इस गाइड में बताया गया है कि AdMob मीडिएशन का इस्तेमाल करके, Chartboost से विज्ञापन लोड और दिखाने के लिए, Google Mobile Ads SDK का इस्तेमाल कैसे किया जाता है. इसमें वॉटरफ़ॉल इंटिग्रेशन के बारे में भी बताया गया है. इसमें बताया गया है कि विज्ञापन यूनिट के मीडिएशन कॉन्फ़िगरेशन में Chartboost को कैसे जोड़ा जाए. साथ ही, iOS ऐप्लिकेशन में Chartboost SDK और अडैप्टर को कैसे इंटिग्रेट किया जाए.
इस्तेमाल किए जा सकने वाले इंटिग्रेशन और विज्ञापन फ़ॉर्मैट
Chartboost के लिए मीडिएशन अडैप्टर में ये सुविधाएं उपलब्ध हैं:
| इंटिग्रेशन | |
|---|---|
| बिडिंग | |
| वॉटरफ़ॉल | |
| फ़ॉर्मैट | |
| बैनर | |
| इंटरस्टीशियल विज्ञापन | |
| इनाम वाले विज्ञापन | |
| नेटिव | |
ज़रूरी शर्तें
- iOS डिप्लॉयमेंट का टारगेट 12.0 या इसके बाद का होना चाहिए
Google Mobile Ads SDK का नया वर्शन
मीडिएशन की प्रोसेस पूरी करें शुरुआती निर्देश
पहला चरण: Chartboost के यूआई में कॉन्फ़िगरेशन सेट अप करना
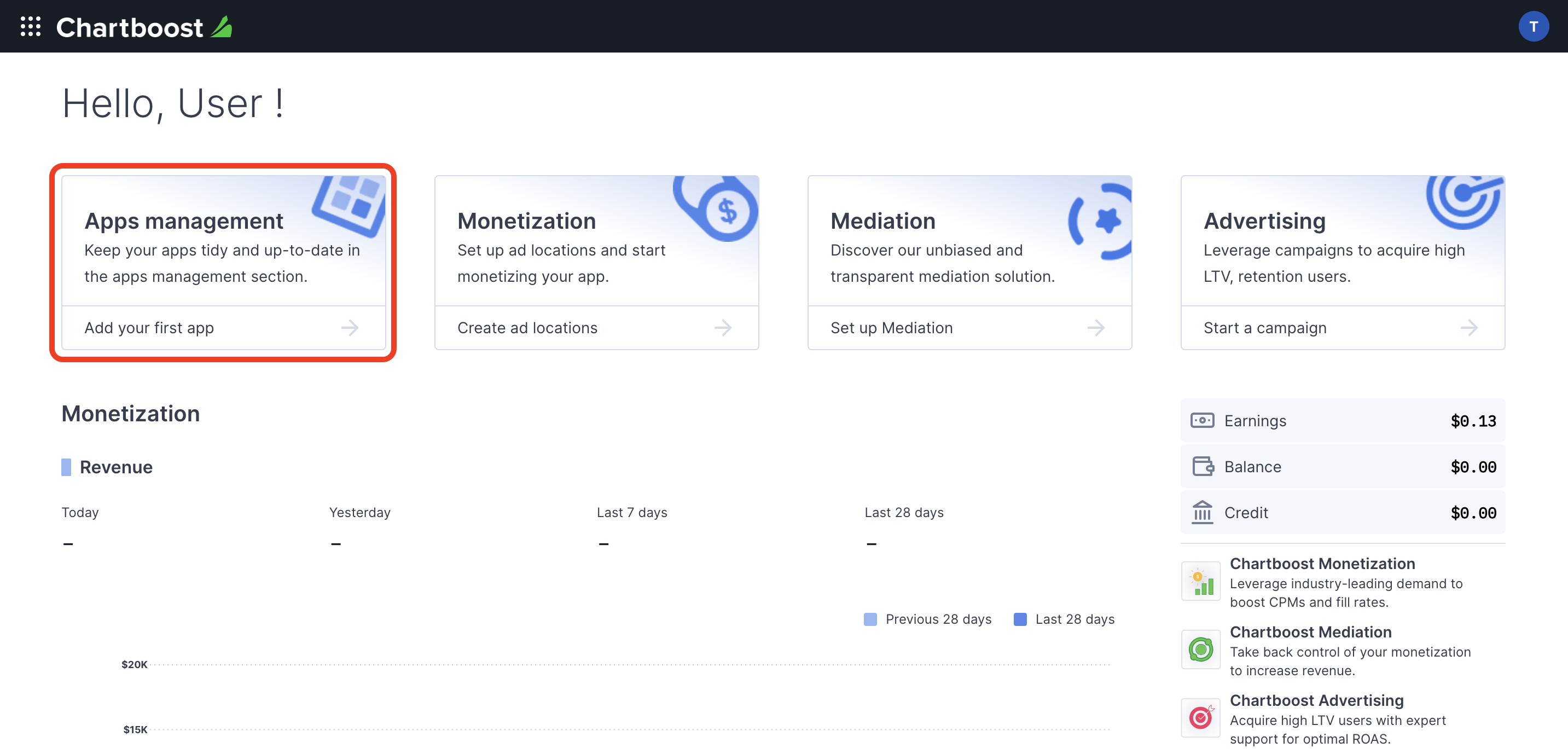
Chartboost खाते के लिए साइन अप करें. इसके बाद, खाते की पुष्टि हो जाने पर लॉग इन करें. इसके बाद, ऐप्लिकेशन मैनेज करें टैब पर जाएं.

