Banery adaptacyjne to nowa generacja reklam elastycznych, które maksymalizują skuteczność dzięki optymalizacji rozmiaru reklamy pod kątem każdego urządzenia. W przypadku banerów inteligentnych, które obsługiwały tylko stałe wysokości, można teraz określić szerokość reklamy i na tej podstawie określić optymalny rozmiar reklamy.
Aby wybrać najlepszy rozmiar reklamy, banery adaptacyjne korzystają ze stałych współczynników proporcji zamiast stałej wysokości. Dzięki temu banery reklamowe zajmują bardziej spójną część ekranu na różnych urządzeniach i dają możliwości poprawy skuteczności.
Korzystając z banerów adaptacyjnych, pamiętaj, że zawsze zwracają stały rozmiar dla danego urządzenia i danej szerokości. Po przetestowaniu układu na danym urządzeniu możesz mieć pewność, że rozmiar reklamy się nie zmieni. Jednak rozmiar kreacji banerowej może się zmieniać w zależności od urządzenia. Dlatego warto zadbać o to, aby układ był w stanie uwzględnić różnice w wysokości reklam. W rzadkich przypadkach pełny rozmiar adaptacyjny może nie zostać wypełniony i zamiast niego zostanie w nim wyśrodkowana kreacja o standardowym rozmiarze.
Kiedy używać banerów adaptacyjnych
Banery adaptacyjne zostały zaprojektowane jako zamiennik standardowego rozmiaru banera 320 x 50 oraz formatu banerów inteligentnych, które zastępują.
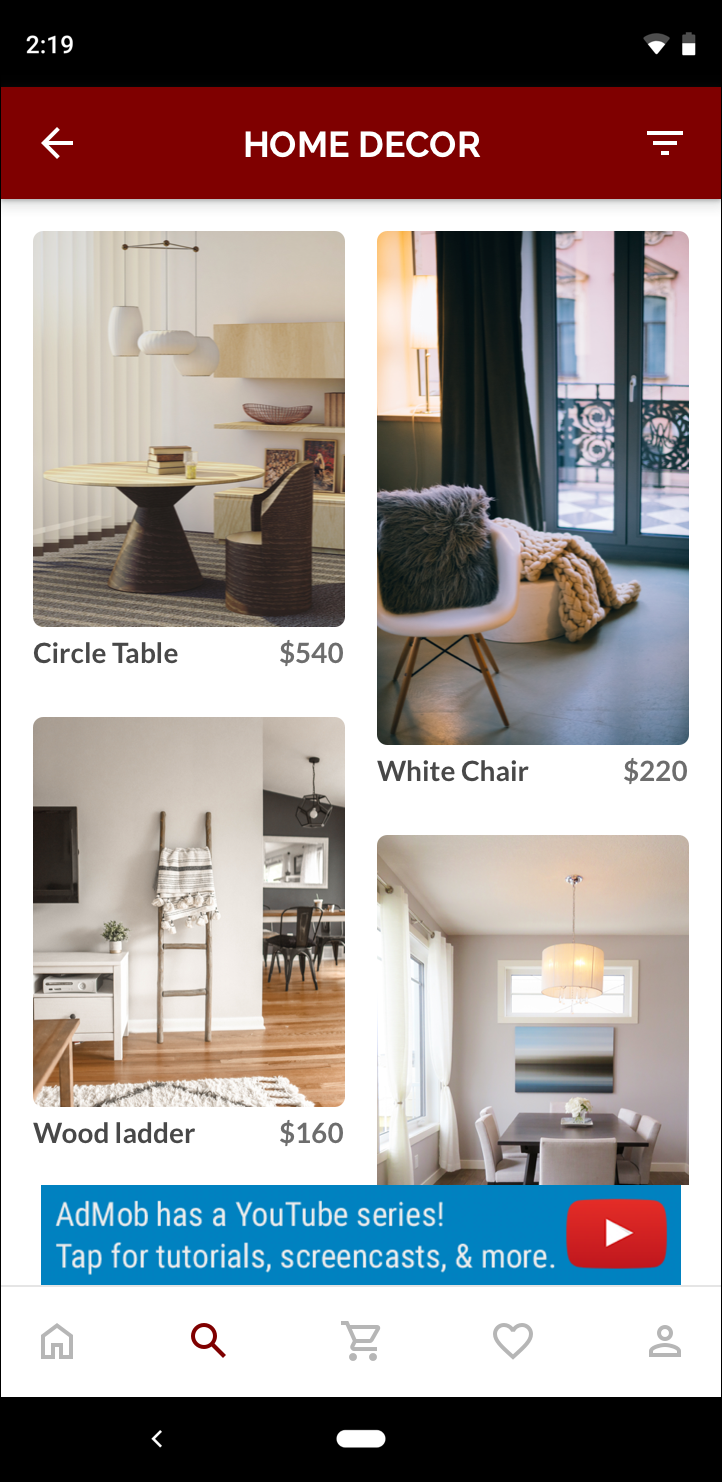
