自适应横幅广告是新一代自适应广告,可针对每台设备优化广告尺寸,从而最大限度地提升广告效果。自适应横幅广告在智能横幅广告(仅支持固定高度)的基础上进行了改进,您可以指定广告宽度,进而确定最佳广告尺寸。
为了选择最佳广告尺寸,自适应横幅广告采用的是固定宽高比,而不是固定高度。因此,这种横幅广告在不同设备上占据的屏幕区域更为一致,也带来了提升广告效果的机会。
请注意,使用自适应横幅广告时,如果给定设备类型和宽度,则返回的广告尺寸将始终固定不变。在给定设备上测试好广告版式后,便可以确保广告尺寸不会发生变化。但横幅广告素材的尺寸在不同设备上可能会有所不同。因此,建议您确保版式可以适应各种广告高度。在极少数情况下,广告素材可能达不到自适应广告的全尺寸,标准尺寸的广告素材将居中显示在广告位中。
自适应横幅广告适用情形
自适应横幅广告可直接替换行业标准的 320x50 横幅广告尺寸以及自适应横幅广告所取代的智能横幅广告格式。
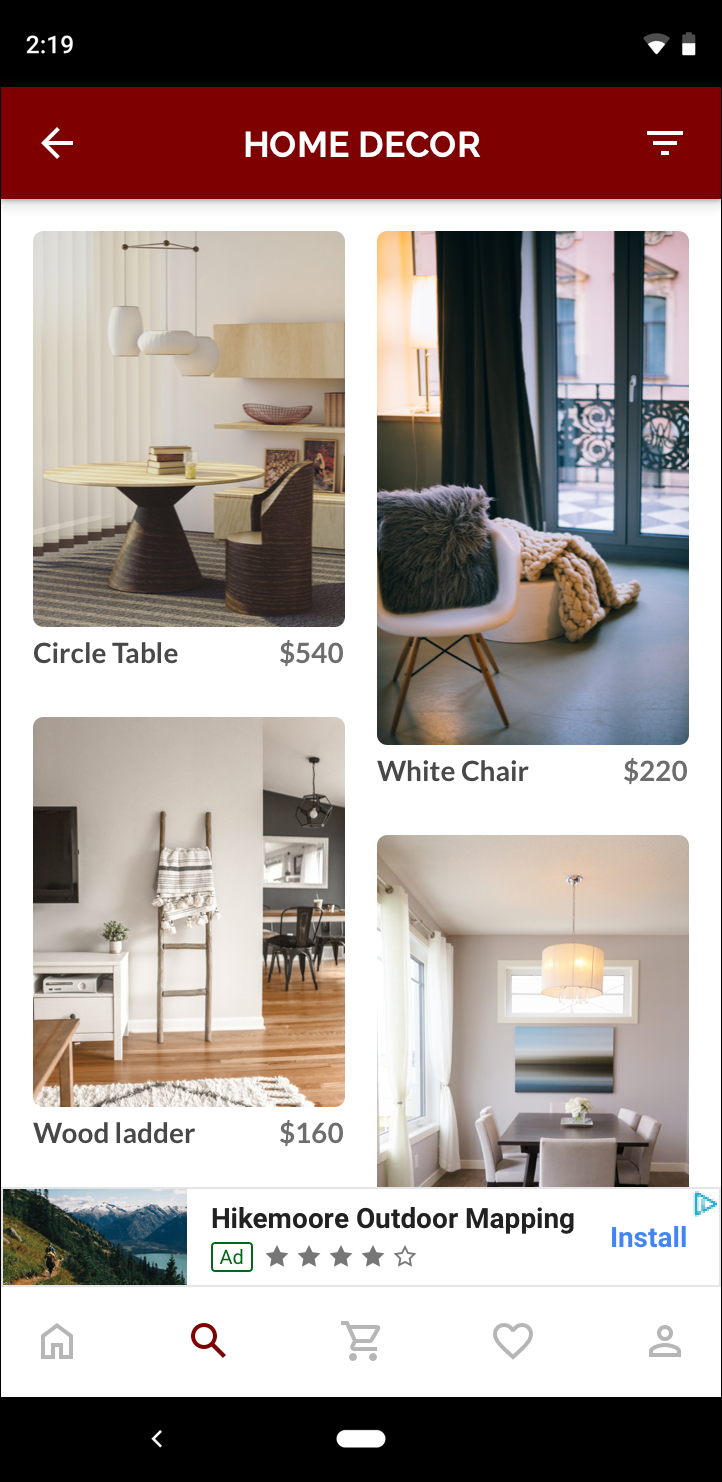
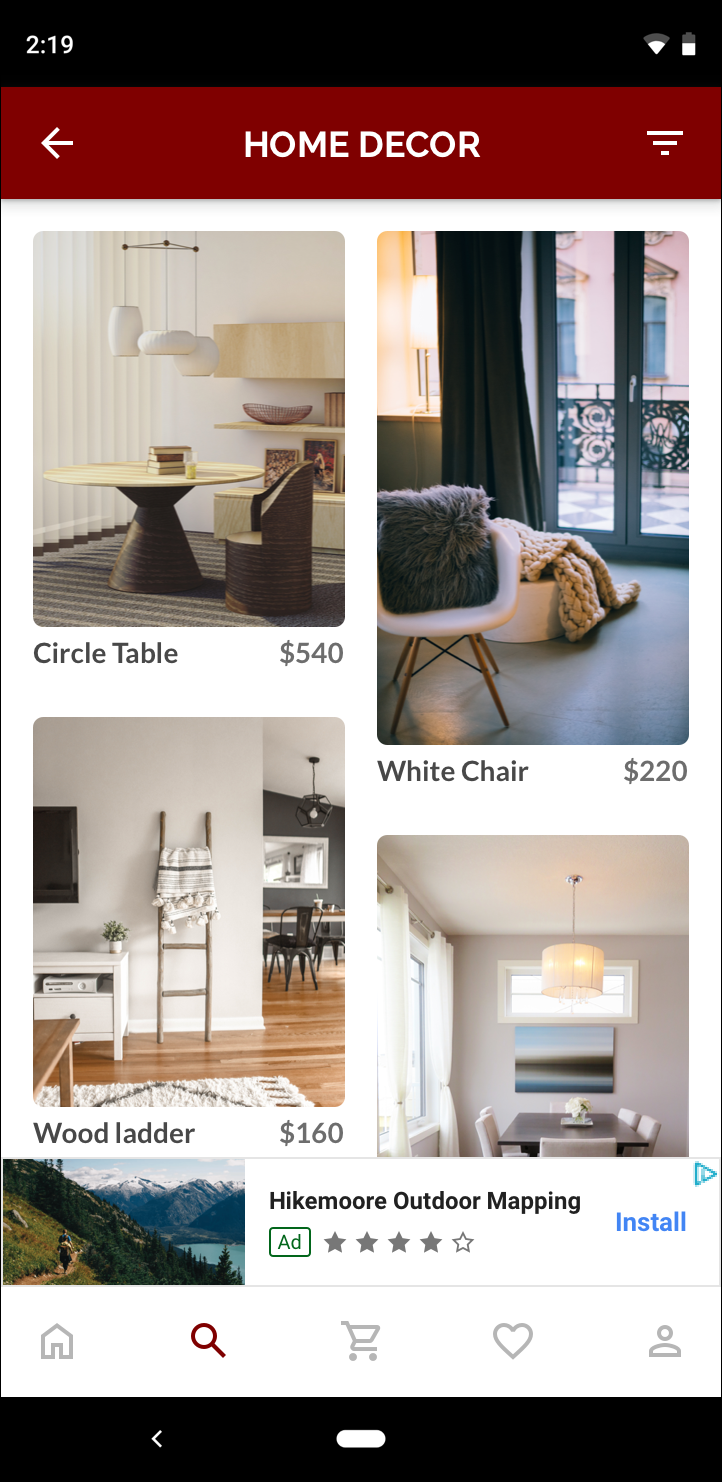
这些横幅广告尺寸常用于锚定横幅广告,锚定横幅广告通常固定在屏幕的顶部或底部展示。对于此类锚定横幅广告,当采用自适应横幅广告格式时,宽高比与标准 320x50 广告大致相当,如以下三张屏幕截图所示:
 320x50 横幅广告 |
 智能横幅广告 |
 自适应横幅广告 |
自适应横幅广告可更好地利用可用的屏幕尺寸。此外,与智能横幅广告相比,自适应横幅广告是一种更好的选择,原因如下:
这种广告采用提供的宽度(而不是全屏宽度),这样您就可以将安全区域考虑在内。
它会为特定设备选择最优高度,而非针对不同尺寸的设备均使用固定高度,从而降低了设备屏幕尺寸多样造成的影响。
实现说明
在应用中植入自适应横幅广告时,请注意以下几点:
