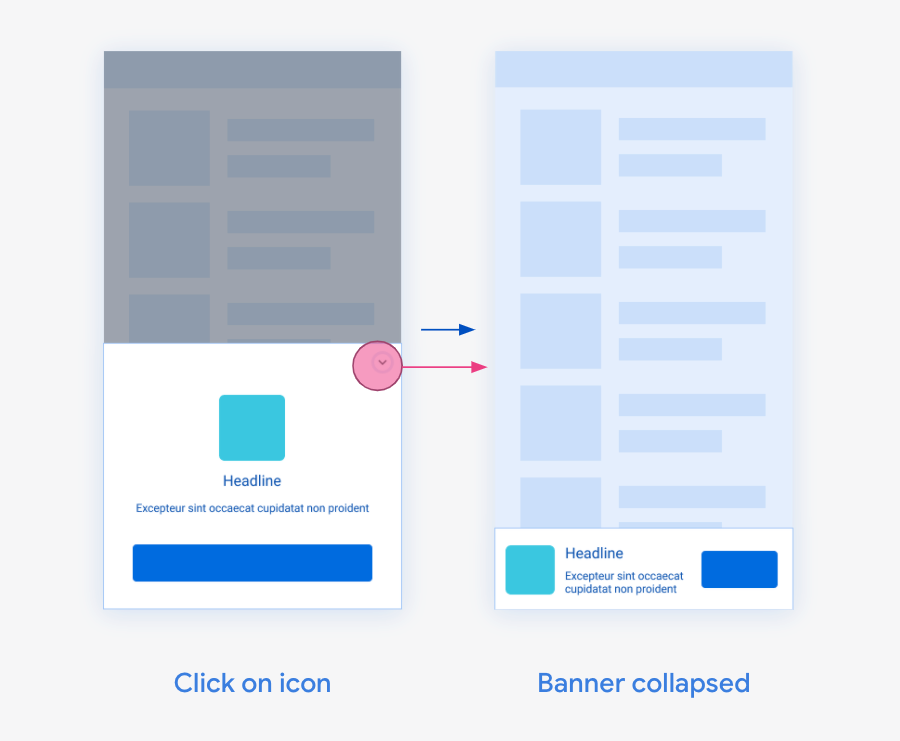
折叠式横幅广告最初会以较大的叠加层形式展示,并提供一个可将其折叠为最初请求的横幅广告尺寸的按钮。折叠式横幅广告旨在提升原本只能以较小尺寸展示的锚定广告的效果。本指南介绍了如何为现有的横幅广告展示位置启用折叠式横幅广告。

前提条件
- 通读横幅广告入门指南。
植入
请确保您的横幅广告视图是按照您希望用户在常规(已折叠)横幅广告状态下看到的尺寸定义的。在广告请求中添加一个额外信息参数,其中 collapsible 为键,广告的展示位置为值。
可折叠展示位置定义了展开区域如何锚定到横幅广告。
Placement 值
|
行为 | 预期应用场景 |
|---|---|---|
top |
展开的广告顶部与折叠的广告顶部对齐。 | 广告位于屏幕顶部。 |
bottom |
展开的广告底部与折叠的广告底部对齐。 | 广告位于屏幕底部。 |
如果加载的广告是折叠式横幅广告,则在放置到视图层次结构中后,它会立即显示可折叠的叠加层。
Java
private void loadCollapsibleBanner() {
// Create an extra parameter that aligns the bottom of the expanded ad to
// the bottom of the bannerView.
Bundle extras = new Bundle();
extras.putString("collapsible", "bottom");
// Create an ad request.
AdRequest adRequest =
new AdRequest.Builder().addNetworkExtrasBundle(AdMobAdapter.class, extras).build();
// ...
// Start loading a collapsible banner ad.
adView.loadAd(adRequest);
}
Kotlin
private fun loadCollapsibleBanner() {
// Create an extra parameter that aligns the bottom of the expanded ad to
// the bottom of the bannerView.
val extras = Bundle()
extras.putString("collapsible", "bottom")
// Create an ad request.
val adRequest =
AdRequest.Builder().addNetworkExtrasBundle(AdMobAdapter::class.java, extras).build()
// ...
// Start loading a collapsible banner ad.
adView.loadAd(adRequest)
}
广告刷新行为
针对在 AdMob 网页界面中为横幅广告配置了自动刷新功能的应用,我们设定了以下规则:当为某个横幅广告位成功请求一次折叠式横幅广告后,后续的自动刷新将不再请求此类型的广告。这是因为在每次刷新时都显示折叠式横幅广告可能会对用户体验产生负面影响。
如果您想在会话中的稍晚时间再加载一个折叠式横幅广告,可以使用包含 collapsible 参数的请求手动加载广告。
检查已加载的广告是否可折叠
为实现最佳广告效果,当您发起折叠式横幅广告请求时,系统有时也可能会返回一个非折叠式横幅广告。您可以通过调用 isCollapsible 来判断上一次加载的横幅广告是否为折叠式。如果请求加载失败,而上一个横幅广告是折叠式广告,该 API 会返回 true 值。
Java
public void onAdLoaded() {
Log.i(
MainActivity.LOG_TAG,
String.format("Ad loaded. adView.isCollapsible() is %b.", adView.isCollapsible()));
}Kotlin
override fun onAdLoaded() {
Log.i(
MainActivity.LOG_TAG,
"Ad loaded. adView.isCollapsible() is ${adView.isCollapsible}.",
)
}中介
折叠式横幅广告仅适用于 Google 需求来源。通过中介投放的广告会显示为常规的非折叠式横幅广告。
