بنرهای تطبیقی نسل بعدی تبلیغات ریسپانسیو هستند که با بهینه سازی اندازه تبلیغات برای هر دستگاه، عملکرد را به حداکثر میرسانند. بنرهای تطبیقی با بهبود بنرهای با اندازه ثابت، که فقط از ارتفاع ثابت پشتیبانی میکنند، به توسعهدهندگان اجازه میدهند تا عرض آگهی را مشخص کنند و از آن برای تعیین اندازه بهینه آگهی استفاده کنند.
برای انتخاب بهترین اندازه تبلیغات، بنرهای تطبیقی درون خطی از حداکثر به جای ارتفاع ثابت استفاده می کنند. این منجر به فرصت هایی برای بهبود عملکرد می شود.
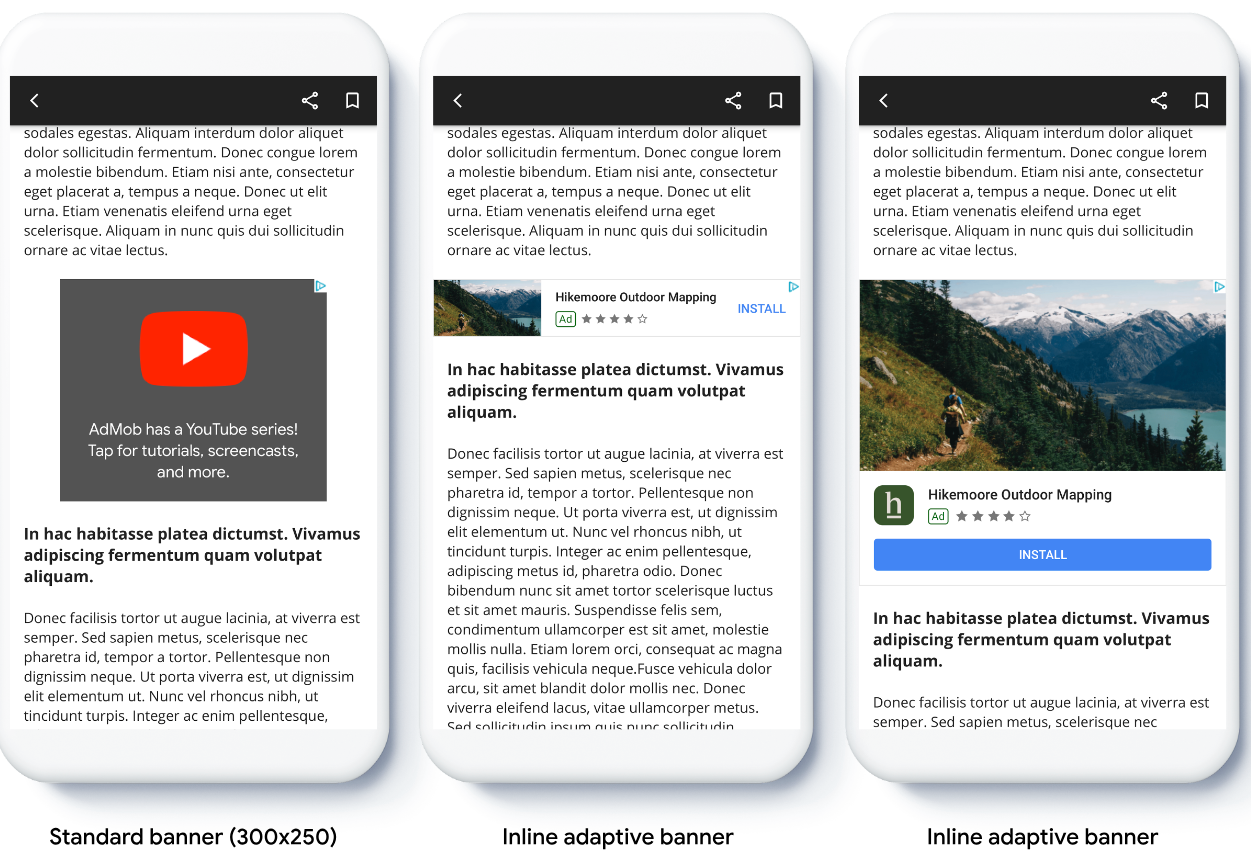
زمان استفاده از بنرهای تطبیقی درون خطی
بنرهای تطبیقی درون خطی در مقایسه با بنرهای تطبیقی لنگردار، بنرهای بزرگتر و بلندتری هستند. ارتفاع آنها متغیر است و می توانند به اندازه صفحه نمایش دستگاه باشند.
