Ce guide explique comment utiliser le SDK Google Mobile Ads pour charger et afficher des annonces i-mobile à l'aide de la médiation AdMob. Il aborde notamment les intégrations en cascade. Vous apprendrez à ajouter i-mobile à la configuration de médiation d'un bloc d'annonces et à intégrer le SDK i-mobile et son adaptateur dans une application Android.
L'interface du tableau de bord i-mobile utilise du texte en japonais pour ses libellés, ses boutons et ses descriptions. Les captures d'écran de ce guide n'ont pas été traduites. Toutefois, dans les descriptions et les instructions de ce guide, les libellés et les boutons sont traduits avec leur équivalent en anglais entre parenthèses.
Intégrations et formats d'annonces acceptés
L'adaptateur de médiation pour i-mobile offre les fonctionnalités suivantes :
| Intégration | |
|---|---|
| Enchères | |
| Cascade | |
| Formats | |
| Bannière | |
| Interstitiel | |
| Avec récompense | |
| Natif | |
Conditions requises
- Niveau d'API Android 23 ou supérieur
Dernière version du SDK Google Mobile Ads
Avoir suivi le guide de démarrage sur la médiation
Étape 1 : Configurer les paramètres dans l'UI i-mobile
Inscrivez-vous ou connectez-vous à votre compte i-mobile.
Ajoutez votre application au tableau de bord i-mobile en cliquant sur l'onglet サイト/アプリ管理 (Site/Application Management), puis sur le bouton correspondant à la plate-forme de votre application.

Remplissez le formulaire, puis cliquez sur le bouton 新規登録 (S'inscrire).

Pour créer un emplacement publicitaire, sélectionnez votre application dans l'onglet サイト/アプリ管理 (Site/Application Management).

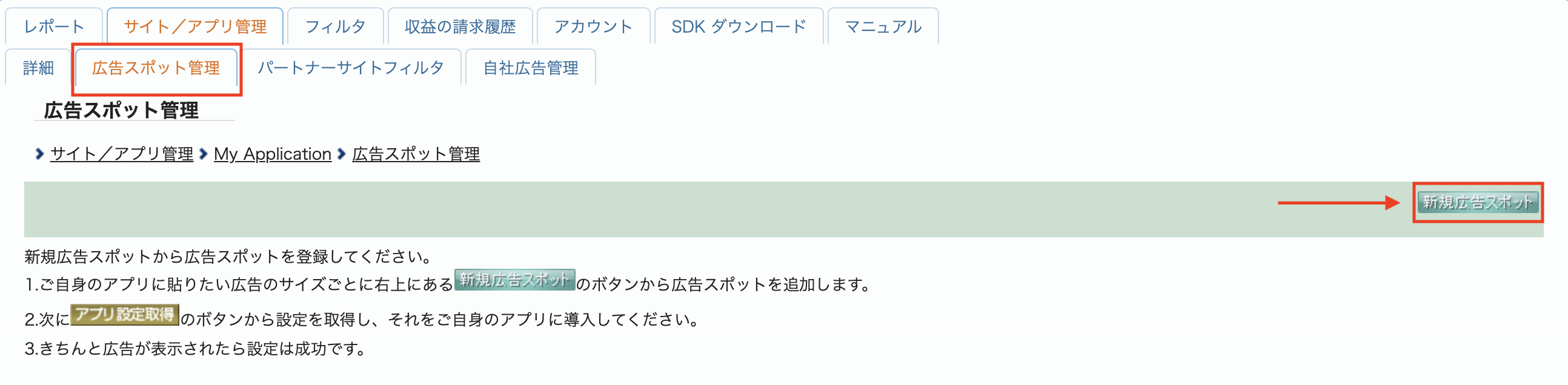
Accédez à l'onglet 広告スポット管理 (Ad Spot Management), puis cliquez sur le bouton 新規広告スポット (New Ad Spot).

