Инструкции
Инструмент интерактивных фрагментов кода позволяет легко тестировать запросы API и генерировать примеры кода, специфичные для этих запросов. Для любого метода инструмент показывает фрагменты кода для одного или нескольких вариантов использования, и каждый вариант использования описывает общий способ вызова этого метода. Например, вы можете вызвать метод channels.list для получения данных о конкретном канале или о канале текущего пользователя.
Выполнять запросы API
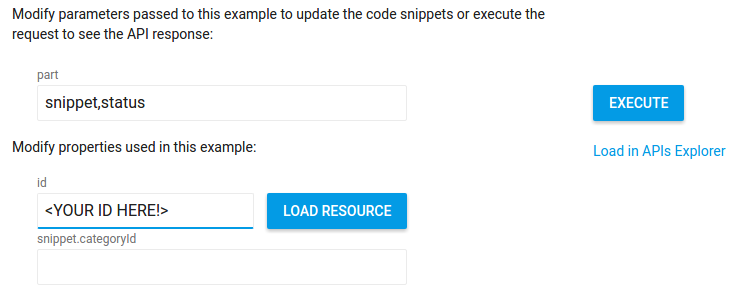
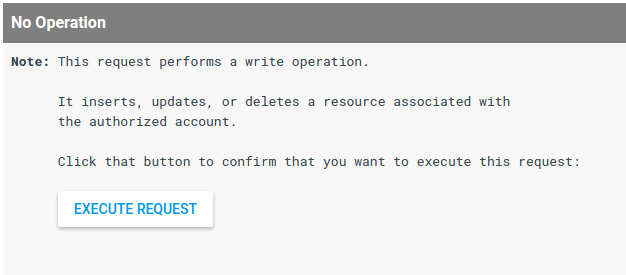
Выполнить запросы можно, нажав кнопку «Выполнить» рядом со списком параметров запроса. Если вы ранее не разрешили приложению отправлять запросы API от вашего имени, вам будет предложено сделать это. В качестве дополнительной меры предосторожности, если ваш запрос выполняет операцию записи — вставку, обновление или удаление ресурсов, связанных с вашим каналом, — вам будет предложено подтвердить, что вы хотите выполнить запрос, прежде чем он фактически будет выполнен.

Переключить фрагменты кода и полные примеры
Для каждого варианта использования инструмент показывает фрагмент кода, который идентифицирует код, специфичный для конкретного вызываемого метода. Каждый фрагмент идентифицирует вызываемый метод, а также значения параметров и свойств, используемые в запросе API.
Кроме того, инструмент также показывает полный пример кода, который помещает этот фрагмент кода в шаблон, определяющий шаблонные функции для авторизации запросов API и построения запросов API. Вы можете использовать ползунок над образцами для переключения между фрагментом и полным образцом:

Запуск полных примеров кода локально
Полные примеры кода предназначены для копирования и запуска локально. Обратите внимание на следующие предварительные условия и настройте шаги для запуска полных примеров кода:
Предварительные условия
- Java 1.7 или выше
- Gradle 2.3 или выше
Настройте свой проект и запустите примеры кода
Создайте проект в консоли API и настройте учетные данные для веб-приложения. Установите соответствующие URI авторизованного перенаправления.
Следуйте инструкциям в Кратком руководстве по API Java для подготовки проекта, но замените содержимое файла
build.gradleпо умолчанию следующим кодом:apply plugin: 'java' apply plugin: 'application' mainClassName = 'ApiExample' sourceCompatibility = 1.7 targetCompatibility = 1.7 version = '1.0' repositories { mavenCentral() } dependencies { compile 'com.google.api-client:google-api-client:1.22.0' compile 'com.google.oauth-client:google-oauth-client-jetty:1.22.0' compile 'com.google.apis:google-api-services-youtube:v3-rev182-1.22.0' compile group: 'com.google.code.gson', name: 'gson', version: '1.7.2' compile group: 'com.fasterxml.jackson.core', name: 'jackson-databind', version: '2.4.4' } compileJava { options.compilerArgs << "-Xlint:unchecked" << "-Xlint:deprecation" }В своем рабочем каталоге сохраните файл
client_secrets.json, связанный с вашими учетными данными, вsrc/main/resources/client_secret.json.Из рабочего каталога скопируйте полный пример кода в
src/main/java/ApiExample.java. (Имя класса в каждом примере —ApiExample, поэтому вам не нужно изменять файлbuild.gradleдля запуска разных примеров.)Запустите пример из командной строки:
gradle -q run
Большинство примеров выводят что-то в
STDOUT. Вы также можете посетить веб-сайт YouTube, чтобы увидеть результаты запросов на запись данных, например запросов на создание плейлистов или разделов канала.
