Помимо системных нативных форматов, издатели Менеджера рекламы могут создавать собственные форматы нативной рекламы, определяя пользовательские списки ресурсов. Они называются пользовательскими нативными форматами рекламы и могут использоваться с зарезервированными объявлениями. Это позволяет издателям передавать произвольные структурированные данные в свои приложения. Такие объявления представлены объектом NativeCustomFormatAd .
Загрузить пользовательские форматы нативной рекламы
В этом руководстве объясняется, как загружать и отображать пользовательские форматы собственной рекламы .
Загрузите пользовательское нативное объявление
Как и нативная реклама, пользовательские форматы нативной рекламы загружаются с помощью класса AdLoader :
Ява
AdLoader adLoader = new AdLoader.Builder(this, "/21775744923/example/native") .forCustomFormatAd("12387226", new NativeCustomFormatAd.OnCustomFormatAdLoadedListener() { @Override public void onCustomFormatAdLoaded(NativeCustomFormatAd ad) { // Show the custom format and record an impression. } }, new NativeCustomFormatAd.OnCustomClickListener() { @Override public void onCustomClick(NativeCustomFormatAd ad, String s) { // Handle the click action } }) .forCustomFormatAd("12406343", new NativeCustomFormatAd.OnCustomFormatAdLoadedListener() { @Override public void onCustomFormatAdLoaded(NativeCustomFormatAd ad) { // Show the custom format and record an impression. } }, new NativeCustomFormatAd.OnCustomClickListener() { @Override public void onCustomClick(NativeCustomFormatAd ad, String s) { // Handle the click action } }) .build();
Котлин
val adLoader = AdLoader.Builder(this, "/21775744923/example/native") .forCustomFormatAd( "12387226", { customFormatAd -> // Show the custom format and record an impression. }, { customFormatAd, s -> // Handle the click action }) .forCustomFormatAd( "12406343", { customFormatAd -> // Show the custom format and record an impression. }, { customFormatAd, s -> // Handle the click action }) .build()