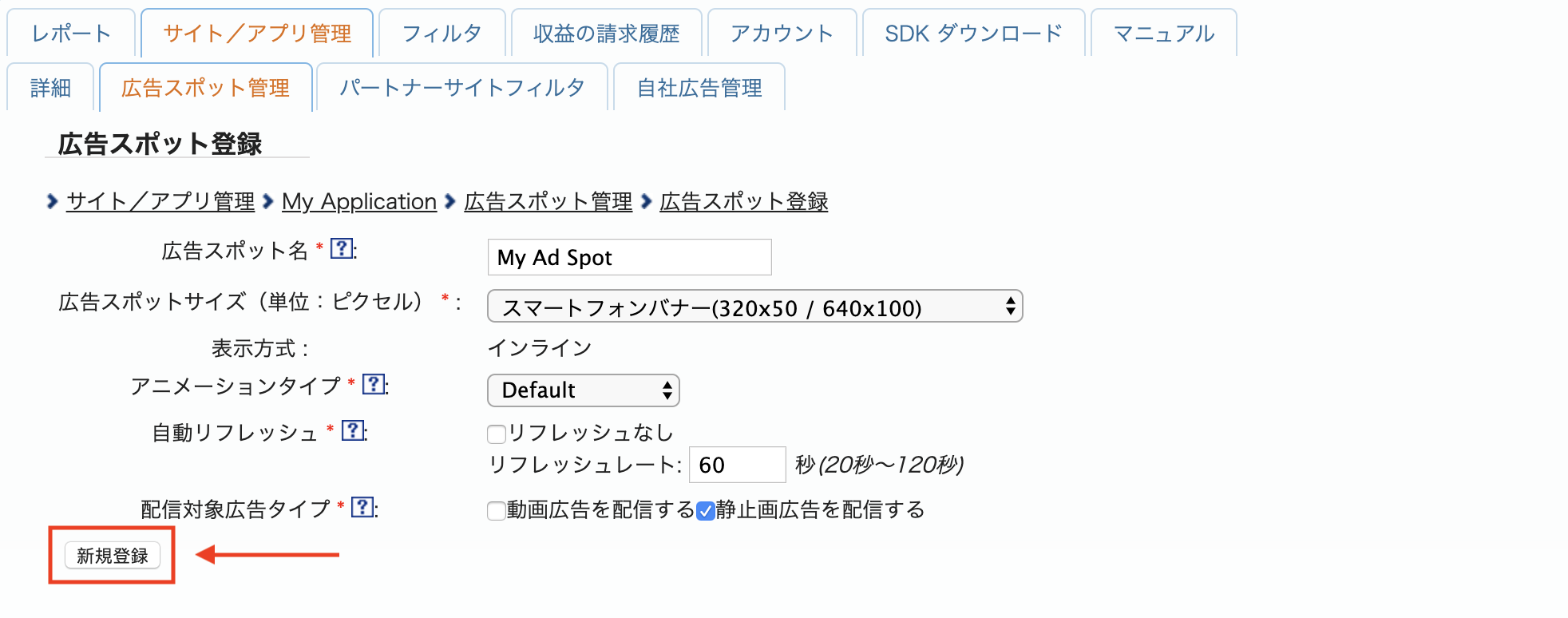
Ensuite, remplissez le formulaire en fournissant le nom de l'emplacement publicitaire, la taille de l'emplacement publicitaire et d'autres informations. Cliquez ensuite sur le bouton 新規登録 (S'inscrire).

