Los banners adaptables son la nueva generación de anuncios responsivos y maximizan el rendimiento optimizando el tamaño del anuncio para cada dispositivo. A su vez, son una versión mejorada de los banners inteligentes, que solo admitían alturas fijas, ya que permiten especificar el ancho del anuncio para determinar su tamaño óptimo.
Para elegir el mejor tamaño de anuncio, los banners adaptables usan relaciones de aspecto fijas en lugar de alturas fijas. Así, los anuncios de banner ocupan una parte más coherente de la pantalla en los dispositivos y proporcionan oportunidades para mejorar el rendimiento.
Cuando trabajes con banners adaptables, ten en cuenta que siempre se mostrarán en un tamaño constante para un dispositivo y un ancho determinados. Una vez que hayas probado tu diseño en un dispositivo determinado, podrás tener la certeza de que el tamaño del anuncio no cambiará. Sin embargo, el tamaño de la creatividad del banner sí podría cambiar de un dispositivo a otro. Por lo tanto, se recomienda asegurarse de que tu diseño pueda adaptarse a las variaciones en la altura de los anuncios. En casos excepcionales, es posible que no se renderice el tamaño adaptable completo y, en su lugar, se centre una creatividad de tamaño estándar en ese espacio.
Cuándo usar banners adaptables
Los banners adaptables están diseñados para reemplazar de forma directa el tamaño de banner estándar de la industria de 320 × 50, así como el formato de banner inteligente al que sustituyen.
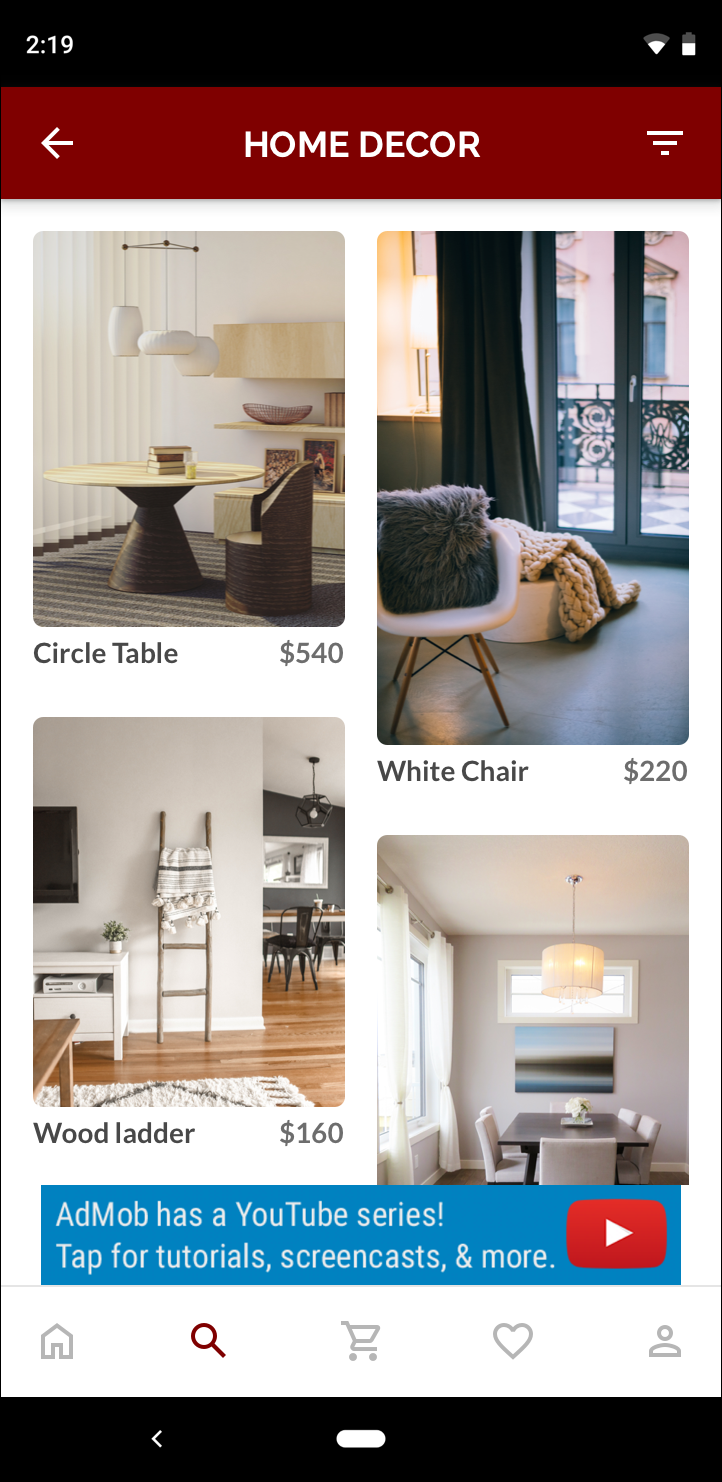
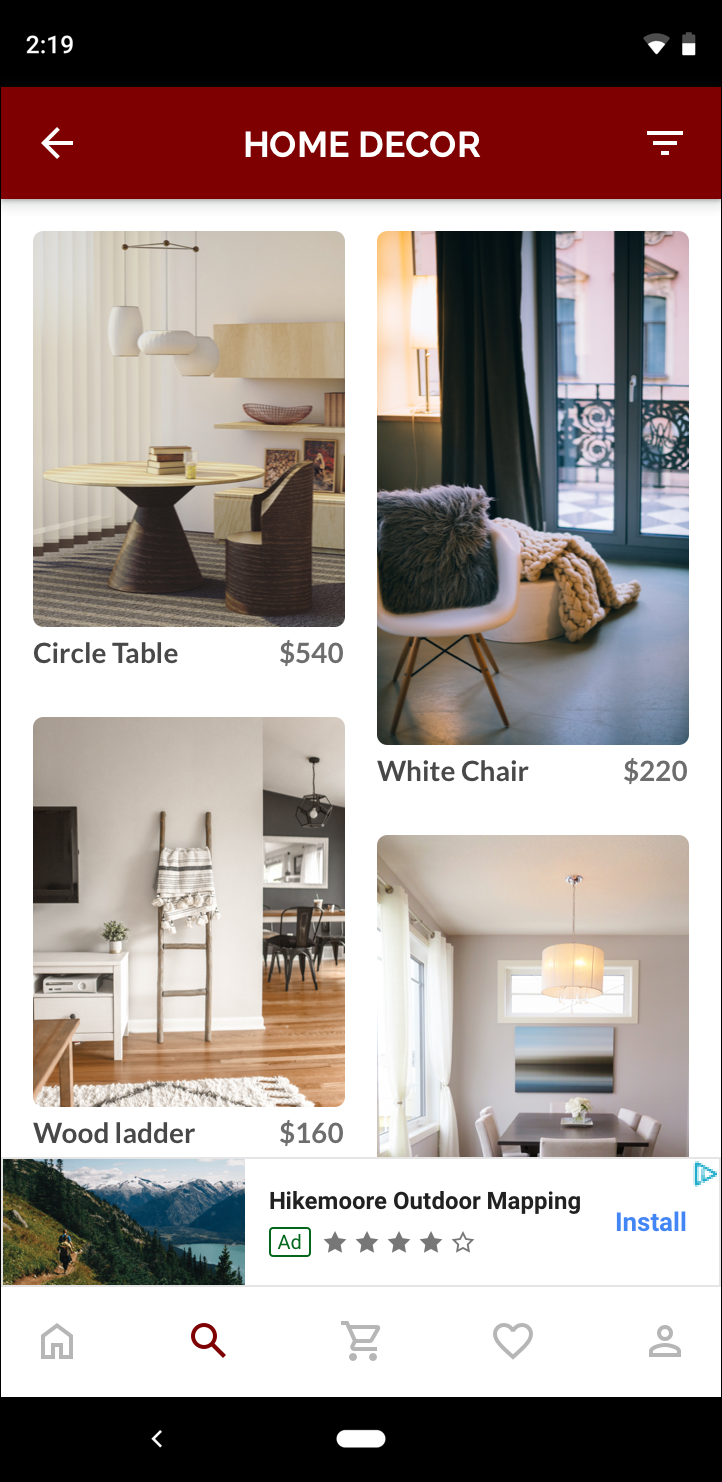
Estos tamaños de banner se usan frecuentemente como banners fijos, que suelen estar bloqueados en la parte superior o inferior de la pantalla. En el caso de estos banners fijos, la relación de aspecto cuando se usan banners adaptables será similar a la de un anuncio estándar de 320 x 50, como se puede ver en estas capturas de pantalla:
 Banner de 320 x 50 |
 Banner inteligente |
 Banner adaptable |
Un banner adaptable aprovecha mejor el tamaño de pantalla disponible. Además, en comparación con los banners inteligentes, los banners adaptables son una mejor opción por los siguientes motivos:
Utiliza un ancho proporcionado en lugar del ancho de pantalla completa, lo que te permite tener en cuenta las áreas seguras.
