Hướng dẫn
Công cụ đoạn mã tương tác cho phép bạn dễ dàng kiểm thử các yêu cầu API và tạo mã mẫu dành riêng cho các yêu cầu đó. Đối với bất kỳ phương thức nào, công cụ này hiển thị các đoạn mã cho một hoặc nhiều trường hợp sử dụng, và mỗi trường hợp sử dụng sẽ mô tả một cách phổ biến để gọi phương thức đó. Ví dụ: bạn có thể gọi phương thức channels.list để truy xuất dữ liệu về một kênh cụ thể hoặc về kênh của người dùng hiện tại.
Thực thi các yêu cầu API
Bạn có thể thực thi các yêu cầu bằng cách nhấp vào nút Thực thi bên cạnh danh sách các thông số yêu cầu. Nếu trước đó bạn chưa uỷ quyền cho ứng dụng này thay mặt bạn gửi yêu cầu API, bạn sẽ được nhắc thực hiện việc này. Để phòng ngừa thêm, nếu yêu cầu của bạn thực hiện một thao tác ghi, chẳng hạn như chèn, cập nhật hoặc xoá tài nguyên liên kết với kênh, thì bạn sẽ được yêu cầu xác nhận rằng bạn muốn thực thi yêu cầu trước khi yêu cầu đó thực sự thực thi.

Bật/tắt các đoạn mã và toàn bộ mẫu
Đối với mỗi trường hợp sử dụng, công cụ sẽ hiển thị một đoạn mã giúp xác định mã dành riêng cho phương thức cụ thể đang được gọi. Mỗi đoạn mã xác định phương thức đang được gọi, cũng như các giá trị tham số và thuộc tính được sử dụng trong yêu cầu API.
Ngoài ra, công cụ này cũng cho thấy một đoạn mã mẫu đầy đủ để đặt đoạn mã đó vào một mẫu giúp xác định các hàm nguyên mẫu để cho phép thực hiện các yêu cầu API và tạo yêu cầu API. Bạn có thể sử dụng thanh trượt phía trên các mẫu để chuyển đổi giữa đoạn mã và toàn bộ mẫu:

Chạy mã mẫu đầy đủ trên máy
Mã mẫu đầy đủ được thiết kế để sao chép và chạy trên máy. Vui lòng lưu ý các điều kiện tiên quyết sau đây và thiết lập các bước để chạy mã mẫu đầy đủ:
Điều kiện tiên quyết
- Java 1.7 trở lên
- Gradle 2.3 trở lên
Thiết lập dự án và chạy mã mẫu
-
Tạo dự án trong Bảng điều khiển API và thiết lập thông tin đăng nhập cho ứng dụng web. Thiết lập các URI chuyển hướng được uỷ quyền khi thích hợp.
-
Làm theo hướng dẫn trong Hướng dẫn nhanh về API Java để chuẩn bị dự án, nhưng thay thế nội dung của tệp
build.gradlemặc định bằng mã sau:apply plugin: 'java' apply plugin: 'application' mainClassName = 'ApiExample' sourceCompatibility = 1.7 targetCompatibility = 1.7 version = '1.0' repositories { mavenCentral() } dependencies { compile 'com.google.api-client:google-api-client:1.22.0' compile 'com.google.oauth-client:google-oauth-client-jetty:1.22.0' compile 'com.google.apis:google-api-services-youtube:v3-rev182-1.22.0' compile group: 'com.google.code.gson', name: 'gson', version: '1.7.2' compile group: 'com.fasterxml.jackson.core', name: 'jackson-databind', version: '2.4.4' } compileJava { options.compilerArgs << "-Xlint:unchecked" << "-Xlint:deprecation" } -
Trong thư mục đang làm việc, hãy lưu tệp
client_secrets.jsonliên kết với thông tin xác thực của bạn vàosrc/main/resources/client_secret.json. -
Trong thư mục đang làm việc, hãy sao chép toàn bộ mã mẫu vào
src/main/java/ApiExample.java. (Tên lớp trong mỗi mẫu làApiExample, do đó, bạn không cần sửa đổi tệpbuild.gradleđể chạy các mẫu khác nhau.) -
Chạy mẫu từ dòng lệnh:
gradle -q run
-
Hầu hết các mẫu sẽ in nội dung nào đó sang
STDOUT. Bạn cũng có thể truy cập trang web YouTube để xem tác động của các yêu cầu ghi dữ liệu, chẳng hạn như các yêu cầu tạo danh sách phát hoặc các phần kênh.