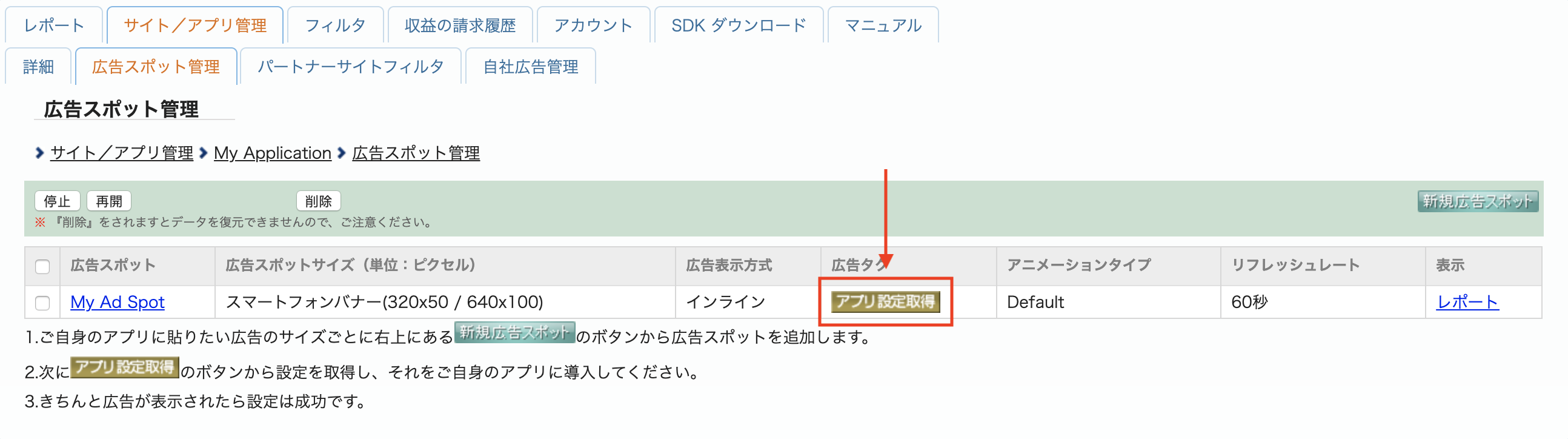
Votre nouvel emplacement publicitaire est prêt. Pour afficher les détails de son intégration, cliquez sur le bouton アプリ設定取得 (Get App settings).

Notez l'ID d'éditeur, l'ID média et l'ID d'emplacement. Vous aurez besoin de ces paramètres ultérieurement pour configurer i-mobile pour la médiation dans l'interface utilisateur AdMob.