Метод forCustomFormatAd настраивает AdLoader для запроса пользовательских форматов нативной рекламы. Вы можете вызывать этот метод несколько раз для разных идентификаторов пользовательских форматов. Метод принимает следующие параметры:
- Идентификатор пользовательского формата нативной рекламы, который должен запросить
AdLoader. С каждым пользовательским форматом нативной рекламы связан идентификатор. Этот параметр указывает, какой формат ваше приложение хочет запросить с помощьюAdLoader. -
OnCustomFormatAdLoadedListener, который будет вызван после успешной загрузки рекламы. - Необязательный
OnCustomClickListener, который вызывается при нажатии или клике пользователем по объявлению. Подробнее об этом прослушивателе см. в разделе «Обработка кликов и показов».
Поскольку один рекламный блок можно настроить для обслуживания нескольких форматов объявлений, forCustomFormatAd можно вызывать несколько раз с уникальными идентификаторами форматов, чтобы подготовить загрузчик объявлений для нескольких возможных форматов собственных пользовательских объявлений.
Идентификатор пользовательского формата нативной рекламы
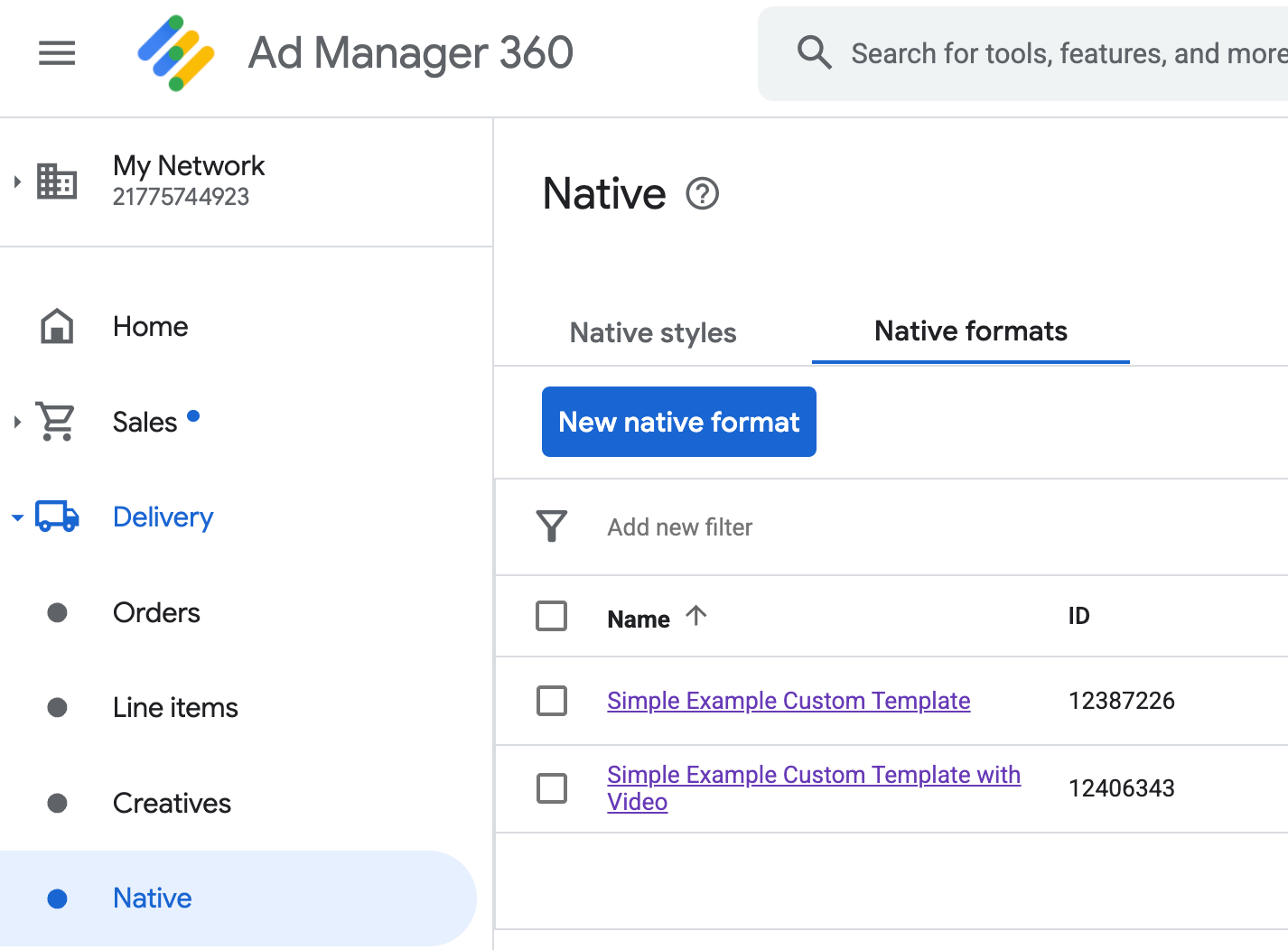
Идентификатор формата, используемый для определения пользовательского формата нативной рекламы, можно найти в пользовательском интерфейсе Менеджера объявлений в разделе « Нативная реклама» в раскрывающемся списке «Доставка» :

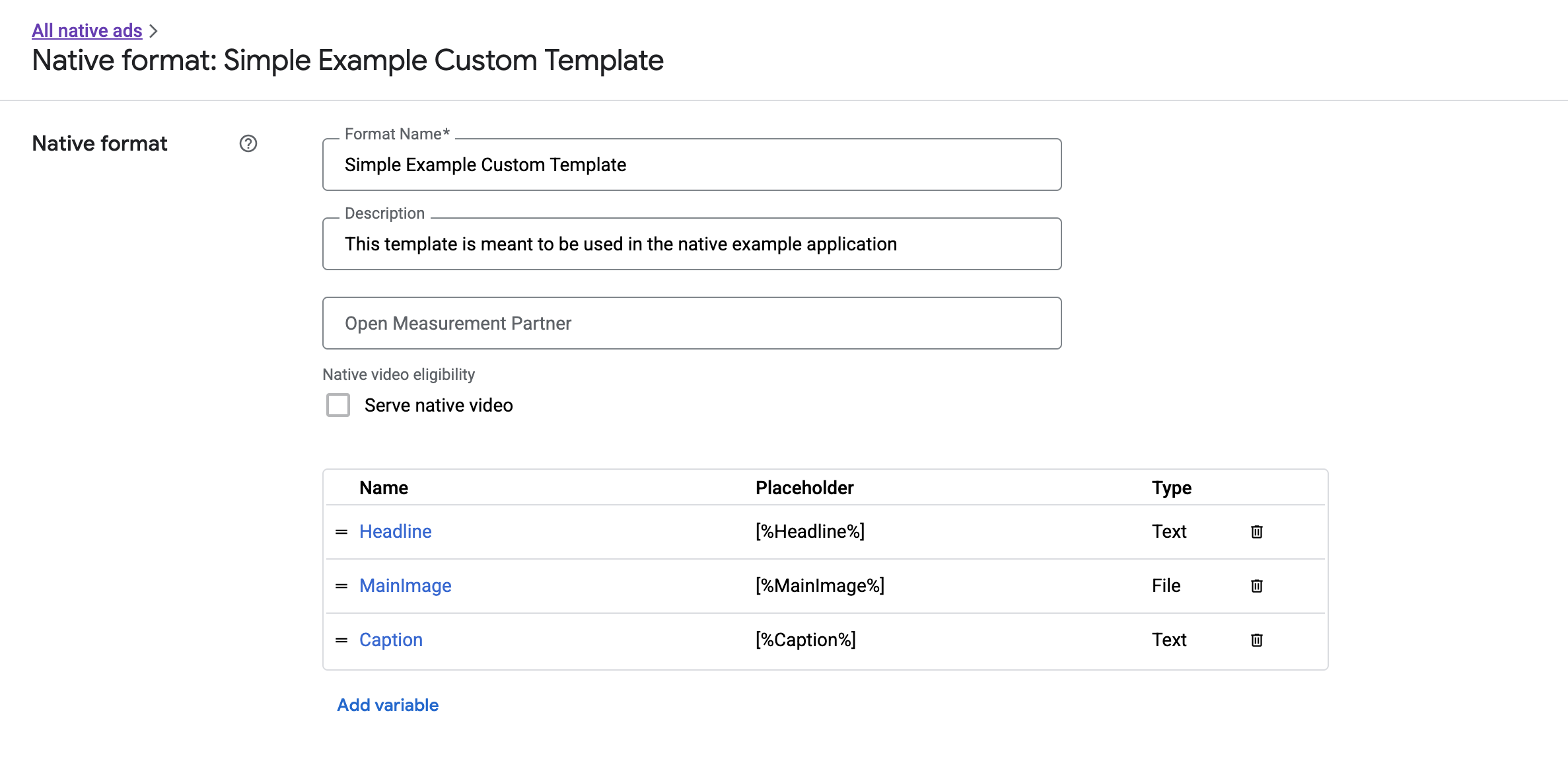
Идентификатор каждого пользовательского формата нативной рекламы отображается рядом с его названием. Нажав на одно из названий, вы откроете экран с подробной информацией о полях формата:

Здесь можно добавлять, редактировать и удалять отдельные поля. Обратите внимание на имя каждого актива. Это имя — ключ, используемый для получения данных для каждого актива при отображении вашего собственного формата нативной рекламы.
Отображение собственных нативных форматов рекламы
Пользовательские нативные форматы рекламы отличаются от системных тем, что издатели могут самостоятельно определять список ресурсов, составляющих рекламу. Поэтому процесс отображения рекламы отличается от системных форматов по нескольким параметрам:
- Текстовые и графические ресурсы доступны через методы
getText()иgetImage(), которые принимают имя поля в качестве параметра. - Поскольку специального класса
ViewGroupдля регистрации в Google не существует, вам придется вручную регистрировать показы и клики. - Пользовательское нативное объявление
nullимеет медиаконтента, если объявление не содержит видеоактива.
Вот пример функции, которая отображает NativeCustomFormatAd :
Ява
public void displayCustomFormatAd (ViewGroup parent, NativeCustomFormatAd customFormatAd) { // Inflate a layout and add it to the parent ViewGroup. LayoutInflater inflater = (LayoutInflater) parent.getContext() .getSystemService(Context.LAYOUT_INFLATER_SERVICE); View adView = inflater.inflate(R.layout.custom_format_ad, parent); // Locate the TextView that will hold the value for "Headline" and // set its text. TextView myHeadlineView = (TextView) adView.findViewById(R.id.headline); myHeadlineView.setText(customFormatAd.getText("Headline")); // Locate the ImageView that will hold the value for "MainImage" and // set its drawable. Button myMainImageView = (ImageView) adView.findViewById(R.id.main_image); myMainImageView.setImageDrawable( customFormatAd.getImage("MainImage").getDrawable()); ... // Continue locating views and displaying assets until finished. ... }
Котлин
public fun displayCustomFormatAd (parent: ViewGroup, customFormatAd: NativeCustomFormatAd) { val adView = layoutInflater .inflate(R.layout.ad_simple_custom_format, null) val myHeadlineView = adView.findViewById<TextView>(R.id.headline) myHeadlineView.setText(customFormatAd.getText("Headline")); // Locate the ImageView that will hold the value for "MainImage" and // set its drawable. val myMainImageView = adView.findViewById(R.id.main_image); myMainImageView.setImageDrawable( customFormatAd.getImage("MainImage").drawable); ... // Continue locating views and displaying assets until finished. ... }
Нативные видеоформаты для собственных нативных рекламных объявлений
При создании пользовательского формата у вас есть возможность сделать его пригодным для видео.
