מודעות באנר מותאמות הן הדור הבא של מודעות רספונסיביות. הן משפרות את הביצועים על ידי אופטימיזציה של גודל המודעה לכל מכשיר. מודעות באנר מותאמות הן שיפור של מודעות באנר חכמות, שתומכות רק בגבהים קבועים. במודעות באנר מותאמות אפשר לציין את רוחב המודעה, והמערכת משתמשת ברוחב הזה כדי לקבוע את הגודל האופטימלי של המודעה.
כדי לבחור את גודל המודעה המתאים ביותר, המערכת משתמשת ביחסי גובה-רוחב קבועים במקום בגבהים קבועים. התוצאה היא עקביות בשטח שמודעות הבאנר תופסות במסך בכל המכשירים, מה שמספק הזדמנויות לשיפור הביצועים.
כשעובדים עם מודעות באנר מותאמות, חשוב לזכור שהמערכת תחזיר מודעות בגודל קבוע בתגובה לכל הבקשות למודעות שיצוינו בהן אותו מכשיר ורוחב נתון. אחרי שבודקים את הפריסה במכשיר מסוים, אפשר להיות בטוחים שגודל המודעה לא ישתנה. עם זאת, גודל הקריאייטיב של הבאנר עשוי להשתנות במכשירים שונים. לכן, מומלץ לוודא שהפריסה יכולה להכיל שינויים בגובה המודעה. במקרים נדירים, יכול להיות שלא יהיה אפשר למלא את כל השטח של גודל מודעה דינמי, ובמקום זאת מודעה בגודל רגיל תוצג במרכז המשבצת הזו.
מתי כדאי להשתמש במודעות באנר מותאמות
מודעות באנר מותאמות נועדו להחליף את מודעות הבאנר בגודל הרגיל שמקובל בתחום (320x50) ואת מודעות הבאנר החכמות.
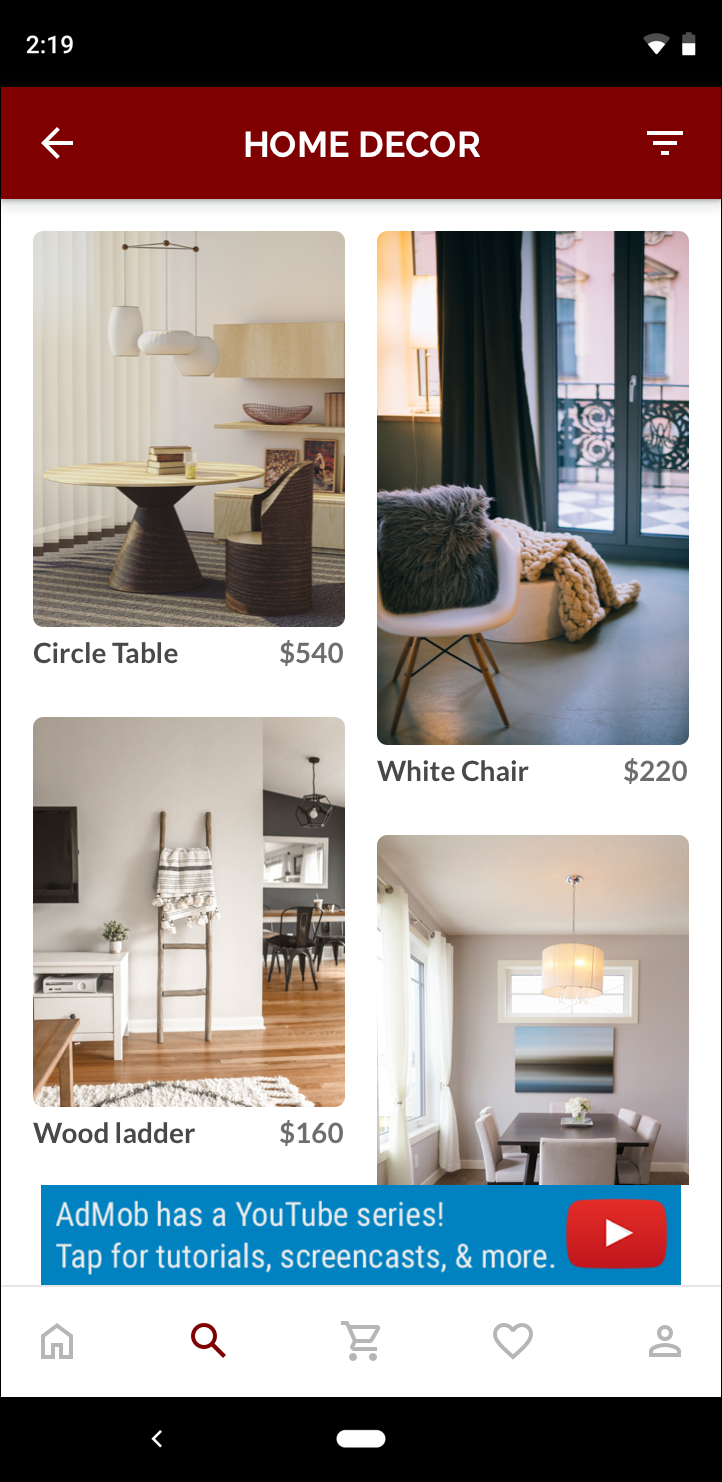
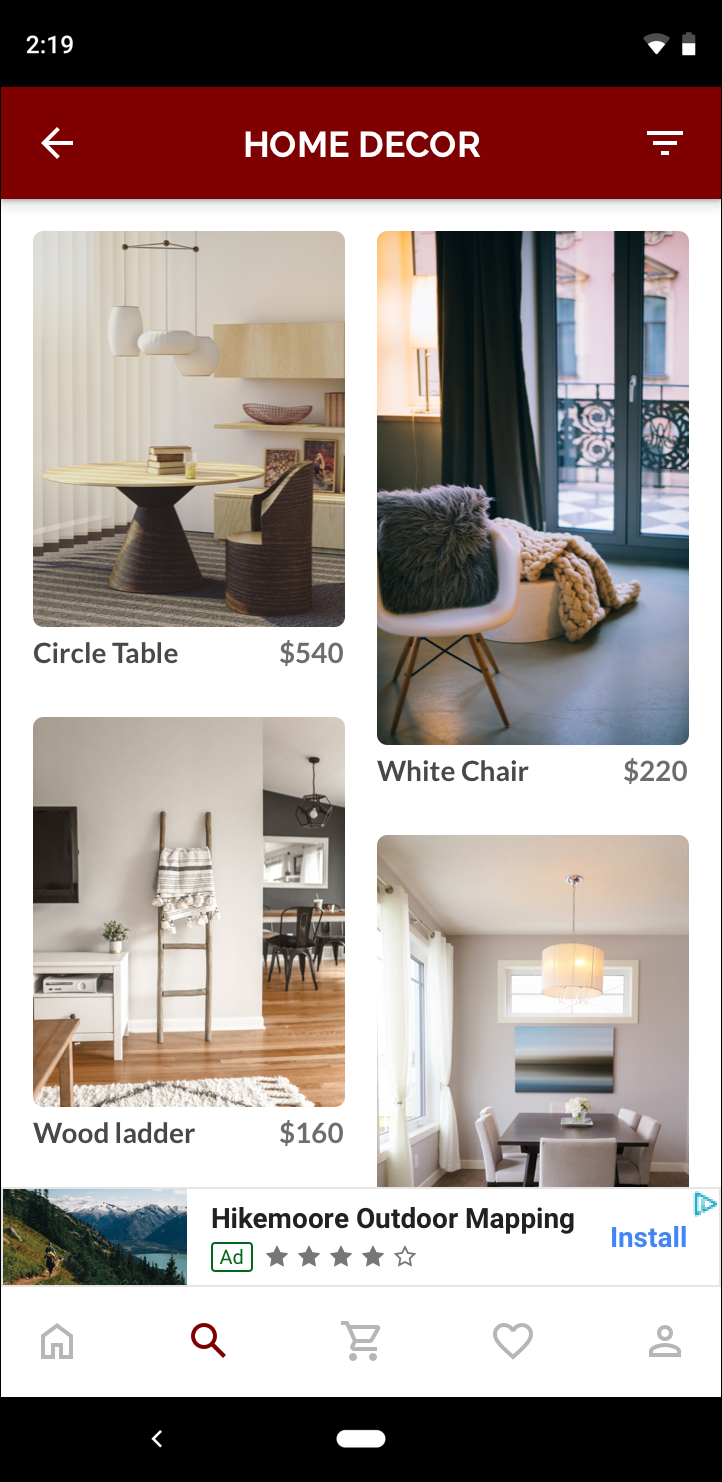