Создайте проект в консоли API и настройте учетные данные для веб-приложения. Установите авторизованный источник JavaScript, чтобы определить URL-адрес, с которого вы будете отправлять запросы (например
http://localhost).Скопируйте полный пример кода в локальный файл, доступный на вашем веб-сервере (например,
/var/www/html/example.html).Найдите в примере кода строку, в которой задается идентификатор клиента, используемый для запроса, и замените это значение идентификатором клиента для ваших учетных данных:
gapi.client.init({ 'clientId': 'REPLACE_ME',Откройте файл в браузере (например,
http://localhost/example.html). Рекомендуется использовать браузер с консолью отладки, например Google Chrome.При необходимости авторизуйте запрос. Если запрос авторизован, консоль отладки должна отображать ответ API на запрос в виде объекта JSON.
Предварительные условия
- Node.js должен быть установлен.
- Инструмент управления пакетами npm (поставляется с Node.js).
- Клиентская библиотека API Google для Node.js:
npm install googleapis --save
- Доступ к Интернету и веб-браузеру.
- Аккаунт Google.
Настройте свой проект и запустите примеры кода
Создайте проект в консоли API и настройте учетные данные OAuth 2.0 в консоли API Google . При настройке учетных данных установите тип приложения « Другое» .
Сохраните файл
client_secret.json, связанный с вашими учетными данными, в локальный файл.Скопируйте полный пример кода в локальный файл в том же каталоге, что и файл
client_secret.json(или измените образец, чтобы правильно определить расположение этого файла).Запустите пример из командной строки:
node sample.js
Большинство примеров выводят что-то в
STDOUTили, в примерах веб-приложений, на просматриваемую веб-страницу. Вы также можете посетить веб-сайт YouTube, чтобы увидеть результаты запросов на запись данных, например запросов на создание плейлистов или разделов канала.
Предварительные условия
- Python 2.6 или выше
- Инструмент управления пакетами pip
- Клиентская библиотека API Google для Python:
pip install --upgrade google-api-python-client
- google-auth, google-auth-oauthlib и google-auth-httplib2 для авторизации пользователя.
pip install --upgrade google-auth google-auth-oauthlib google-auth-httplib2
- Платформа веб-приложений Flask Python (если вы используете примеры Python для приложений веб-сервера).
pip install --upgrade flask
- HTTP-библиотека запросов.
pip install --upgrade requests
Настройте свой проект и запустите примеры кода
Создайте проект в консоли API и настройте учетные данные OAuth 2.0 в консоли API Google . При настройке учетных данных установите тип приложения « Веб-приложение » для примеров, использующих платформу веб-приложений Flask Python, а также установите URI авторизованного перенаправления для этих учетных данных. В противном случае установите тип приложения « Другое» .
