В этом кратком руководстве объясняется, как настроить простую страницу, которая отправляет запросы к API данных YouTube. В нём, по сути, объясняется, как выполнить два запроса к API:
- Для получения информации о канале GoogleDevelopers на YouTube вам понадобится API-ключ, который идентифицирует ваше приложение.
- Вам нужно будет использовать идентификатор клиента OAuth 2.0 для отправки авторизованного запроса, который получит информацию о вашем канале YouTube.
Предпосылки
Для запуска этого быстрого старта вам понадобится:
- Python 2.4 или выше (для предоставления веб-сервера)
- Доступ к Интернету и веб-браузеру.
- Аккаунт Google.
Шаг 1: Настройте свой проект и учетные данные
Создайте или выберите проект в API Console . Выполните следующие задачи в API Console для вашего проекта:
На панели библиотеки найдите YouTube Data API v3. Щёлкните по списку этого API и убедитесь, что он включён для вашего проекта.
На панели учетных данных создайте два учетных данных:
Создайте API-ключ. API-ключ будет использоваться для выполнения API-запросов, не требующих авторизации пользователя. Например, для получения информации о публичном канале YouTube авторизация пользователя не требуется.
Создайте идентификатор клиента OAuth 2.0. Установите тип приложения на «Веб-приложение» . Для запросов, требующих авторизации пользователя, необходимо использовать учётные данные OAuth 2.0. Например, авторизация пользователя необходима для получения информации о канале YouTube текущего аутентифицированного пользователя.
В поле «Авторизованные источники JavaScript» введите URL-адрес
http://localhost:8000. Поле «Авторизованные URI перенаправления» можно оставить пустым.
Шаг 2: Настройка и запуск образца
Используйте виджет API Explorer на боковой панели, чтобы получить пример кода для получения информации о канале GoogleDevelopers на YouTube. Этот запрос использует API-ключ для идентификации вашего приложения и не требует авторизации пользователя или каких-либо специальных разрешений от пользователя, запускающего пример.
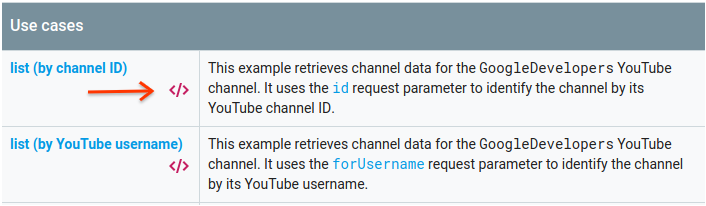
- Откройте документацию по методу API channels.list .
На этой странице, в разделе «Распространённые примеры использования», представлена таблица, поясняющая несколько распространённых способов применения этого метода. Первый элемент таблицы предназначен для сортировки результатов по идентификатору канала.
Щелкните символ кода для первого листинга, чтобы открыть и заполнить полноэкранный обозреватель API.

В левой части полноэкранного обозревателя API отображается следующее:
Под заголовком «Параметры запроса» находится список параметров, поддерживаемых методом. Необходимо задать значения параметров
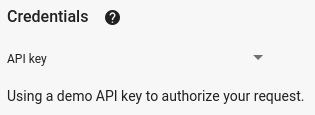
partиid. Значение параметраid,UC_x5XG1OV2P6uZZ5FSM9Ttw, — это идентификатор канала GoogleDevelopers на YouTube.Под параметрами находится раздел « Учётные данные» . В раскрывающемся меню этого раздела должно отображаться значение «Ключ API» . Обозреватель API по умолчанию использует демонстрационные учётные данные для упрощения начала работы. Но для локального запуска примера вам потребуется собственный ключ API.

В правой части полноэкранного обозревателя API отображаются вкладки с примерами кода на разных языках. Выберите вкладку JavaScript .
Скопируйте пример кода и сохраните его в файле с именем
example.html.В загруженном вами примере найдите строку
YOUR_API_KEYи замените ее на ключ API, созданный вами на шаге 1 этого краткого руководства.Запустите веб-сервер с помощью следующей команды из вашего рабочего каталога:
Питон 2.x
python -m SimpleHTTPServer 8000Питон 3.x
python -m http.server 8000Откройте файл example.html в браузере. Также откройте инструменты разработчика, например, «Инструменты разработчика» в Chrome.
Нажмите кнопку «Загрузить» на странице, чтобы загрузить клиентскую библиотеку Google API для JavaScript. После нажатия кнопки в консоли разработчика должно появиться сообщение о загрузке клиента GAPI.
Нажмите кнопку «Выполнить» , чтобы отправить запрос API. В консоли разработчика должен отобразиться ответ API.
Шаг 3: Выполните авторизованный запрос
На этом этапе вы измените пример кода так, чтобы вместо получения информации о канале GoogleDevelopers на YouTube он получал информацию о вашем канале на YouTube. Этот запрос требует авторизации пользователя.
Вернитесь к документации по методу API channels.list .
В разделе «Распространённые варианты использования» нажмите на символ кода для третьего пункта в таблице. Этот вариант использования — вызов метода
listдля «моего канала».Опять же, в левой части полноэкранного обозревателя API вы увидите список параметров, а затем раздел « Учётные данные» . Однако есть два отличия от примера, где вы получали информацию о канале GoogleDevelopers:
В разделе параметров вместо значения параметра
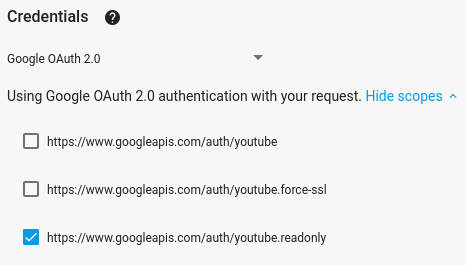
idследует задать значение параметраmineравнымtrue. Это даст API-серверу указание получить информацию о канале текущего аутентифицированного пользователя.В разделе «Учетные данные» в раскрывающемся меню необходимо выбрать опцию Google OAuth 2.0 .
Кроме того, если нажать ссылку «Показать области действия» , должна быть отмечена область действия https://www.googleapis.com/auth/youtube.readonly .

Как и в предыдущем примере, выберите вкладку JavaScript , скопируйте пример кода и сохраните его в
example.html.В коде найдите строку
YOUR_CLIENT_IDи замените ее на идентификатор клиента, созданный вами на шаге 1 этого краткого руководства.Запустите веб-сервер с помощью следующей команды из вашего рабочего каталога:
Питон 2.x
python -m SimpleHTTPServer 8000Питон 3.x
python -m http.server 8000Откройте файл
http://localhost:8000/example.htmlв браузере. Откройте инструменты разработчика, например, «Инструменты разработчика» в Chrome.Нажмите кнопку «Авторизовать и загрузить» на странице, чтобы загрузить клиентскую библиотеку Google API для JavaScript и начать процесс авторизации. Вам будет предложено предоставить приложению разрешение на чтение данных из вашего аккаунта YouTube.
Если вы предоставите разрешение, на консоли разработчика должны отобразиться сообщения об успешном входе и загрузке API-клиента.
Нажмите кнопку «Выполнить» , чтобы отправить запрос API. В консоли разработчика должен отобразиться ответ API.