-
Tạo dự án trong Bảng điều khiển API và thiết lập thông tin đăng nhập cho ứng dụng web. Đặt các nguồn gốc JavaScript được cho phép để xác định URL mà từ đó bạn sẽ gửi yêu cầu (ví dụ:
http://localhost). -
Sao chép toàn bộ mã mẫu vào một tệp cục bộ mà máy chủ web của bạn có thể truy cập (ví dụ:
/var/www/html/example.html). -
Tìm dòng trong mã mẫu để đặt mã ứng dụng khách được dùng cho yêu cầu này rồi thay thế giá trị đó bằng mã ứng dụng khách cho thông tin xác thực của bạn:
gapi.client.init({ 'clientId': 'REPLACE_ME', -
Mở tệp trong trình duyệt của bạn (ví dụ:
http://localhost/example.html). Bạn nên sử dụng trình duyệt có bảng điều khiển gỡ lỗi, chẳng hạn như Google Chrome. -
Cho phép yêu cầu, nếu cần. Nếu yêu cầu được uỷ quyền, bảng điều khiển gỡ lỗi phải hiển thị phản hồi của API cho yêu cầu dưới dạng đối tượng JSON.
Điều kiện tiên quyết
- Bạn phải cài đặt Node.js.
- Công cụ quản lý gói npm (đi kèm với Node.js).
- Thư viện ứng dụng API của Google dành cho Node.js:
npm install googleapis --save
- Truy cập vào Internet và trình duyệt web.
- Tài khoản Google.
Thiết lập dự án và chạy mã mẫu
-
Tạo một dự án trong API Console và thiết lập thông tin đăng nhập OAuth 2.0 trong Google API Console. Khi thiết lập thông tin đăng nhập, hãy đặt loại ứng dụng thành Khác.
-
Lưu tệp
client_secret.jsonliên kết với thông tin xác thực của bạn vào một tệp trên thiết bị. -
Sao chép mã mẫu đầy đủ vào một tệp cục bộ trong cùng thư mục với tệp
client_secret.json(hoặc sửa đổi mẫu để xác định chính xác vị trí của tệp đó. -
Chạy mẫu từ dòng lệnh:
node sample.js
-
Hầu hết các mẫu in nội dung nào đó vào
STDOUThoặc vào trang web bạn đang xem đối với các ví dụ về ứng dụng web. Bạn cũng có thể truy cập trang web YouTube để xem tác động của các yêu cầu ghi dữ liệu, chẳng hạn như các yêu cầu tạo danh sách phát hoặc các phần kênh.
Điều kiện tiên quyết
- Python 2.6 trở lên
- Công cụ quản lý gói pip
- Thư viện ứng dụng API của Google dành cho Python:
pip install --upgrade google-api-python-client
- google-auth, google-auth-oauthlib và google-auth-httplib2 để cho phép người dùng.
pip install --upgrade google-auth google-auth-oauthlib google-auth-httplib2
- Khung ứng dụng web Flask Python (nếu bạn đang chạy mẫu Python cho ứng dụng máy chủ web).
pip install --upgrade flask
- Thư viện HTTP yêu cầu.
pip install --upgrade requests
Thiết lập dự án và chạy mã mẫu
-
Tạo một dự án trong API Console và thiết lập thông tin đăng nhập OAuth 2.0 trong Google API Console. Khi thiết lập thông tin đăng nhập, hãy đặt loại ứng dụng thành Ứng dụng web cho các mẫu sử dụng khung ứng dụng web Flask Python, đồng thời đặt URI chuyển hướng được uỷ quyền cho những thông tin đăng nhập đó. Nếu không, hãy đặt loại ứng dụng thành Other (Khác).
-
Lưu tệp
client_secret.jsonliên kết với thông tin xác thực của bạn vào một tệp trên thiết bị. -
Sao chép mã mẫu đầy đủ vào một tệp cục bộ trong cùng thư mục với tệp
client_secret.json(hoặc sửa đổi mẫu để xác định chính xác vị trí của tệp đó. -
Chạy mẫu từ dòng lệnh:
python sample.py
Lưu ý đối với các ví dụ về ứng dụng máy chủ web:
Nếu bạn đang chạy mẫu Python cho ứng dụng máy chủ web, thì việc chạy tập lệnh sẽ khởi động một máy chủ web cục bộ. Để thực sự thực thi yêu cầu API, bạn cần truy cập vào trang web được phân phát trong trình duyệt. Ví dụ: các mẫu Python sử dụng khung ứng dụng web Flask chứa một dòng như sau:
app.run('localhost', 8080, debug=True)
Mã này khởi động một máy chủ web cục bộ tạihttp://localhost:8080. Tuy nhiên, tập lệnh không cố thực thi yêu cầu API cho đến khi bạn thực sự điều hướng đếnhttp://localhost:8080trong trình duyệt. (Bạn cũng phải đặt URL cho máy chủ cục bộ làm URI chuyển hướng được uỷ quyền cho thông tin xác thực uỷ quyền của mình.) -
Hầu hết các mẫu in nội dung nào đó vào
STDOUThoặc vào trang web bạn đang xem đối với các ví dụ về ứng dụng web. Bạn cũng có thể truy cập trang web YouTube để xem tác động của các yêu cầu ghi dữ liệu, chẳng hạn như các yêu cầu tạo danh sách phát hoặc các phần kênh.
