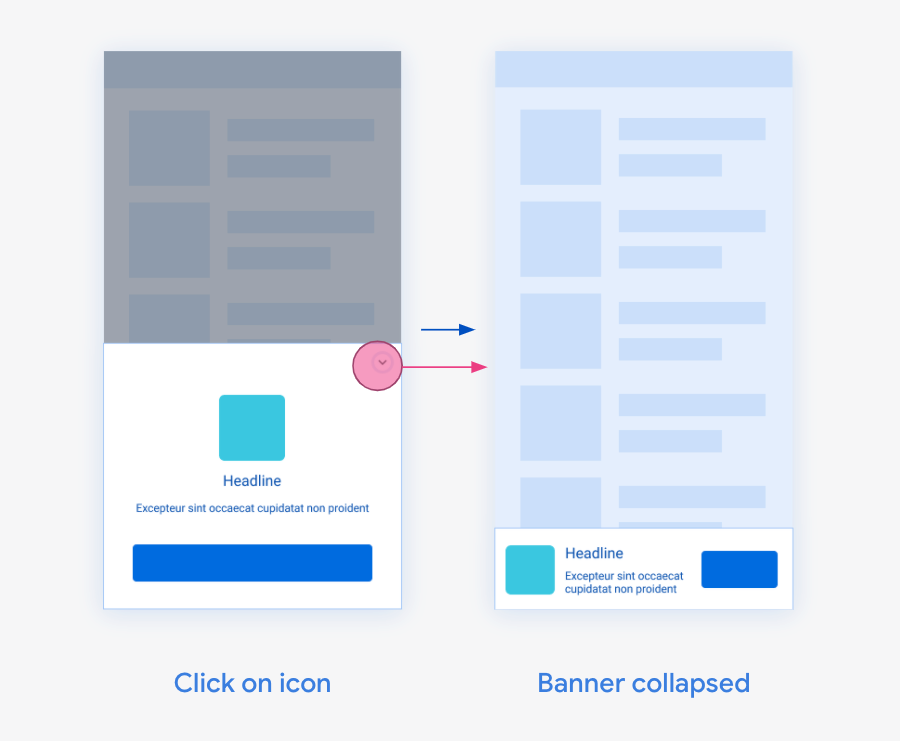
可收合橫幅廣告一開始出現時,會以較大尺寸重疊在畫面上,使用者點選上面的按鈕後,廣告就會收合成最初請求的橫幅尺寸。這種顯示方式,是為了提升原本尺寸較小的錨定廣告成效。本指南將介紹如何在現有的橫幅廣告刊登位置,顯示可收合橫幅廣告。

前置作業
- 完整閱讀橫幅廣告入門指南。
導入方式
請確認您的橫幅廣告檢視區塊,已設為您希望使用者在廣告收合狀態下看到的標準尺寸。接著在廣告請求中加入 extras 參數,將 collapsible 設為鍵,並將廣告刊登位置設為值。
collapsible 刊登位置定義了展開區域與橫幅廣告之間的錨定關係。
Placement 值
|
行為 | 預定用途 |
|---|---|---|
top |
廣告展開與收合時上緣對齊。 | 廣告位於畫面頂端。 |
bottom |
廣告展開與收合時底部對齊。 | 廣告位於畫面底部。 |
如果載入的是可收合橫幅廣告,則橫幅廣告一加到檢視區塊階層,就會立即顯示可收合疊加層。
Java
private void loadCollapsibleBanner() {
// Create an extra parameter that aligns the bottom of the expanded ad to
// the bottom of the bannerView.
Bundle extras = new Bundle();
extras.putString("collapsible", "bottom");
// Create an ad request.
AdRequest adRequest =
new AdRequest.Builder().addNetworkExtrasBundle(AdMobAdapter.class, extras).build();
// ...
// Start loading a collapsible banner ad.
adView.loadAd(adRequest);
}
Kotlin
private fun loadCollapsibleBanner() {
// Create an extra parameter that aligns the bottom of the expanded ad to
// the bottom of the bannerView.
val extras = Bundle()
extras.putString("collapsible", "bottom")
// Create an ad request.
val adRequest =
AdRequest.Builder().addNetworkExtrasBundle(AdMobAdapter::class.java, extras).build()
// ...
// Start loading a collapsible banner ad.
adView.loadAd(adRequest)
}
廣告重新整理行為
應用程式如果在 Ad Manager 網頁介面對橫幅廣告設定了自動重新整理,則一旦橫幅廣告版位請求可收合橫幅廣告,後續重新整理時就不會再請求這類廣告。這是因為若每次重新整理都顯示可收合橫幅廣告,可能會對使用者體驗造成負面影響。
如果想在同一工作階段內再次載入可收合橫幅廣告,可以手動發送包含 collapsible 參數的廣告請求。
檢查載入的廣告能否收合
為盡可能提高成效,即使是可收合橫幅廣告請求,系統也允許傳回不可收合橫幅廣告。呼叫 isCollapsible 即可檢查載入的最後一個橫幅廣告能否收合。如果無法順利載入請求,且先前的橫幅廣告可收合,API 會傳回 true 值。
Java
public void onAdLoaded() {
Log.i(
MainActivity.LOG_TAG,
String.format("Ad loaded. adView.isCollapsible() is %b.", adView.isCollapsible()));
}Kotlin
override fun onAdLoaded() {
Log.i(
MainActivity.LOG_TAG,
"Ad loaded. adView.isCollapsible() is ${adView.isCollapsible}.",
)
}中介服務
可收合橫幅廣告僅適用於 Google 廣告需求。透過中介服務放送的廣告,會顯示為不可收合的一般橫幅廣告。
