Les modèles natifs sont des vues complètes en termes de code pour vos annonces natives. Ils sont conçus pour une implémentation rapide et une modification facile. Avec les modèles natifs, le plug-in vous fournit des mises en page Android et iOS prédéfinies. Vous pouvez personnaliser le style des composants natifs à l'aide d'une API Dart.
Ce guide explique comment utiliser l'API Dart pour styliser les vues de plate-forme sous-jacentes et afficher l'annonce.
Prérequis
- Flutter 2.4.0 ou version ultérieure.
- Suivez le guide de démarrage.
- Familiarisez-vous avec les options d'annonces natives.
Toujours effectuer des tests avec des annonces tests
Lorsque vous créez et testez vos applications, assurez-vous d'utiliser des annonces tests plutôt que des annonces de production. Le moyen le plus simple de charger des annonces tests consiste à utiliser notre ID de bloc d'annonces test dédié aux annonces natives :
Android
ca-app-pub-3940256099942544/2247696110
iOS
ca-app-pub-3940256099942544/3986624511
Les blocs d'annonces tests sont configurés pour renvoyer des annonces tests pour chaque demande. Vous pouvez donc les utiliser dans vos propres applications lors du codage, des tests et du débogage. Veillez simplement à les remplacer par vos propres ID de bloc d'annonces avant de publier votre application.
Charger l'annonce
L'exemple suivant charge une annonce native à l'aide du modèle natif de taille medium :
class NativeExampleState extends State<NativeExample> {
NativeAd? nativeAd;
bool _nativeAdIsLoaded = false;
// TODO: replace this test ad unit with your own ad unit.
final String _adUnitId = Platform.isAndroid
? 'ca-app-pub-3940256099942544/2247696110'
: 'ca-app-pub-3940256099942544/3986624511';
/// Loads a native ad.
void loadAd() {
_nativeAd = NativeAd(
adUnitId: _adUnitId,
listener: NativeAdListener(
onAdLoaded: (ad) {
debugPrint('$NativeAd loaded.');
setState(() {
_nativeAdIsLoaded = true;
});
},
onAdFailedToLoad: (ad, error) {
// Dispose the ad here to free resources.
debugPrint('$NativeAd failed to load: $error');
ad.dispose();
},
),
request: const AdRequest(),
// Styling
nativeTemplateStyle: NativeTemplateStyle(
// Required: Choose a template.
templateType: TemplateType.medium,
// Optional: Customize the ad's style.
mainBackgroundColor: Colors.purple,
cornerRadius: 10.0,
callToActionTextStyle: NativeTemplateTextStyle(
textColor: Colors.cyan,
backgroundColor: Colors.red,
style: NativeTemplateFontStyle.monospace,
size: 16.0),
primaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.red,
backgroundColor: Colors.cyan,
style: NativeTemplateFontStyle.italic,
size: 16.0),
secondaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.green,
backgroundColor: Colors.black,
style: NativeTemplateFontStyle.bold,
size: 16.0),
tertiaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.brown,
backgroundColor: Colors.amber,
style: NativeTemplateFontStyle.normal,
size: 16.0)))
..load();
}
}
Pour connaître les options de style disponibles, consultez NativeTemplateStyle et NativeTemplateTextStyle.
Personnaliser une annonce
Lorsque vous personnalisez une annonce native à l'aide de modèles natifs, la configuration de l'UI de votre annonce se trouve dans la classe NativeTemplateStyle, ce qui vous permet de définir le style d'une annonce native entière dans le code Dart.