آنها در نظر گرفته شده اند که در محتوای پیمایش قرار گیرند، به عنوان مثال:

پیش نیازها
- دستورالعملهای راهنمای شروع کار در مورد نحوه وارد کردن افزونه تبلیغات موبایلی Flutter را دنبال کنید.
قبل از شروع
هنگام اجرای بنرهای تطبیقی در برنامه خود، به این نکات توجه کنید:
مطمئن شوید که از آخرین نسخه Google Mobile Ads SDK و در صورت استفاده از واسطه، از آخرین نسخه آداپتورهای میانجی خود استفاده میکنید.
اندازههای بنر تطبیقی درون خطی طوری طراحی شدهاند که هنگام استفاده از عرض کامل موجود، بهترین عملکرد را داشته باشند. در بیشتر موارد، این عرض تمام صفحه نمایش دستگاه در حال استفاده خواهد بود. حتماً مناطق امن قابل اجرا را در نظر بگیرید.
ممکن است برای کار با اندازههای تطبیقی نیاز به بهروزرسانی یا ایجاد موارد خط جدید داشته باشید. بیشتر بدانید .
روش های بدست آوردن اندازه تبلیغ می باشد
-
AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(int width) -
AdSize.getLandscapeInlineAdaptiveBannerAdSize(int width) -
AdSize.getPortraitInlineAdaptiveBannerAdSize(int width) -
AdSize.getInlineAdaptiveBannerAdSize(int width, int maxHeight)
-
هنگام استفاده از APIهای بنر تطبیقی درون خطی، Google Mobile Ads SDK یک
AdSizeبا عرض داده شده و یک پرچم درون خطی برمی گرداند. بسته به اینکه از کدام API استفاده می کنید، ارتفاع صفر یاmaxHeightاست. ارتفاع واقعی آگهی پس از بازگشت در دسترس قرار می گیرد.یک بنر تطبیقی درون خطی برای قرار دادن در محتوای قابل پیمایش طراحی شده است. بسته به API، بنر می تواند به اندازه صفحه نمایش دستگاه باشد یا با حداکثر ارتفاع محدود شود.
پیاده سازی
برای پیاده سازی یک بنر تطبیقی ساده، مراحل زیر را دنبال کنید.
- اندازه تبلیغات بنر تطبیقی درون خطی دریافت کنید. اندازه ای که دریافت می کنید برای درخواست بنر تطبیقی استفاده می شود. برای دریافت اندازه تبلیغ تطبیقی مطمئن شوید که:
- عرض دستگاه مورد استفاده را در پیکسلهای مستقل از چگالی دریافت کنید، یا اگر نمیخواهید از عرض کامل صفحه استفاده کنید، عرض خود را تنظیم کنید. می توانید از
MediaQuery.of(context)برای بدست آوردن عرض صفحه استفاده کنید. - از روشهای استاتیک مناسب در کلاس اندازه آگهی، مانند
AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(int width)استفاده کنید تا یک شیAdSizeتطبیقی درون خطی برای جهتگیری فعلی دریافت کنید. - اگر میخواهید ارتفاع بنر را محدود کنید، میتوانید از روش استاتیک
AdSize.getInlineAdaptiveBannerAdSize(int width, int maxHeight)استفاده کنید.