Сохраните файл
client_secret.json, связанный с вашими учетными данными, в локальный файл.Скопируйте полный пример кода в локальный файл в том же каталоге, что и файл
client_secret.json(или измените образец, чтобы правильно определить расположение этого файла).Запустите пример из командной строки:
python sample.py
Примечание для примеров приложений веб-сервера:
Если вы запускаете примеры Python для приложений веб-сервера, при запуске сценария запускается локальный веб-сервер. Чтобы фактически выполнить запрос API, вам необходимо перейти на обслуживаемую веб-страницу в браузере. Например, примеры Python, использующие платформу веб-приложений Flask, содержат такую строку:
app.run('localhost', 8080, debug=True)
Этот код запускает локальный веб-сервер по адресуhttp://localhost:8080. Однако сценарий не пытается выполнить запрос API до тех пор, пока вы фактически не перейдете по адресуhttp://localhost:8080в браузере. (URL-адрес вашего локального сервера также должен быть установлен как URI авторизованного перенаправления для ваших учетных данных авторизации.)Большинство примеров выводят что-то в
STDOUTили, в примерах веб-приложений, на просматриваемую веб-страницу. Вы также можете посетить веб-сайт YouTube, чтобы увидеть результаты запросов на запись данных, например запросов на создание плейлистов или разделов канала.
Предварительные условия
- PHP 5.4 или более поздней версии с установленным интерфейсом командной строки (CLI) и расширением JSON.
- Инструмент управления зависимостями Composer .
- Клиентская библиотека API Google для PHP:
php composer.phar require google/apiclient:^2.0
Настройте свой проект и запустите примеры кода
Создайте проект в консоли API и настройте учетные данные OAuth 2.0 в консоли API Google . При настройке учетных данных установите тип приложения « Другое» .
Сохраните файл
client_secret.json, связанный с вашими учетными данными, в локальный файл.Скопируйте полный пример кода в локальный файл в том же каталоге, что и файл
client_secret.json(или измените образец, чтобы правильно определить расположение этого файла).Запустите пример из командной строки:
php sample.php
Большинство примеров выводят что-то в
STDOUTили, в примерах веб-приложений, на просматриваемую веб-страницу. Вы также можете посетить веб-сайт YouTube, чтобы увидеть результаты запросов на запись данных, например запросов на создание плейлистов или разделов канала.
Предварительные условия
- Руби 2.0 или выше
- Клиентская библиотека API Google для Ruby:
gem install google-api-client
Настройте свой проект и запустите примеры кода
Создайте проект в консоли API и настройте учетные данные OAuth 2.0 в консоли API Google . При настройке учетных данных установите тип приложения « Другое» .
Сохраните файл
client_secret.json, связанный с вашими учетными данными, в локальный файл.Скопируйте полный пример кода в локальный файл в том же каталоге, что и файл
client_secret.json(или измените образец, чтобы правильно определить расположение этого файла).Запустите пример из командной строки:
ruby sample.rb
Большинство примеров выводят что-то в
STDOUTили, в примерах веб-приложений, на просматриваемую веб-страницу. Вы также можете посетить веб-сайт YouTube, чтобы увидеть результаты запросов на запись данных, например запросов на создание плейлистов или разделов канала.
Создайте проект в консоли API и настройте учетные данные OAuth 2.0 в консоли API Google . При настройке учетных данных установите тип приложения « Другое» .
Сохраните файл
client_secret.json, связанный с вашими учетными данными, в локальный файл.Скопируйте полный пример кода в локальный файл в том же каталоге, что и файл
client_secret.json(или измените образец, чтобы правильно определить расположение этого файла).Запустите пример из командной строки:
go run sample.go
Большинство примеров выводят что-то в
STDOUTили, в примерах веб-приложений, на просматриваемую веб-страницу. Вы также можете посетить веб-сайт YouTube, чтобы увидеть результаты запросов на запись данных, например запросов на создание плейлистов или разделов канала.
Используйте шаблонные функции
Как отмечалось выше, полные примеры кода используют шаблонный код для авторизации и создания запросов API. Например, функция build_resource в примерах Python использует словарь, который сопоставляет свойства ресурса с их значениями, чтобы создать ресурс, который можно вставить или обновить. Аналогичные функции предусмотрены для JavaScript, PHP, Ruby, Go и Apps Script.