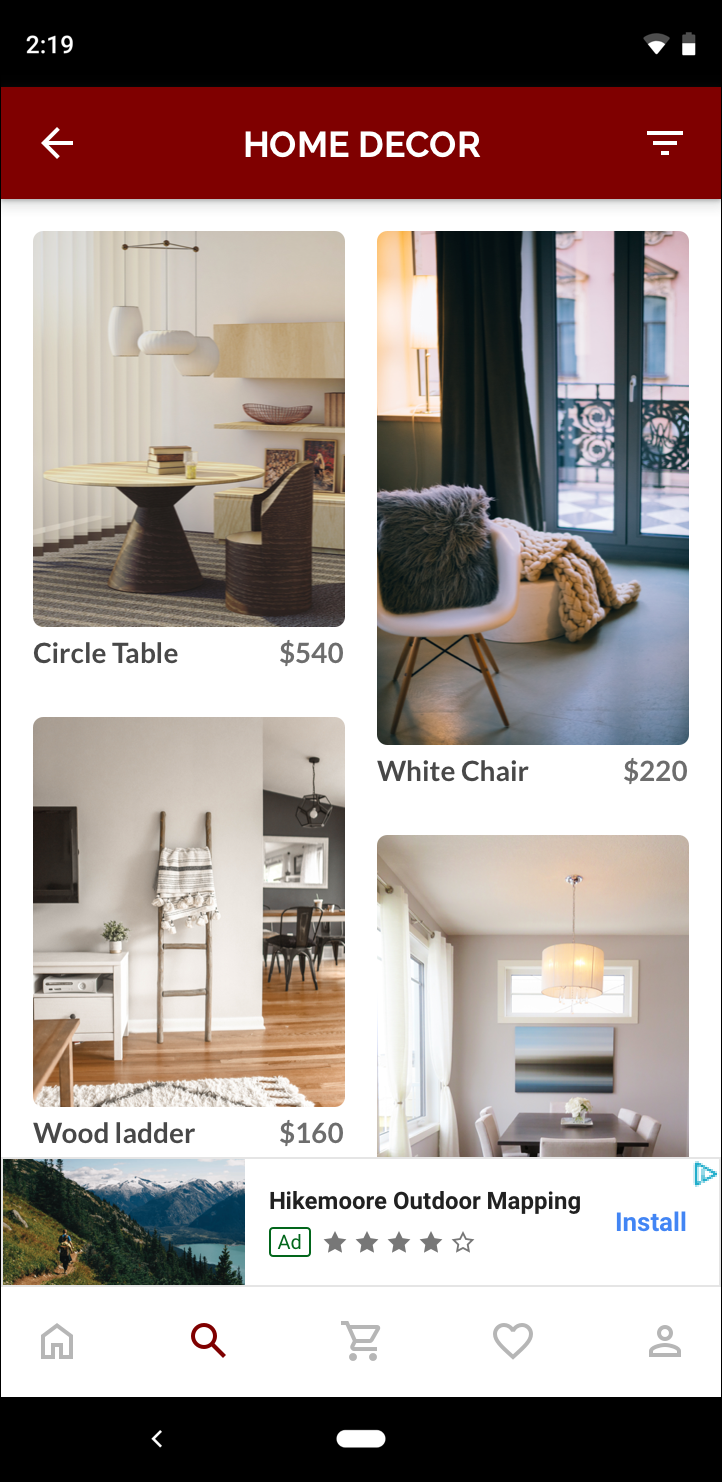
הגדלים האלה של מודעות באנר משמשים בדרך כלל כמודעות באנר מעוגנות, שמוצמדות בדרך כלל לחלק העליון או התחתון של המסך. במודעות באנר מעוגנות כאלה, יחס הגובה-רוחב כשמשתמשים במודעות באנר מותאמות יהיה דומה לזה של מודעה רגילה בגודל 320x50, כפי שאפשר לראות בצילומי המסך האלה:
 באנר בגודל 320x50 |
 מודעת באנר חכמה |
 מודעת באנר מותאמת |
מודעת באנר מותאמת מנצלת טוב יותר את גודל המסך הזמין. בנוסף, בהשוואה למודעת באנר חכמה, מודעת באנר מותאמת היא בחירה טובה יותר כי:
המודעה מוצגת ברוחב שאתם מציינים ולא ברוחב המסך המלא, כדי שתוכלו להביא בחשבון אזורים בטוחים.