Mettre à jour votre fichier app-ads.txt
Le fichier
Authorized Sellers for Apps (app-ads.txt) est une initiative de l'IAB Tech Lab visant à garantir que l'inventaire publicitaire de votre application est vendu uniquement par l'intermédiaire des canaux de distribution que vous avez autorisés. Pour éviter une perte importante de revenus publicitaires, vous devez implémenter un fichier app-ads.txt.
Si vous ne l'avez pas encore fait, configurez un fichier app-ads.txt pour votre application.
Pour implémenter app-ads.txt pour i-mobile, consultez leurs questions fréquentes.
Étape 2 : Configurer la demande i-mobile dans l'UI AdMob
Configurer les paramètres de médiation pour votre bloc d'annonces
Vous devez ajouter i-mobile à la configuration de la médiation pour votre bloc d'annonces.
Commencez par vous connecter à votre compte AdMob. Ensuite, accédez à l'onglet Médiation. Si vous souhaitez modifier un groupe de médiation existant, cliquez sur son nom pour l'éditer, puis passez à la section Ajouter i-mobile en tant que source d'annonces.
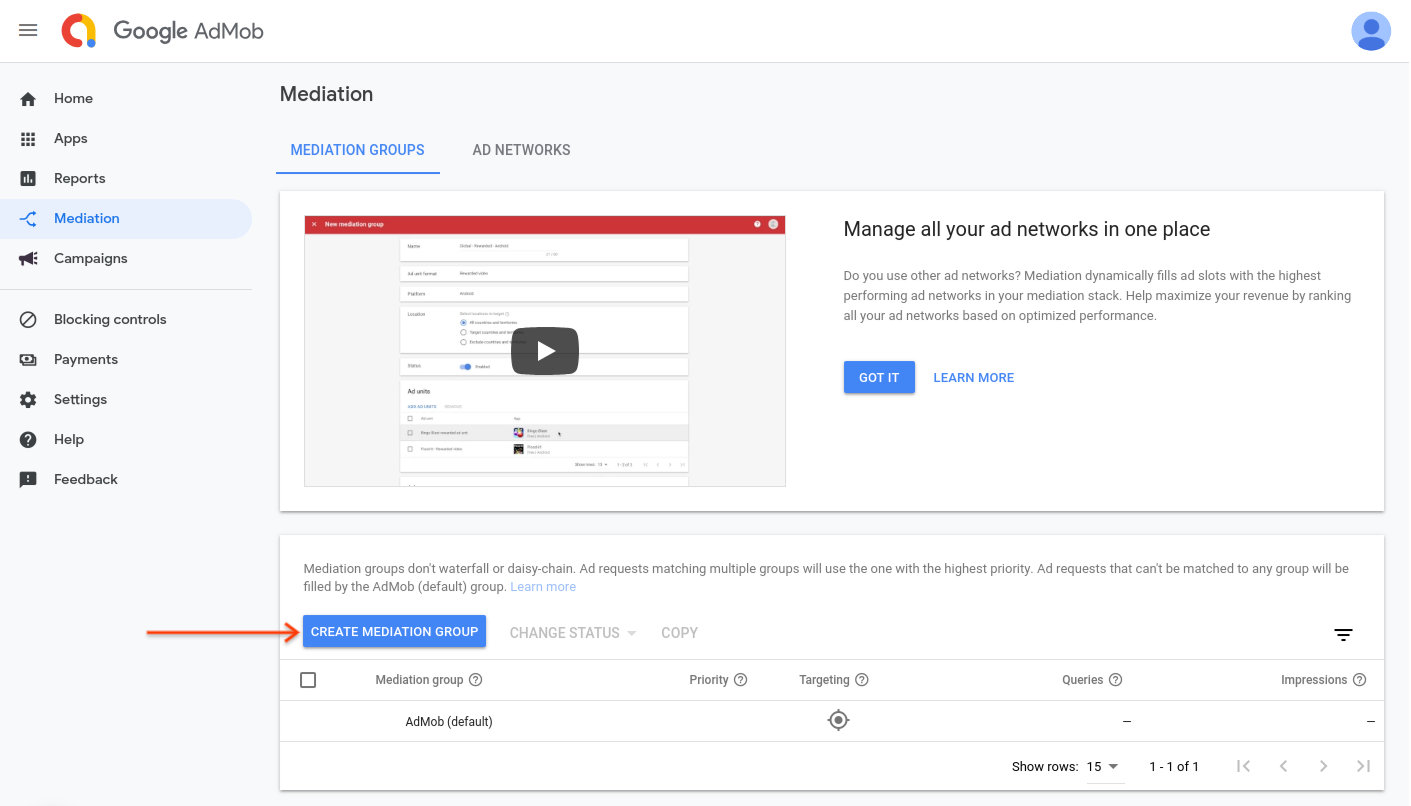
Pour créer un groupe de médiation, sélectionnez Créer un groupe de médiation.

Saisissez votre format d'annonce et votre plate-forme, puis cliquez sur Continuer.

Attribuez un nom à votre groupe de médiation et sélectionnez les zones géographiques à cibler. Ensuite, définissez l'état du groupe de médiation sur Activé, puis cliquez sur Ajouter des blocs d'annonces.

Associez ce groupe de médiation à un ou plusieurs de vos blocs d'annonces AdMob existants. Cliquez ensuite sur OK.

La fiche "Blocs d'annonces" doit maintenant être remplie avec les blocs d'annonces que vous avez sélectionnés :