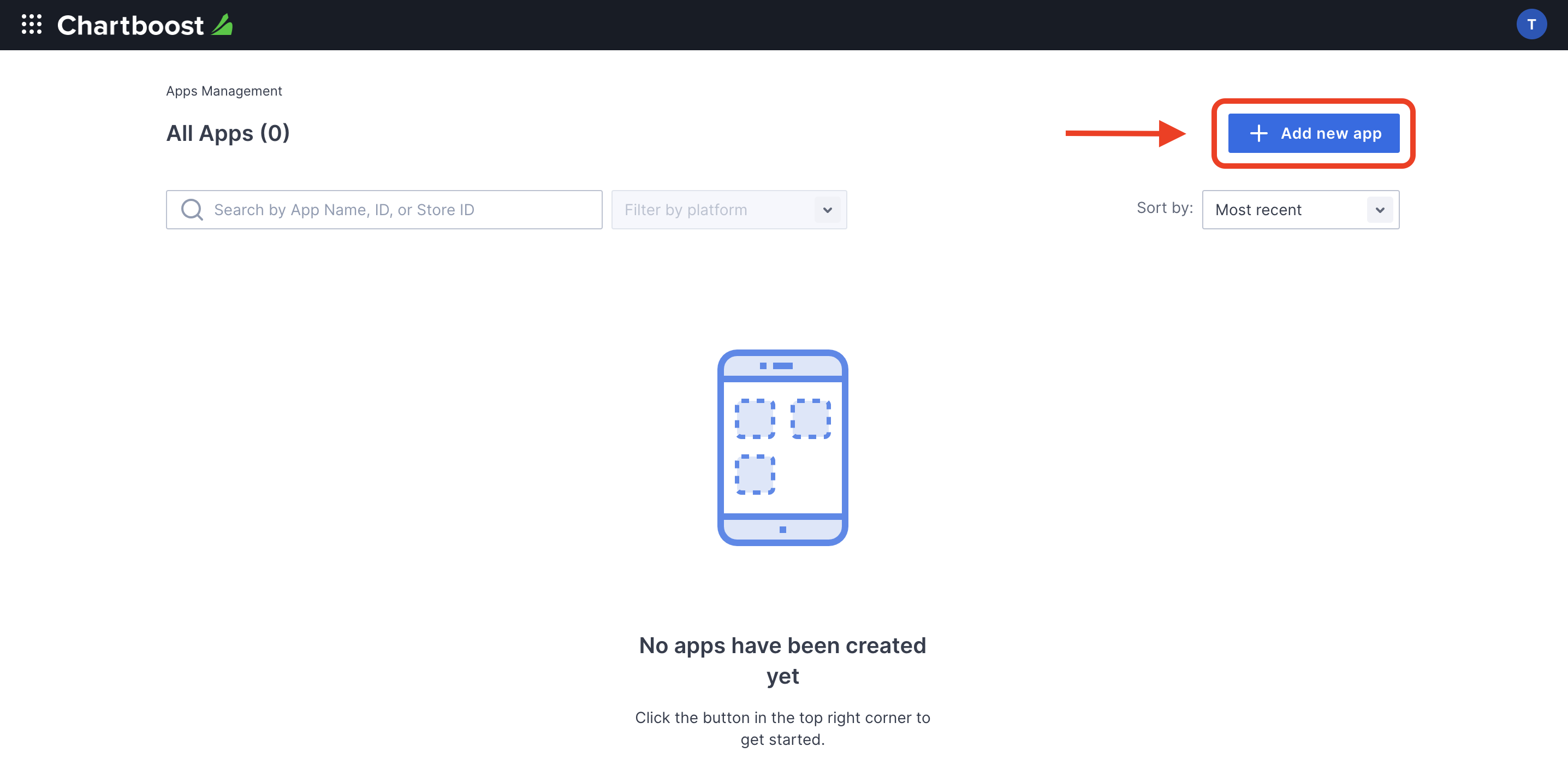
अपना ऐप्लिकेशन बनाने के लिए, नया ऐप्लिकेशन जोड़ें बटन पर क्लिक करें.

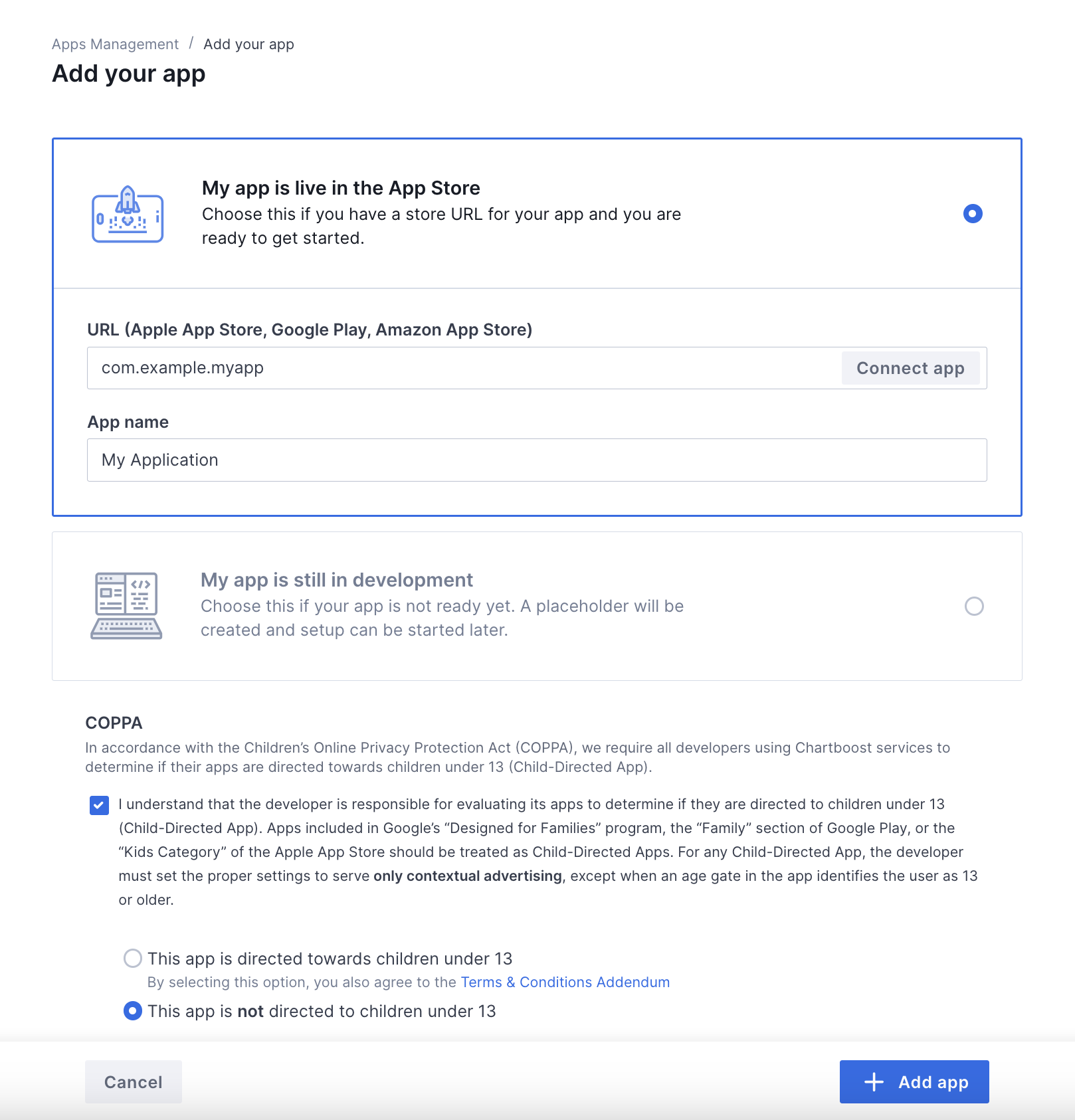
फ़ॉर्म के बाकी हिस्से को भरें. इसके बाद, अपने ऐप्लिकेशन को फ़ाइनल करने के लिए, ऐप्लिकेशन जोड़ें बटन पर क्लिक करें.