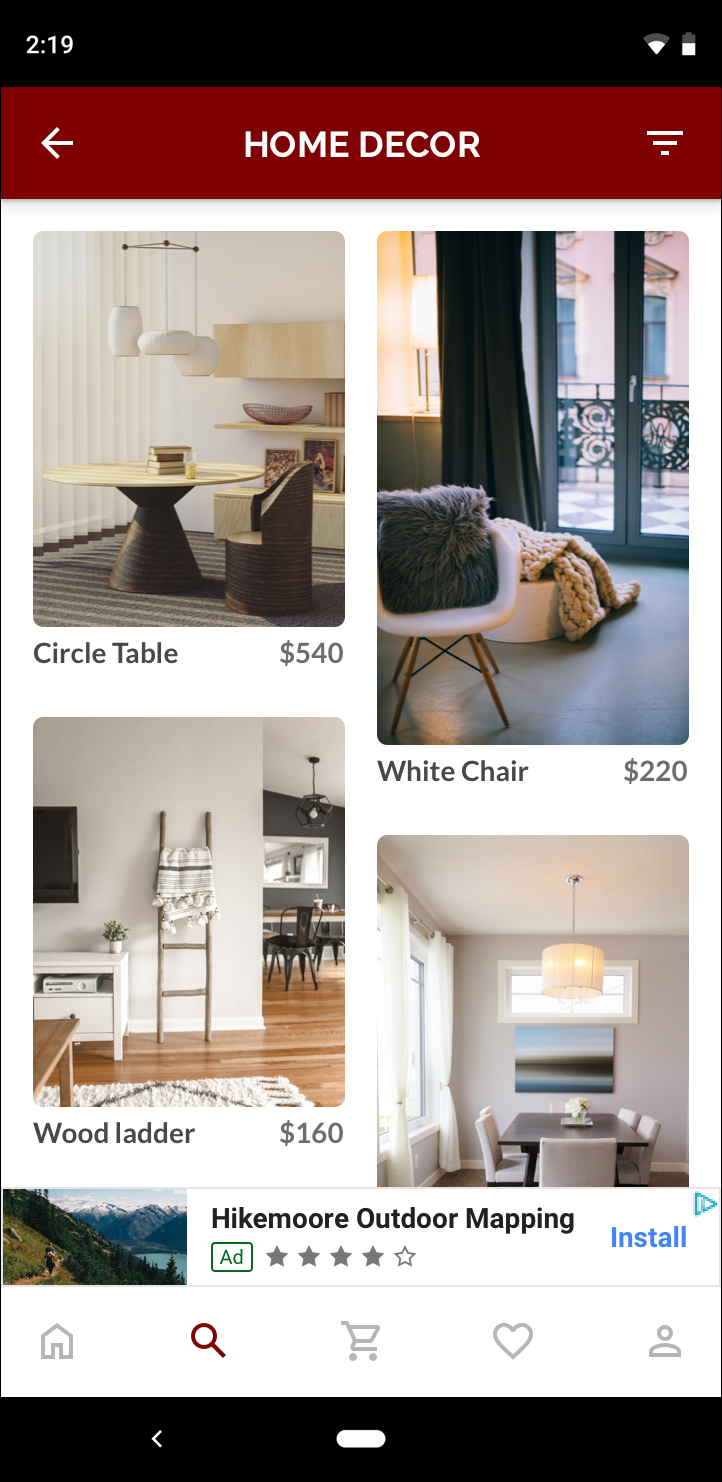
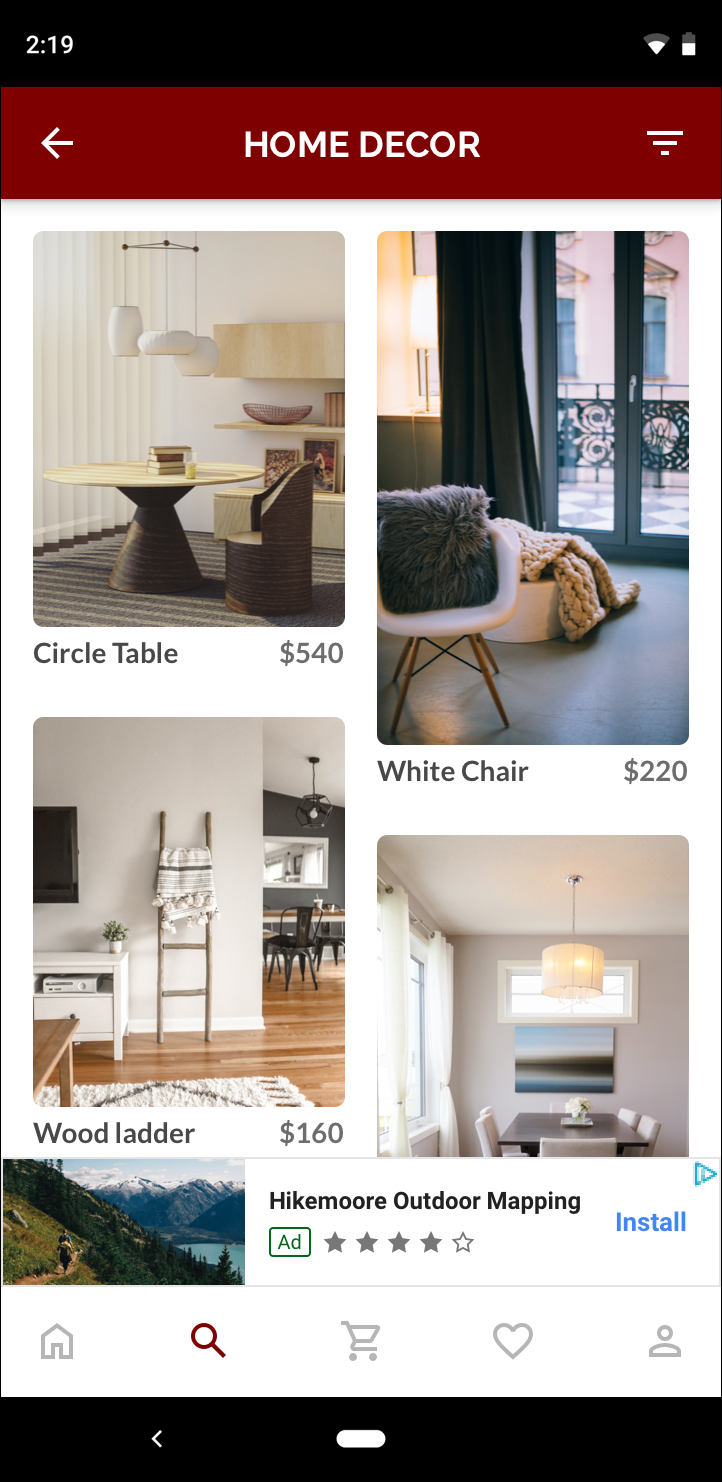
Te rozmiary są zwykle używane jako zakotwiczone banery, które są zazwyczaj zablokowane u góry lub u dołu ekranu. W przypadku takich zakotwiczonych banerów współczynnik proporcji będzie podobny do standardowego formatu reklamy 320 x 50, jak widać na tych zrzutach ekranu:
 Baner 320 x 50 |
 Baner inteligentny |
 Baner adaptacyjny |
Baner adaptacyjny pozwala lepiej wykorzystać dostępne rozmiary ekranu. Poza tym baner adaptacyjny jest lepszym wyborem niż baner inteligentny, ponieważ:
Jest ona podana jako szerokość, a nie pełną szerokość ekranu, dzięki czemu uwzględniamy bezpieczne obszary.
