Além dos formatos nativos definidos pelo sistema, os publishers do Ad Manager têm a
opção de criar os próprios formatos de anúncios nativos definindo listas de recursos
personalizadas. Eles são conhecidos como formatos de anúncios nativos
personalizados e podem ser usados com
anúncios de reserva. Com isso, publishers conseguem passar dados estruturados arbitrários para
os apps deles. Esses anúncios são representados pelo objeto
NativeCustomFormatAd.
Carregar formatos de anúncios nativos personalizados
Este guia explica como carregar e exibir formatos de anúncios nativos personalizados.
Carregar um anúncio nativo personalizado
Assim como os anúncios nativos,
os formatos personalizados são carregados usando a classe AdLoader:
Java
AdLoader adLoader = new AdLoader.Builder(this, "/21775744923/example/native") .forCustomFormatAd("12387226", new NativeCustomFormatAd.OnCustomFormatAdLoadedListener() { @Override public void onCustomFormatAdLoaded(NativeCustomFormatAd ad) { // Show the custom format and record an impression. } }, new NativeCustomFormatAd.OnCustomClickListener() { @Override public void onCustomClick(NativeCustomFormatAd ad, String s) { // Handle the click action } }) .forCustomFormatAd("12406343", new NativeCustomFormatAd.OnCustomFormatAdLoadedListener() { @Override public void onCustomFormatAdLoaded(NativeCustomFormatAd ad) { // Show the custom format and record an impression. } }, new NativeCustomFormatAd.OnCustomClickListener() { @Override public void onCustomClick(NativeCustomFormatAd ad, String s) { // Handle the click action } }) .build();
Kotlin
val adLoader = AdLoader.Builder(this, "/21775744923/example/native") .forCustomFormatAd( "12387226", { customFormatAd -> // Show the custom format and record an impression. }, { customFormatAd, s -> // Handle the click action }) .forCustomFormatAd( "12406343", { customFormatAd -> // Show the custom format and record an impression. }, { customFormatAd, s -> // Handle the click action }) .build()
