Với API WebView cho quảng cáo, bạn có thể kiếm tiền từ quảng cáo trong ứng dụng bằng cách sử dụng
WebViewController.
Nếu hiển thị nội dung trên web sẽ triển khai quảng cáo bằng
mã AdSense hoặc
Thẻ nhà xuất bản của Google
trong ứng dụng của bạn thông qua WebViewController, thì bạn nên sử dụng API này để bật tính năng kiếm tiền từ quảng cáo. Để tìm hiểu thêm, hãy xem các chính sách của AdMob.
- Kiếm tiền bằng cách tạo yêu cầu quảng cáo thông qua Google Mobile Ads SDK
Bạn có thể kiếm tiền từ ứng dụng của mình bằng cách gửi yêu cầu quảng cáo đến AdMob thông qua Google Mobile Ads SDK bằng việc triển khai các định dạng quảng cáo cho ứng dụng di động.
- Kiếm tiền bằng cách sử dụng API WebView cho quảng cáo
Nếu ứng dụng của bạn sử dụng
WebViewControllerđể hiển thị nội dung trên web sẽ phân phát quảng cáo từ Ad Manager hoặc AdSense, hãy sử dụng API WebView cho quảng cáo để đăng ký các đối tượngWebViewControllerbằng Google Mobile Ads SDK. JavaScript trong mã AdSense hoặc Thẻ nhà xuất bản của Google sẽ tạo và gửi yêu cầu quảng cáo, vì vậy, bạn không cần thực hiện bất kỳ yêu cầu quảng cáo nào bằng SDK này. Xin lưu ý rằng hiện chỉ có các định dạng khoảng không quảng cáo web dành cho thiết bị di động và web dành cho máy tính khi sử dụng API này.Nếu không sở hữu nội dung trên web trong một
WebViewController, bạn vẫn nên sử dụng API này để bảo vệ nhà quảng cáo khỏi nội dung không thích hợp và cải thiện khả năng kiếm tiền cho những nhà xuất bản web đã cung cấp nội dung đó.
Xin lưu ý rằng bạn có thể làm theo một trong hai cách hoặc thậm chí là cả hai cách trong cùng một ứng dụng.
Hướng dẫn này nhằm giúp bạn tích hợp API WebView cho quảng cáo vào ứng dụng iOS.
Trước khi bắt đầu
Trước khi bắt đầu sử dụng API WebView cho quảng cáo, hãy nhớ làm những việc sau:
- Sử dụng Google Mobile Ads SDK cho trình bổ trợ Flutter có phiên bản 3.0.0 trở lên trong ứng dụng của bạn.
- Thêm
webview_flutterlàm phần phụ thuộc trong tệppubspec.yaml. - Thêm
webview_flutter_androidcó phiên bản 3.7.0 trở lên vào ứng dụng của bạn.
Bỏ qua bước kiểm tra mã nhận dạng ứng dụng
Android
Thêm thẻ <meta-data> sau vào tệp AndroidManifest.xml để bỏ qua việc kiểm tra APPLICATION_ID. Nếu bạn bỏ lỡ bước này, Google Mobile Ads SDK có thể gửi một IllegalStateException khi khởi động ứng dụng.
<!-- Bypass APPLICATION_ID check for WebView API for Ads -->
<meta-data
android:name="com.google.android.gms.ads.INTEGRATION_MANAGER"
android:value="webview"/>
iOS
Cập nhật tệp Runner/Info.plist bằng giá trị chuỗi và khoá dưới đây để bỏ qua bước kiểm tra GADApplicationIdentifier. Nếu bạn bỏ lỡ bước này, Google Mobile Ads SDK có thể gửi một GADInvalidInitializationException khi khởi động ứng dụng.
<!-- Bypass GADApplicationIdentifier check for WebView API for Ads -->
<key>GADIntegrationManager</key>
<string>webview</string>
Đăng ký WebViewController
Để cải thiện khả năng kiếm tiền từ quảng cáo trong ứng dụng của quảng cáo trong WebViewController sử dụng mã AdSense hoặc Thẻ nhà xuất bản của Google, hãy làm theo các bước bên dưới:
Bật JavaScript trong
WebViewController. Nếu không làm như vậy, quảng cáo có thể không tải được.Để cải thiện trải nghiệm quảng cáo của người dùng và để nhất quán với chính sách cookie của Chrome, hãy bật cookie của bên thứ ba trên thực thể
AndroidWebViewControllercủa bạn.Đăng ký thực thể
WebViewControllerbằng cách gọi phương thứcregisterWebView()do Google Mobile Ads SDK cung cấp.
import 'package:google_mobile_ads/google_mobile_ads.dart';
import 'package:webview_flutter/webview_flutter.dart';
import 'package:webview_flutter_android/webview_flutter_android.dart';
@override
class WebViewExampleState extends State<WebViewExample> {
late final WebViewController controller;
@override
void initState() {
super.initState();
createWebView();
}
void createWebView() async {
controller = WebViewController();
// 1. Enable JavaScript in the web view.
await controller.setJavaScriptMode(JavaScriptMode.unrestricted);
// 2. Enable third-party cookies for Android.
if (controller.platform is AndroidWebViewController) {
AndroidWebViewCookieManager cookieManager = AndroidWebViewCookieManager(
const PlatformWebViewCookieManagerCreationParams());
await cookieManager.setAcceptThirdPartyCookies(
controller.platform as AndroidWebViewController, true);
}
// 3. Register the web view.
await MobileAds.instance.registerWebView(controller);
}
}
Tải URL
Giờ đây, bạn có thể tải một URL và hiển thị nội dung trên web thông qua WebViewController.