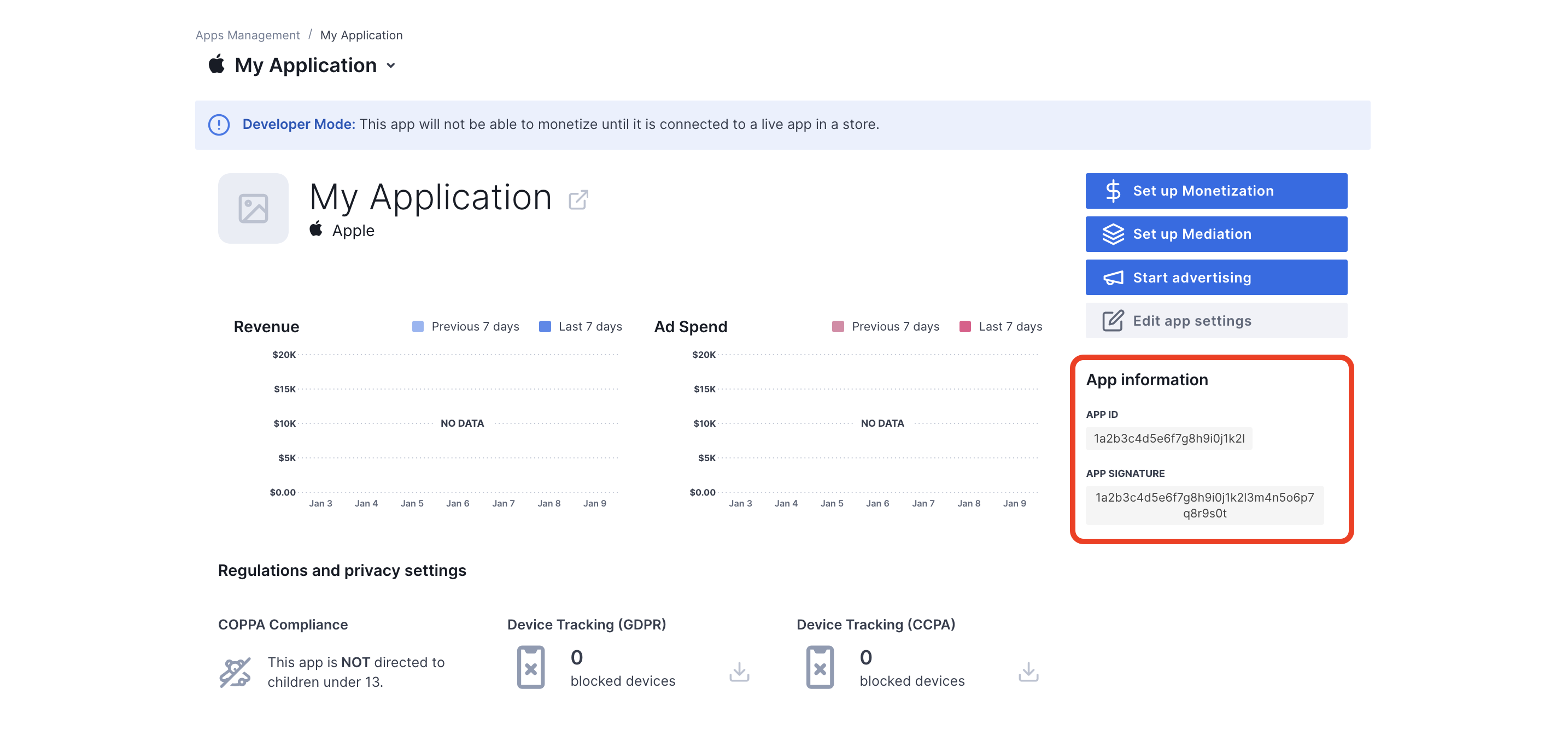
ऐप्लिकेशन बन जाने के बाद, आपको उसके डैशबोर्ड पर भेज दिया जाएगा. अपने ऐप्लिकेशन के ऐप्लिकेशन आईडी और ऐप्लिकेशन के हस्ताक्षर को नोट करें.

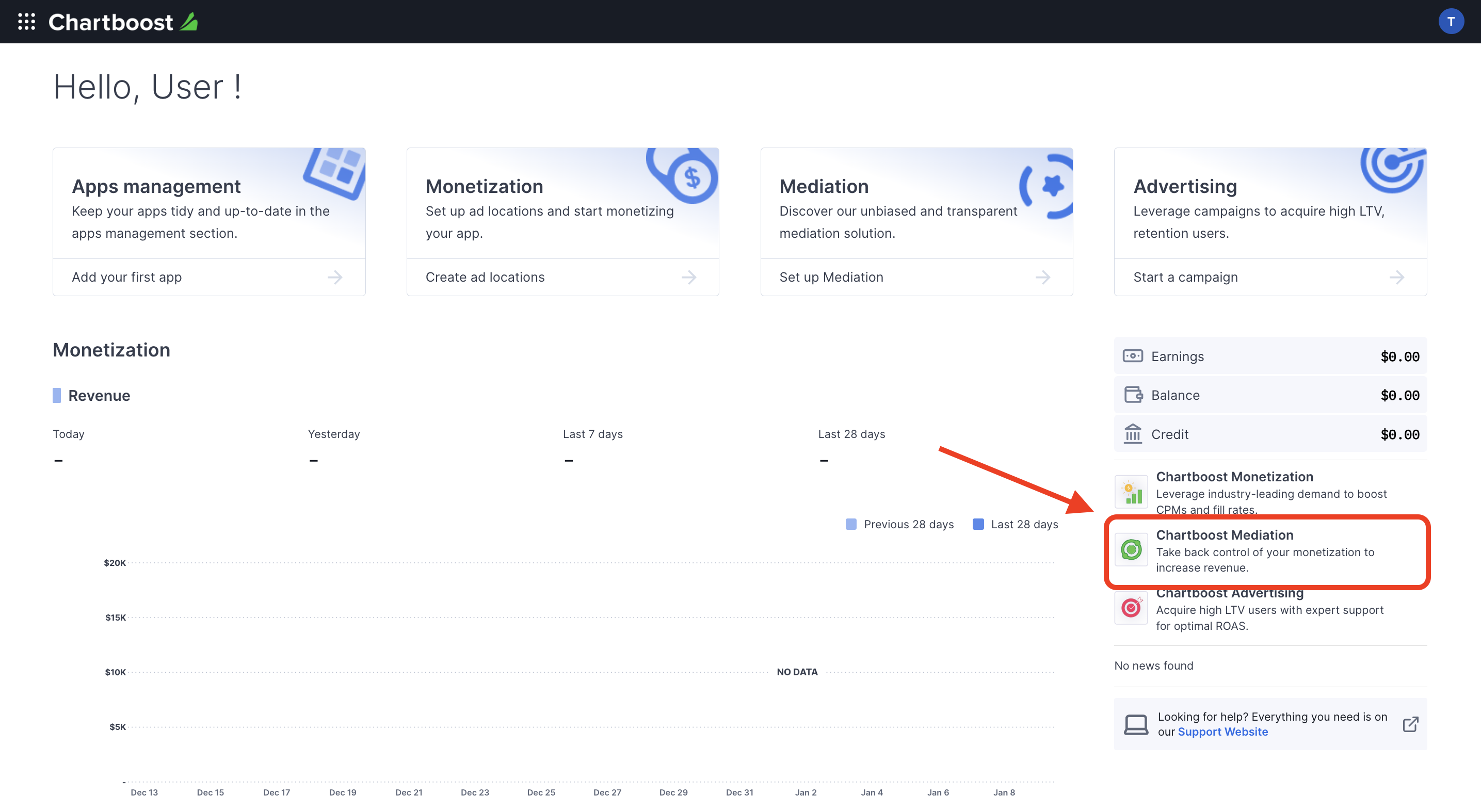
AdMob को AdMob विज्ञापन यूनिट आईडी सेट अप करने के लिए, Chartboost के उपयोगकर्ता आईडी और उपयोगकर्ता के हस्ताक्षर की ज़रूरत होती है. Chartboost के यूज़र इंटरफ़ेस (यूआई) पर, Chartboost mediation पर क्लिक करके, इन पैरामीटर को देखा जा सकता है.