Điều kiện tiên quyết
- PHP 5.4 trở lên khi đã cài đặt giao diện dòng lệnh (CLI) và phần mở rộng JSON.
- Công cụ quản lý phần phụ thuộc Composer.
- Thư viện ứng dụng API của Google cho PHP:
php composer.phar require google/apiclient:^2.0
Thiết lập dự án và chạy mã mẫu
-
Tạo một dự án trong API Console và thiết lập thông tin đăng nhập OAuth 2.0 trong Google API Console. Khi thiết lập thông tin đăng nhập, hãy đặt loại ứng dụng thành Khác.
-
Lưu tệp
client_secret.jsonliên kết với thông tin xác thực của bạn vào một tệp trên thiết bị. -
Sao chép mã mẫu đầy đủ vào một tệp cục bộ trong cùng thư mục với tệp
client_secret.json(hoặc sửa đổi mẫu để xác định chính xác vị trí của tệp đó. -
Chạy mẫu từ dòng lệnh:
php sample.php
-
Hầu hết các mẫu in nội dung nào đó vào
STDOUThoặc vào trang web bạn đang xem đối với các ví dụ về ứng dụng web. Bạn cũng có thể truy cập trang web YouTube để xem tác động của các yêu cầu ghi dữ liệu, chẳng hạn như các yêu cầu tạo danh sách phát hoặc các phần kênh.
Điều kiện tiên quyết
- Ruby 2.0 trở lên
- Thư viện ứng dụng API của Google dành cho Ruby:
gem install google-api-client
Thiết lập dự án và chạy mã mẫu
-
Tạo một dự án trong API Console và thiết lập thông tin đăng nhập OAuth 2.0 trong Google API Console. Khi thiết lập thông tin đăng nhập, hãy đặt loại ứng dụng thành Khác.
-
Lưu tệp
client_secret.jsonliên kết với thông tin xác thực của bạn vào một tệp trên thiết bị. -
Sao chép mã mẫu đầy đủ vào một tệp cục bộ trong cùng thư mục với tệp
client_secret.json(hoặc sửa đổi mẫu để xác định chính xác vị trí của tệp đó. -
Chạy mẫu từ dòng lệnh:
ruby sample.rb
-
Hầu hết các mẫu in nội dung nào đó vào
STDOUThoặc vào trang web bạn đang xem đối với các ví dụ về ứng dụng web. Bạn cũng có thể truy cập trang web YouTube để xem tác động của các yêu cầu ghi dữ liệu, chẳng hạn như các yêu cầu tạo danh sách phát hoặc các phần kênh.
-
Tạo một dự án trong API Console và thiết lập thông tin đăng nhập OAuth 2.0 trong Google API Console. Khi thiết lập thông tin đăng nhập, hãy đặt loại ứng dụng thành Khác.
-
Lưu tệp
client_secret.jsonliên kết với thông tin xác thực của bạn vào một tệp trên thiết bị. -
Sao chép mã mẫu đầy đủ vào một tệp cục bộ trong cùng thư mục với tệp
client_secret.json(hoặc sửa đổi mẫu để xác định chính xác vị trí của tệp đó. -
Chạy mẫu từ dòng lệnh:
go run sample.go
-
Hầu hết các mẫu in nội dung nào đó vào
STDOUThoặc vào trang web bạn đang xem đối với các ví dụ về ứng dụng web. Bạn cũng có thể truy cập trang web YouTube để xem tác động của các yêu cầu ghi dữ liệu, chẳng hạn như các yêu cầu tạo danh sách phát hoặc các phần kênh.
Dùng các hàm nguyên mẫu
Như đã lưu ý ở trên, các mã mẫu đầy đủ sử dụng mã nguyên mẫu để uỷ quyền và tạo các yêu cầu API. Ví dụ: hàm build_resource trong các mẫu Python sử dụng một từ điển liên kết các thuộc tính tài nguyên với giá trị tương ứng để tạo một tài nguyên có thể chèn hoặc cập nhật được. Các hàm tương tự được cung cấp cho JavaScript, PHP, Ruby, Go và Apps Script.
