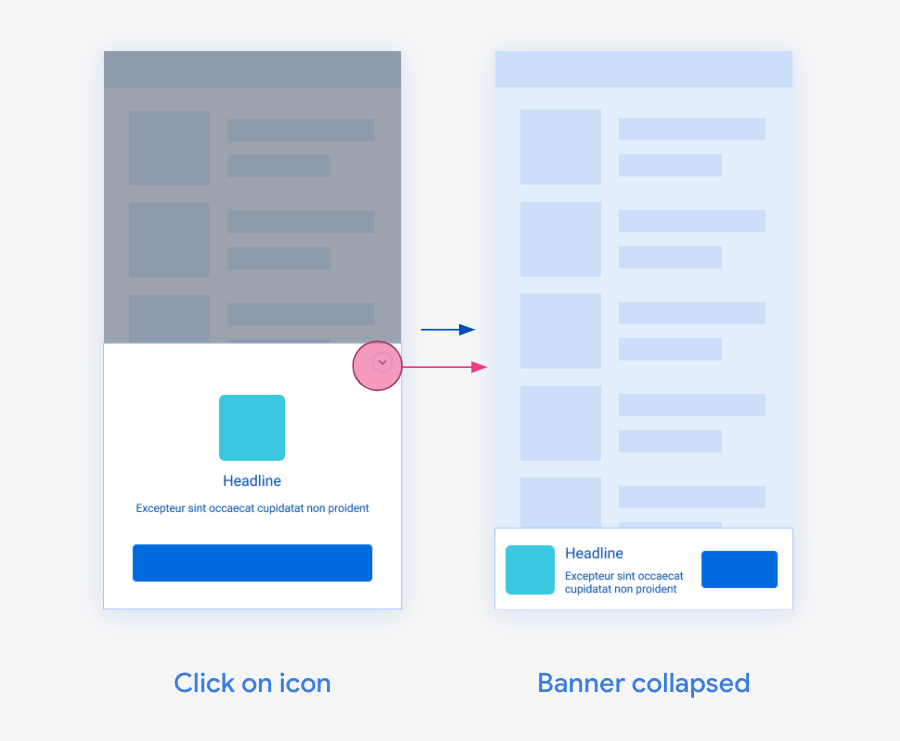
Daraltılabilir banner reklamlar, başlangıçta daha büyük bir yer paylaşımı olarak sunulan ve orijinal olarak istenen banner boyutuna daraltma düğmesi içeren banner reklamlardır. Daraltılabilir banner reklamlar, aksi takdirde daha küçük boyutta olan sabit reklamların performansını artırmak için tasarlanmıştır. Bu kılavuzda, mevcut banner yerleşimleri için daraltılabilir banner reklamların nasıl etkinleştirileceği gösterilmektedir.

Ön koşullar
- Banner reklamlarla ilgili başlangıç kılavuzunu tamamlayın.
Uygulama
Banner görünümünüzün, kullanıcıların normal (daraltılmış) banner durumunda görmesini istediğiniz boyutta tanımlandığından emin olun. Reklam isteğine, anahtar olarak collapsible ve değer olarak reklamın yerleşimiyle birlikte bir ekstralar parametresi ekleyin.
Daraltılabilir yerleşim, genişletilmiş bölgenin banner reklama nasıl sabitleneceğini tanımlar.
Placement değer
|
Davranış | Kullanım amacı |
|---|---|---|
top |
Genişletilmiş reklamın üst kısmı, daraltılmış reklamın üst kısmıyla aynı hizaya gelir. | Reklam, ekranın üst kısmına yerleştirilmiş. |
bottom |
Genişletilmiş reklamın alt kısmı, daraltılmış reklamın alt kısmıyla aynı hizadadır. | Reklam, ekranın alt kısmına yerleştirilmiş. |
Yüklenen reklam daraltılabilir bir banner ise banner, görünüm hiyerarşisine yerleştirildikten hemen sonra daraltılabilir yer paylaşımını gösterir.
Swift
func loadBannerAd() {
bannerView.adUnitID = "ca-app-pub-3940256099942544/8388050270"
bannerView.rootViewController = self
let viewWidth = FRAME_WIDTH
bannerView.adSize = currentOrientationAnchoredAdaptiveBanner(width: viewWidth)
let request = Request()
// Create an extra parameter that aligns the bottom of the expanded ad to
// the bottom of the bannerView.
let extras = Extras()
extras.additionalParameters = ["collapsible" : "bottom"]
request.register(extras)
bannerView.load(request)
}
Objective-C
- (void)loadBannerAd {
self.bannerView.adUnitID = @"ca-app-pub-3940256099942544/8388050270";
CGFloat viewWidth = FRAME_WIDTH;
self.bannerView.adSize = GADCurrentOrientationAnchoredAdaptiveBannerAdSizeWithWidth(viewWidth);
GADRequest *request = [GADRequest request];
// Create an extra parameter that aligns the bottom of the expanded ad to the
// bottom of the bannerView.
GADExtras *extras = [[GADExtras alloc] init];
extras.additionalParameters = @{@"collapsible" : @"bottom"};
[request registerAdNetworkExtras:extras];
[self.bannerView loadRequest:request];
}
Reklam yenileme davranışı
AdMob web arayüzünde banner reklamlar için otomatik yenilemeyi yapılandıran uygulamalarda, bir banner alanı için daraltılabilir banner reklam istendiğinde daha sonra reklam yenilenirken daraltılabilir banner reklamlar istenmez. Bunun nedeni, her yenilemede daraltılabilir banner göstermenin kullanıcı deneyimini olumsuz etkileyebilmesidir.
Oturumda daha sonra başka bir daraltılabilir banner reklam yüklemek isterseniz daraltılabilir parametresini içeren bir istekle reklamı manuel olarak yükleyebilirsiniz.
Yüklenen bir reklamın daraltılabilir olup olmadığını kontrol etme
Daraltılamayan banner reklamlar, performansı artırmak için daraltılabilir banner istekleri için döndürülmeye uygundur. Son yüklenen banner'ın daraltılabilir olup olmadığını kontrol etmek için isCollapsible numaralı telefonu arayın. İstek yüklenemezse ve önceki banner daraltılabilirse API, true değerini döndürür.
Swift
func bannerViewDidReceiveAd(_ bannerView: BannerView) {
print("The last loaded banner is \(bannerView.isCollapsible ? "" : "not") collapsible.")
}
Objective-C
- (void)bannerViewDidReceiveAd:(GADBannerView *)bannerView {
NSLog(@"The last loaded banner is %@collapsible.", (bannerView.isCollapsible ? @"" : @"not "));
}
Uyumlulaştırma
Daraltılabilir banner reklamlar yalnızca Google talebi için kullanılabilir. Aracılık üzerinden yayınlanan reklamlar, normal ve daraltılamayan banner reklamlar olarak gösterilir.