- عرض دستگاه مورد استفاده را در پیکسلهای مستقل از چگالی دریافت کنید، یا اگر نمیخواهید از عرض کامل صفحه استفاده کنید، عرض خود را تنظیم کنید. می توانید از
- یک شی
AdManagerBannerAdبا شناسه واحد تبلیغات، اندازه آگهی تطبیقی و یک شی درخواست آگهی ایجاد کنید. - آگهی را بارگیری کنید
- در پاسخ به تماس
onAdLoaded، ازAdManagerBannerAd.getPlatformAdSize()برای دریافت اندازه آگهی پلت فرم به روز شده و به روز رسانی ارتفاع ظرفAdWidgetاستفاده کنید.
نمونه کد
در اینجا یک ویجت مثال آورده شده است که یک بنر تطبیقی درون خطی را برای تناسب با عرض صفحه بارگیری میکند و درجها را در نظر میگیرد:
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates inline adaptive banner ads.
///
/// Loads and shows an inline adaptive banner ad in a scrolling view,
/// and reloads the ad when the orientation changes.
class InlineAdaptiveExample extends StatefulWidget {
@override
_InlineAdaptiveExampleState createState() => _InlineAdaptiveExampleState();
}
class _InlineAdaptiveExampleState extends State<InlineAdaptiveExample> {
static const _insets = 16.0;
AdManagerBannerAd? _inlineAdaptiveAd;
bool _isLoaded = false;
AdSize? _adSize;
late Orientation _currentOrientation;
double get _adWidth => MediaQuery.of(context).size.width - (2 * _insets);
@override
void didChangeDependencies() {
super.didChangeDependencies();
_currentOrientation = MediaQuery.of(context).orientation;
_loadAd();
}
void _loadAd() async {
await _inlineAdaptiveAd?.dispose();
setState(() {
_inlineAdaptiveAd = null;
_isLoaded = false;
});
// Get an inline adaptive size for the current orientation.
AdSize size = AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(
_adWidth.truncate());
_inlineAdaptiveAd = AdManagerBannerAd(
// TODO: replace with your own ad unit.
adUnitId: '/21775744923/example/adaptive-banner',
size: size,
request: AdManagerAdRequest(),
listener: AdManagerBannerAdListener(
onAdLoaded: (Ad ad) async {
print('Inline adaptive banner loaded: ${ad.responseInfo}');
// After the ad is loaded, get the platform ad size and use it to
// update the height of the container. This is necessary because the
// height can change after the ad is loaded.
AdManagerBannerAd bannerAd = (ad as AdManagerBannerAd);
final AdSize? size = await bannerAd.getPlatformAdSize();
if (size == null) {
print('Error: getPlatformAdSize() returned null for $bannerAd');
return;
}
setState(() {
_inlineAdaptiveAd = bannerAd;
_isLoaded = true;
_adSize = size;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Inline adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
await _inlineAdaptiveAd!.load();
}
/// Gets a widget containing the ad, if one is loaded.
///
/// Returns an empty container if no ad is loaded, or the orientation
/// has changed. Also loads a new ad if the orientation changes.
Widget _getAdWidget() {
return OrientationBuilder(
builder: (context, orientation) {
if (_currentOrientation == orientation &&
_inlineAdaptiveAd != null &&
_isLoaded &&
_adSize != null) {
return Align(
child: Container(
width: _adWidth,
height: _adSize!.height.toDouble(),
child: AdWidget(
ad: _inlineAdaptiveAd!,
),
));
}
// Reload the ad if the orientation changes.
if (_currentOrientation != orientation) {
_currentOrientation = orientation;
_loadAd();
}
return Container();
},
);
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Inline adaptive banner example'),
),
body: Center(
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: _insets),
child: ListView.separated(
itemCount: 20,
separatorBuilder: (BuildContext context, int index) {
return Container(
height: 40,
);
},
itemBuilder: (BuildContext context, int index) {
if (index == 10) {
return _getAdWidget();
}
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
),
),
));
@override
void dispose() {
super.dispose();
_inlineAdaptiveAd?.dispose();
}
}