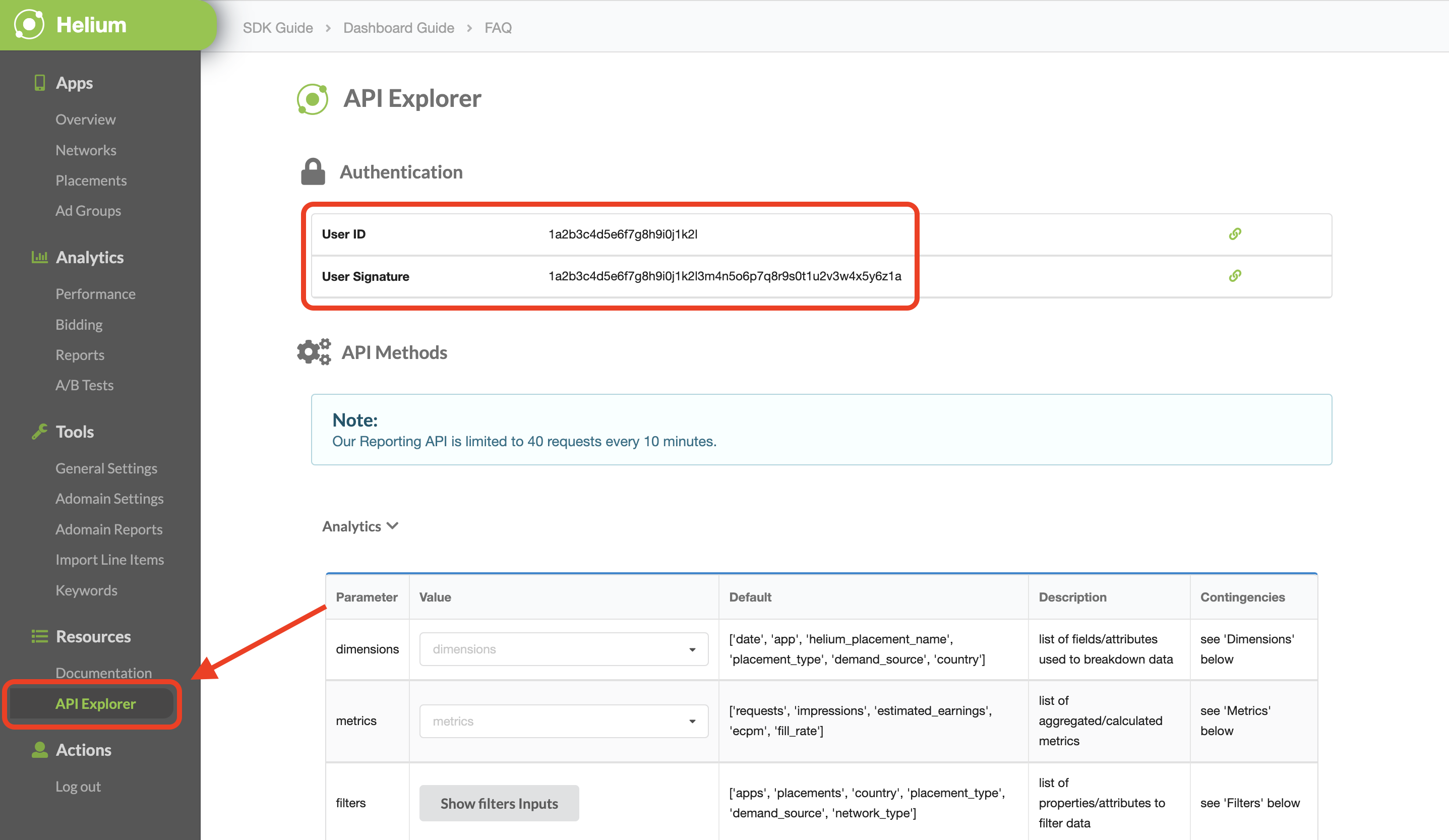
संसाधन > एपीआई एक्सप्लोरर टैब पर जाएं. इसके बाद, Authentication सेक्शन में मौजूद User ID और User Signature को नोट करें.

app-ads.txt फ़ाइल अपडेट करना
Authorized Sellers for Apps app-ads.txt, IAB Tech Lab की एक पहल है. इसकी मदद से यह पक्का किया जा सकता है कि आपके ऐप्लिकेशन की विज्ञापन इन्वेंट्री सिर्फ़ वे ही चैनल बेचें जिन्हें आपने अनुमति दी है. विज्ञापन से मिलने वाले रेवेन्यू में ज़्यादा नुकसान न हो, इसके लिए आपको app-ads.txt फ़ाइल लागू करनी होगी.
अगर आपने अब तक ऐसा नहीं किया है, तो
अपने ऐप्लिकेशन के लिए app-ads.txt फ़ाइल सेट अप करें.
Chartboost के लिए app-ads.txt लागू करने के लिए, app-ads.txt देखें.
टेस्ट मोड चालू करना
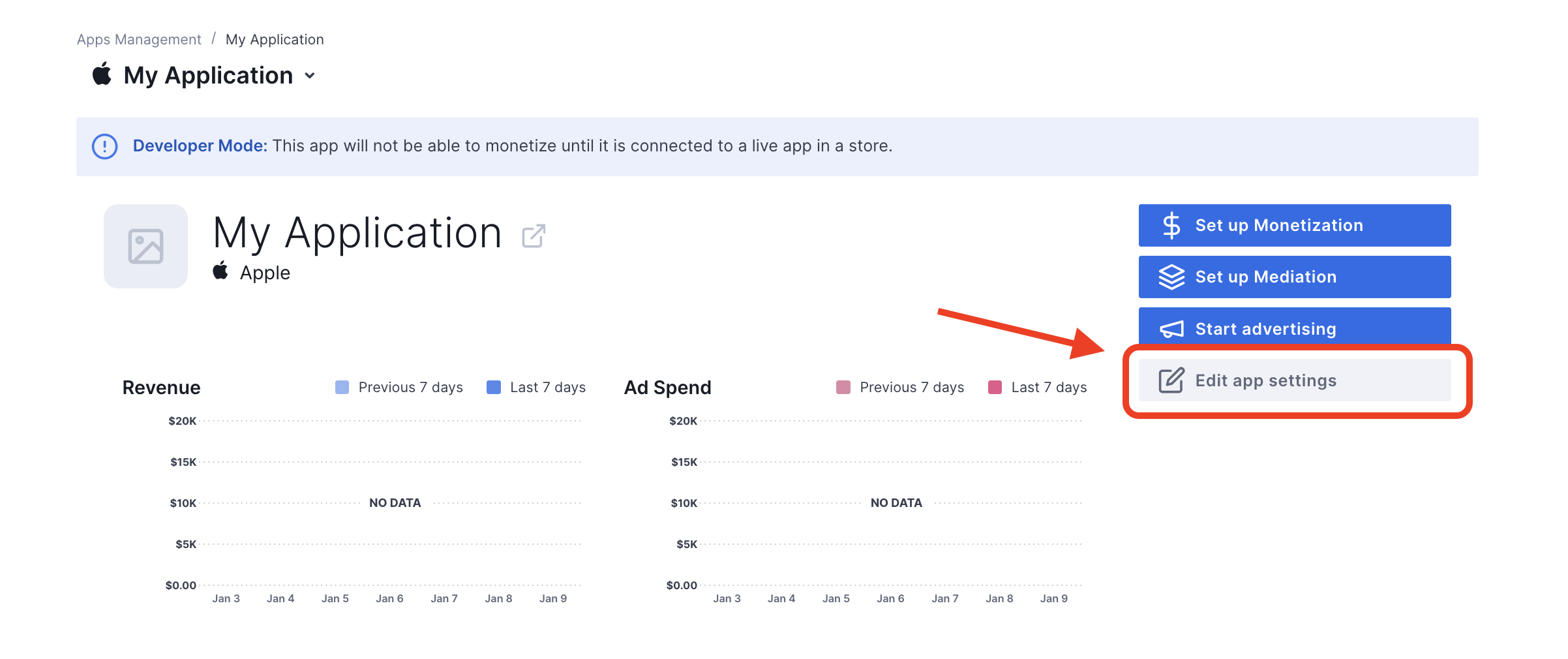
Chartboost यूज़र इंटरफ़ेस (यूआई) में ऐप्लिकेशन मैनेजमेंट टैब पर जाकर, अपने ऐप्लिकेशन पर टेस्ट मोड चालू किया जा सकता है. इसके लिए, सूची से अपना ऐप्लिकेशन चुनें और ऐप्लिकेशन की सेटिंग में बदलाव करें पर क्लिक करें.

