Banery adaptacyjne pozwalają określić szerokość reklamy, aby wyznaczyć optymalny rozmiar reklamy. Banery adaptacyjne zwiększają też skuteczność kampanii dzięki optymalizacji rozmiaru reklamy na każdym urządzeniu. Dzięki temu możesz zwiększyć skuteczność.
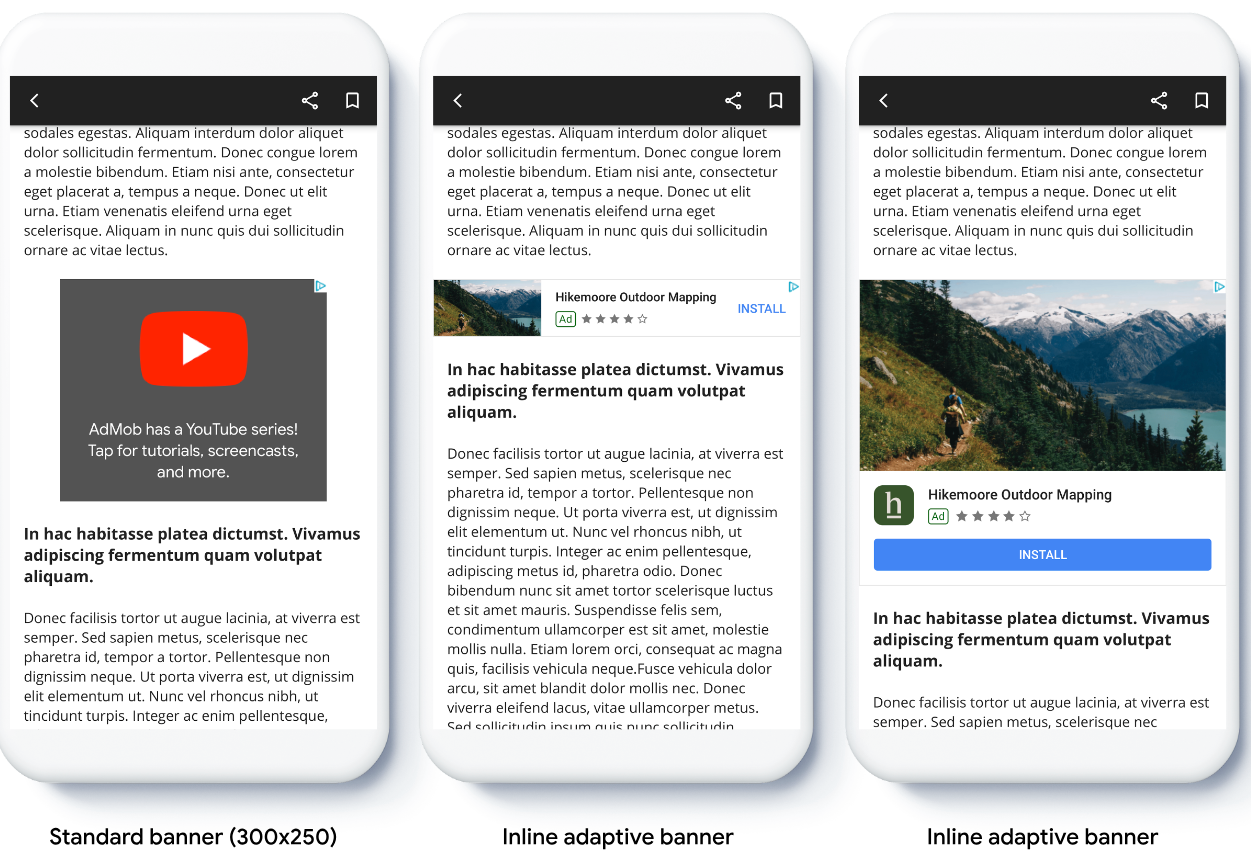
W porównaniu z zakotwiczonymi banerami adaptacyjnymi banery adaptacyjne śródtekstowe są większe i wyższe, a zamiast stałej wysokości używają zmiennej. Banery adaptacyjne wstawiane w treści mają zmienną wysokość i mogą zajmować cały ekran lub mieć maksymalną wysokość określoną przez Ciebie.
