Doğal şablonlar, hızlı uygulama ve kolay değişiklik için tasarlanmış, doğal reklamlarınızın kod açısından eksiksiz görünümleridir. Yerel şablonlar sayesinde eklenti, sizin için önceden oluşturulmuş Android ve iOS düzenleri sağlar. Ayrıca, Dart API'yi kullanarak yerel öğelerin stilini özelleştirebilirsiniz.
Bu kılavuzda, temel platform görünümlerini stilize etmek ve reklamı oluşturmak için Dart API'nin nasıl kullanılacağı gösterilmektedir.
Ön koşullar
- Flutter 2.4.0 veya sonraki sürümler.
- Başlangıç kılavuzunu tamamlayın.
- Yerel reklam seçenekleri hakkında bilgi edinin.
Her zaman test reklamlarıyla test yapın
Uygulamalarınızı oluşturup test ederken canlı yayınlanan, üretim reklamları yerine test reklamlarını kullandığınızdan emin olun. Test reklamlarını yüklemenin en kolay yolu, doğal reklamlar için özel test reklam birimi kimliğimizi kullanmaktır:
/21775744923/example/native
Test reklam birimleri, her istek için test reklamları döndürecek şekilde yapılandırılmıştır. Bu nedenle, kodlama, test etme ve hata ayıklama sırasında bunları kendi uygulamalarınızda kullanabilirsiniz. Ancak uygulamanızı yayınlamadan önce bunları kendi reklam birimi kimliklerinizle değiştirdiğinizden emin olun.
Reklam yükleme
Aşağıdaki örnekte, medium boyutlu doğal şablon kullanılarak doğal reklam yüklenir:
class NativeExampleState extends State<NativeExample> {
NativeAd? nativeAd;
bool _nativeAdIsLoaded = false;
// TODO: replace this test ad unit with your own ad unit.
final _adUnitId = '/21775744923/example/native';
/// Loads a native ad.
void loadAd() {
_nativeAd = NativeAd(
adUnitId: _adUnitId,
listener: NativeAdListener(
onAdLoaded: (ad) {
debugPrint('$NativeAd loaded.');
setState(() {
_nativeAdIsLoaded = true;
});
},
onAdFailedToLoad: (ad, error) {
// Dispose the ad here to free resources.
debugPrint('$NativeAd failed to load: $error');
ad.dispose();
},
),
request: const AdManagerAdRequest(),
// Styling
nativeTemplateStyle: NativeTemplateStyle(
// Required: Choose a template.
templateType: TemplateType.medium,
// Optional: Customize the ad's style.
mainBackgroundColor: Colors.purple,
cornerRadius: 10.0,
callToActionTextStyle: NativeTemplateTextStyle(
textColor: Colors.cyan,
backgroundColor: Colors.red,
style: NativeTemplateFontStyle.monospace,
size: 16.0),
primaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.red,
backgroundColor: Colors.cyan,
style: NativeTemplateFontStyle.italic,
size: 16.0),
secondaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.green,
backgroundColor: Colors.black,
style: NativeTemplateFontStyle.bold,
size: 16.0),
tertiaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.brown,
backgroundColor: Colors.amber,
style: NativeTemplateFontStyle.normal,
size: 16.0)))
..load();
}
}
Kullanılabilir stil seçenekleri için
NativeTemplateStyle
ve
NativeTemplateTextStyle
bölümlerine bakın.
Reklamı özelleştirme
Yerel şablonları kullanarak bir yerel reklamı özelleştirirken reklamınızın kullanıcı arayüzü yapılandırması NativeTemplateStyle sınıfında yer alır. Bu sayede, Dart kodunda yerel reklamın tamamına stil uygulayabilirsiniz.