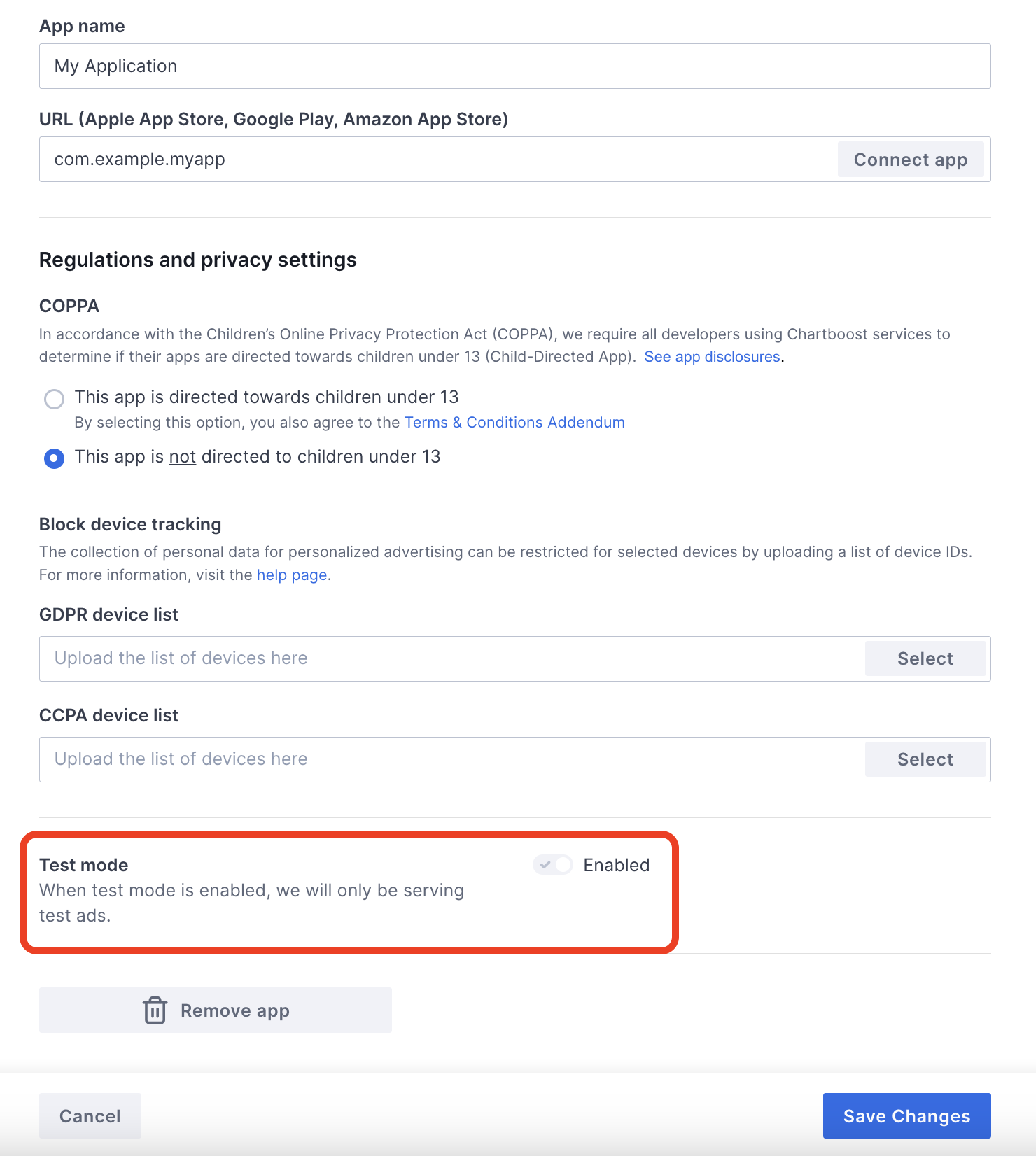
ऐप्लिकेशन की सेटिंग में जाकर, ऐप्लिकेशन पर टेस्ट मोड को टॉगल किया जा सकता है.

टेस्ट मोड चालू होने के बाद, पहले बनाए गए विज्ञापन यूनिट आईडी का इस्तेमाल करके विज्ञापनों का अनुरोध किया जा सकता है. इसके बाद, आपको Chartboost का टेस्ट विज्ञापन मिलेगा.
Chartboost के टेस्ट विज्ञापन मिलने के बाद, आपके ऐप्लिकेशन को Chartboost के पब्लिशर ऐप्लिकेशन की समीक्षा में शामिल किया जाएगा. Chartboost पर कमाई करने की सुविधा काम करे, इसके लिए ज़रूरी है कि Chartboost, पब्लिशर ऐप्लिकेशन की समीक्षा को मंज़ूरी दे.
दूसरा चरण: AdMob के यूआई में Chartboost की डिमांड सेट अप करना
अपनी विज्ञापन यूनिट के लिए मीडिएशन की सेटिंग कॉन्फ़िगर करना
आपको अपनी विज्ञापन यूनिट के लिए, मीडिएशन कॉन्फ़िगरेशन में Chartboost को जोड़ना होगा.
