নেটিভ টেমপ্লেটগুলি হল আপনার নেটিভ বিজ্ঞাপনগুলির জন্য কোড-সম্পূর্ণ দৃশ্য, দ্রুত বাস্তবায়ন এবং সহজে পরিবর্তনের জন্য ডিজাইন করা হয়েছে৷ নেটিভ টেমপ্লেটগুলির সাথে, প্লাগইনটি আপনার জন্য প্রি-বিল্ট অ্যান্ড্রয়েড এবং আইওএস লেআউট সরবরাহ করে এবং আপনি একটি ডার্ট এপিআই ব্যবহার করে নেটিভ সম্পদের শৈলী কাস্টমাইজ করতে পারেন।
অন্তর্নিহিত প্ল্যাটফর্মের দৃশ্যগুলিকে স্টাইলাইজ করতে এবং বিজ্ঞাপন রেন্ডার করতে কীভাবে Dart API ব্যবহার করতে হয় এই নির্দেশিকাটি প্রদর্শন করে৷
পূর্বশর্ত
- ফ্লটার 2.4.0 বা উচ্চতর।
- শুরু করুন গাইডটি সম্পূর্ণ করুন।
- দেশীয় বিজ্ঞাপন বিকল্পগুলির সাথে নিজেকে পরিচিত করুন৷
সর্বদা পরীক্ষার বিজ্ঞাপন দিয়ে পরীক্ষা করুন
আপনার অ্যাপ তৈরি এবং পরীক্ষা করার সময়, নিশ্চিত করুন যে আপনি লাইভ, প্রোডাকশন বিজ্ঞাপনের পরিবর্তে পরীক্ষামূলক বিজ্ঞাপন ব্যবহার করছেন। টেস্ট বিজ্ঞাপন লোড করার সবচেয়ে সহজ উপায় হল নেটিভ বিজ্ঞাপনের জন্য আমাদের ডেডিকেটেড টেস্ট অ্যাড ইউনিট আইডি ব্যবহার করা:
-
/21775744923/example/native
পরীক্ষার বিজ্ঞাপন ইউনিটগুলি প্রতিটি অনুরোধের জন্য পরীক্ষার বিজ্ঞাপনগুলি ফেরত দেওয়ার জন্য কনফিগার করা হয়েছে, যাতে আপনি কোডিং, পরীক্ষা এবং ডিবাগ করার সময় সেগুলিকে আপনার নিজের অ্যাপে ব্যবহার করতে পারেন—শুধু আপনার অ্যাপ প্রকাশ করার আগে আপনি সেগুলিকে আপনার নিজস্ব বিজ্ঞাপন ইউনিট আইডি দিয়ে প্রতিস্থাপন করেছেন তা নিশ্চিত করুন৷
বিজ্ঞাপন লোড করুন
নিম্নোক্ত উদাহরণটি medium আকারের নেটিভ টেমপ্লেট ব্যবহার করে একটি নেটিভ বিজ্ঞাপন লোড করে:
class NativeExampleState extends State<NativeExample> {
NativeAd? nativeAd;
bool _nativeAdIsLoaded = false;
// TODO: replace this test ad unit with your own ad unit.
final _adUnitId = '/21775744923/example/native';
/// Loads a native ad.
void loadAd() {
_nativeAd = NativeAd(
adUnitId: _adUnitId,
listener: NativeAdListener(
onAdLoaded: (ad) {
debugPrint('$NativeAd loaded.');
setState(() {
_nativeAdIsLoaded = true;
});
},
onAdFailedToLoad: (ad, error) {
// Dispose the ad here to free resources.
debugPrint('$NativeAd failed to load: $error');
ad.dispose();
},
),
request: const AdManagerAdRequest(),
// Styling
nativeTemplateStyle: NativeTemplateStyle(
// Required: Choose a template.
templateType: TemplateType.medium,
// Optional: Customize the ad's style.