Ajouter i-mobile comme source d'annonces
Dans la fiche Cascade de la section Sources d'annonces, sélectionnez Ajouter une source d'annonces.
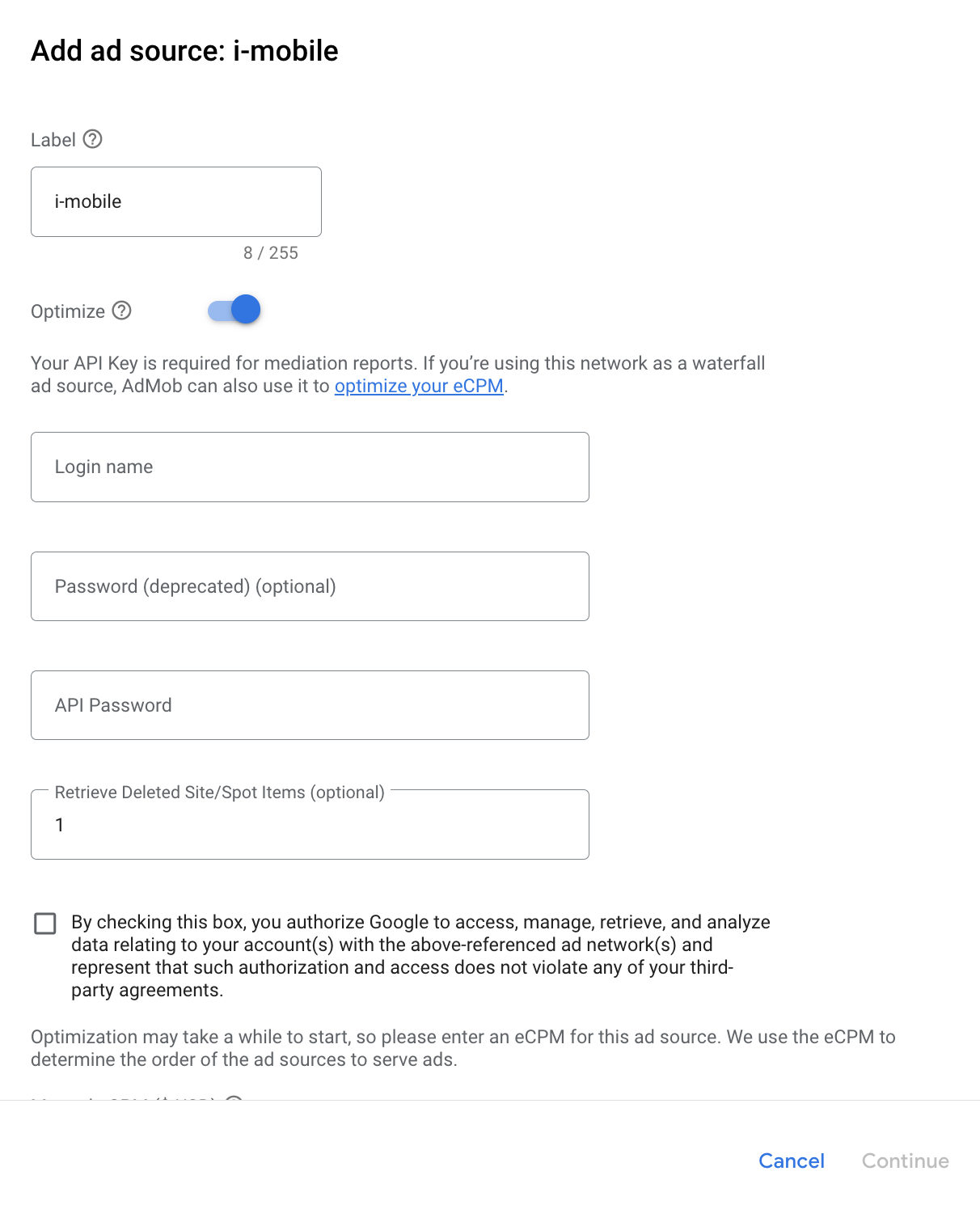
Sélectionnez i-mobile et activez l'option Optimiser. Saisissez le nom d'utilisateur et le mot de passe de l'API obtenus dans la section précédente pour configurer l'optimisation de la source d'annonces pour i-mobile. Saisissez ensuite une valeur d'eCPM pour i-mobile, puis cliquez sur Continuer.

Si vous avez déjà une mise en correspondance pour i-mobile, vous pouvez la sélectionner. Sinon, cliquez sur Ajouter un mappage.

Ensuite, saisissez l'ID d'éditeur, l'ID de média et l'ID d'emplacement obtenus dans la section précédente. Cliquez ensuite sur OK.