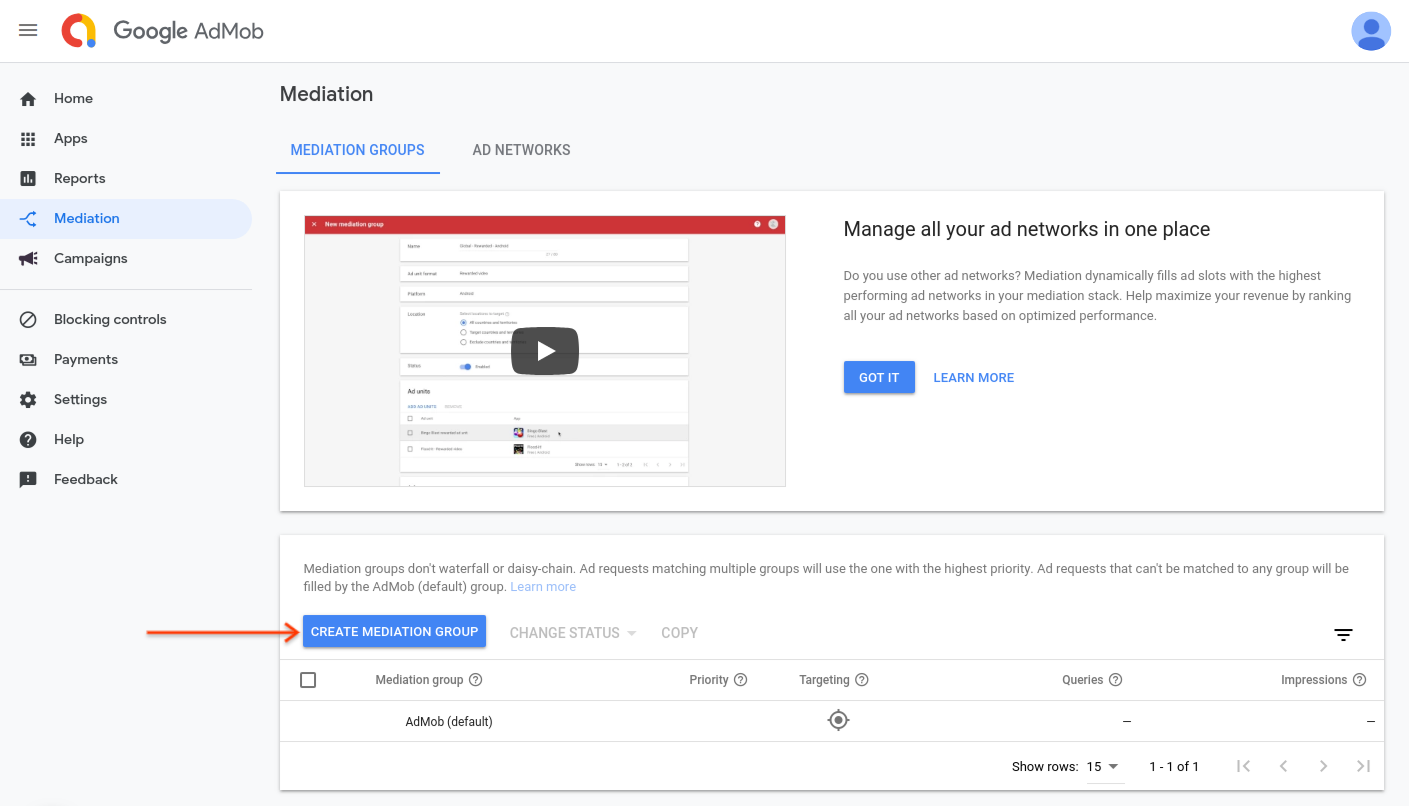
सबसे पहले, अपने AdMob खाते में साइन इन करें. इसके बाद, मीडिएशन टैब पर जाएं. अगर आपको किसी मौजूदा मीडिएशन ग्रुप में बदलाव करना है, तो उस मीडिएशन ग्रुप के नाम पर क्लिक करके उसमें बदलाव करें. इसके बाद, Chartboost को विज्ञापन सोर्स के तौर पर जोड़ें पर जाएं.
नया मीडिएशन ग्रुप बनाने के लिए, मीडिएशन ग्रुप बनाएं को चुनें.

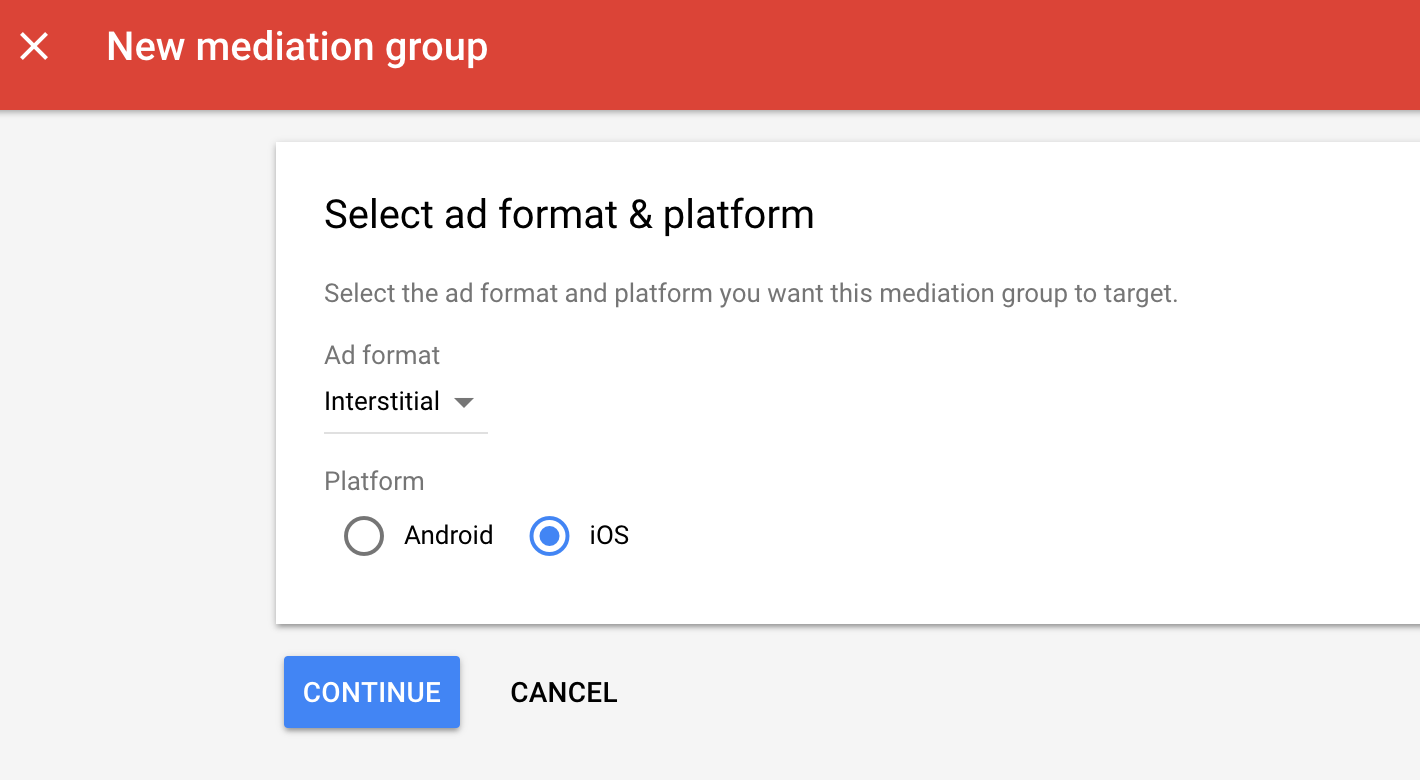
विज्ञापन का फ़ॉर्मैट और प्लैटफ़ॉर्म डालें. इसके बाद, जारी रखें पर क्लिक करें.

