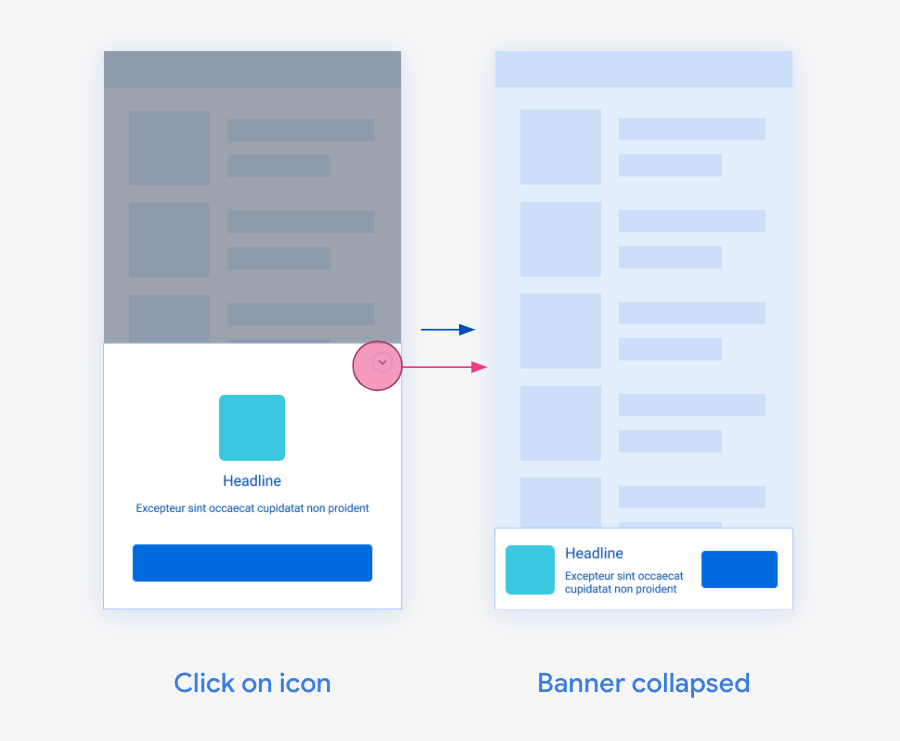
Daraltılabilir banner reklamlar, başlangıçta daha büyük bir yer paylaşımı olarak sunulan ve orijinal olarak istenen banner boyutuna daraltma düğmesi içeren banner reklamlardır. Daraltılabilir banner reklamlar, aksi takdirde daha küçük boyutta olan sabit reklamların performansını artırmak için tasarlanmıştır. Bu kılavuzda, mevcut banner yerleşimleri için daraltılabilir banner reklamların nasıl etkinleştirileceği gösterilmektedir.

Ön koşullar
- Banner reklamlarla ilgili başlangıç kılavuzunu tamamlayın.
Uygulama
Banner görünümünüzün, kullanıcıların normal (daraltılmış) banner durumunda görmesini istediğiniz boyutta tanımlandığından emin olun. Reklam isteğine, anahtar olarak collapsible, değer olarak da reklamın yerleşimiyle ilgili bir ek parametre ekleyin.
Daraltılabilir yerleşim, genişletilmiş bölgenin banner reklama nasıl sabitleneceğini tanımlar.
Placement değer
|
Davranış | Kullanım amacı |
|---|---|---|
top |
Genişletilmiş reklamın üst kısmı, daraltılmış reklamın üst kısmıyla aynı hizadadır. | Reklam, ekranın üst kısmına yerleştirilmiş. |
bottom |
Genişletilmiş reklamın alt kısmı, daraltılmış reklamın alt kısmıyla aynı hizaya gelir. | Reklam, ekranın alt kısmına yerleştirilmiş. |
Yüklenen reklam daraltılabilir bir banner ise banner, görünüm hiyerarşisine yerleştirildikten hemen sonra daraltılabilir yer paylaşımını gösterir.
Java
private void loadCollapsibleBanner() {
// Create an extra parameter that aligns the bottom of the expanded ad to
// the bottom of the bannerView.
Bundle extras = new Bundle();
extras.putString("collapsible", "bottom");
// Create an ad request.
AdRequest adRequest =
new AdRequest.Builder().addNetworkExtrasBundle(AdMobAdapter.class, extras).build();
// ...
// Start loading a collapsible banner ad.
adView.loadAd(adRequest);
}
Kotlin
private fun loadCollapsibleBanner() {
// Create an extra parameter that aligns the bottom of the expanded ad to
// the bottom of the bannerView.
val extras = Bundle()
extras.putString("collapsible", "bottom")
// Create an ad request.
val adRequest =
AdRequest.Builder().addNetworkExtrasBundle(AdMobAdapter::class.java, extras).build()
// ...
// Start loading a collapsible banner ad.
adView.loadAd(adRequest)
}
Reklam yenileme davranışı
Banner reklamlar için otomatik yenilemeyi AdMob web arayüzünde yapılandıran uygulamalarda, bir banner alanı için daraltılabilir banner reklam istendiğinde daha sonra reklam yenilenirken daraltılabilir banner reklamlar istenmez. Bunun nedeni, her yenilemede daraltılabilir banner göstermenin kullanıcı deneyimini olumsuz etkileyebilmesidir.
Oturumda daha sonra başka bir daraltılabilir banner reklam yüklemek isterseniz daraltılabilir parametresini içeren bir istekle reklamı manuel olarak yükleyebilirsiniz.
Yüklenen bir reklamın daraltılabilir olup olmadığını kontrol etme
Daraltılamayan banner reklamlar, performansı artırmak için daraltılabilir banner istekleri için döndürülmeye uygundur. Son yüklenen banner'ın daraltılabilir olup olmadığını kontrol etmek için isCollapsible numaralı telefonu arayın. İstek yüklenemezse ve önceki banner daraltılabilirse API, true değerini döndürür.
Java
public void onAdLoaded() {
Log.i(
MainActivity.LOG_TAG,
String.format("Ad loaded. adView.isCollapsible() is %b.", adView.isCollapsible()));
}Kotlin
override fun onAdLoaded() {
Log.i(
MainActivity.LOG_TAG,
"Ad loaded. adView.isCollapsible() is ${adView.isCollapsible}.",
)
}Uyumlulaştırma
Daraltılabilir banner reklamlar yalnızca Google talebi için kullanılabilir. Aracılık üzerinden yayınlanan reklamlar, normal ve daraltılamayan banner reklamlar olarak gösterilir.
