Adaptive Banner sind die nächste Generation responsiver Anzeigen. Die Anzeigengröße wird an das jeweilige Gerät angepasst, um die bestmögliche Leistung zu erzielen. Anders als bei Smart-Bannern, die eine feste Höhe haben, können Sie bei adaptiven Bannern die Anzeigenbreite festlegen. Auf dieser Grundlage wird dann die optimale Anzeigengröße ermittelt.
Dazu werden bei adaptiven Bannern feste Seitenverhältnisse anstatt fester Höhen verwendet. Die präsentierten Banneranzeigen nehmen also unabhängig von Bildschirmgröße und Gerät immer einen vergleichbaren Teil des Bildschirms ein. Daraus ergeben sich Möglichkeiten zur Leistungsoptimierung.
Adaptive Banner haben für ein bestimmtes Gerät und eine bestimmte Breite immer eine feste Größe. Nachdem Sie das Layout auf einem bestimmten Gerät getestet haben, können Sie sicher sein, dass sich die Anzeigengröße nicht mehr ändert. Die Größe des Banner-Creatives kann sich jedoch auf verschiedenen Geräten ändern. Daher empfehlen wir, dass Ihr Layout Schwankungen bei der Anzeigenhöhe berücksichtigen kann. In seltenen Fällen wird die adaptive Größe nicht vollständig ausgefüllt und stattdessen wird ein Creative in Standardgröße in diesem Slot zentriert.
Wann sollten adaptive Banner verwendet werden?
Adaptive Banner sollen die Anzeigengröße 320 × 50 sowie das Smart-Banner-Format ersetzen.
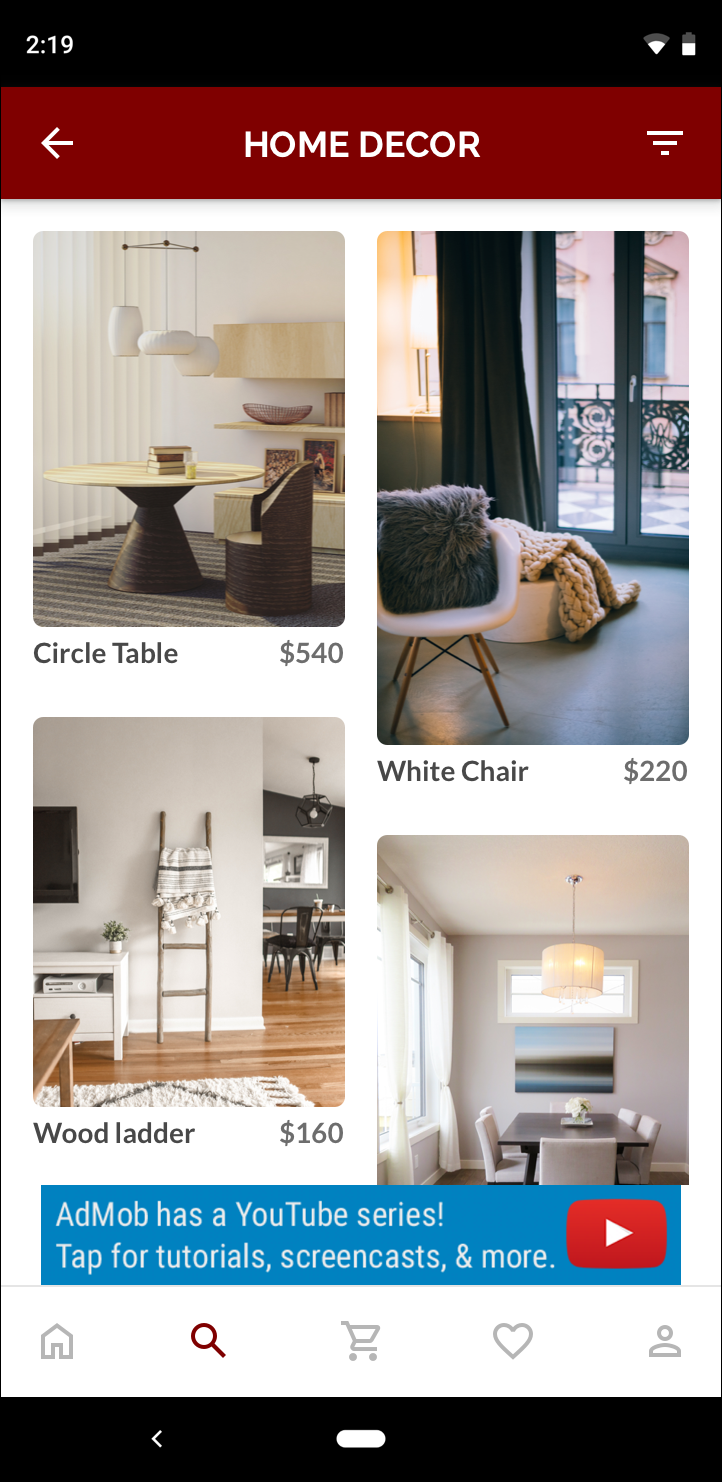
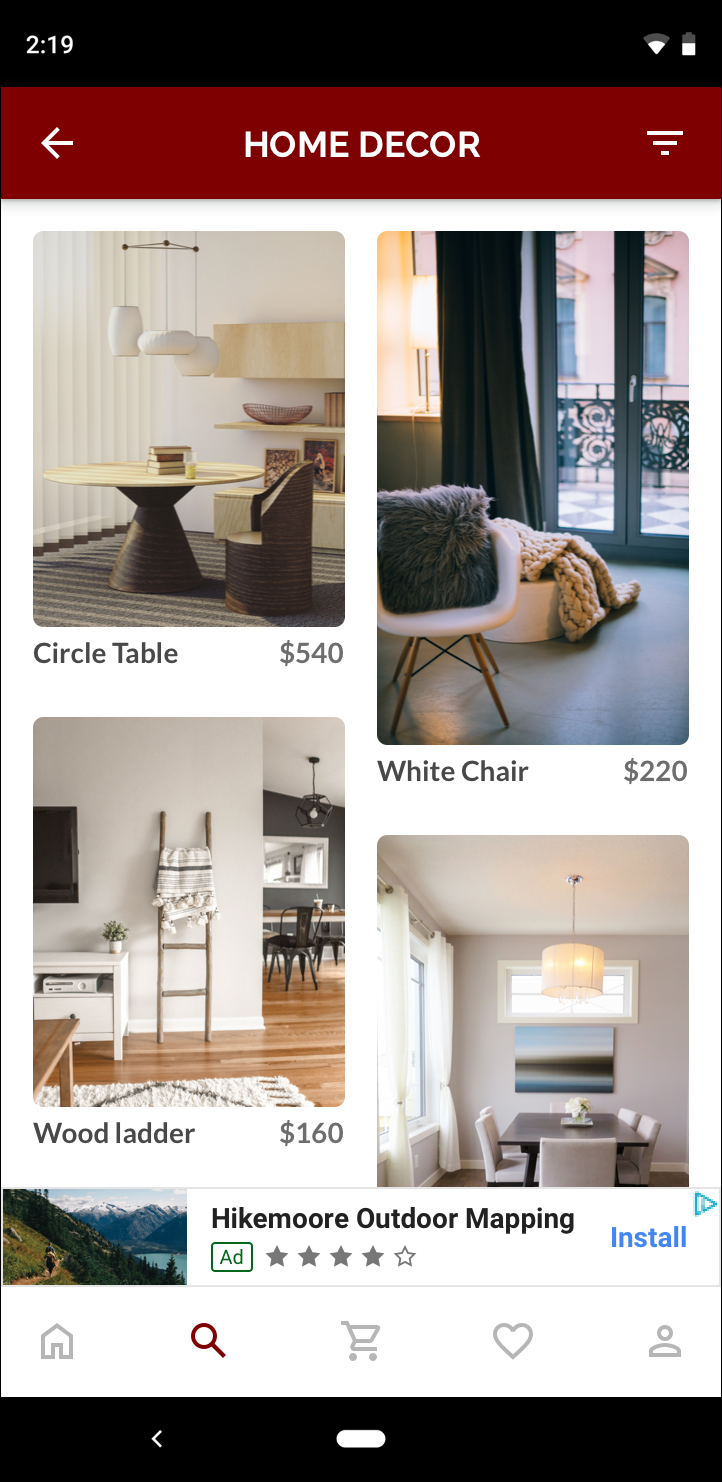
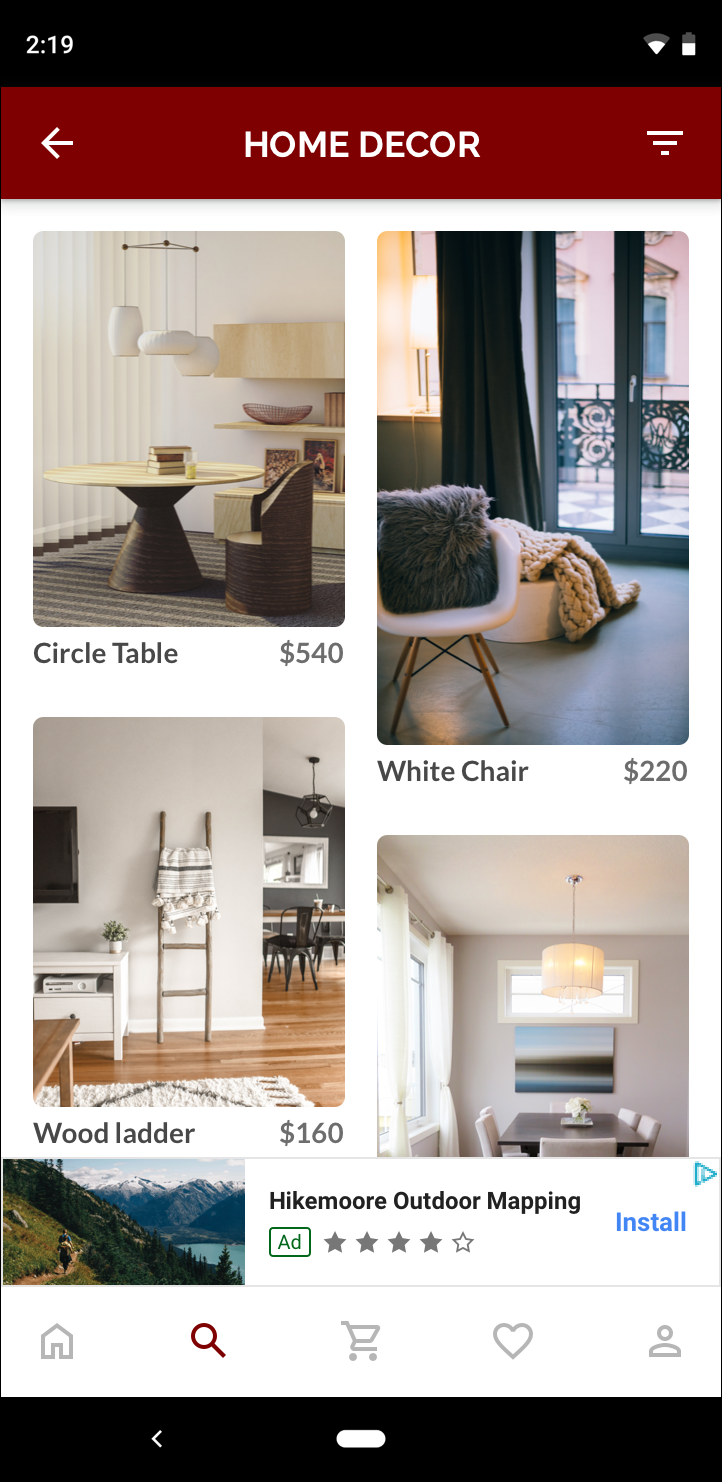
Diese Bannergrößen werden üblicherweise als verankerte Banner verwendet, meist oben oder unten auf dem Bildschirm. Bei solchen verankerten Bannern ist das Seitenverhältnis bei Verwendung adaptiver Banner ähnlich dem einer Standardanzeige mit 320 × 50 Pixeln, wie in diesen Screenshots zu sehen ist:
 Banner (320 × 50) |
 Smart-Banner |
 Adaptives Banner |
Ein adaptiver Banner nutzt die verfügbare Bildschirmgröße besser aus. Außerdem ist ein adaptives Banner im Vergleich zu einem Smart-Banner die bessere Wahl, weil:
Dabei wird eine angegebene Breite und nicht die volle Bildschirmbreite verwendet, sodass Sie sichere Bereiche berücksichtigen können.
Es wird eine optimale Höhe für das jeweilige Gerät ausgewählt, anstatt eine konstante Höhe für Geräte unterschiedlicher Größe zu verwenden. So werden die Auswirkungen der Gerätefragmentierung verringert.