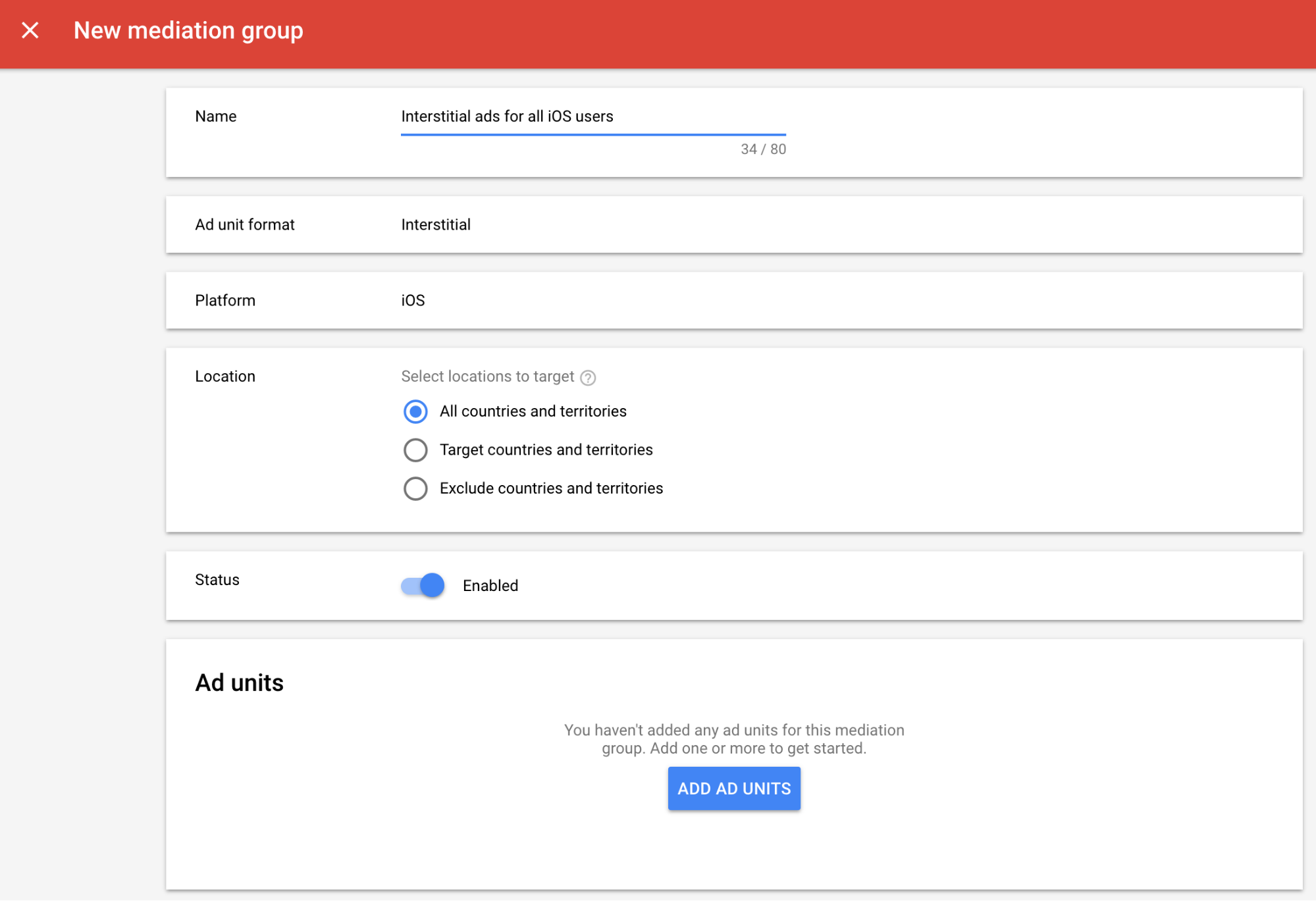
अपने मीडिएशन ग्रुप को कोई नाम दें और टारगेट करने के लिए जगहें चुनें. इसके बाद, मीडिएशन ग्रुप की स्थिति को चालू है पर सेट करें. इसके बाद, विज्ञापन यूनिट जोड़ें पर क्लिक करें.

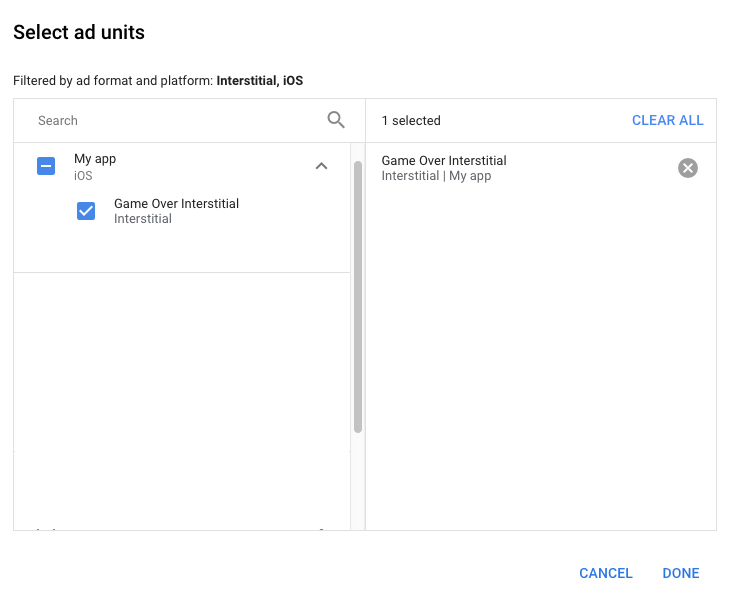
इस मीडिएशन ग्रुप को अपनी मौजूदा AdMob विज्ञापन यूनिट में से एक या उससे ज़्यादा से जोड़ें. इसके बाद, हो गया पर क्लिक करें.

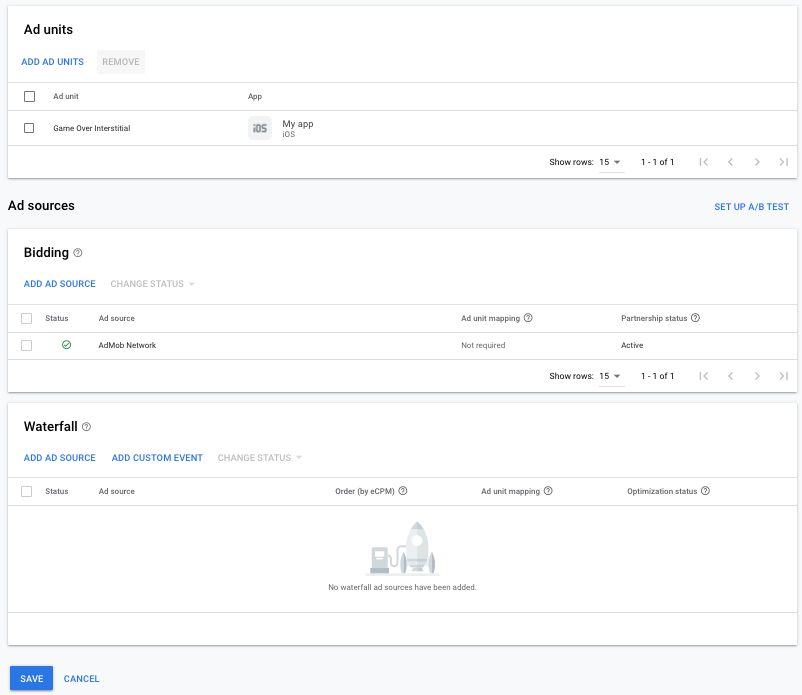
अब आपको विज्ञापन यूनिट का कार्ड दिखेगा. इसमें आपकी चुनी गई विज्ञापन यूनिट दिखेंगी:

Chartboost को विज्ञापन सोर्स के तौर पर जोड़ना
विज्ञापन सोर्स सेक्शन में मौजूद, वॉटरफ़ॉल कार्ड में जाकर, विज्ञापन सोर्स जोड़ें को चुनें.
