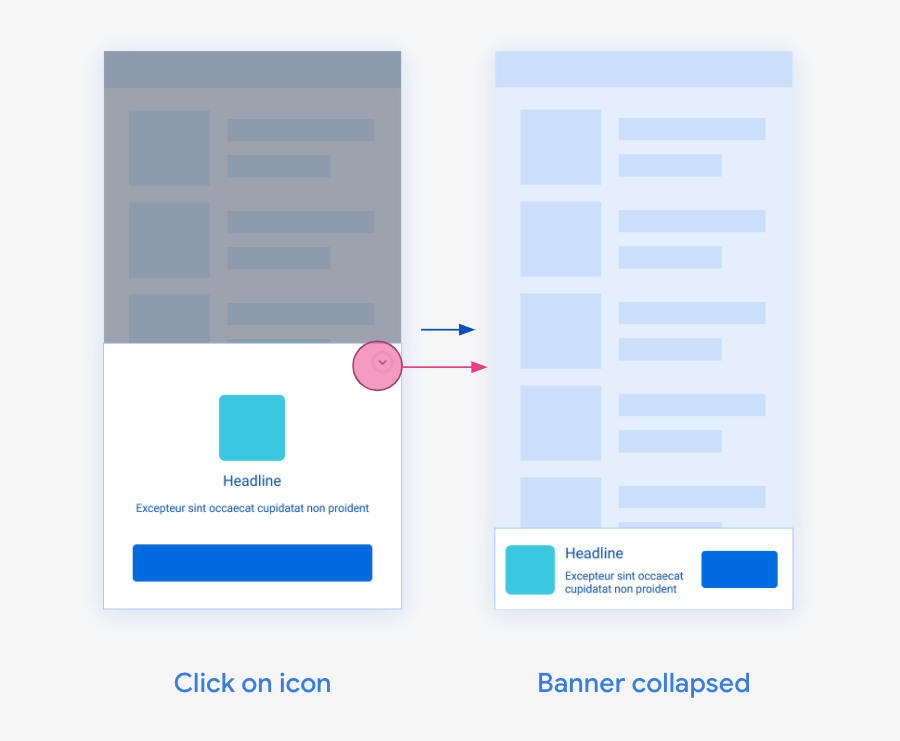
Zwijane banery reklamowe to banery, które początkowo wyświetlają się jako większa nakładka z przyciskiem umożliwiającym zwinięcie ich do pierwotnie żądanego rozmiaru. Zwijane banery reklamowe mają na celu zwiększenie skuteczności reklam zakotwiczonych, które w innym przypadku miałyby mniejszy rozmiar. Z tego przewodnika dowiesz się, jak włączyć reklamy w formie banerów zwijanych w przypadku dotychczasowych miejsc docelowych banerów.

Wymagania wstępne
- Zapoznaj się z przewodnikiem dla początkujących dotyczącym banerów reklamowych.
Implementacja
Upewnij się, że widok banera jest zdefiniowany w rozmiarze, w jakim ma się wyświetlać użytkownikom w zwykłym (zwiniętym) stanie. W żądaniu reklamy umieść parametr extras z kluczem collapsible i wartością w postaci miejsca docelowego reklamy.
Miejsce docelowe zwijania określa, jak rozwinięty obszar jest przytwierdzony do banera.
Wartość Placement
|
Zachowanie | Przeznaczenie |
|---|---|---|
top |
Górna krawędź rozwiniętej reklamy jest wyrównana do górnej krawędzi zwiniętej reklamy. | Reklama znajduje się u góry ekranu. |
bottom |
Dolna krawędź reklamy rozwiniętej jest wyrównana do dolnej krawędzi reklamy zwiniętej. | Reklama znajduje się u dołu ekranu. |
Jeśli wczytana reklama to zwijany baner, po umieszczeniu w hierarchii widoków natychmiast wyświetla się nakładka zwijana.
Java
private void loadCollapsibleBanner() {
// Create an extra parameter that aligns the bottom of the expanded ad to
// the bottom of the bannerView.
Bundle extras = new Bundle();
extras.putString("collapsible", "bottom");
// Create an ad request.
AdRequest adRequest =
new AdRequest.Builder().addNetworkExtrasBundle(AdMobAdapter.class, extras).build();
// ...
// Start loading a collapsible banner ad.
adView.loadAd(adRequest);
}
Kotlin
private fun loadCollapsibleBanner() {
// Create an extra parameter that aligns the bottom of the expanded ad to
// the bottom of the bannerView.
val extras = Bundle()
extras.putString("collapsible", "bottom")
// Create an ad request.
val adRequest =
AdRequest.Builder().addNetworkExtrasBundle(AdMobAdapter::class.java, extras).build()
// ...
// Start loading a collapsible banner ad.
adView.loadAd(adRequest)
}
Sposób odświeżania reklam
W przypadku aplikacji, w których automatyczne odświeżanie banerów reklamowych jest konfigurowane w interfejsie internetowym AdMob, po wysłaniu żądania dotyczącego zwijanego banera reklamowego w przypadku boksu na baner kolejne odświeżenia reklamy nie będą żądać banerów zwijanych. Wynika to z tego, że wyświetlanie banera zwijanego przy każdym odświeżeniu może negatywnie wpłynąć na wrażenia użytkownika.
Jeśli chcesz w dalszej części sesji wczytać kolejny zwijany baner reklamowy, możesz wczytać reklamę ręcznie, używając w żądaniu parametru zwijania.
Sprawdzanie, czy wczytana reklama może być zwinięta
Aby zmaksymalizować skuteczność, w przypadku zapytań o zwijane banery reklamowe mogą być zwracane niezwiązane z nimi banery reklamowe. Wywołaj funkcję isCollapsible, aby sprawdzić, czy ostatni wczytany baner jest zwijalny. Jeśli żądanie nie zostanie wczytane, a poprzedni baner można zwinąć, interfejs API zwróci wartość true.
Java
public void onAdLoaded() {
Log.i(
MainActivity.LOG_TAG,
String.format("Ad loaded. adView.isCollapsible() is %b.", adView.isCollapsible()));
}Kotlin
override fun onAdLoaded() {
Log.i(
MainActivity.LOG_TAG,
"Ad loaded. adView.isCollapsible() is ${adView.isCollapsible}.",
)
}Mediacja
Zwijane banery reklamowe są dostępne tylko w przypadku ofert Google. Reklamy wyświetlane w ramach mediacji są widoczne jako zwykłe, niezwijane banery.