Implementierungshinweise
Beachten Sie beim Implementieren adaptiver Banner in Ihrer App Folgendes:
Sie müssen die Breite der Ansicht kennen, in der die Anzeige platziert wird. Dabei sollten die Gerätebreite und alle anwendbaren Safe Areas berücksichtigt werden.
Achten Sie darauf, dass der Hintergrund Ihrer Anzeigenansicht undurchsichtig ist, damit er den AdMob-Richtlinien entspricht, wenn kleinere Anzeigen ausgeliefert werden, die den Anzeigenblock nicht ausfüllen.
Achten Sie darauf, dass Sie die aktuelle Version des Google Mobile Ads C++ SDK verwenden. Verwenden Sie für die Vermittlung die aktuelle Version jedes Vermittlungsadapters.
Adaptive Bannergrößen funktionieren am besten, wenn die gesamte verfügbare Breite genutzt wird. In den meisten Fällen entspricht sie der vollen Breite des Displays des verwendeten Geräts. Achten Sie auf die entsprechenden Sicherheitsbereiche.
Das Google Mobile Ads C++ SDK gibt eine optimierte Anzeigenhöhe für die angegebene Breite in einem
firebase::gma::AdSizezurück.Es gibt drei Methoden, um eine Anzeigengröße für adaptive Banner abzurufen: eine für das Querformat, eine für das Hochformat und eine für die aktuelle Ausrichtung zum Zeitpunkt der Ausführung.
Die für eine bestimmte Breite auf einem bestimmten Gerät zurückgegebene Größe ist immer gleich. Wenn Sie Ihr Layout also auf einem bestimmten Gerät getestet haben, können Sie sicher sein, dass sich die Anzeigengröße nicht ändert.
Die Höhe von Bannern mit Anker ist nie größer als 15% der Gerätehöhe und nie kleiner als 50 Punkte.
Schnelleinstieg
So richten Sie ein einfaches adaptives Ankerbanner ein:
Größe für adaptive Banneranzeigen abrufen Diese Größe wird für die Anforderung Ihres adaptiven Banners verwendet. Damit Sie die adaptive Anzeigengröße erhalten, müssen Sie Folgendes beachten:
Rufen Sie die Breite des verwendeten Geräts ab oder legen Sie eine eigene Breite fest, wenn Sie nicht die volle Breite des Displays verwenden möchten.
Verwenden Sie die entsprechenden statischen Methoden der Klasse
AdSize, z. B.GetCurrentOrientationAnchoredAdaptiveBannerAdSize(uint32_t width), um ein adaptivesAdSize-Objekt für die ausgewählte Ausrichtung zu erhalten.Rufen Sie
Initialize()für dasAdViewmit dem adaptivenAdSizeauf, das Sie erstellt haben.Ein vollständiges Beispiel finden Sie unten.
Erstellen Sie ein
AdRequest-Objekt und laden Sie Ihr Banner mit der MethodeloadAd()in der vorbereiteten Anzeigenansicht, genau wie bei einer normalen Banneranfrage.
Beispielcode
Hier sehen Sie ein Beispiel für ein AdView, mit dem ein adaptiver Banner geladen wird:
// Determine view width in pixels based on your app's current width on the
// device's screen. This process will vary depending on which windowing toolkit
// you're using.
firebase::gma::AdSize adaptive_ad_size =
AdSize::GetCurrentOrientationAnchoredAdaptiveBannerAdSize(view_width);
// my_ad_parent is a reference to an iOS UIView or an Android Activity.
// This is the parent UIView or Activity of the banner view.
firebase::gma::AdParent ad_parent =
static_cast<firebase::gma::AdParent>(my_ad_parent);
firebase::Future<void> result =
ad_view->Initialize(ad_parent, kBannerAdUnit, adaptive_ad_size);
Hier wird die Funktion GetCurrentOrientationAnchoredAdaptiveBannerAdSize(uint32_t width) verwendet, um die Größe eines Banners in einer verankerten Position für die aktuelle Ausrichtung der Benutzeroberfläche abzurufen. Wenn Sie ein verankertes Banner in einer bestimmten Ausrichtung vorab laden möchten, verwenden Sie die entsprechende Funktion aus GetPortraitAnchoredAdaptiveBannerAdSize(uint32_t width) und GetLandscapeAnchoredAdaptiveBannerAdSize(uint32_t width).