O método forCustomFormatAd configura o AdLoader para solicitar formatos de anúncios nativos
personalizados. É possível chamar o método várias vezes para diferentes IDs de
formato personalizado. O método aceita os seguintes parâmetros:
- O ID do formato de anúncio nativo personalizado que
AdLoaderprecisa solicitar. Cada formato tem um ID associado a ele. Esse parâmetro indica o formato que o app quer que oAdLoadersolicite. - Um
OnCustomFormatAdLoadedListenerque será invocado quando um anúncio for carregado. - Um
OnCustomClickListeneropcional que será invocado quando o usuário tocar ou clicar no anúncio. Para mais informações sobre esse listener, consulte a seção "Como tratar cliques e impressões".
Já que um único bloco de anúncios pode ser configurado para exibir mais de um formato
de criativo, forCustomFormatAd pode ser chamado várias vezes usando IDs exclusivos,
o que deixa o carregador de anúncios preparado para mais de um
formato personalizado.
ID do formato de anúncio nativo personalizado
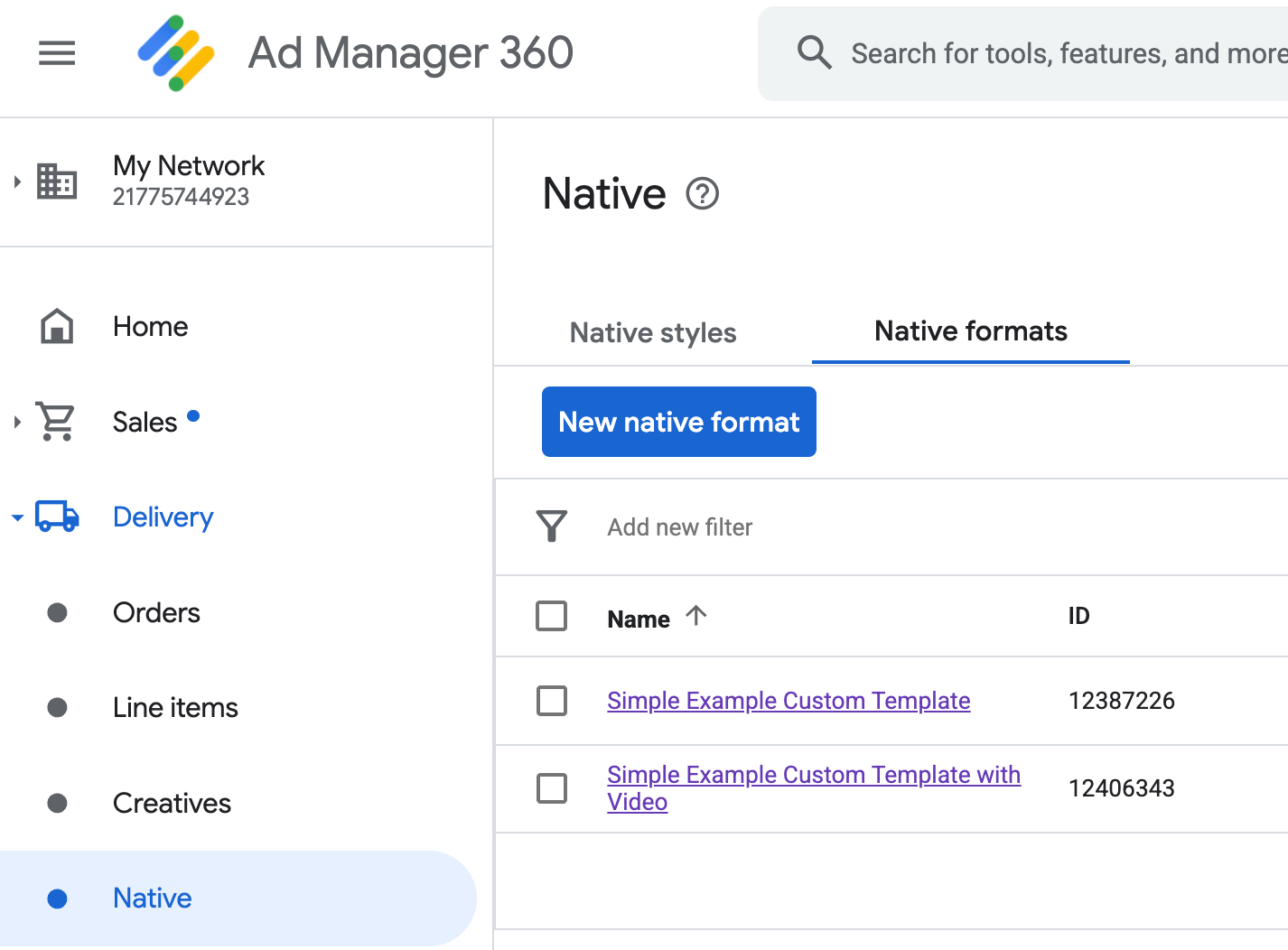
O ID usado para identificar um formato de anúncio nativo personalizado pode ser encontrado na interface do Ad Manager, na seção Nativo do menu suspenso Exibição:

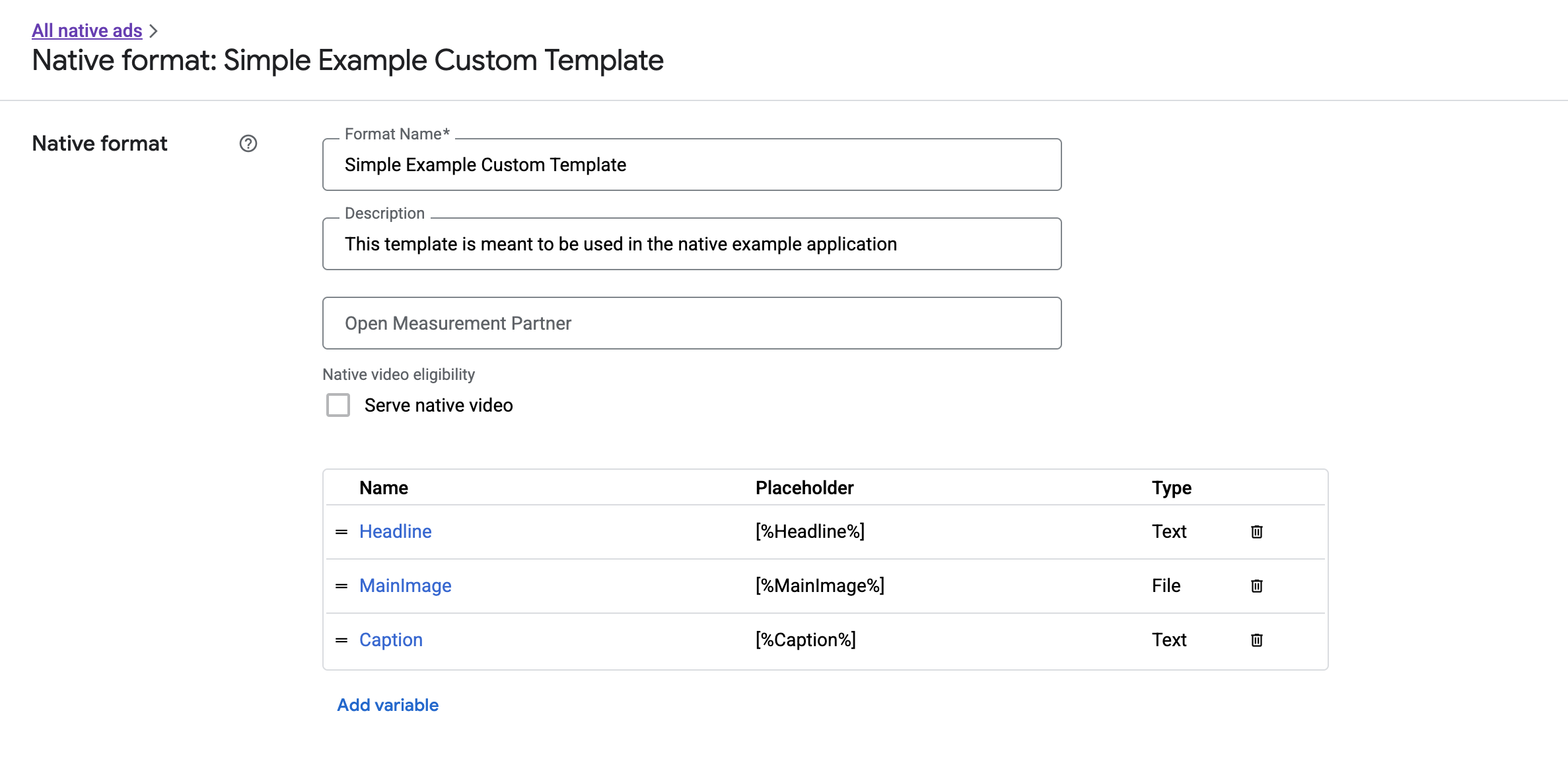
O ID do formato de cada anúncio nativo personalizado aparece ao lado do nome. Quando você clica em um dos nomes, é exibida uma tela com informações sobre os campos do formato:

Nessa tela, é possível adicionar, editar e remover campos individuais. Confira o Nome de cada um dos recursos. Ele é a chave usada para receber os dados de cada um deles ao exibir seu formato de anúncio nativo personalizado.
Exibir formatos de anúncios nativos personalizados
Esses formatos diferem dos definidos pelo sistema porque os publishers podem especificar a própria lista de recursos que compõem um anúncio. Dessa forma, o processo de exibir um modelo personalizado se diferencia dos formatos definidos pelo sistema de alguns modos:
- Os recursos de texto e imagem estão disponíveis com os getters