mainBackgroundColor: Colors.purple,
cornerRadius: 10.0,
callToActionTextStyle: NativeTemplateTextStyle(
textColor: Colors.cyan,
backgroundColor: Colors.red,
style: NativeTemplateFontStyle.monospace,
size: 16.0),
primaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.red,
backgroundColor: Colors.cyan,
style: NativeTemplateFontStyle.italic,
size: 16.0),
secondaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.green,
backgroundColor: Colors.black,
style: NativeTemplateFontStyle.bold,
size: 16.0),
tertiaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.brown,
backgroundColor: Colors.amber,
style: NativeTemplateFontStyle.normal,
size: 16.0)))
..load();
}
}
উপলব্ধ স্টাইলিং বিকল্পের জন্য NativeTemplateStyle এবং NativeTemplateTextStyle দেখুন।
বিজ্ঞাপন কাস্টমাইজ করুন
নেটিভ টেমপ্লেট ব্যবহার করে একটি নেটিভ বিজ্ঞাপন কাস্টমাইজ করার সময়, আপনার বিজ্ঞাপনের UI কনফিগারেশন NativeTemplateStyle ক্লাসে থাকবে, যা আপনাকে ডার্ট কোডে একটি সম্পূর্ণ নেটিভ বিজ্ঞাপন স্টাইল করতে সক্ষম করবে।
টেমপ্লেট মাপ
ফ্লটার নেটিভ বিজ্ঞাপন টেমপ্লেট দুটি প্রকারে আসে: TemplateType.small এবং TemplateType.medium । ছোট টেমপ্লেটটি একটি TableView বা GridView জন্য আদর্শ, ইন-ফিড বিজ্ঞাপনের জন্য বা যেখানে আপনার একটি পাতলা আয়তক্ষেত্রাকার বিজ্ঞাপন দৃশ্য প্রয়োজন। মাঝারি টেমপ্লেটটি অর্ধ থেকে তিন-চতুর্থাংশ পৃষ্ঠা দৃশ্য বোঝানো হয়, যা ল্যান্ডিং বা স্প্ল্যাশ পৃষ্ঠাগুলির জন্য আদর্শ।
| ছোট | |
|---|---|
 অ্যান্ড্রয়েড |  iOS |
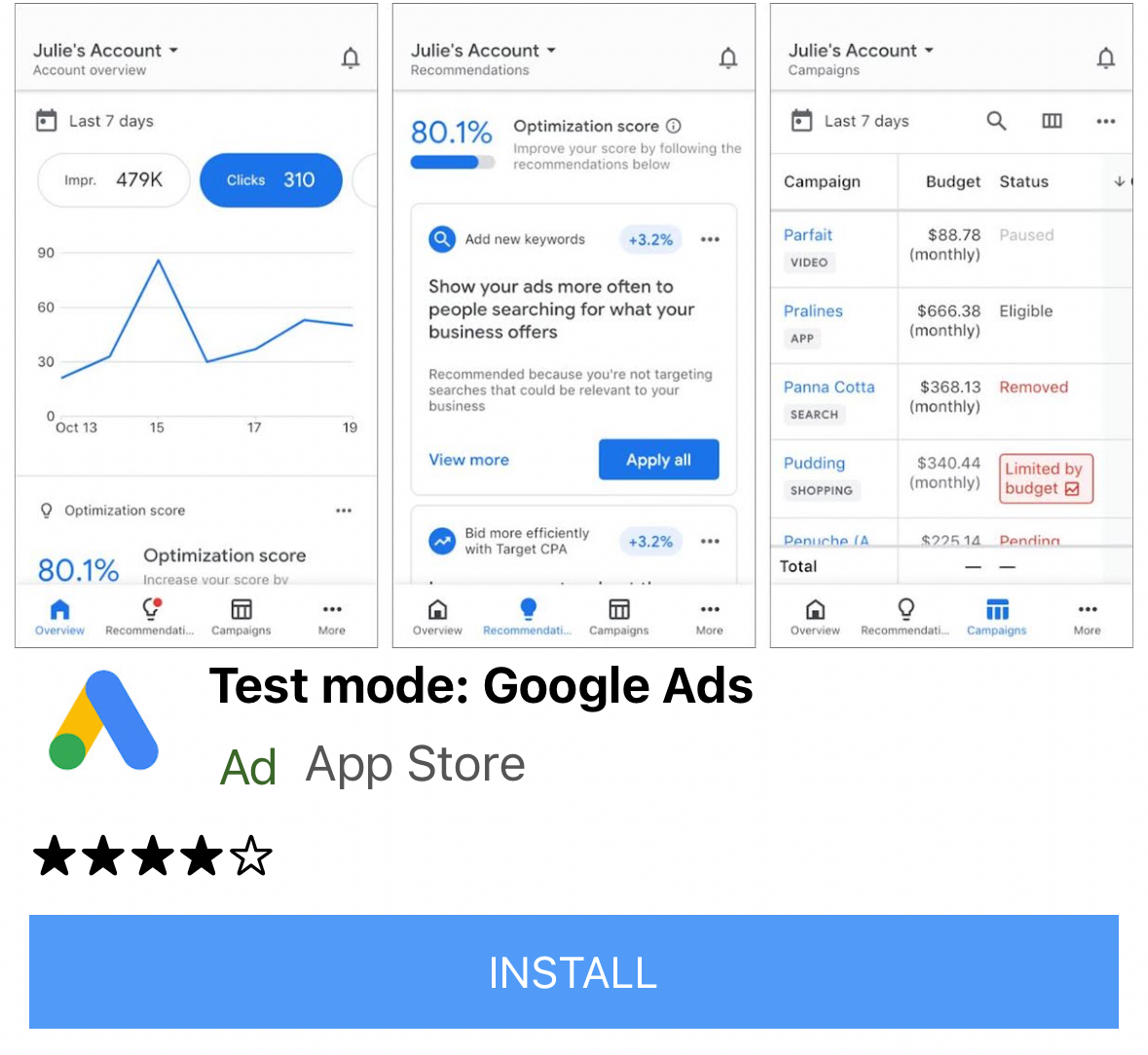
| মাঝারি | |
 অ্যান্ড্রয়েড |  iOS |
নেটিভ বিজ্ঞাপন ইভেন্ট
নেটিভ বিজ্ঞাপন ইন্টারঅ্যাকশনের সাথে সম্পর্কিত ইভেন্ট সম্পর্কে অবহিত হতে, বিজ্ঞাপনের listener সম্পত্তি ব্যবহার করুন। তারপরে, বিজ্ঞাপন ইভেন্ট কলব্যাক পেতে NativeAdListener প্রয়োগ করুন।
class NativeExampleState extends State<NativeExample> {
NativeAd? _nativeAd;
bool _nativeAdIsLoaded = false;
// TODO: replace this test ad unit with your own ad unit.