Śródtekstowe banery adaptacyjne umieszcza się w treściach, które można przewijać, np.:

Zanim zaczniesz
Zanim przejdziesz dalej, zapoznaj się z przewodnikiem dla początkujących Reklamy banerowe.
Wdrażanie banerów adaptacyjnych
W odróżnieniu od zakotwiczonych banerów adaptacyjnych śródtekstowe banery adaptacyjne wczytują się w rozmiarze śródtekstowego banera adaptacyjnego. Aby utworzyć wbudowany adaptacyjny rozmiar reklamy, wykonaj te czynności:
Pobierz szerokość używanego urządzenia lub ustaw własną szerokość, jeśli nie chcesz używać pełnej szerokości ekranu.
Kotlin
private val adWidth: Int get() { val displayMetrics = resources.displayMetrics val adWidthPixels = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.R) { val windowMetrics: WindowMetrics = this.windowManager.currentWindowMetrics windowMetrics.bounds.width() } else { displayMetrics.widthPixels } val density = displayMetrics.density return (adWidthPixels / density).toInt() }Java
public int getAdWidth() { DisplayMetrics displayMetrics = getResources().getDisplayMetrics(); int adWidthPixels = displayMetrics.widthPixels; if (VERSION.SDK_INT >= VERSION_CODES.R) { WindowMetrics windowMetrics = this.getWindowManager().getCurrentWindowMetrics(); adWidthPixels = windowMetrics.getBounds().width(); } float density = displayMetrics.density; return (int) (adWidthPixels / density); }Aby uzyskać obiekt rozmiaru reklamy adaptacyjnej w formacie inline dla wybranej orientacji, użyj metody statycznej w klasie rozmiaru reklamy:
Kotlin
val adView = AdView(this@MainActivity) adView.setAdSize(AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(this, adWidth))Java
final AdView adView = new AdView(MainActivity.this); adView.setAdSize(AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(this, getAdWidth()));
Podczas wdrażania banerów adaptacyjnych w aplikacji pamiętaj o tych kwestiach:
- Rozmiary adaptacyjnych banerów śródtekstowych działają najlepiej, gdy wykorzystują całą dostępną szerokość. W większości przypadków jest to pełna szerokość ekranu używanego urządzenia lub pełna szerokość treści nadrzędnych banera. Musisz znać szerokość widoku, który ma się pojawić w reklamie, szerokość urządzenia, szerokość treści nadrzędnej i odpowiednie obszary bezpieczne.
- Aby korzystać z rozmiarów elastycznych, może być konieczne zaktualizowanie lub utworzenie nowych elementów zamówienia. Więcej informacji
Określanie orientacji rozmiaru wbudowanego banera adaptacyjnego
Aby wstępnie wczytać śródtekstowy adaptacyjny baner reklamowy w określonej orientacji, użyj tych metod:
AdSize.getPortraitInlineAdaptiveBannerAdSize(Context context, int width)AdSize.getLandscapeInlineAdaptiveBannerAdSize(Context context, int width)
Jeśli Twoja aplikacja obsługuje widok pionowy i poziomy, a chcesz wstępnie wczytać baner adaptacyjny w bieżącej orientacji, użyj tego kodu:AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(Context context, int width)
Ta metoda wczytuje reklamę w bieżącej orientacji.
Ograniczanie wysokości wbudowanego banera adaptacyjnego
Domyślnie wbudowane banery adaptacyjne utworzone bez wartości maxHeight mają wartość maxHeight równą wysokości urządzenia. Aby ograniczyć wysokość adaptacyjnego banera śródtekstowego, użyj metody
AdSize.getInlineAdaptiveBannerAdSize(int width, int maxHeight).
Dodatkowe materiały
Przykłady w GitHubie
Pobierz przykładową aplikację, aby zobaczyć, jak działają śródtekstowe banery adaptacyjne.