В реализации вашего приложения вы можете использовать метод NativeCustomFormatAd.getMediaContent() для получения медиаконтента. Затем вызовите setMediaContent() , чтобы установить медиаконтент в вашем медиапредставлении. Если в рекламе null медиаконтента, предусмотрите альтернативный вариант показа рекламы без видео.
В следующем примере проверяется, есть ли в объявлении видеоконтент, и отображается изображение вместо него, если видео отсутствует:
Ява
// Called when a custom native ad loads. @Override public void onCustomFormatAdLoaded(final NativeCustomFormatAd ad) { MediaContent mediaContent = ad.getMediaContent(); // Assumes you have a FrameLayout in your view hierarchy with the ID media_placeholder. FrameLayout mediaPlaceholder = (FrameLayout) findViewById(R.id.media_placeholder); // Apps can check the MediaContent's hasVideoContent property to determine if the // NativeCustomFormatAd has a video asset. if (mediaContent != null && mediaContent.hasVideoContent()) { MediaView mediaView = new MediaView(mediaPlaceholder.getContext()); mediaView.setMediaContent(mediaContent); mediaPlaceholder.addView(mediaView); // Create a new VideoLifecycleCallbacks object and pass it to the VideoController. The // VideoController will call methods on this object when events occur in the video // lifecycle. VideoController vc = mediaContent.getVideoController(); vc.setVideoLifecycleCallbacks( new VideoController.VideoLifecycleCallbacks() { @Override public void onVideoEnd() { // Publishers should allow native ads to complete video playback before // refreshing or replacing them with another ad in the same UI location. super.onVideoEnd(); } }); } else { ImageView mainImage = new ImageView(this); mainImage.setAdjustViewBounds(true); mainImage.setImageDrawable(ad.getImage("MainImage").getDrawable()); mediaPlaceholder.addView(mainImage); mainImage.setOnClickListener( new View.OnClickListener() { @Override public void onClick(View view) { ad.performClick("MainImage"); } }); } }
Котлин
// Called when a custom native ad loads. NativeCustomFormatAd.OnCustomFormatAdLoadedListener { ad -> val mediaContent = ad.mediaContent // Apps can check the MediaContent's hasVideoContent property to determine if the // NativeCustomFormatAd has a video asset. if (mediaContent != null && mediaContent.hasVideoContent()) { val mediaView = MediaView(mediaPlaceholder.getContest()) mediaView.mediaContent = mediaContent val videoController = mediaContent.videoController // Create a new VideoLifecycleCallbacks object and pass it to the VideoController. The // VideoController will call methods on this object when events occur in the video // lifecycle. if (videoController != null) { videoController.videoLifecycleCallbacks = object : VideoController.VideoLifecycleCallbacks() { override fun onVideoEnd() { // Publishers should allow native ads to complete video playback before refreshing // or replacing them with another ad in the same UI location. super.onVideoEnd() } } } } else { val mainImage = ImageView(this) mainImage.adjustViewBounds = true mainImage.setImageDrawable(ad.getImage("MainImage")?.drawable) mainImage.setOnClickListener { ad.performClick("MainImage") } customTemplateBinding.simplecustomMediaPlaceholder.addView(mainImage) } }
Загрузите пример пользовательского рендеринга Ad Manager , чтобы увидеть рабочий пример нативного видео в действии.
Дополнительную информацию о том, как настроить видеоэффекты пользовательской нативной рекламы, см. в разделе Видеореклама .
Отобразить значок AdChoices
В рамках Закона о поддержке цифровых услуг (DSA) объявления с резервированием, показываемые в Европейской экономической зоне (ЕЭЗ), должны содержать значок AdChoices и ссылку на страницу Google «Об этом объявлении» . При реализации нативной рекламы вы несёте ответственность за отображение значка AdChoices. Мы рекомендуем вам принять меры для отображения значка AdChoices и настроить прослушиватель кликов при отображении основных рекламных объектов.
В следующем примере предполагается, что вы определили элемент <ImageView /> в иерархии представлений для хранения логотипа AdChoices.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android">
<ImageView
android:id="@+id/adChoices"
android:layout_width="15dp"
android:layout_height="15dp"
android:adjustViewBounds="true"
android:contentDescription="AdChoices icon." />
</LinearLayout>
В следующих примерах отображается значок AdChoices и настраивается соответствующее поведение при клике.