Permiten seleccionar una altura óptima para cada dispositivo específico, en lugar de tener una altura constante en dispositivos de diferentes tamaños, lo que mitiga los efectos de la fragmentación de dispositivos.
Notas de la implementación
Cuando implementes banners adaptables en tu app, ten en cuenta los siguientes puntos:
Debes conocer el ancho de la vista en la que se colocará el anuncio, teniendo en cuenta el ancho del dispositivo y las áreas seguras aplicables, si hay.
Asegúrate de que el fondo de la vista del anuncio sea opaco para satisfacer las políticas de AdMob cuando se publiquen anuncios más pequeños que no llenen el espacio publicitario disponible.
Asegúrate de usar la versión más reciente del SDK de C++ de anuncios de Google para dispositivos móviles. Para la mediación, usa la versión más reciente de cada adaptador de mediación.
Los tamaños de los banners adaptables están diseñados para funcionar mejor cuando se usa el total del ancho disponible. En la mayoría de los casos, será el ancho completo de la pantalla del dispositivo en uso. Asegúrate de tener en cuenta las áreas seguras aplicables.
El SDK de C++ de anuncios de Google para dispositivos móviles devuelve una altura de anuncio optimizada para el ancho determinado en un
firebase::gma::AdSize.Existen tres métodos para obtener un tamaño de anuncio para los banners adaptables: uno para la orientación horizontal, uno para la vertical y uno para la orientación actual en el momento de la ejecución.
El tamaño que se devuelva para un ancho determinado en un dispositivo específico será siempre el mismo, por lo que, una vez que hayas probado tu diseño en el dispositivo, puedes tener la certeza de que el tamaño del anuncio no cambiará.
La altura del banner fijo nunca es mayor que el 15% de la altura del dispositivo ni menor que 50 puntos.
Inicio rápido
Sigue los pasos que se indican a continuación para implementar un banner fijo adaptable simple.
Obtén un tamaño de anuncio de banner adaptable. El tamaño que obtengas se usará para solicitar tu banner adaptable. Para obtener el tamaño del anuncio adaptable, asegúrate de hacer lo siguiente:
Obtén el ancho del dispositivo en uso o establece tu propio ancho si no quieres usar el ancho completo de la pantalla.
Usa los métodos estáticos adecuados en la clase
AdSize, comoGetCurrentOrientationAnchoredAdaptiveBannerAdSize(uint32_t width), para obtener un objetoAdSizeadaptable para la orientación elegida.Invoca
Initialize()en elAdViewcon elAdSizeadaptable que creaste.A continuación, se incluye un ejemplo completo.
Crea un objeto
AdRequesty carga tu banner con el métodoloadAd()en tu vista de anuncio preparada, tal como lo harías con una solicitud de banner normal.
Código de muestra
Este es un ejemplo de un AdView que cargará un banner adaptable:
// Determine view width in pixels based on your app's current width on the
// device's screen. This process will vary depending on which windowing toolkit
// you're using.
firebase::gma::AdSize adaptive_ad_size =
AdSize::GetCurrentOrientationAnchoredAdaptiveBannerAdSize(view_width);
// my_ad_parent is a reference to an iOS UIView or an Android Activity.
// This is the parent UIView or Activity of the banner view.
firebase::gma::AdParent ad_parent =
static_cast<firebase::gma::AdParent>(my_ad_parent);
firebase::Future<void> result =
ad_view->Initialize(ad_parent, kBannerAdUnit, adaptive_ad_size);
Aquí, la función GetCurrentOrientationAnchoredAdaptiveBannerAdSize(uint32_t width) se usa para obtener el tamaño de un banner en una posición fija para la orientación actual de la interfaz. Para precargar un banner fijo en una orientación determinada, usa la función relevante de GetPortraitAnchoredAdaptiveBannerAdSize(uint32_t width) y GetLandscapeAnchoredAdaptiveBannerAdSize(uint32_t width).
