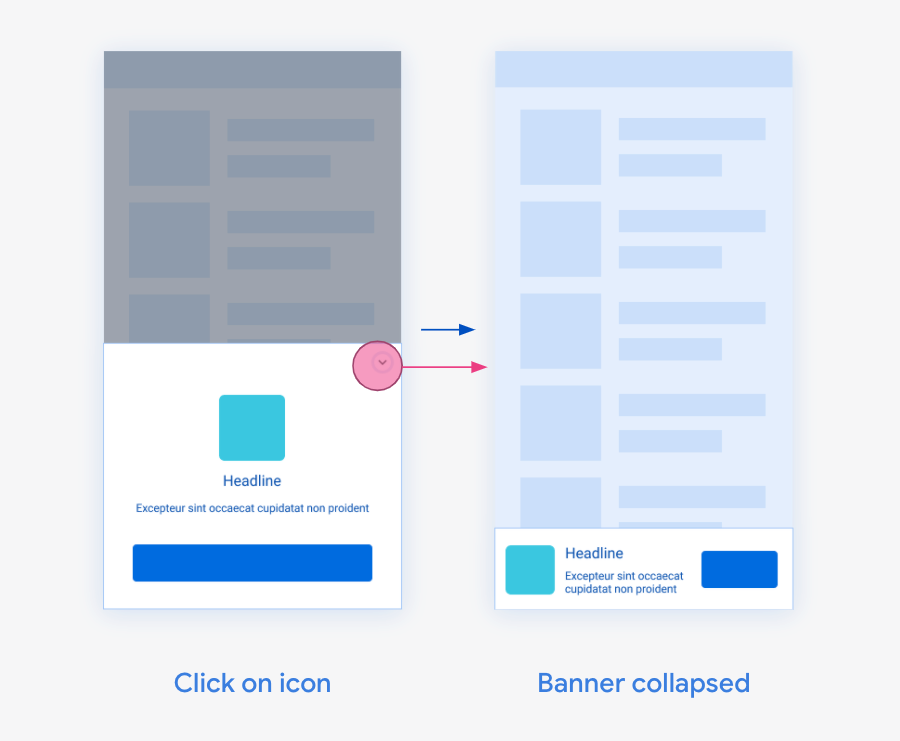
Сворачиваемые баннеры — это баннеры, которые изначально отображаются в виде увеличенного наложения с кнопкой, позволяющей свернуть их до изначально запрошенного размера. Сворачиваемые баннеры предназначены для повышения эффективности закрепленных объявлений, которые в противном случае имеют меньший размер. В этом руководстве показано, как включить сворачиваемые баннеры для существующих баннерных площадок.

Предпосылки
Выполнение
Убедитесь, что вид вашего баннера определён с учётом размера, который пользователи хотели бы видеть в обычном (свёрнутом) состоянии. Включите параметр extras в запрос объявления с ключом collapsible и местом размещения объявления в качестве значения.
Сворачиваемое размещение определяет, как расширенная область привязывается к рекламному баннеру.
Значение Placement | Поведение | Предполагаемый вариант использования |
|---|---|---|
top | Верхняя часть развернутого объявления выравнивается по верхней части свернутого объявления. | Реклама размещается в верхней части экрана. |
bottom | Нижняя часть развернутого объявления выравнивается по нижней части свернутого объявления. | Реклама размещается в нижней части экрана. |
Если загруженное объявление представляет собой сворачиваемый баннер, баннер отображает сворачиваемый оверлей сразу после его размещения в иерархии представлений.
Ява
private void loadCollapsibleBanner() {
// Create an extra parameter that aligns the bottom of the expanded ad to
// the bottom of the bannerView.
Bundle extras = new Bundle();
extras.putString("collapsible", "bottom");
// Create an ad request.
AdRequest adRequest =
new AdRequest.Builder().addNetworkExtrasBundle(AdMobAdapter.class, extras).build();
// ...
// Start loading a collapsible banner ad.
adView.loadAd(adRequest);
}
Котлин
private fun loadCollapsibleBanner() {
// Create an extra parameter that aligns the bottom of the expanded ad to
// the bottom of the bannerView.
val extras = Bundle()
extras.putString("collapsible", "bottom")
// Create an ad request.
val adRequest =
AdRequest.Builder().addNetworkExtrasBundle(AdMobAdapter::class.java, extras).build()
// ...
// Start loading a collapsible banner ad.
adView.loadAd(adRequest)
}
Поведение обновления рекламы
В приложениях, настраивающих автоматическое обновление баннерной рекламы в веб-интерфейсе Менеджера рекламы, при запросе сворачиваемого баннера для слота баннера последующие обновления рекламы не будут запрашивать сворачиваемые баннеры. Это связано с тем, что отображение сворачиваемого баннера при каждом обновлении может негативно сказаться на пользовательском опыте.
Если позднее в ходе сеанса вы захотите загрузить еще один сворачиваемый баннер, вы можете загрузить рекламу вручную с помощью запроса, содержащего параметр collapsible.
Проверьте, можно ли свернуть загруженное объявление.
Несворачиваемые баннеры могут быть возвращены в ответ на запросы сворачиваемых баннеров для максимальной производительности. Вызовите isCollapsible , чтобы проверить, является ли последний загруженный баннер сворачиваемым. Если запрос не загружается и предыдущий баннер сворачиваемый, API возвращает значение true .
Ява
public void onAdLoaded() {
Log.i(
MainActivity.LOG_TAG,
String.format("Ad loaded. adView.isCollapsible() is %b.", adView.isCollapsible()));
}Котлин
override fun onAdLoaded() {
Log.i(
MainActivity.LOG_TAG,
"Ad loaded. adView.isCollapsible() is ${adView.isCollapsible}.",
)
}Медиация
Сворачиваемые баннеры доступны только для Google Demand. Объявления, показываемые через посредника, отображаются как обычные, несворачиваемые баннеры.

