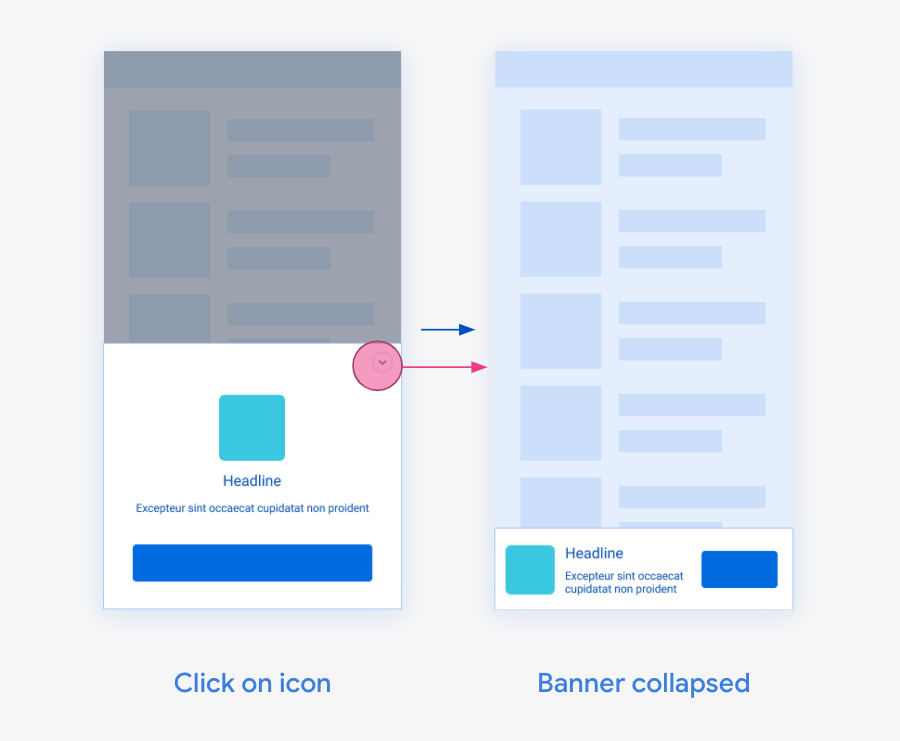
「可收合橫幅廣告」一開始顯示時,會以較大尺寸重疊在畫面上,當使用者點按收合按鈕,廣告就會恢復為最初請求的橫幅廣告大小。錨定廣告版面較小,使用可收合橫幅廣告有助於提升錨定廣告成效。本指南說明如何在現有的橫幅廣告刊登位置,顯示可收合橫幅廣告。

先決條件
- 完成橫幅廣告入門指南的步驟。
導入方式
請務必定義橫幅廣告檢視區塊的標準大小,也就是廣告在收合狀態時,使用者能看到的大小。接著在廣告請求中加入 extras 參數,將 collapsible 設為鍵,並將廣告刊登位置設為值。
可收合的刊登位置用來定義廣告展開後如何錨定於橫幅廣告。
Placement 值
|
行為 | 預定用途 |
|---|---|---|
top |
廣告展開與收合時的上緣會對齊。 | 廣告位於畫面頂端。 |
bottom |
廣告展開與收合時的下緣會對齊。 | 廣告位於畫面底部。 |
如果載入的是可收合橫幅廣告,則橫幅廣告一加到檢視區塊階層,就會立即顯示可收合疊加層。
Java
private void loadCollapsibleBanner() {
// Create an extra parameter that aligns the bottom of the expanded ad to
// the bottom of the bannerView.
Bundle extras = new Bundle();
extras.putString("collapsible", "bottom");
// Create an ad request.
AdRequest adRequest =
new AdRequest.Builder().addNetworkExtrasBundle(AdMobAdapter.class, extras).build();
// ...
// Start loading a collapsible banner ad.
adView.loadAd(adRequest);
}
Kotlin
private fun loadCollapsibleBanner() {
// Create an extra parameter that aligns the bottom of the expanded ad to
// the bottom of the bannerView.
val extras = Bundle()
extras.putString("collapsible", "bottom")
// Create an ad request.
val adRequest =
AdRequest.Builder().addNetworkExtrasBundle(AdMobAdapter::class.java, extras).build()
// ...
// Start loading a collapsible banner ad.
adView.loadAd(adRequest)
}
廣告重新整理行為
如果應用程式在 AdMob 網頁介面中,已設定橫幅廣告自動重新整理功能,則一旦橫幅廣告版位請求可收合橫幅廣告,後續重新整理時,就不會再請求這類廣告 (每次重新整理都顯示可收合橫幅廣告,可能會對使用者體驗造成負面影響)。
如果之後想在同一工作階段再次載入可收合橫幅廣告,可以手動發送包含 collapsible 參數的請求。
檢查載入的廣告是否可收合
為盡可能提升成效,送出可收合橫幅廣告請求,仍有可能會傳回不可收合橫幅廣告。呼叫 isCollapsible 可檢查載入的最後一個橫幅廣告能否收合。如果請求載入失敗,且先前的橫幅廣告可收合,API 會傳回 true。
Java
public void onAdLoaded() {
Log.i(
MainActivity.LOG_TAG,
String.format("Ad loaded. adView.isCollapsible() is %b.", adView.isCollapsible()));
}Kotlin
override fun onAdLoaded() {
Log.i(
MainActivity.LOG_TAG,
"Ad loaded. adView.isCollapsible() is ${adView.isCollapsible}.",
)
}中介服務
可收合橫幅廣告僅適用於 Google 廣告需求。透過中介服務放送的廣告,會顯示為一般的不可收合橫幅廣告。