Tailles des modèles
Les modèles d'annonces natives Flutter sont disponibles en deux types : TemplateType.small et TemplateType.medium. Le petit modèle est idéal pour un TableView ou un GridView, pour les annonces In-Feed ou partout où vous avez besoin d'une vue d'annonce rectangulaire fine. Le modèle moyen est conçu pour une vue de page d'une demi-page à trois quarts de page, ce qui est idéal pour les pages de destination ou d'accueil.
| Petite | |
|---|---|
 Android |
 iOS |
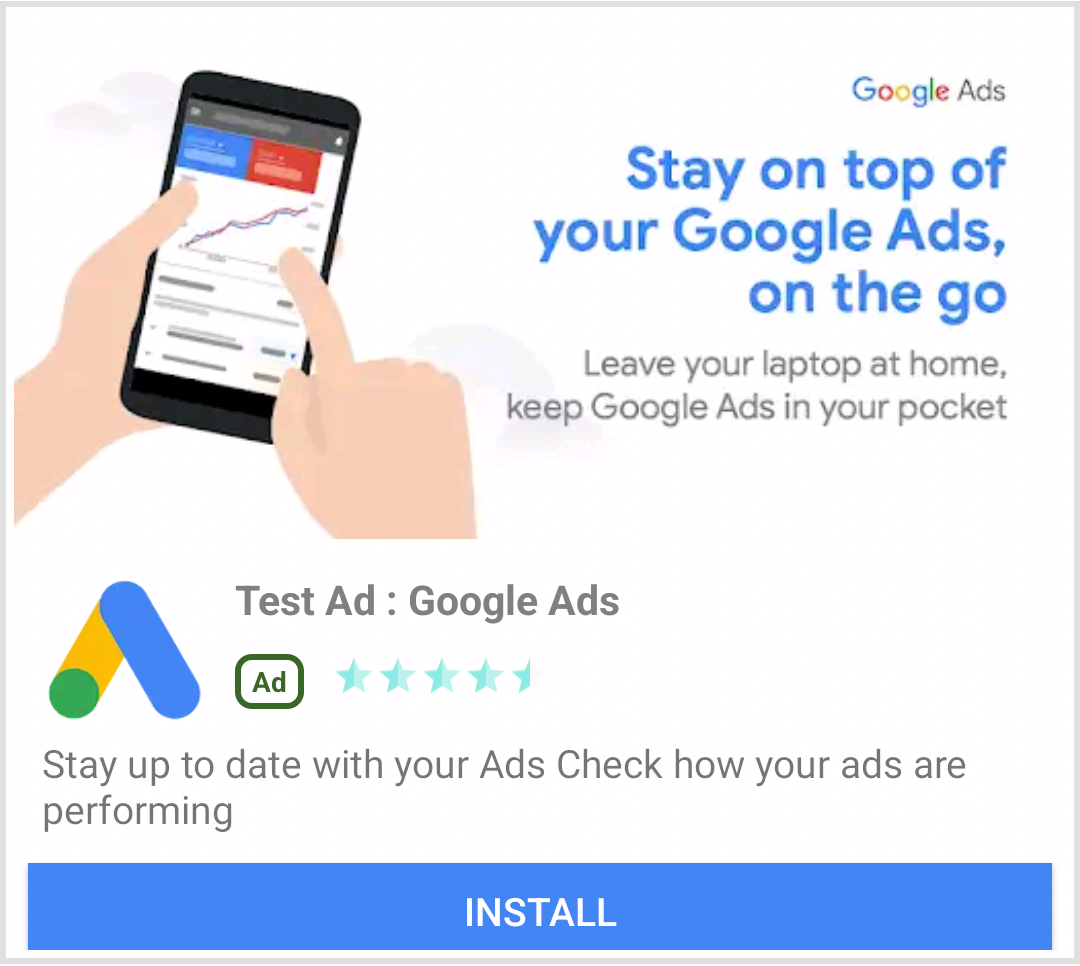
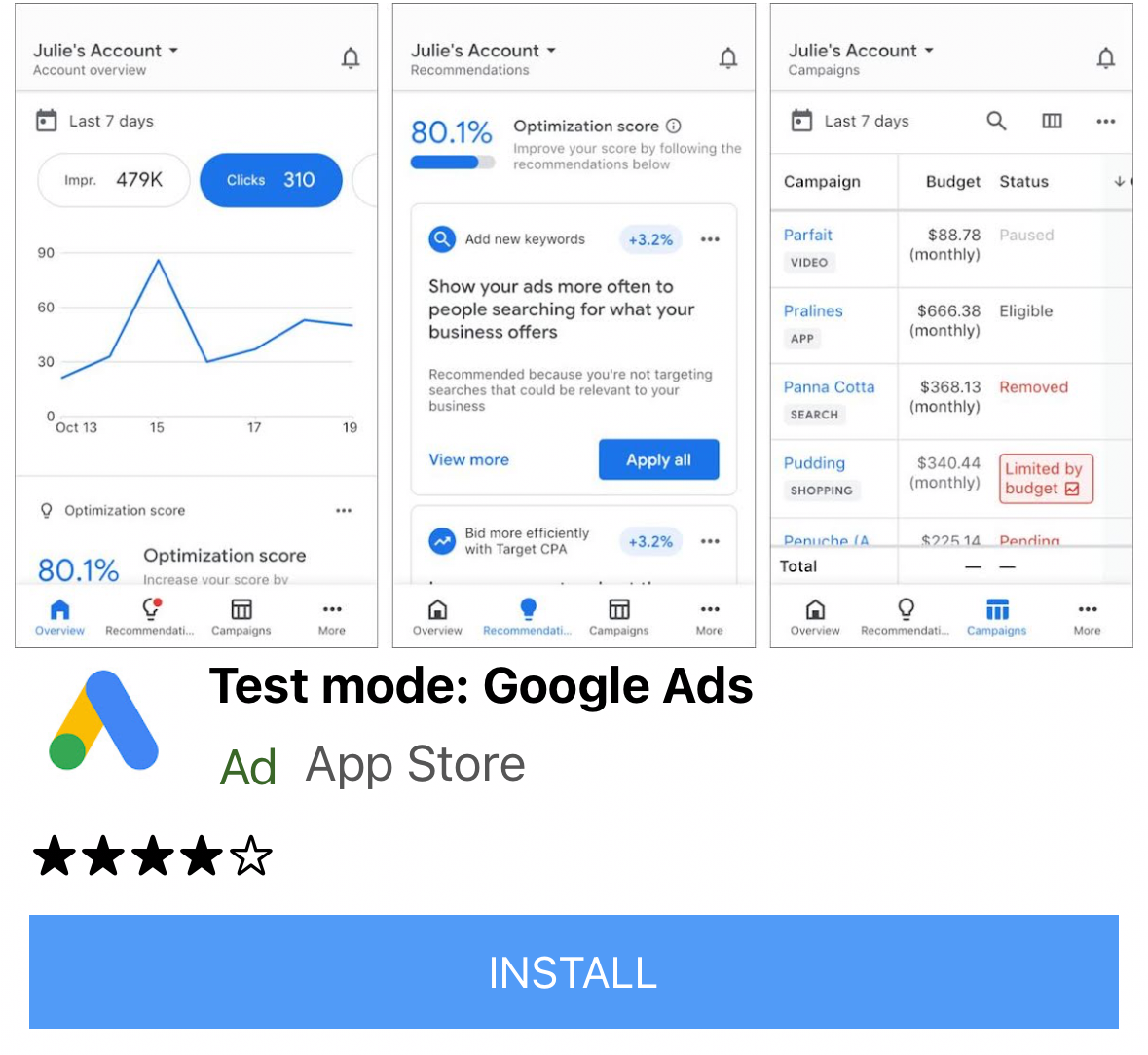
| Moyenne | |
 Android |
 iOS |
Événements d'annonces natives
Pour être averti des événements liés aux interactions avec les annonces natives, utilisez la propriété listener de l'annonce. Implémentez ensuite NativeAdListener pour recevoir les rappels d'événements d'annonce.
