Нативные шаблоны — это готовые представления для ваших нативных объявлений, разработанные для быстрого внедрения и лёгкой модификации. С помощью нативных шаблонов плагин предоставляет готовые макеты для Android и iOS, а вы можете настраивать стиль нативных ресурсов с помощью Dart API.
В этом руководстве показано, как использовать Dart API для стилизации представлений базовой платформы и отображения рекламы.
Предпосылки
- Flutter 2.4.0 или выше.
- Заполните руководство по началу работы .
- Ознакомьтесь с вариантами нативной рекламы .
Всегда проверяйте с помощью тестовых объявлений
При разработке и тестировании приложений используйте тестовые объявления, а не реальные, производственные. Самый простой способ нагрузить тестовую рекламу — использовать наш специальный идентификатор тестового рекламного блока для нативной рекламы:
-
/21775744923/example/native
Тестовые рекламные блоки настроены на возврат тестовых объявлений для каждого запроса, поэтому вы можете использовать их в своих приложениях при кодировании, тестировании и отладке. Просто не забудьте заменить их на собственные идентификаторы рекламных блоков перед публикацией приложения.
Загрузить объявление
В следующем примере загружается нативное объявление с использованием нативного шаблона medium размера:
class NativeExampleState extends State<NativeExample> {
NativeAd? nativeAd;
bool _nativeAdIsLoaded = false;
// TODO: replace this test ad unit with your own ad unit.
final _adUnitId = '/21775744923/example/native';
/// Loads a native ad.
void loadAd() {
_nativeAd = NativeAd(
adUnitId: _adUnitId,
listener: NativeAdListener(
onAdLoaded: (ad) {
debugPrint('$NativeAd loaded.');
setState(() {
_nativeAdIsLoaded = true;
});
},
onAdFailedToLoad: (ad, error) {
// Dispose the ad here to free resources.
debugPrint('$NativeAd failed to load: $error');
ad.dispose();
},
),
request: const AdManagerAdRequest(),
// Styling
nativeTemplateStyle: NativeTemplateStyle(
// Required: Choose a template.
templateType: TemplateType.medium,
// Optional: Customize the ad's style.
mainBackgroundColor: Colors.purple,
cornerRadius: 10.0,
callToActionTextStyle: NativeTemplateTextStyle(
textColor: Colors.cyan,
backgroundColor: Colors.red,
style: NativeTemplateFontStyle.monospace,
size: 16.0),
primaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.red,
backgroundColor: Colors.cyan,
style: NativeTemplateFontStyle.italic,
size: 16.0),
secondaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.green,
backgroundColor: Colors.black,
style: NativeTemplateFontStyle.bold,
size: 16.0),
tertiaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.brown,
backgroundColor: Colors.amber,
style: NativeTemplateFontStyle.normal,
size: 16.0)))
..load();
}
}
Доступные параметры стилизации см. в разделах NativeTemplateStyle и NativeTemplateTextStyle .
Настроить рекламу
При настройке нативной рекламы с использованием нативных шаблонов конфигурация пользовательского интерфейса вашей рекламы будет находиться в классе NativeTemplateStyle , что позволит вам оформить всю нативную рекламу в коде Dart.
Размеры шаблона
Шаблоны нативной рекламы Flutter доступны в двух типах: TemplateType.small и TemplateType.medium . Шаблон Small идеально подходит для TableView или GridView , для рекламы в лентах новостей или любых других местах, где требуется узкое прямоугольное рекламное поле. Шаблон Medium предназначен для отображения половины или трёх четвертей страницы, что идеально подходит для посадочных страниц или страниц-заставок.