Wybiera optymalną wysokość dla danego urządzenia i nie ma stałej wysokości na urządzeniach o różnych rozmiarach, co ogranicza skutki fragmentacji urządzenia.
Uwagi o implementacji
Wdrażając banery adaptacyjne w swojej aplikacji, pamiętaj o tych kwestiach:
Musisz określić szerokość miejsca, w którym będzie umieszczona reklama, przy czym należy uwzględnić szerokość urządzenia i wszystkie bezpieczne obszary.
Zadbaj o to, aby tło widoku reklamy było nieprzezroczyste, aby zachować zgodność z zasadami AdMob, gdy wyświetlane są mniejsze reklamy, które nie wypełniają boksu reklamowego.
Upewnij się, że używasz najnowszej wersji pakietu SDK C++ do reklam mobilnych Google. Do zapośredniczenia używaj najnowszej wersji każdego adaptera zapośredniczenia.
Rozmiary banerów adaptacyjnych najlepiej sprawdzają się przy pełnej dostępnej szerokości. W większości przypadków będzie to pełna szerokość ekranu używanego urządzenia. Pamiętaj, aby wziąć pod uwagę odpowiednie bezpieczne obszary.
Pakiet SDK do reklam mobilnych Google w języku: C++ zwraca zoptymalizowaną wysokość reklamy dla danej szerokości w
firebase::gma::AdSize.Istnieją 3 sposoby uzyskiwania rozmiaru reklamy w przypadku banerów adaptacyjnych – jedna dla orientacji poziomej, pionowej i jednej dla bieżącej orientacji w momencie wyświetlania.
Rozmiar zwrócony dla danej szerokości na danym urządzeniu zawsze będzie taki sam, więc po przetestowaniu układu na danym urządzeniu możesz mieć pewność, że rozmiar reklamy się nie zmieni.
Wysokość zakotwiczonego banera nigdy nie przekracza 15% wysokości urządzenia i nigdy nie jest mniejsza niż 50 punktów.
Krótkie wprowadzenie
Aby wdrożyć prosty zakotwiczony baner adaptacyjny, wykonaj podane niżej czynności.
Wybierz rozmiar adaptacyjnego banera reklamowego. Pobrany rozmiar zostanie użyty do przesłania żądania banera adaptacyjnego. Aby uzyskać rozmiar reklamy adaptacyjnej, musisz:
Sprawdź szerokość urządzenia w użyciu lub ustaw własną szerokość, jeśli nie chcesz korzystać z pełnej szerokości ekranu.
Użyj odpowiednich metod statycznych w klasie
AdSize, na przykładGetCurrentOrientationAnchoredAdaptiveBannerAdSize(uint32_t width), by uzyskać adaptacyjny obiektAdSizedla wybranej orientacji.Wywołaj
Initialize()wAdView, używając utworzonego adaptacyjnegoAdSize.Pełny przykład znajduje się poniżej.
Utwórz obiekt
AdRequesti wczytaj baner za pomocą metodyloadAd()w przygotowanym widoku reklamy, tak jak w przypadku normalnego żądania banera.
Przykładowy kod
Oto przykład elementu AdView, który wczytuje baner adaptacyjny:
// Determine view width in pixels based on your app's current width on the
// device's screen. This process will vary depending on which windowing toolkit
// you're using.
firebase::gma::AdSize adaptive_ad_size =
AdSize::GetCurrentOrientationAnchoredAdaptiveBannerAdSize(view_width);
// my_ad_parent is a reference to an iOS UIView or an Android Activity.
// This is the parent UIView or Activity of the banner view.
firebase::gma::AdParent ad_parent =
static_cast<firebase::gma::AdParent>(my_ad_parent);
firebase::Future<void> result =
ad_view->Initialize(ad_parent, kBannerAdUnit, adaptive_ad_size);
W tym przypadku funkcja GetCurrentOrientationAnchoredAdaptiveBannerAdSize(uint32_t width) służy do pobierania rozmiaru banera w pozycji zakotwiczonej na potrzeby bieżącego położenia interfejsu. Aby wstępnie wczytać zakotwiczony baner w określonej orientacji, użyj odpowiedniej funkcji z elementów GetPortraitAnchoredAdaptiveBannerAdSize(uint32_t width) i GetLandscapeAnchoredAdaptiveBannerAdSize(uint32_t width).