Étape 3 : Importer le SDK et l'adaptateur i-mobile
Intégration d'Android Studio (recommandée)
Dans le fichier settings.gradle.kts au niveau du projet, ajoutez les dépôts suivants :
dependencyResolutionManagement {
repositories {
google()
mavenCentral()
maven {
url = uri("https://imobile.github.io/adnw-sdk-android")
}
}
}
Ensuite, dans le fichier build.gradle.kts au niveau de l'application, ajoutez les dépendances et configurations d'implémentation suivantes. Utilisez les dernières versions de l'adaptateur et du SDK i-mobile :
dependencies {
implementation("com.google.android.gms:play-services-ads:24.8.0")
implementation("com.google.ads.mediation:imobile:2.3.2.1")
}
Intégration manuelle
Téléchargez la dernière version du SDK i-mobile, extrayez le fichier
android-ad-sdk.aardu dossiersdket ajoutez-le à votre projet.Accédez aux artefacts de l'adaptateur i-mobile dans le dépôt Maven de Google. Sélectionnez la dernière version, téléchargez le fichier
.aarde l'adaptateur i-mobile et ajoutez-le à votre projet.
Étape 4 : Ajouter le code requis
Charger une annonce avec un contexte d'activité
Transmettez le contexte Activity lors du chargement des formats d'annonces bannière, interstitiel, avec récompense et native.Sans contexte d'activité, le chargement des annonces échouera.
Étape 5 : Tester votre implémentation
Activer les annonces test
Enregistrez votre appareil de test pour AdMob. i-mobile fournit des ID de spot, des ID de média et des ID d'éditeur de test. Vous les trouverez ici.
Vérifier la réception des annonces test
Pour vérifier que vous recevez des annonces test d'i-mobile, activez le test d'une seule source d'annonces dans l'inspecteur d'annonces en utilisant la ou les sources d'annonces i-mobile (cascade).
Étapes facultatives
Utiliser des annonces natives
Affichage des annonces
L'adaptateur i-mobile renseigne les descriptions avancées des champs des annonces natives suivantes pour un NativeAd.
| Champ | Éléments toujours inclus par l'adaptateur i-mobile |
|---|---|
| Titre | |
| Image | |
| Body | |
| Icône de l'application | 1 |
| Incitation à l'action | |
| Note | |
| Boutique | |
| Prix |
1 Pour les annonces natives, le SDK i-mobile ne fournit pas d'icône d'application. Au lieu de cela, l'adaptateur i-mobile remplit l'icône de l'application avec une image transparente.
Codes d'erreur
Si l'adaptateur ne reçoit pas d'annonce d'i-mobile, les éditeurs peuvent vérifier l'erreur sous-jacente dans la réponse d'annonce à l'aide de
ResponseInfo.getAdapterResponses()
dans les classes suivantes :
| Format | Nom de la classe |
|---|---|
| Bannière | com.google.ads.mediation.imobile.IMobileAdapter |
| Interstitiel | com.google.ads.mediation.imobile.IMobileAdapter |
| Natif | com.google.ads.mediation.imobile.IMobileMediationAdapter |
Voici les codes et les messages associés que génère l'adaptateur i-mobile lorsque le chargement d'une annonce échoue :
| Code d'erreur | Motif |
|---|---|
| 0-99 | Le SDK i-mobile a renvoyé une erreur. Pour en savoir plus, consultez le code. |
| 101 | i-mobile nécessite un contexte Activity pour charger les annonces. |
| 102 | Les paramètres du serveur i-mobile configurés dans l'UI AdMob sont manquants ou non valides. |
| 103 | La taille d'annonce demandée ne correspond pas à une taille de bannière acceptée par i-mobile. |
| 104 | Le rappel de réussite du chargement d'annonces natives d'i-mobile a renvoyé une liste d'annonces natives vide. |
Journal des modifications de l'adaptateur de médiation i-mobile pour Android
Version 2.3.2.1
- Le niveau d'API Android minimal requis est désormais 23.