getText()egetImage(), que usam o nome do campo como parâmetro. - Como não há uma classe
ViewGroupdedicada para registrar no Google, você precisa registrar impressões e cliques manualmente. - Um anúncio nativo personalizado terá um conteúdo de mídia
nullse não tiver um recurso de vídeo.
Veja o exemplo de uma função que exibe um NativeCustomFormatAd:
Java
public void displayCustomFormatAd (ViewGroup parent, NativeCustomFormatAd customFormatAd) { // Inflate a layout and add it to the parent ViewGroup. LayoutInflater inflater = (LayoutInflater) parent.getContext() .getSystemService(Context.LAYOUT_INFLATER_SERVICE); View adView = inflater.inflate(R.layout.custom_format_ad, parent); // Locate the TextView that will hold the value for "Headline" and // set its text. TextView myHeadlineView = (TextView) adView.findViewById(R.id.headline); myHeadlineView.setText(customFormatAd.getText("Headline")); // Locate the ImageView that will hold the value for "MainImage" and // set its drawable. Button myMainImageView = (ImageView) adView.findViewById(R.id.main_image); myMainImageView.setImageDrawable( customFormatAd.getImage("MainImage").getDrawable()); ... // Continue locating views and displaying assets until finished. ... }
Kotlin
public fun displayCustomFormatAd (parent: ViewGroup, customFormatAd: NativeCustomFormatAd) { val adView = layoutInflater .inflate(R.layout.ad_simple_custom_format, null) val myHeadlineView = adView.findViewById<TextView>(R.id.headline) myHeadlineView.setText(customFormatAd.getText("Headline")); // Locate the ImageView that will hold the value for "MainImage" and // set its drawable. val myMainImageView = adView.findViewById(R.id.main_image); myMainImageView.setImageDrawable( customFormatAd.getImage("MainImage").drawable); ... // Continue locating views and displaying assets until finished. ... }
Vídeo nativo para formatos de anúncios nativos personalizados
Ao criar um formato personalizado, você pode torná-lo qualificado para vídeo.