class NativeExampleState extends State<NativeExample> {
NativeAd? _nativeAd;
bool _nativeAdIsLoaded = false;
// TODO: replace this test ad unit with your own ad unit.
final String _adUnitId = Platform.isAndroid
? 'ca-app-pub-3940256099942544/2247696110'
: 'ca-app-pub-3940256099942544/3986624511';
/// Loads a native ad.
void loadAd() {
_nativeAd = NativeAd(
adUnitId: _adUnitId,
listener: NativeAdListener(
onAdLoaded: (ad) {
print('$NativeAd loaded.');
setState(() {
_nativeAdIsLoaded = true;
});
},
onAdFailedToLoad: (ad, error) {
// Dispose the ad here to free resources.
print('$NativeAd failedToLoad: $error');
ad.dispose();
},
// Called when a click is recorded for a NativeAd.
onAdClicked: (ad) {},
// Called when an impression occurs on the ad.
onAdImpression: (ad) {},
// Called when an ad removes an overlay that covers the screen.
onAdClosed: (ad) {},
// Called when an ad opens an overlay that covers the screen.
onAdOpened: (ad) {},
// For iOS only. Called before dismissing a full screen view
onAdWillDismissScreen: (ad) {},
// Called when an ad receives revenue value.
onPaidEvent: (ad, valueMicros, precision, currencyCode) {},
),
request: const AdRequest(),
// Styling
nativeTemplateStyle: NativeTemplateStyle(
// Required: Choose a template.
templateType: TemplateType.medium,
// Optional: Customize the ad's style.
mainBackgroundColor: Colors.purple,
cornerRadius: 10.0,
callToActionTextStyle: NativeTemplateTextStyle(
textColor: Colors.cyan,
backgroundColor: Colors.red,
style: NativeTemplateFontStyle.monospace,
size: 16.0),
primaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.red,
backgroundColor: Colors.cyan,
style: NativeTemplateFontStyle.italic,
size: 16.0),
secondaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.green,
backgroundColor: Colors.black,
style: NativeTemplateFontStyle.bold,
size: 16.0),
tertiaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.brown,
backgroundColor: Colors.amber,
style: NativeTemplateFontStyle.normal,
size: 16.0)))
..load();
}
}
Annonce display
Pour afficher un NativeAd en tant que widget, vous devez instancier un AdWidget avec une annonce compatible après avoir appelé load(). Vous pouvez créer le widget avant d'appeler load(), mais load() doit être appelé avant de l'ajouter à l'arborescence des widgets.
AdWidget hérite de la classe Widget de Flutter et peut être utilisé comme n'importe quel autre widget. Sur iOS, assurez-vous de placer le widget dans un conteneur dont la largeur et la hauteur sont spécifiées. Sinon, votre annonce risque de ne pas être diffusée.
// Small template
final adContainer = ConstrainedBox(
constraints: const BoxConstraints(
minWidth: 320, // minimum recommended width
minHeight: 90, // minimum recommended height
maxWidth: 400,
maxHeight: 200,
),
child: AdWidget(ad: _nativeAd!),
);
// Medium template
final adContainer = ConstrainedBox(
constraints: const BoxConstraints(
minWidth: 320, // minimum recommended width
minHeight: 320, // minimum recommended height
maxWidth: 400,
maxHeight: 400,
),
child: AdWidget(ad: _nativeAd!),
);
Supprimer l'annonce
Un NativeAd doit être supprimé lorsque l'accès n'est plus nécessaire. La bonne pratique pour savoir quand appeler dispose() consiste à le faire après que le AdWidget associé à l'annonce native a été supprimé de l'arborescence des widgets et dans le rappel AdListener.onAdFailedToLoad().
Étapes suivantes
- Pour en savoir plus sur les annonces natives, consultez notre playbook sur les annonces natives.
- Consultez les Règles et consignes relatives aux annonces natives.
- Découvrez quelques témoignages de réussite de clients : étude de cas1, étude de cas2.