Ví dụ: các thẻ dưới đây cho biết cách gọi các hàm nguyên mẫu dùng để tạo tài nguyên để tạo tài nguyên playlist. Lưu ý rằng các hàm nguyên mẫu không cần biết loại tài nguyên nào đang được tạo.
function createResource(properties) {
var resource = {};
var normalizedProps = properties;
for (var p in properties) {
var value = properties[p];
if (p && p.substr(-2, 2) == '[]') {
var adjustedName = p.replace('[]', '');
if (value) {
normalizedProps[adjustedName] = value.split(',');
}
delete normalizedProps[p];
}
}
for (var p in normalizedProps) {
// Leave properties that don't have values out of inserted resource.
if (normalizedProps.hasOwnProperty(p) && normalizedProps[p]) {
var propArray = p.split('.');
var ref = resource;
for (var pa = 0; pa < propArray.length; pa++) {
var key = propArray[pa];
if (pa == propArray.length - 1) {
ref[key] = normalizedProps[p];
} else {
ref = ref[key] = ref[key] || {};
}
}
};
}
return resource;
}
var resource = createResource({
'snippet.title': 'Sample playlist ',
'snippet.description': 'This is a sample playlist description.',
'snippet.tags[]': 'JavaScript code, interactive',
'snippet.defaultLanguage': '',
'status.privacyStatus': 'private'
}
# Build a resource based on a list of properties given as key-value pairs.
# Leave properties with empty values out of the inserted resource.
def build_resource(properties):
resource = {}
for p in properties:
# Given a key like "snippet.title", split into "snippet" and "title", where
# "snippet" will be an object and "title" will be a property in that object.
prop_array = p.split('.')
ref = resource
for pa in range(0, len(prop_array)):
is_array = False
key = prop_array[pa]
# Convert a name like "snippet.tags[]" to snippet.tags, but handle
# the value as an array.
if key[-2:] == '[]':
key = key[0:len(key)-2:]
is_array = True
if pa == (len(prop_array) - 1):
# Leave properties without values out of inserted resource.
if properties[p]:
if is_array:
ref[key] = properties[p].split(',')
else:
ref[key] = properties[p]
elif key not in ref:
# For example, the property is "snippet.title", but the resource does
# not yet have a "snippet" object. Create the snippet object here.
# Setting "ref = ref[key]" means that in the next time through the
# "for pa in range ..." loop, we will be setting a property in the
# resource's "snippet" object.
ref[key] = {}
ref = ref[key]
else:
# For example, the property is "snippet.description", and the resource
# already has a "snippet" object.
ref = ref[key]
return resource
resource = build_resource({
'snippet.title': 'Sample playlist ',
'snippet.description': 'This is a sample playlist description.',
'snippet.tags[]': 'Python code, interactive',
'snippet.defaultLanguage': '',
'status.privacyStatus': 'private'}
// Add a property to the resource.
function addPropertyToResource(&$ref, $property, $value) {
$keys = explode(".", $property);
$is_array = false;
foreach ($keys as $key) {
// Convert a name like "snippet.tags[]" to "snippet.tags" and
// set a boolean variable to handle the value like an array.
if (substr($key, -2) == "[]") {
$key = substr($key, 0, -2);
$is_array = true;
}
$ref = &$ref[$key];
}
// Set the property value. Make sure array values are handled properly.
if ($is_array && $value) {
$ref = $value;
$ref = explode(",", $value);
} elseif ($is_array) {
$ref = array();
} else {
$ref = $value;
}
}
// Build a resource based on a list of properties given as key-value pairs.
function createResource($properties) {
$resource = array();
foreach ($properties as $prop => $value) {
if ($value) {
addPropertyToResource($resource, $prop, $value);
}
}
return $resource;
}
$propertyObject = createResource(array(
'snippet.title' => 'Sample playlist ',
'snippet.description' => 'This is a sample playlist description.',
'snippet.tags[]' => 'Python code, interactive',
'snippet.defaultLanguage' => '',
'status.privacyStatus' => 'private'));
# Build a resource based on a list of properties given as key-value pairs.
def create_resource(properties)
resource = {}
properties.each do |prop, value|
ref = resource
prop_array = prop.to_s.split(".")