הוא בוחר גובה אופטימלי למכשיר הספציפי, במקום להשתמש בגובה קבוע במכשירים בגדלים שונים, וכך מצמצם את ההשפעות של פיצול המכשירים.
הערות להטמעה
כשמטמיעים באפליקציה באנרים רספונסיביים, חשוב לזכור את הנקודות הבאות:
אתם צריכים לדעת את רוחב התצוגה שבה תוצג המודעה, ולקחת בחשבון את רוחב המכשיר ואת האזורים הבטוחים הרלוונטיים.
כדי לעמוד בדרישות המדיניות של AdMob, צריך לוודא שהרקע של תצוגת המודעה אטום כשמודעות בגדלים קטנים יותר מוצגות ולא ממלאות את מיקום המודעה בדף.
חשוב לוודא שאתם משתמשים בגרסה העדכנית של Google Mobile Ads C++ SDK. לצורך גישור, צריך להשתמש בגרסה העדכנית ביותר של כל מתאם גישור.
הגודל של מודעות באנר מותאמות מתוכנן כך שהן יוצגו בצורה הכי טובה כשהן תופסות את כל הרוחב שזמין. ברוב המקרים, מדובר בכל רוחב המסך של המכשיר שבו הן מוצגות. חשוב להביא בחשבון את האזורים הבטוחים הרלוונטיים.
Google Mobile Ads C++ SDK מחזיר גובה מודעה אופטימלי לרוחב הנתון ב-
firebase::gma::AdSize.יש שלוש שיטות לקבלת גודל מודעה למודעות באנר מותאמות – אחת לרוחב, אחת לאורך ואחת לכיוון הנוכחי בזמן ההפעלה.
הגודל שמוחזר לרוחב נתון במכשיר נתון תמיד יהיה זהה, לכן אחרי שבודקים את הפריסה במכשיר נתון, אפשר להיות בטוחים שגודל המודעה לא ישתנה.
הגובה של מודעות באנר מעוגנות אף פעם לא גדול מ-15% מגובה המכשיר, ואף פעם לא קטן מ-50 נקודות.
התחלה מהירה
כדי להטמיע באנר פשוט של מודעת עוגן דינמית, פועלים לפי השלבים הבאים.
קבלת גודל של מודעת באנר מותאמת. הגודל שמתקבל ישמש לשליחת בקשה להצגת מודעת באנר מותאמת. כדי לקבל את הגודל המותאם של המודעה, צריך לוודא ש:
מקבלים את הרוחב של המכשיר שבו משתמשים, או מגדירים רוחב משלכם אם לא רוצים להשתמש ברוחב המלא של המסך.
משתמשים בשיטות סטטיות מתאימות במחלקה
AdSize, כמוGetCurrentOrientationAnchoredAdaptiveBannerAdSize(uint32_t width), כדי לקבל אובייקטAdSizeדינמי עבור הכיוון שנבחר.מפעילים את
Initialize()ב-AdViewעםAdSizeדינמי שיצרתם.דוגמה מלאה מופיעה בהמשך.
יוצרים אובייקט
AdRequestוטוענים את הבאנר באמצעות ה-methodloadAd()בתצוגת המודעה שהוכנה, בדיוק כמו בבקשה רגילה להצגת באנר.
קוד לדוגמה
דוגמה ל-AdView שיטען מודעת באנר מותאמת:
// Determine view width in pixels based on your app's current width on the
// device's screen. This process will vary depending on which windowing toolkit
// you're using.
firebase::gma::AdSize adaptive_ad_size =
AdSize::GetCurrentOrientationAnchoredAdaptiveBannerAdSize(view_width);
// my_ad_parent is a reference to an iOS UIView or an Android Activity.
// This is the parent UIView or Activity of the banner view.
firebase::gma::AdParent ad_parent =
static_cast<firebase::gma::AdParent>(my_ad_parent);
firebase::Future<void> result =
ad_view->Initialize(ad_parent, kBannerAdUnit, adaptive_ad_size);
בדוגמה הזו, הפונקציה GetCurrentOrientationAnchoredAdaptiveBannerAdSize(uint32_t width) משמשת לקבלת הגודל של באנר במיקום קבוע בהתאם לכיוון הנוכחי של הממשק. כדי לטעון מראש באנר מעוגן בכיוון נתון, משתמשים בפונקציה הרלוונטית מ-GetPortraitAnchoredAdaptiveBannerAdSize(uint32_t width) ומ-GetLandscapeAnchoredAdaptiveBannerAdSize(uint32_t width).