Ява
private AdSimpleCustomTemplateBinding customTemplateBinding;
private void populateAdView(final NativeCustomFormatAd nativeCustomFormatAd) {
// Render the AdChoices icon.
String adChoicesKey = NativeAdAssetNames.ASSET_ADCHOICES_CONTAINER_VIEW;
NativeAd.Image adChoicesAsset = nativeCustomFormatAd.getImage(adChoicesKey);
if (adChoicesAsset == null) {
customTemplateBinding.adChoices.setVisibility(View.GONE);
} else {
customTemplateBinding.adChoices.setVisibility(View.VISIBLE);
customTemplateBinding.adChoices.setImageDrawable(adChoicesAsset.getDrawable());
// Enable clicks on AdChoices.
customTemplateBinding.adChoices.setOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View v) {
nativeCustomFormatAd.performClick(adChoicesKey);
}
});
}
...
}
Котлин
private lateinit var customTemplateBinding: AdSimpleCustomTemplateBinding
private fun populateAdView(nativeCustomFormatAd: NativeCustomFormatAd) {
// Render the AdChoices icon.
val adChoicesKey = NativeAdAssetNames.ASSET_ADCHOICES_CONTAINER_VIEW
val adChoicesAsset = nativeCustomFormatAd.getImage(adChoicesKey)
if (adChoicesAsset == null) {
customTemplateBinding.adChoices.visibility = View.GONE
} else {
customTemplateBinding.adChoices.setImageDrawable(adChoicesAsset.drawable)
customTemplateBinding.adChoices.visibility = View.VISIBLE
// Enable clicks on AdChoices.
customTemplateBinding.adChoices.setOnClickListener {
nativeCustomFormatAd.performClick(adChoicesKey)
}
}
...
}
Регистрируйте показы и сообщайте о кликах
Ваше приложение отвечает за регистрацию показов и отправку сообщений о кликах в Google Mobile Ads SDK.
Запись впечатлений
Чтобы зарегистрировать показ пользовательской нативной рекламы, вызовите метод recordImpression() рекламы:
myCustomFormatAd.recordImpression();
Если ваше приложение случайно вызовет метод дважды для одного и того же объявления, SDK автоматически предотвратит регистрацию повторного показа для одного запроса.
Сообщить о кликах
Чтобы сообщить SDK о клике по представлению объекта, вызовите метод performClick() объявления. Укажите название объекта, по которому был выполнен клик, используя ту же строку, которую вы определили в пользовательском интерфейсе Менеджера рекламы.
myCustomFormatAd.performClick("MainImage");
Обратите внимание, что вам не нужно вызывать этот метод для каждого представления, связанного с вашей рекламой. Если бы у вас было другое поле под названием «Подпись», которое должно было отображаться, но не нажималось пользователем, вашему приложению не потребовалось бы вызывать performClick для представления этого объекта.
Реагировать на пользовательские действия при нажатии
При клике по объявлению пользовательского формата SDK может выполнить три возможных ответа в следующем порядке:
- Вызовите
OnCustomClickListener, если он предусмотрен. - Для каждого URL-адреса глубинной ссылки объявления попытайтесь найти преобразователь контента и запустите первый из них, который его разрешит.
- Откройте браузер и перейдите по целевому URL-адресу объявления.
Чтобы реализовать пользовательское действие щелчка, предоставьте OnCustomClickListener :
Ява
AdLoader adLoader = new AdLoader.Builder(context, "/21775744923/example/native") .forCustomFormatAd("10063170", new NativeCustomFormatAd.OnCustomFormatAdLoadedListener() { // Display the ad. }, new NativeCustomFormatAd.OnCustomClickListener() { @Override public void onCustomClick(NativeCustomFormatAd ad, String assetName) { Log.i("MyApp", "A custom click just happened for " + assetName + "!"); } }).build();
Котлин
val adLoader = AdLoader.Builder(this, "/21775744923/example/native") .forCustomFormatAd("10063170", { ad -> // Display the ad. }, { ad, assetName -> Log.i("MyApp", "A custom click just happened for $assetName!") }).build()
Поначалу существование настраиваемых прослушивателей кликов может показаться странным. В конце концов, ваше приложение только что сообщило SDK о том, что произошло нажатие, так почему SDK должен передавать это приложению?
Этот поток информации полезен по нескольким причинам, но самое главное — он позволяет SDK контролировать реакцию на клик. Он может, например, автоматически отправлять запросы на сторонние URL-адреса отслеживания, заданные для креатива, и выполнять другие задачи автоматически, без написания дополнительного кода.