for p in 0..(prop_array.size - 1)
is_array = false
key = prop_array[p]
if key[-2,2] == "[]"
key = key[0...-2]
is_array = true
end
if p == (prop_array.size - 1)
if is_array
if value == ""
ref[key.to_sym] = []
else
ref[key.to_sym] = value.split(",")
end
elsif value != ""
ref[key.to_sym] = value
end
elsif ref.include?(key.to_sym)
ref = ref[key.to_sym]
else
ref[key.to_sym] = {}
ref = ref[key.to_sym]
end
end
end
return resource
end
resource = create_resource({
'snippet.title': 'Sample playlist ',
'snippet.description': 'This is a sample playlist description.',
'snippet.tags[]': 'Ruby code, interactive',
'snippet.default_language': '',
'status.privacy_status': 'private'})
// Build an object from an object containing properties as key-value pairs
function createResource(properties) {
var res = {};
var normalizedProps = {};
for (var p in properties) {
var value = properties[p];
if (p.substr(-2, 2) == '[]' && value) {
var adjustedName = p.replace('[]', '');
normalizedProps[adjustedName] = value.split(',');
} else {
normalizedProps[p] = value;
}
}
for (var p in normalizedProps) {
if (normalizedProps.hasOwnProperty(p) && normalizedProps[p]) {
var propArray = p.split('.');
var ref = res;
for (var pa = 0; pa < propArray.length; pa++) {
var key = propArray[pa];
if (pa == propArray.length - 1) {
ref[key] = normalizedProps[p];
} else {
ref = ref[key] = ref[key] || {};
}
}
};
}
return res;
}
var resource = createResource({
'snippet.title': 'Sample playlist ',
'snippet.description': 'This is a sample playlist description.',
'snippet.tags[]': 'Apps Script code, interactive',
'snippet.defaultLanguage': '',
'status.privacyStatus': 'private'
});
func addPropertyToResource(ref map[string]interface{}, keys []string, value string, count int) map[string]interface{} {
for k := count; k < (len(keys) - 1); k++ {
switch val := ref[keys[k]].(type) {
case map[string]interface{}:
ref[keys[k]] = addPropertyToResource(val, keys, value, (k + 1))
case nil:
next := make(map[string]interface{})
ref[keys[k]] = addPropertyToResource(next, keys, value, (k + 1))
}
}
// Only include properties that have values.
if (count == len(keys) - 1 && value != "") {
valueKey := keys[len(keys)-1]
if valueKey[len(valueKey)-2:] == "[]" {
ref[valueKey[0:len(valueKey)-2]] = strings.Split(value, ",")
} else if len(valueKey) > 4 && valueKey[len(valueKey)-4:] == "|int" {
ref[valueKey[0:len(valueKey)-4]], _ = strconv.Atoi(value)
} else if value == "true" {
ref[valueKey] = true
} else if value == "false" {
ref[valueKey] = false
} else {
ref[valueKey] = value
}
}
return ref
}
func createResource(properties map[string]string) string {
resource := make(map[string]interface{})
for key, value := range properties {
keys := strings.Split(key, ".")
ref := addPropertyToResource(resource, keys, value, 0)
resource = ref
}
propJson, err := json.Marshal(resource)
if err != nil {
log.Fatal("cannot encode to JSON ", err)
}
return string(propJson)
}
func main() {
properties := (map[string]string{
"snippet.title": "Sample playlist ",
"snippet.description": "This is a sample playlist description.",
"snippet.tags[]": "Go code, interactive",
"snippet.defaultLanguage": "",
"status.privacyStatus": "private",
})
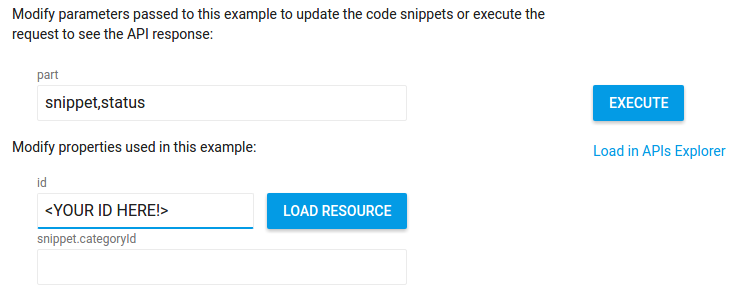
res := createResource(properties)Tải tài nguyên hiện có
Để kiểm tra yêu cầu cập nhật tài nguyên hiện có, bạn có thể tải các giá trị thuộc tính hiện tại của tài nguyên đó vào biểu mẫu cập nhật. Ví dụ: để cập nhật siêu dữ liệu về một video, hãy nhập mã video đó vào trường thuộc tính id rồi nhấp vào nút Tải tài nguyên. Các giá trị thuộc tính hiện tại sẽ tải vào biểu mẫu và bạn chỉ có thể cập nhật những giá trị mình muốn thay đổi.