Na implementação do app, use NativeCustomFormatAd.getMediaContent()
para receber o conteúdo de mídia. Em seguida, chame setMediaContent()
para definir esse conteúdo na sua visualização de mídia.
Se o anúncio tiver conteúdo de mídia null, faça planos alternativos para veicular
a publicidade sem vídeo.
O exemplo abaixo verifica se o anúncio tem conteúdo de vídeo e mostra uma imagem no lugar dele se esse não for o caso:
Java
// Called when a custom native ad loads. @Override public void onCustomFormatAdLoaded(final NativeCustomFormatAd ad) { MediaContent mediaContent = ad.getMediaContent(); // Assumes you have a FrameLayout in your view hierarchy with the ID media_placeholder. FrameLayout mediaPlaceholder = (FrameLayout) findViewById(R.id.media_placeholder); // Apps can check the MediaContent's hasVideoContent property to determine if the // NativeCustomFormatAd has a video asset. if (mediaContent != null && mediaContent.hasVideoContent()) { MediaView mediaView = new MediaView(mediaPlaceholder.getContext()); mediaView.setMediaContent(mediaContent); mediaPlaceholder.addView(mediaView); // Create a new VideoLifecycleCallbacks object and pass it to the VideoController. The // VideoController will call methods on this object when events occur in the video // lifecycle. VideoController vc = mediaContent.getVideoController(); vc.setVideoLifecycleCallbacks( new VideoController.VideoLifecycleCallbacks() { @Override public void onVideoEnd() { // Publishers should allow native ads to complete video playback before // refreshing or replacing them with another ad in the same UI location. super.onVideoEnd(); } }); } else { ImageView mainImage = new ImageView(this); mainImage.setAdjustViewBounds(true); mainImage.setImageDrawable(ad.getImage("MainImage").getDrawable()); mediaPlaceholder.addView(mainImage); mainImage.setOnClickListener( new View.OnClickListener() { @Override public void onClick(View view) { ad.performClick("MainImage"); } }); } }
Kotlin
// Called when a custom native ad loads. NativeCustomFormatAd.OnCustomFormatAdLoadedListener { ad -> val mediaContent = ad.mediaContent // Apps can check the MediaContent's hasVideoContent property to determine if the // NativeCustomFormatAd has a video asset. if (mediaContent != null && mediaContent.hasVideoContent()) { val mediaView = MediaView(mediaPlaceholder.getContest()) mediaView.mediaContent = mediaContent val videoController = mediaContent.videoController // Create a new VideoLifecycleCallbacks object and pass it to the VideoController. The // VideoController will call methods on this object when events occur in the video // lifecycle. if (videoController != null) { videoController.videoLifecycleCallbacks = object : VideoController.VideoLifecycleCallbacks() { override fun onVideoEnd() { // Publishers should allow native ads to complete video playback before refreshing // or replacing them with another ad in the same UI location. super.onVideoEnd() } } } } else { val mainImage = ImageView(this) mainImage.adjustViewBounds = true mainImage.setImageDrawable(ad.getImage("MainImage")?.drawable) mainImage.setOnClickListener { ad.performClick("MainImage") } customTemplateBinding.simplecustomMediaPlaceholder.addView(mainImage) } }
Baixe o exemplo de renderização personalizada do Ad Manager para conferir um vídeo nativo em ação.
Consulte Anúncios em vídeo para mais informações sobre como customizar a experiência de vídeo de um anúncio nativo personalizado.
Renderizar o ícone Opções de Anúncios
Como parte do apoio à Lei dos Serviços Digitais (DSA), os anúncios de reserva veiculados no Espaço Econômico Europeu (EEE) exigem um ícone Opções de Anúncios e um link para a página do Google Sobre este anúncio. Ao implementar anúncios nativos personalizados, você é responsável por renderizar esse ícone. Ao gerar os principais recursos do seu anúncio, você também precisa seguir estas etapas para renderizar o ícone Opções de Anúncios e definir o listener de cliques dele.
O exemplo a seguir pressupõe que você definiu um elemento <ImageView /> na
hierarquia de visualização para armazenar esse logotipo.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android">
<ImageView
android:id="@+id/adChoices"
android:layout_width="15dp"
android:layout_height="15dp"
android:adjustViewBounds="true"
android:contentDescription="AdChoices icon." />
</LinearLayout>
Os exemplos a seguir renderizam o ícone e configuram o comportamento de clique adequado.
