অ্যাডাপ্টিভ ব্যানার আপনাকে বিজ্ঞাপনের প্রস্থ নির্দিষ্ট করে সর্বোত্তম বিজ্ঞাপনের আকার নির্ধারণ করতে দেয়। অ্যাডাপ্টিভ ব্যানার প্রতিটি ডিভাইসের জন্য বিজ্ঞাপনের আকার অপ্টিমাইজ করে কর্মক্ষমতা সর্বাধিক করে তোলে। এই পদ্ধতির ফলে উন্নত কর্মক্ষমতার সুযোগ তৈরি হয়।
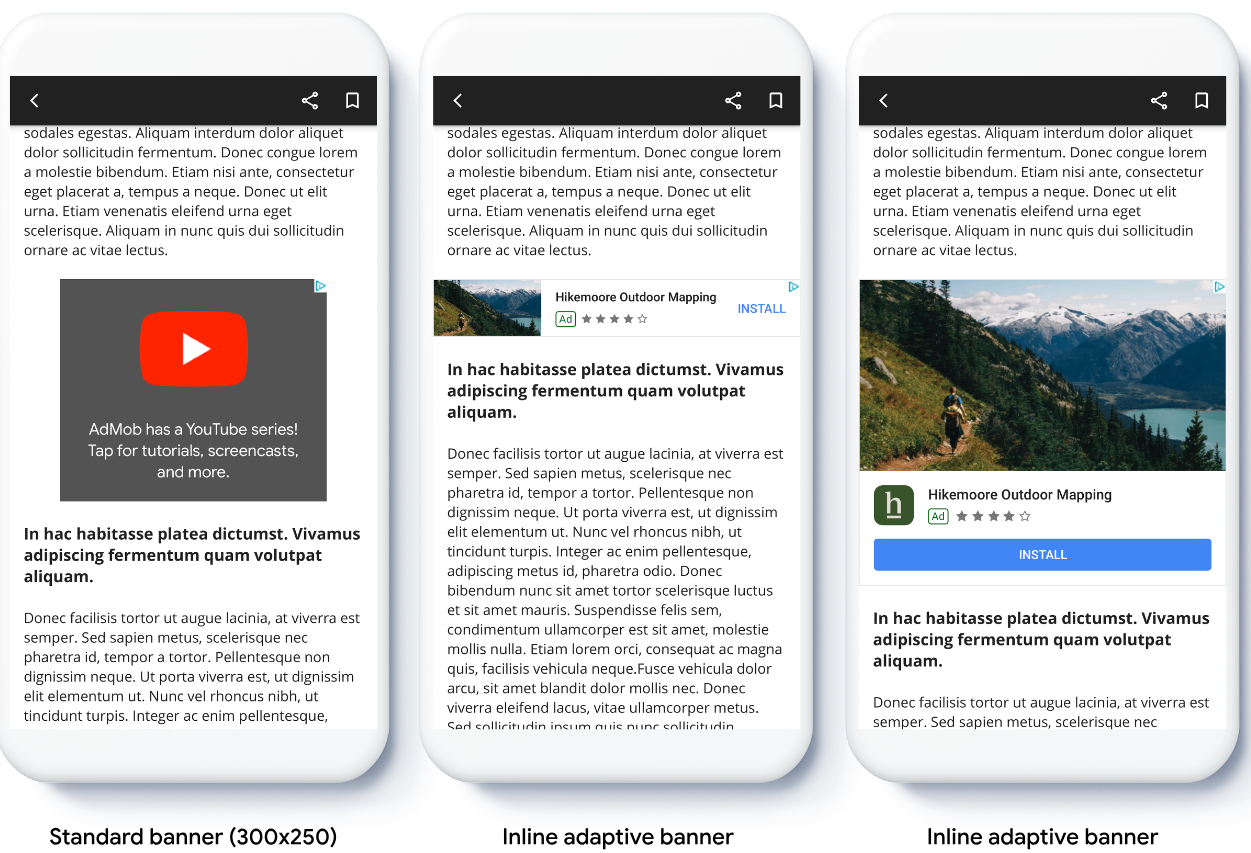
অ্যাঙ্করড অ্যাডাপটিভ ব্যানারের তুলনায়, ইনলাইন অ্যাডাপটিভ ব্যানারগুলি বড়, লম্বা এবং নির্দিষ্ট উচ্চতার পরিবর্তে পরিবর্তনশীল ব্যবহার করে। ইনলাইন অ্যাডাপটিভ ব্যানারগুলি পরিবর্তনশীল উচ্চতার হয় এবং পুরো স্ক্রিন বা আপনার নির্দিষ্ট করা সর্বোচ্চ উচ্চতা জুড়ে থাকতে পারে।
আপনি স্ক্রলিং কন্টেন্টে ইনলাইন অ্যাডাপটিভ ব্যানার রাখেন, উদাহরণস্বরূপ:

শুরু করার আগে
চালিয়ে যাওয়ার আগে, নিশ্চিত করুন যে আপনি শুরু করার নির্দেশিকা, ব্যানার বিজ্ঞাপনগুলি সম্পূর্ণ করেছেন।
অভিযোজিত ব্যানার বাস্তবায়ন করুন
অ্যাঙ্করড অ্যাডাপটিভ ব্যানারের বিপরীতে, ইনলাইন অ্যাডাপ্টার ব্যানারগুলি ইনলাইন অ্যাডাপটিভ ব্যানার আকার ব্যবহার করে লোড হয়। একটি ইনলাইন অ্যাডাপটিভ বিজ্ঞাপন আকার তৈরি করতে, নিম্নলিখিতগুলি সম্পূর্ণ করুন:
ব্যবহৃত ডিভাইসের প্রস্থ নির্ধারণ করুন, অথবা যদি আপনি স্ক্রিনের সম্পূর্ণ প্রস্থ ব্যবহার করতে না চান তবে আপনার নিজস্ব প্রস্থ নির্ধারণ করুন।
কোটলিন
private val adWidth: Int get() { val displayMetrics = resources.displayMetrics val adWidthPixels = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.R) { val windowMetrics: WindowMetrics = this.windowManager.currentWindowMetrics windowMetrics.bounds.width() } else { displayMetrics.widthPixels } val density = displayMetrics.density return (adWidthPixels / density).toInt() }জাভা
public int getAdWidth() { DisplayMetrics displayMetrics = getResources().getDisplayMetrics(); int adWidthPixels = displayMetrics.widthPixels; if (VERSION.SDK_INT >= VERSION_CODES.R) { WindowMetrics windowMetrics = this.getWindowManager().getCurrentWindowMetrics(); adWidthPixels = windowMetrics.getBounds().width(); } float density = displayMetrics.density; return (int) (adWidthPixels / density); }