您必须知道要展示广告的视图的宽度,并且应在设置视图宽度时考虑到设备宽度,以及任何适用的安全区域。
当尺寸较小的广告不能填满广告位时,请务必将广告视图背景设为不透明,以符合 AdMob 政策。
确保您使用的是最新版 Google 移动广告 C++ SDK。对于中介,请使用最新版本的中介适配器。
按照自适应横幅广告尺寸的设计,占满可用宽度时效果最佳。在大多数情况下,这指的是所用设备的屏幕全宽。请务必考虑适用的安全区域。
在给定宽度为
firebase::gma::AdSize的情况下,Google 移动广告 C++ SDK 会返回经过优化的广告高度。获取自适应横幅广告尺寸的方法有以下三种:一种适用于横向屏幕,一种适用于纵向屏幕,还有一种适用于执行操作时的屏幕方向。
在给定设备上针对给定宽度返回的广告尺寸始终相同,因此在给定设备上测试布局后,您可以确定广告尺寸不会发生变化。
锚定横幅广告的高度始终不会超过设备高度的 15%,也始终不小于 50 磅 (pt)。
快速入门
若要植入简单的自适应锚定横幅广告,请按照以下步骤操作。
获取自适应横幅广告尺寸。您获取的尺寸将用于请求自适应横幅广告。要获取自适应广告尺寸,请务必执行以下操作:
获取所用设备的宽度,或者自行设置宽度(如果您不想使用屏幕的全宽)。
使用
AdSize类中的相应静态方法(例如GetCurrentOrientationAnchoredAdaptiveBannerAdSize(uint32_t width)),获取与所选屏幕方向对应的自适应AdSize对象。使用您创建的自适应
AdSize在AdView上调用Initialize()。下面列出了完整示例。
创建一个
AdRequest对象,然后使用您准备好的广告视图中的loadAd()方法加载横幅广告,具体方式与常规横幅广告请求一样。
示例代码
以下示例展示了将加载自适应横幅广告的 AdView:
// Determine view width in pixels based on your app's current width on the
// device's screen. This process will vary depending on which windowing toolkit
// you're using.
firebase::gma::AdSize adaptive_ad_size =
AdSize::GetCurrentOrientationAnchoredAdaptiveBannerAdSize(view_width);
// my_ad_parent is a reference to an iOS UIView or an Android Activity.
// This is the parent UIView or Activity of the banner view.
firebase::gma::AdParent ad_parent =
static_cast<firebase::gma::AdParent>(my_ad_parent);
firebase::Future<void> result =
ad_view->Initialize(ad_parent, kBannerAdUnit, adaptive_ad_size);
在本示例中,函数 GetCurrentOrientationAnchoredAdaptiveBannerAdSize(uint32_t width) 用于获取适用于当前界面方向的锚定位置横幅广告的尺寸。要按给定屏幕方向预加载锚定横幅广告,请使用 GetPortraitAnchoredAdaptiveBannerAdSize(uint32_t width) 和 GetLandscapeAnchoredAdaptiveBannerAdSize(uint32_t width) 中的相关函数。