| Маленький | |
|---|---|
 Андроид |  iOS |
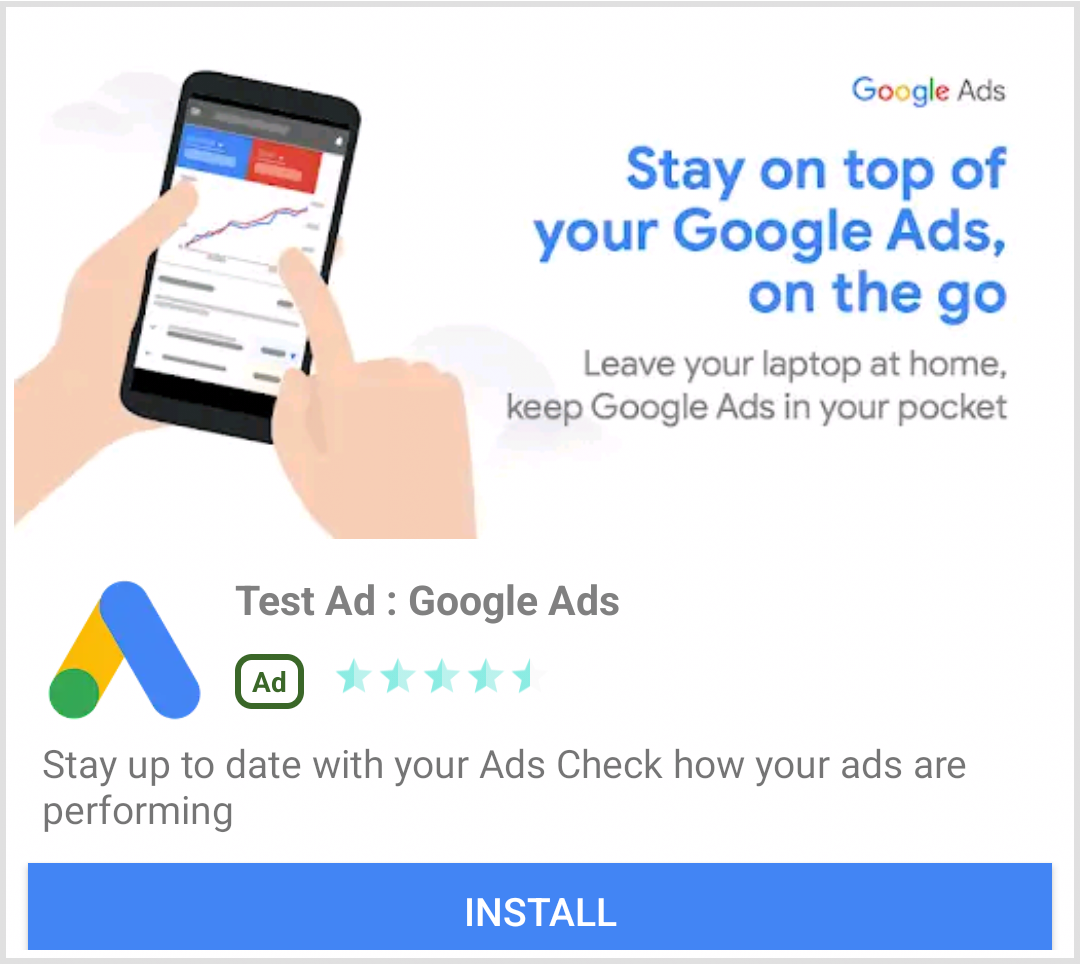
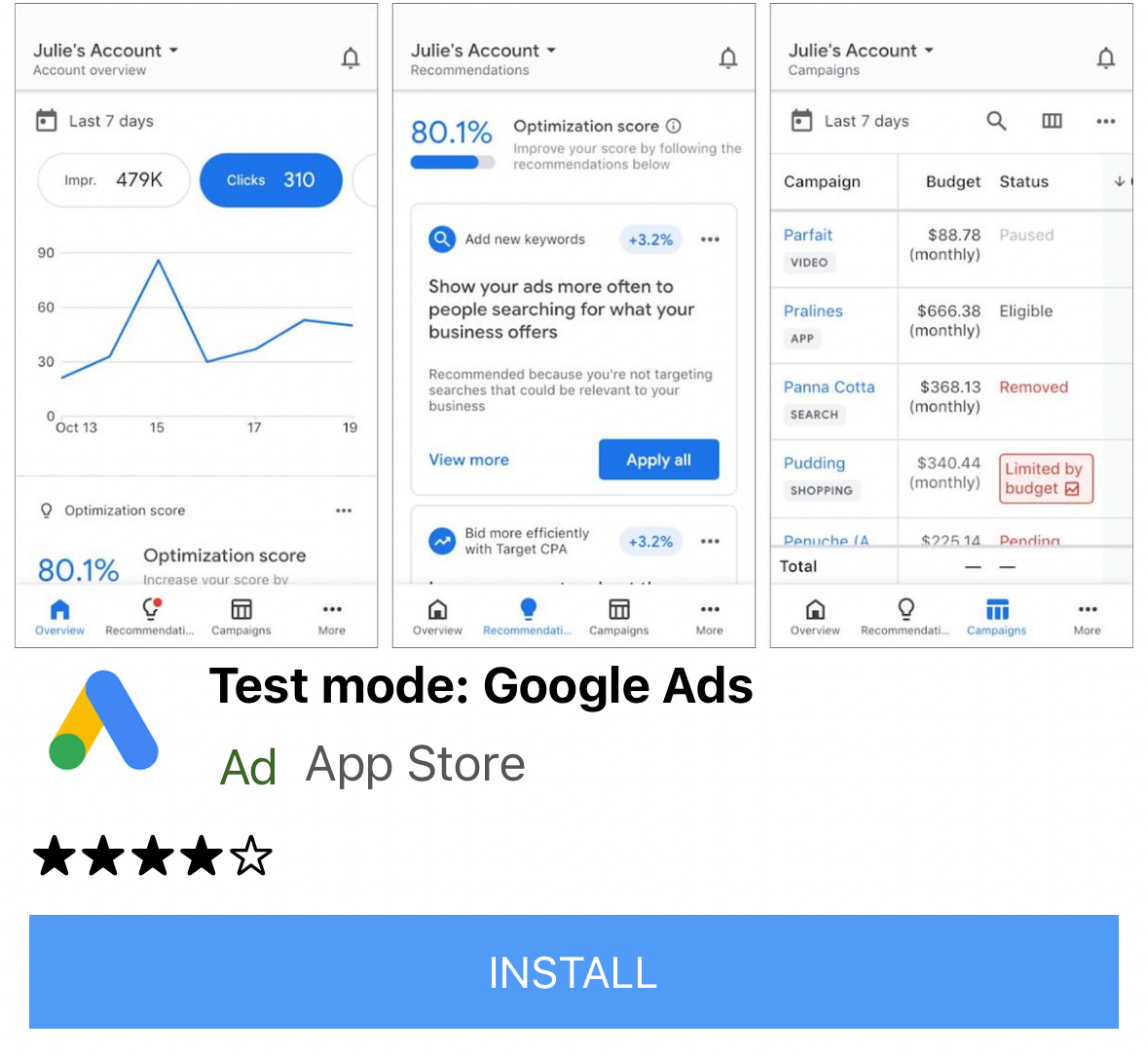
| Середина | |
 Андроид |  iOS |
События нативной рекламы
Чтобы получать уведомления о событиях, связанных с взаимодействием с нативной рекламой, используйте свойство listener . Затем реализуйте NativeAdListener для получения обратных вызовов событий рекламы.