Şablon boyutları
Flutter yerel reklam şablonları iki türde sunulur: TemplateType.small ve
TemplateType.medium. Küçük şablon, TableView veya GridView için, feed içi reklamlarda ya da ince dikdörtgen bir reklam görünümüne ihtiyaç duyduğunuz her yerde idealdir. Orta şablon, yarım ila üç çeyrek sayfa görüntüleme olarak tasarlanmıştır ve açılış veya karşılama sayfaları için idealdir.
| Küçük | |
|---|---|
 Android |
 iOS |
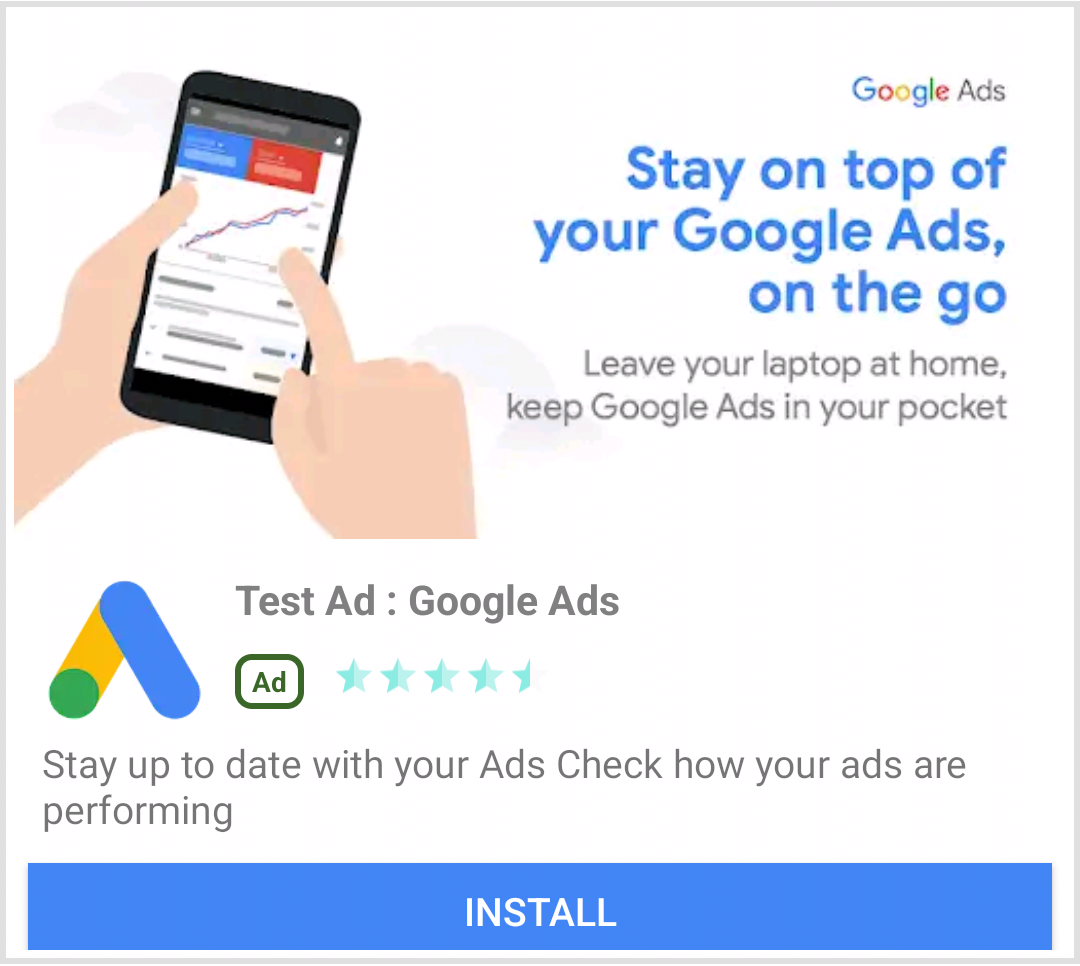
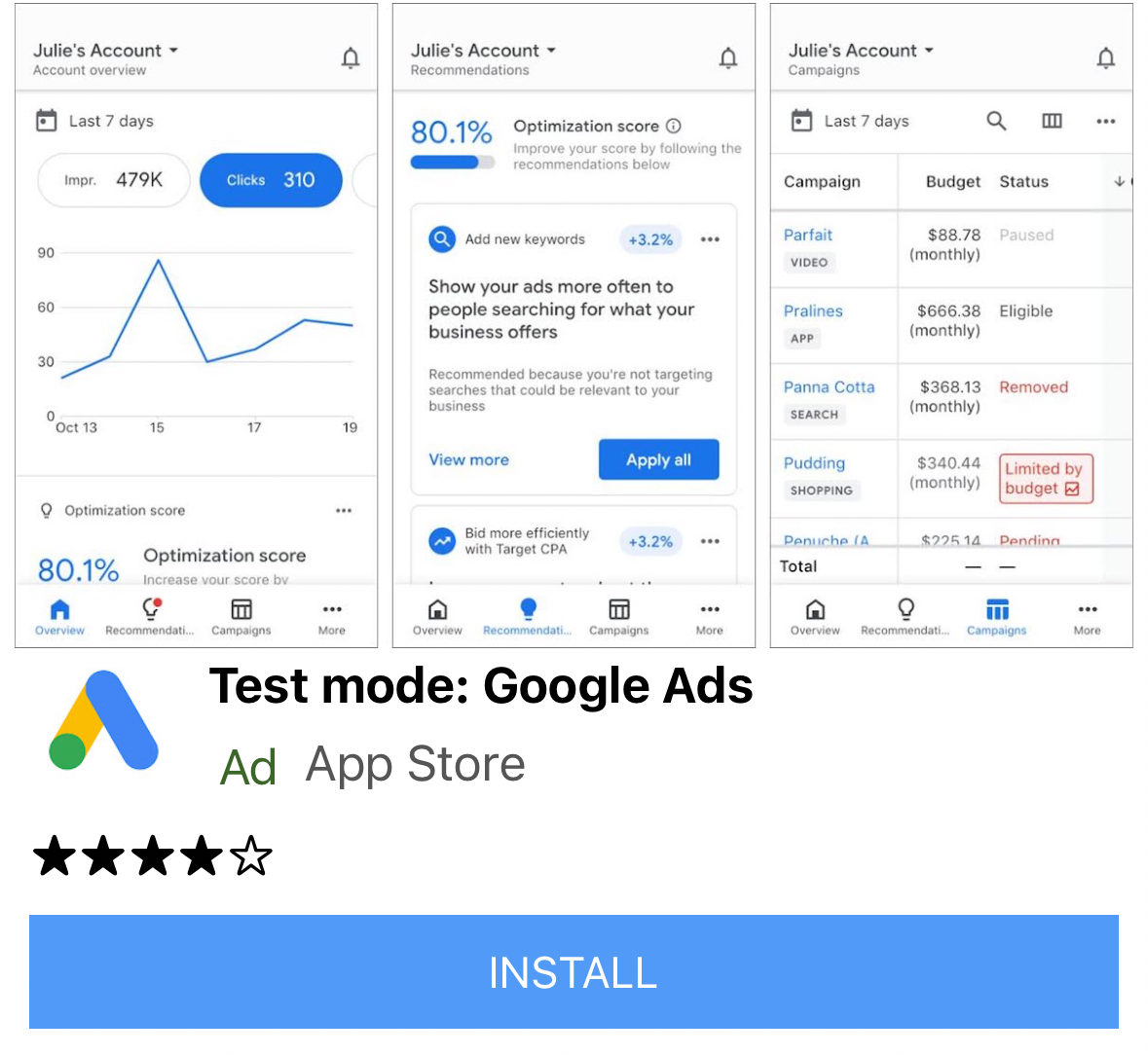
| Orta zorlukta | |
 Android |
 iOS |
Doğal reklam etkinlikleri
Yerel reklam etkileşimleriyle ilgili etkinliklerden haberdar olmak için reklamın
listener
özelliğini kullanın. Ardından, reklam etkinliği geri aramalarını almak için
NativeAdListener
uygulayın.