Например, на вкладках ниже показано, как будут вызываться стандартные функции для создания ресурсов для создания ресурса playlist . Обратите внимание, что шаблонным функциям не обязательно знать, какой тип ресурса создается.
function createResource(properties) {
var resource = {};
var normalizedProps = properties;
for (var p in properties) {
var value = properties[p];
if (p && p.substr(-2, 2) == '[]') {
var adjustedName = p.replace('[]', '');
if (value) {
normalizedProps[adjustedName] = value.split(',');
}
delete normalizedProps[p];
}
}
for (var p in normalizedProps) {
// Leave properties that don't have values out of inserted resource.
if (normalizedProps.hasOwnProperty(p) && normalizedProps[p]) {
var propArray = p.split('.');
var ref = resource;
for (var pa = 0; pa < propArray.length; pa++) {
var key = propArray[pa];
if (pa == propArray.length - 1) {
ref[key] = normalizedProps[p];
} else {
ref = ref[key] = ref[key] || {};
}
}
};
}
return resource;
}
var resource = createResource({
'snippet.title': 'Sample playlist ',
'snippet.description': 'This is a sample playlist description.',
'snippet.tags[]': 'JavaScript code, interactive',
'snippet.defaultLanguage': '',
'status.privacyStatus': 'private'
}
# Build a resource based on a list of properties given as key-value pairs.
# Leave properties with empty values out of the inserted resource.
def build_resource(properties):
resource = {}
for p in properties:
# Given a key like "snippet.title", split into "snippet" and "title", where
# "snippet" will be an object and "title" will be a property in that object.
prop_array = p.split('.')
ref = resource
for pa in range(0, len(prop_array)):
is_array = False
key = prop_array[pa]
# Convert a name like "snippet.tags[]" to snippet.tags, but handle
# the value as an array.
if key[-2:] == '[]':
key = key[0:len(key)-2:]
is_array = True
if pa == (len(prop_array) - 1):
# Leave properties without values out of inserted resource.
if properties[p]:
if is_array:
ref[key] = properties[p].split(',')
else:
ref[key] = properties[p]
elif key not in ref:
# For example, the property is "snippet.title", but the resource does
# not yet have a "snippet" object. Create the snippet object here.
# Setting "ref = ref[key]" means that in the next time through the
# "for pa in range ..." loop, we will be setting a property in the
# resource's "snippet" object.
ref[key] = {}
ref = ref[key]
else:
# For example, the property is "snippet.description", and the resource
# already has a "snippet" object.
ref = ref[key]
return resource
resource = build_resource({
'snippet.title': 'Sample playlist ',
'snippet.description': 'This is a sample playlist description.',
'snippet.tags[]': 'Python code, interactive',
'snippet.defaultLanguage': '',
'status.privacyStatus': 'private'}
// Add a property to the resource.
function addPropertyToResource(&$ref, $property, $value) {
$keys = explode(".", $property);
$is_array = false;
foreach ($keys as $key) {
// Convert a name like "snippet.tags[]" to "snippet.tags" and
// set a boolean variable to handle the value like an array.
if (substr($key, -2) == "[]") {
$key = substr($key, 0, -2);
$is_array = true;
}
$ref = &$ref[$key];
}
// Set the property value. Make sure array values are handled properly.
if ($is_array && $value) {
$ref = $value;
$ref = explode(",", $value);
} elseif ($is_array) {
$ref = array();
} else {
$ref = $value;
}
}
// Build a resource based on a list of properties given as key-value pairs.
function createResource($properties) {
$resource = array();
foreach ($properties as $prop => $value) {
if ($value) {
addPropertyToResource($resource, $prop, $value);
}
}
return $resource;
}
$propertyObject = createResource(array(
'snippet.title' => 'Sample playlist ',
'snippet.description' => 'This is a sample playlist description.',
'snippet.tags[]' => 'Python code, interactive',
'snippet.defaultLanguage' => '',
'status.privacyStatus' => 'private'));
# Build a resource based on a list of properties given as key-value pairs.
def create_resource(properties)
resource = {}
properties.each do |prop, value|
ref = resource
prop_array = prop.to_s.split(".")