class NativeExampleState extends State<NativeExample> {
NativeAd? _nativeAd;
bool _nativeAdIsLoaded = false;
// TODO: replace this test ad unit with your own ad unit.
final _adUnitId = '/21775744923/example/native';
/// Loads a native ad.
void loadAd() {
_nativeAd = NativeAd(
adUnitId: _adUnitId,
listener: NativeAdListener(
onAdLoaded: (ad) {
print('$NativeAd loaded.');
setState(() {
_nativeAdIsLoaded = true;
});
},
onAdFailedToLoad: (ad, error) {
// Dispose the ad here to free resources.
print('$NativeAd failedToLoad: $error');
ad.dispose();
},
// Called when a click is recorded for a NativeAd.
onAdClicked: (ad) {},
// Called when an impression occurs on the ad.
onAdImpression: (ad) {},
// Called when an ad removes an overlay that covers the screen.
onAdClosed: (ad) {},
// Called when an ad opens an overlay that covers the screen.
onAdOpened: (ad) {},
// For iOS only. Called before dismissing a full screen view
onAdWillDismissScreen: (ad) {},
// Called when an ad receives revenue value.
onPaidEvent: (ad, valueMicros, precision, currencyCode) {},
),
request: const AdManagerAdRequest(),
// Styling
nativeTemplateStyle: NativeTemplateStyle(
// Required: Choose a template.
templateType: TemplateType.medium,
// Optional: Customize the ad's style.
mainBackgroundColor: Colors.purple,
cornerRadius: 10.0,
callToActionTextStyle: NativeTemplateTextStyle(
textColor: Colors.cyan,
backgroundColor: Colors.red,
style: NativeTemplateFontStyle.monospace,
size: 16.0),
primaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.red,
backgroundColor: Colors.cyan,
style: NativeTemplateFontStyle.italic,
size: 16.0),
secondaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.green,
backgroundColor: Colors.black,
style: NativeTemplateFontStyle.bold,
size: 16.0),
tertiaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.brown,
backgroundColor: Colors.amber,
style: NativeTemplateFontStyle.normal,
size: 16.0)))
..load();
}
}
Показывать рекламу
Чтобы отобразить NativeAd в качестве виджета, необходимо создать экземпляр AdWidget с поддерживаемой рекламой после вызова load() . Вы можете создать виджет до вызова load() , но load() необходимо вызвать до его добавления в дерево виджетов.
AdWidget наследует класс Widget из Flutter и может использоваться как любой другой виджет. На iOS убедитесь, что вы размещаете виджет в контейнере с указанной шириной и высотой. В противном случае ваша реклама может не отображаться.
// Small template
final adContainer = ConstrainedBox(
constraints: const BoxConstraints(
minWidth: 320, // minimum recommended width
minHeight: 90, // minimum recommended height
maxWidth: 400,
maxHeight: 200,
),
child: AdWidget(ad: _nativeAd!),
);
// Medium template
final adContainer = ConstrainedBox(
constraints: const BoxConstraints(
minWidth: 320, // minimum recommended width
minHeight: 320, // minimum recommended height
maxWidth: 400,
maxHeight: 400,
),
child: AdWidget(ad: _nativeAd!),
);
Удалить объявление
Рекламный NativeAd необходимо удалить, когда доступ к нему больше не требуется. Метод dispose() рекомендуется вызывать после удаления связанного с нативным объявлением объекта AdWidget из дерева виджетов и в обратном вызове AdListener.onAdFailedToLoad() .