Java
private AdSimpleCustomTemplateBinding customTemplateBinding;
private void populateAdView(final NativeCustomFormatAd nativeCustomFormatAd) {
// Render the AdChoices icon.
String adChoicesKey = NativeAdAssetNames.ASSET_ADCHOICES_CONTAINER_VIEW;
NativeAd.Image adChoicesAsset = nativeCustomFormatAd.getImage(adChoicesKey);
if (adChoicesAsset == null) {
customTemplateBinding.adChoices.setVisibility(View.GONE);
} else {
customTemplateBinding.adChoices.setVisibility(View.VISIBLE);
customTemplateBinding.adChoices.setImageDrawable(adChoicesAsset.getDrawable());
// Enable clicks on AdChoices.
customTemplateBinding.adChoices.setOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View v) {
nativeCustomFormatAd.performClick(adChoicesKey);
}
});
}
...
}
Kotlin
private lateinit var customTemplateBinding: AdSimpleCustomTemplateBinding
private fun populateAdView(nativeCustomFormatAd: NativeCustomFormatAd) {
// Render the AdChoices icon.
val adChoicesKey = NativeAdAssetNames.ASSET_ADCHOICES_CONTAINER_VIEW
val adChoicesAsset = nativeCustomFormatAd.getImage(adChoicesKey)
if (adChoicesAsset == null) {
customTemplateBinding.adChoices.visibility = View.GONE
} else {
customTemplateBinding.adChoices.setImageDrawable(adChoicesAsset.drawable)
customTemplateBinding.adChoices.visibility = View.VISIBLE
// Enable clicks on AdChoices.
customTemplateBinding.adChoices.setOnClickListener {
nativeCustomFormatAd.performClick(adChoicesKey)
}
}
...
}
Registrar impressões e gerar relatórios de cliques
Seu app é responsável por registrar impressões e informar eventos de cliques ao SDK dos Anúncios para Dispositivos Móveis do Google.
Registrar impressões
Para registrar impressões de um anúncio nativo personalizado, chame o método
recordImpression() do anúncio:
myCustomFormatAd.recordImpression();
Se o app chamar o método duas vezes para o mesmo anúncio por engano, o SDK vai automaticamente impedir que uma impressão duplicada seja registrada para uma única solicitação.
Gerar relatórios de cliques
Para informar ao SDK que uma visualização de recurso recebeu um clique, chame o
método performClick() do anúncio. Forneça o nome do recurso que foi clicado
usando a mesma string definida na interface do Ad Manager.
myCustomFormatAd.performClick("MainImage");
Não é necessário chamar esse método para cada visualização associada ao
seu anúncio. Se você tivesse outro campo chamado "Caption" projetado para ser
exibido, mas não clicado ou tocado pelo usuário, seu app não precisaria
chamar performClick para a visualização desse recurso.
Responder a ações de clique personalizadas
Quando um anúncio de formato personalizado recebe um clique, existem três respostas possíveis do SDK, que são executadas nesta ordem:
- Invocar
OnCustomClickListener, se um tiver sido fornecido. - Tentar localizar um resolvedor de conteúdo para cada um dos URLs de links diretos do anúncio e iniciar o primeiro que conseguir resolver.
- Abrir um navegador e acessar o URL de destino do anúncio.
Para implementar uma ação de clique personalizada, forneça um OnCustomClickListener:
Java
AdLoader adLoader = new AdLoader.Builder(context, "/21775744923/example/native") .forCustomFormatAd("10063170", new NativeCustomFormatAd.OnCustomFormatAdLoadedListener() { // Display the ad. }, new NativeCustomFormatAd.OnCustomClickListener() { @Override public void onCustomClick(NativeCustomFormatAd ad, String assetName) { Log.i("MyApp", "A custom click just happened for " + assetName + "!"); } }).build();
Kotlin
val adLoader = AdLoader.Builder(this, "/21775744923/example/native") .forCustomFormatAd("10063170", { ad -> // Display the ad. }, { ad, assetName -> Log.i("MyApp", "A custom click just happened for $assetName!") }).build()
Em princípio, a própria existência de listeners de cliques em anúncios personalizados parece estranha. Afinal de contas, seu app acabou de informar ao SDK que houve um clique. Por que o SDK deveria dizer o mesmo para o app?
Essa troca de informações é útil por alguns motivos, mas principalmente porque assim o SDK permanece no controle da resposta ao clique. Ele pode dar um ping automaticamente em URLs de rastreamento de terceiros que tenham sido configurados para o criativo, por exemplo, e executar outras tarefas nos bastidores sem códigos adicionais.