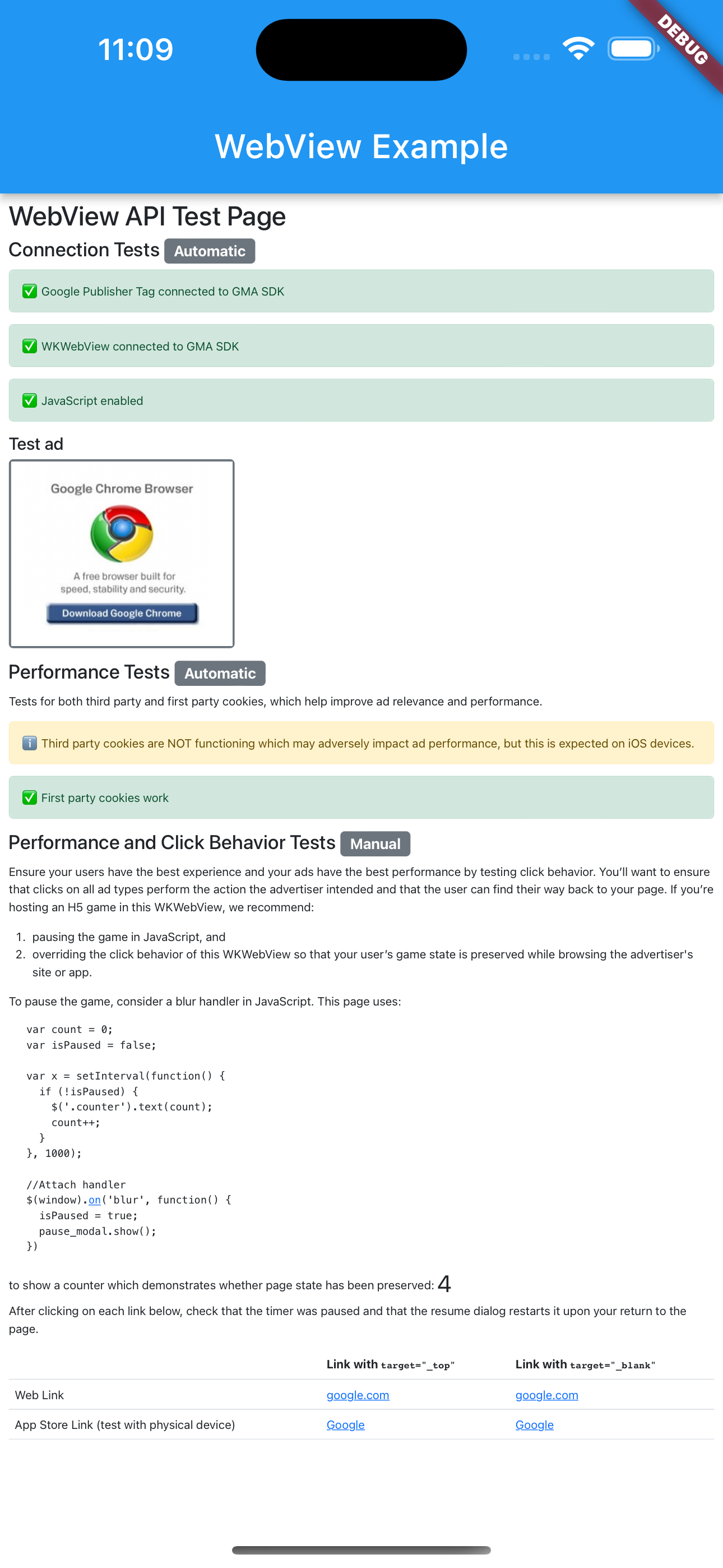
Bạn nên tải URL thử nghiệm này: https://google.github.io/webview-ads/test/ để kiểm tra vấn đề tích hợp trước khi sử dụng URL của riêng mình. Trang web sẽ hiển thị lỗi nếu JavaScript không được bật.
import 'package:google_mobile_ads/google_mobile_ads.dart';
import 'package:webview_flutter/webview_flutter.dart';
import 'package:webview_flutter_android/webview_flutter_android.dart';
@override
class WebViewExampleState extends State<WebViewExample> {
late final WebViewController controller;
@override
void initState() {
super.initState();
createWebView();
}
void createWebView() async {
controller = WebViewController();
// 1. Enable JavaScript in the web view.
await controller.setJavaScriptMode(JavaScriptMode.unrestricted);
// 2. Enable third-party cookies for Android.
if (controller.platform is AndroidWebViewController) {
AndroidWebViewCookieManager cookieManager = AndroidWebViewCookieManager(
const PlatformWebViewCookieManagerCreationParams());
await cookieManager.setAcceptThirdPartyCookies(
controller.platform as AndroidWebViewController, true);
}
// 3. Register the web view.
await MobileAds.instance.registerWebView(controller);
// 4. Load the URL.
await controller.loadRequest(Uri.parse('https://google.github.io/webview-ads/test/'));
}
URL kiểm thử sẽ hiển thị các thanh trạng thái màu xanh lục cho một quy trình tích hợp thành công nếu bạn đáp ứng các điều kiện sau:
WebViewđã kết nối với Google Mobile Ads SDK- Đã bật JavaScript
- Cookie của bên thứ ba hoạt động (không mong đợi trên thiết bị iOS)
- Cookie của bên thứ nhất hoạt động
Xem mã nguồn của URL kiểm thử. Sau đó, bạn có thể thay thế URL thử nghiệm bằng URL của mình. Bạn cũng có thể sử dụng một công cụ proxy như Charles để ghi lại lưu lượng truy cập HTTPS của ứng dụng và kiểm tra các yêu cầu quảng cáo cho một tham số &scar=.