- La version minimale requise du SDK Google Mobile Ads est désormais la version 24.0.0.
Conçue et testée avec :
- SDK Google Mobile Ads version 24.0.0.
- Version 2.3.2 du SDK iMobile.
Version 2.3.2.0
- Compatibilité vérifiée avec le SDK i-mobile v2.3.2.
Conçue et testée avec :
- SDK Google Mobile Ads version 23.1.0.
- Version 2.3.2 du SDK iMobile.
Version 2.3.1.2
- La version minimale requise du SDK Google Mobile Ads est désormais la version 23.0.0.
- Compatibilité vérifiée avec le SDK i-mobile v2.3.1.
Conçue et testée avec :
- SDK Google Mobile Ads version 23.0.0.
- Version 2.3.1 du SDK iMobile.
Version 2.3.1.1
- Adaptateur mis à jour pour utiliser la nouvelle classe
VersionInfo. - La version minimale requise du SDK Google Mobile Ads est désormais la version 22.0.0.
Conçue et testée avec :
- SDK Google Mobile Ads version 22.0.0.
- Version 2.3.1 du SDK iMobile.
Version 2.3.1.0
- Compatibilité vérifiée avec le SDK i-mobile v2.3.1.
- La version minimale requise du SDK Google Mobile Ads est désormais la version 21.5.0.
Conçue et testée avec :
- SDK Google Mobile Ads version 21.5.0.
- Version 2.3.1 du SDK iMobile.
Version 2.3.0.0
- Compatibilité vérifiée avec le SDK i-mobile v2.3.0.
- La version minimale requise du SDK Google Mobile Ads est désormais la version 21.3.0.
Conçue et testée avec :
- SDK Google Mobile Ads version 21.3.0.
- Version 2.3.0 du SDK iMobile.
Version 2.0.23.1
- Mise à jour de
compileSdkVersionettargetSdkVersionvers l'API 31. - La version minimale requise du SDK Google Mobile Ads est désormais la version 21.0.0.
- Le niveau d'API Android minimal requis est désormais 19.
Conçue et testée avec :
- SDK Google Mobile Ads version 21.0.0.
- Version 2.0.23 du SDK iMobile.
Version 2.0.23.0
- Compatibilité vérifiée avec le SDK i-mobile v2.0.23.
- La version minimale requise du SDK Google Mobile Ads est désormais la version 20.5.0.
Conçu et testé avec
- Version 20.5.0 du SDK Google Mobile Ads.
- Version 2.0.23 du SDK iMobile.
Version 2.0.22.2
- Ajout de codes et de messages d'erreur standardisés pour l'adaptateur.
- La version minimale requise du SDK Google Mobile Ads est désormais la version 20.1.0.
Conçu et testé avec
- SDK Google Mobile Ads version 20.1.0.
- Version 2.0.22 du SDK iMobile.
Version 2.0.22.1
- La version minimale requise du SDK Google Mobile Ads est désormais la version 20.0.0.
Conçu et testé avec
- SDK Google Mobile Ads version 20.0.0.
- Version 2.0.22 du SDK iMobile.
Version 2.0.22.0
- Compatibilité vérifiée avec le SDK i-mobile v2.0.22.
- Mise à jour de l'adaptateur pour prendre en charge les demandes de bannières adaptatives intégrées.
Conçu et testé avec
- SDK Google Mobile Ads version 19.1.0.
- Version 2.0.22 du SDK iMobile.
Version 2.0.21.0
- Compatibilité vérifiée avec le SDK i-mobile v2.0.21.
- La version minimale requise du SDK Google Mobile Ads est désormais la version 19.1.0.
- Ajout de la prise en charge de la mise à l'échelle des bannières adaptatives.
Conçu et testé avec
- SDK Google Mobile Ads version 19.1.0.
- Version 2.0.21 du SDK iMobile.
Version 2.0.20.2
- Ajout de la prise en charge des tailles de bannières flexibles.
- La version minimale requise du SDK Google Mobile Ads est désormais la version 18.3.0.
Conçu et testé avec
- SDK Google Mobile Ads version 18.3.0.
- Version 2.0.20 du SDK iMobile.
Version 2.0.20.1
- L'adaptateur renvoie désormais un format
mediaContentnon nul.
Conçu et testé avec
- SDK Google Mobile Ads version 18.2.0.
- Version 2.0.20 du SDK iMobile.
Version 2.0.20.0
- Version initiale
- Ajout de la compatibilité avec les bannières, les interstitiels et les annonces natives.