for p in 0..(prop_array.size - 1)
is_array = false
key = prop_array[p]
if key[-2,2] == "[]"
key = key[0...-2]
is_array = true
end
if p == (prop_array.size - 1)
if is_array
if value == ""
ref[key.to_sym] = []
else
ref[key.to_sym] = value.split(",")
end
elsif value != ""
ref[key.to_sym] = value
end
elsif ref.include?(key.to_sym)
ref = ref[key.to_sym]
else
ref[key.to_sym] = {}
ref = ref[key.to_sym]
end
end
end
return resource
end
resource = create_resource({
'snippet.title': 'Sample playlist ',
'snippet.description': 'This is a sample playlist description.',
'snippet.tags[]': 'Ruby code, interactive',
'snippet.default_language': '',
'status.privacy_status': 'private'})
// Build an object from an object containing properties as key-value pairs
function createResource(properties) {
var res = {};
var normalizedProps = {};
for (var p in properties) {
var value = properties[p];
if (p.substr(-2, 2) == '[]' && value) {
var adjustedName = p.replace('[]', '');
normalizedProps[adjustedName] = value.split(',');
} else {
normalizedProps[p] = value;
}
}
for (var p in normalizedProps) {
if (normalizedProps.hasOwnProperty(p) && normalizedProps[p]) {
var propArray = p.split('.');
var ref = res;
for (var pa = 0; pa < propArray.length; pa++) {
var key = propArray[pa];
if (pa == propArray.length - 1) {
ref[key] = normalizedProps[p];
} else {
ref = ref[key] = ref[key] || {};
}
}
};
}
return res;
}
var resource = createResource({
'snippet.title': 'Sample playlist ',
'snippet.description': 'This is a sample playlist description.',
'snippet.tags[]': 'Apps Script code, interactive',
'snippet.defaultLanguage': '',
'status.privacyStatus': 'private'
});
func addPropertyToResource(ref map[string]interface{}, keys []string, value string, count int) map[string]interface{} {
for k := count; k < (len(keys) - 1); k++ {
switch val := ref[keys[k]].(type) {
case map[string]interface{}:
ref[keys[k]] = addPropertyToResource(val, keys, value, (k + 1))
case nil:
next := make(map[string]interface{})
ref[keys[k]] = addPropertyToResource(next, keys, value, (k + 1))
}
}
// Only include properties that have values.
if (count == len(keys) - 1 && value != "") {
valueKey := keys[len(keys)-1]
if valueKey[len(valueKey)-2:] == "[]" {
ref[valueKey[0:len(valueKey)-2]] = strings.Split(value, ",")
} else if len(valueKey) > 4 && valueKey[len(valueKey)-4:] == "|int" {
ref[valueKey[0:len(valueKey)-4]], _ = strconv.Atoi(value)
} else if value == "true" {
ref[valueKey] = true
} else if value == "false" {
ref[valueKey] = false
} else {
ref[valueKey] = value
}
}
return ref
}
func createResource(properties map[string]string) string {
resource := make(map[string]interface{})
for key, value := range properties {
keys := strings.Split(key, ".")
ref := addPropertyToResource(resource, keys, value, 0)
resource = ref
}
propJson, err := json.Marshal(resource)
if err != nil {
log.Fatal("cannot encode to JSON ", err)
}
return string(propJson)
}
func main() {
properties := (map[string]string{
"snippet.title": "Sample playlist ",
"snippet.description": "This is a sample playlist description.",
"snippet.tags[]": "Go code, interactive",
"snippet.defaultLanguage": "",
"status.privacyStatus": "private",
})
res := createResource(properties)Загрузить существующие ресурсы
Чтобы протестировать запрос на обновление существующего ресурса, вы можете загрузить текущие значения свойств для этого ресурса в форму обновления. Например, чтобы обновить метаданные о видео, введите идентификатор видео в поле свойства id и нажмите кнопку «Загрузить ресурс» . Текущие значения свойств загружаются в форму, и вы можете обновить только те значения, которые хотите изменить.