class NativeExampleState extends State<NativeExample> {
NativeAd? _nativeAd;
bool _nativeAdIsLoaded = false;
// TODO: replace this test ad unit with your own ad unit.
final _adUnitId = '/21775744923/example/native';
/// Loads a native ad.
void loadAd() {
_nativeAd = NativeAd(
adUnitId: _adUnitId,
listener: NativeAdListener(
onAdLoaded: (ad) {
print('$NativeAd loaded.');
setState(() {
_nativeAdIsLoaded = true;
});
},
onAdFailedToLoad: (ad, error) {
// Dispose the ad here to free resources.
print('$NativeAd failedToLoad: $error');
ad.dispose();
},
// Called when a click is recorded for a NativeAd.
onAdClicked: (ad) {},
// Called when an impression occurs on the ad.
onAdImpression: (ad) {},
// Called when an ad removes an overlay that covers the screen.
onAdClosed: (ad) {},
// Called when an ad opens an overlay that covers the screen.
onAdOpened: (ad) {},
// For iOS only. Called before dismissing a full screen view
onAdWillDismissScreen: (ad) {},
// Called when an ad receives revenue value.
onPaidEvent: (ad, valueMicros, precision, currencyCode) {},
),
request: const AdManagerAdRequest(),
// Styling
nativeTemplateStyle: NativeTemplateStyle(
// Required: Choose a template.
templateType: TemplateType.medium,
// Optional: Customize the ad's style.
mainBackgroundColor: Colors.purple,
cornerRadius: 10.0,
callToActionTextStyle: NativeTemplateTextStyle(
textColor: Colors.cyan,
backgroundColor: Colors.red,
style: NativeTemplateFontStyle.monospace,
size: 16.0),
primaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.red,
backgroundColor: Colors.cyan,
style: NativeTemplateFontStyle.italic,
size: 16.0),
secondaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.green,
backgroundColor: Colors.black,
style: NativeTemplateFontStyle.bold,
size: 16.0),
tertiaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.brown,
backgroundColor: Colors.amber,
style: NativeTemplateFontStyle.normal,
size: 16.0)))
..load();
}
}
Görüntülü reklam
NativeAd öğesini widget olarak göstermek için load() işlevini çağırdıktan sonra desteklenen bir reklamla AdWidget öğesini oluşturmanız gerekir. load() işlevini çağırmadan önce widget'ı oluşturabilirsiniz ancak widget ağacına eklemeden önce load() işlevini çağırmanız gerekir.
AdWidget, Flutter'ın Widget sınıfından devralınır ve diğer tüm widget'lar gibi kullanılabilir. iOS'te widget'ı, genişliği ve yüksekliği belirtilmiş bir kapsayıcıya yerleştirdiğinizden emin olun. Aksi takdirde reklamınız gösterilmeyebilir.
// Small template
final adContainer = ConstrainedBox(
constraints: const BoxConstraints(
minWidth: 320, // minimum recommended width
minHeight: 90, // minimum recommended height
maxWidth: 400,
maxHeight: 200,
),
child: AdWidget(ad: _nativeAd!),
);
// Medium template
final adContainer = ConstrainedBox(
constraints: const BoxConstraints(
minWidth: 320, // minimum recommended width
minHeight: 320, // minimum recommended height
maxWidth: 400,
maxHeight: 400,
),
child: AdWidget(ad: _nativeAd!),
);
Reklamı silme
A
NativeAd
erişime artık ihtiyaç duyulmadığında imha edilmelidir. dispose() işlevinin ne zaman çağrılacağıyla ilgili en iyi uygulama, yerel reklamla ilişkili AdWidget öğesi widget ağacından kaldırıldıktan sonra ve AdListener.onAdFailedToLoad() geri çağırma işlevinde çağrılmasıdır.