final _adUnitId = '/21775744923/example/native';
/// Loads a native ad.
void loadAd() {
_nativeAd = NativeAd(
adUnitId: _adUnitId,
listener: NativeAdListener(
onAdLoaded: (ad) {
print('$NativeAd loaded.');
setState(() {
_nativeAdIsLoaded = true;
});
},
onAdFailedToLoad: (ad, error) {
// Dispose the ad here to free resources.
print('$NativeAd failedToLoad: $error');
ad.dispose();
},
// Called when a click is recorded for a NativeAd.
onAdClicked: (ad) {},
// Called when an impression occurs on the ad.
onAdImpression: (ad) {},
// Called when an ad removes an overlay that covers the screen.
onAdClosed: (ad) {},
// Called when an ad opens an overlay that covers the screen.
onAdOpened: (ad) {},
// For iOS only. Called before dismissing a full screen view
onAdWillDismissScreen: (ad) {},
// Called when an ad receives revenue value.
onPaidEvent: (ad, valueMicros, precision, currencyCode) {},
),
request: const AdManagerAdRequest(),
// Styling
nativeTemplateStyle: NativeTemplateStyle(
// Required: Choose a template.
templateType: TemplateType.medium,
// Optional: Customize the ad's style.
mainBackgroundColor: Colors.purple,
cornerRadius: 10.0,
callToActionTextStyle: NativeTemplateTextStyle(
textColor: Colors.cyan,
backgroundColor: Colors.red,
style: NativeTemplateFontStyle.monospace,
size: 16.0),
primaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.red,
backgroundColor: Colors.cyan,
style: NativeTemplateFontStyle.italic,
size: 16.0),
secondaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.green,
backgroundColor: Colors.black,
style: NativeTemplateFontStyle.bold,
size: 16.0),
tertiaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.brown,
backgroundColor: Colors.amber,
style: NativeTemplateFontStyle.normal,
size: 16.0)))
..load();
}
}
বিজ্ঞাপন প্রদর্শন করুন
একটি উইজেট হিসাবে একটি NativeAd প্রদর্শন করতে, আপনাকে load() কল করার পরে একটি সমর্থিত বিজ্ঞাপন সহ একটি AdWidget ইনস্ট্যান্টিয়েট করতে হবে। load() কল করার আগে আপনি উইজেট তৈরি করতে পারেন, কিন্তু উইজেট ট্রিতে যোগ করার আগে load() কল করতে হবে।
AdWidget Flutter's Widget ক্লাস থেকে উত্তরাধিকারসূত্রে প্রাপ্ত এবং অন্য যেকোনো উইজেটের মতো ব্যবহার করা যেতে পারে। iOS-এ, নিশ্চিত করুন যে আপনি একটি নির্দিষ্ট প্রস্থ এবং উচ্চতা সহ একটি পাত্রে উইজেটটি রেখেছেন। অন্যথায়, আপনার বিজ্ঞাপন প্রদর্শিত হতে পারে না.
// Small template
final adContainer = ConstrainedBox(
constraints: const BoxConstraints(
minWidth: 320, // minimum recommended width
minHeight: 90, // minimum recommended height
maxWidth: 400,
maxHeight: 200,
),
child: AdWidget(ad: _nativeAd!),
);
// Medium template
final adContainer = ConstrainedBox(
constraints: const BoxConstraints(
minWidth: 320, // minimum recommended width
minHeight: 320, // minimum recommended height
maxWidth: 400,
maxHeight: 400,
),
child: AdWidget(ad: _nativeAd!),
);
বিজ্ঞাপন নিষ্পত্তি করুন
একটি NativeAd অবশ্যই নিষ্পত্তি করতে হবে যখন এটিতে অ্যাক্সেসের আর প্রয়োজন নেই৷ কখন dispose() কল করতে হবে তার জন্য সর্বোত্তম অনুশীলন হল নেটিভ বিজ্ঞাপনের সাথে যুক্ত AdWidget উইজেট ট্রি থেকে এবং AdListener.onAdFailedToLoad() কলব্যাক থেকে সরানোর পরে।

