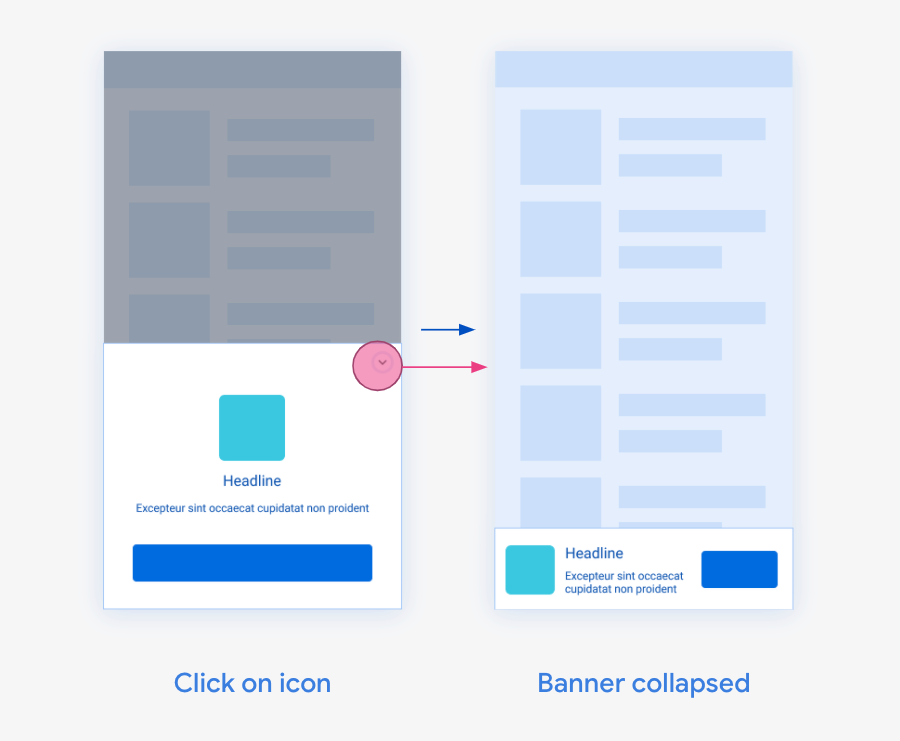
折りたたみ可能バナー広告は、最初は大きなオーバーレイとして表示され、本来のバナーサイズに折りたたむためのボタンが付いたバナー広告です。これにより、通常は小さく表示されるアンカー広告のパフォーマンスを向上させることができます。このガイドでは、既存のバナーのプレースメントで、折りたたみ可能バナー広告を有効にする方法について説明します。

前提条件
- バナー広告のスタートガイドの手順を完了していること。
実装
バナービューのサイズが、通常の折りたたまれた状態のときにユーザーに表示したいサイズに指定されていることを確認します。広告リクエストには、キーとして collapsible、値として広告のプレースメントを指定し、追加のパラメータを含めます。
折りたたみ可能バナー広告のプレースメントでは、展開された部分がバナー広告にどのように固定されるかを定義します。
Placement の値
|
動作 | 想定されるユースケース |
|---|---|---|
top |
展開された広告の上部が、折りたたまれた広告の上部に揃えられます。 | 広告が画面上部に配置される場合。 |
bottom |
展開された広告の下部が、折りたたまれた広告の下部に揃えられます。 | 広告が画面下部に配置される場合。 |
読み込まれた広告が折りたたみ可能バナーだった場合、そのバナーはビュー階層に配置されるとすぐに折りたたみ可能なオーバーレイを表示します。
void _loadAd() async {
// Replace these test ad units with your own ad units.
final String adUnitId = Platform.isAndroid
? 'ca-app-pub-3940256099942544/2014213617'
: 'ca-app-pub-3940256099942544/8388050270';
// Get the size before loading the ad.
final size = await AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(
MediaQuery.sizeOf(context).width.truncate());
if (size == null) {
// Unable to get the size.
return;
}
// Create an extra parameter that aligns the bottom of the expanded ad to the
// bottom of the banner ad.
const adRequest = AdRequest(extras: {
"collapsible": "bottom",
});
BannerAd(
adUnitId: adUnitId,
request: adRequest,
size: size,
listener: const BannerAdListener()
).load();
}
広告の更新動作
アド マネージャーのウェブ インターフェースでバナー広告の自動更新を設定しているアプリでは、バナースロットに対して折りたたみ可能バナー広告がリクエストされると、その後の広告の更新では折りたたみ可能バナー広告はリクエストされません。これは、更新のたびに折りたたみ可能バナーを表示すると、ユーザー エクスペリエンスが低下する可能性があるためです。
セッション内で別の折りたたみ可能バナー広告を後で読み込むには、折りたたみ可能とするパラメータをリクエストに含め、手動で広告を読み込みます。
メディエーション
折りたたみ可能バナー広告は、Google デマンドでのみご利用いただけます。メディエーションを通じて配信される広告は、折りたたみ可能でない通常のバナー広告として表示されます。