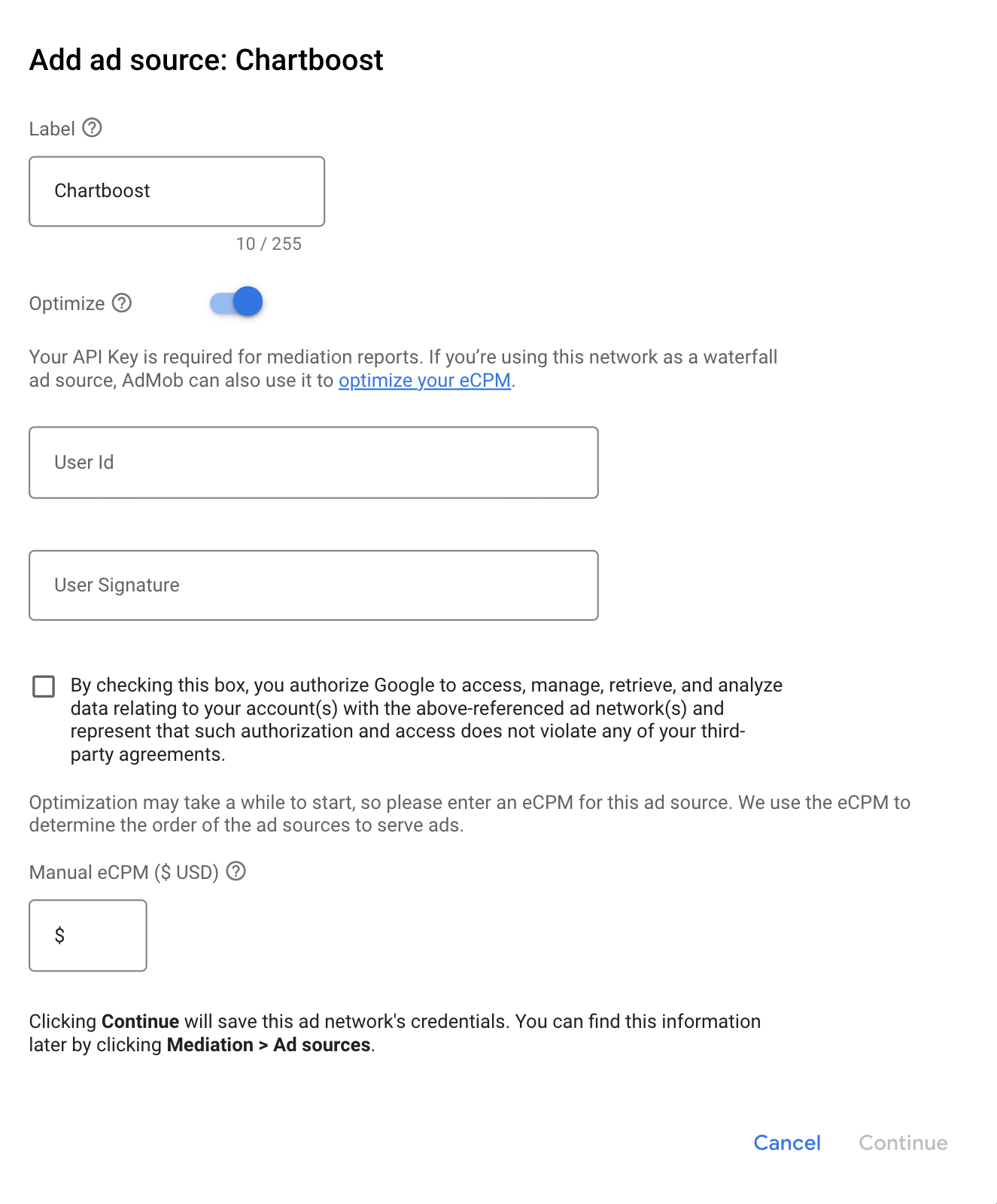
Chartboost को चुनें और ऑप्टिमाइज़ करें स्विच को चालू करें. Chartboost के लिए विज्ञापन सोर्स ऑप्टिमाइज़ेशन सेट अप करने के लिए, पिछले सेक्शन में मिला उपयोगकर्ता आईडी और उपयोगकर्ता हस्ताक्षर डालें. इसके बाद, Chartboost के लिए ईसीपीएम वैल्यू डालें और जारी रखें पर क्लिक करें.

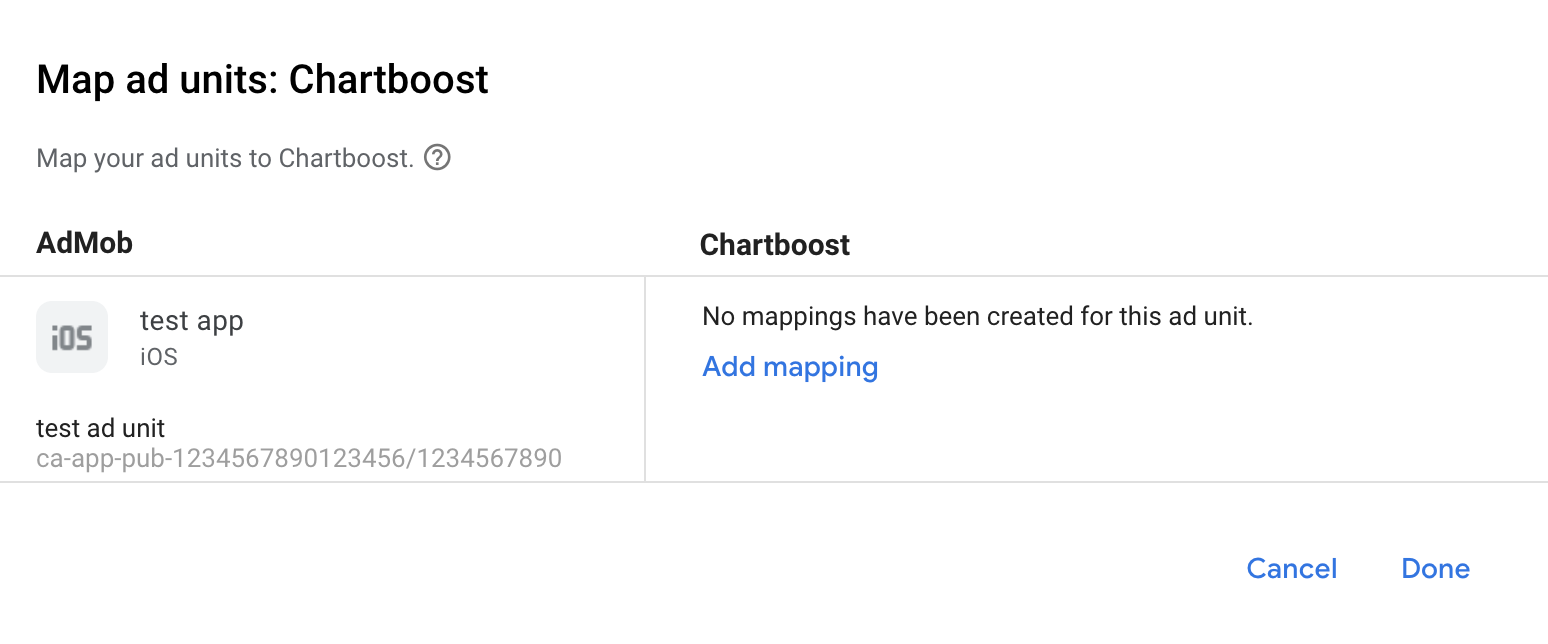
अगर आपने Chartboost के लिए पहले से कोई मैपिंग की हुई है, तो उसे चुना जा सकता है. अगर ऐसा नहीं है, तो मैपिंग जोड़ें पर क्लिक करें.

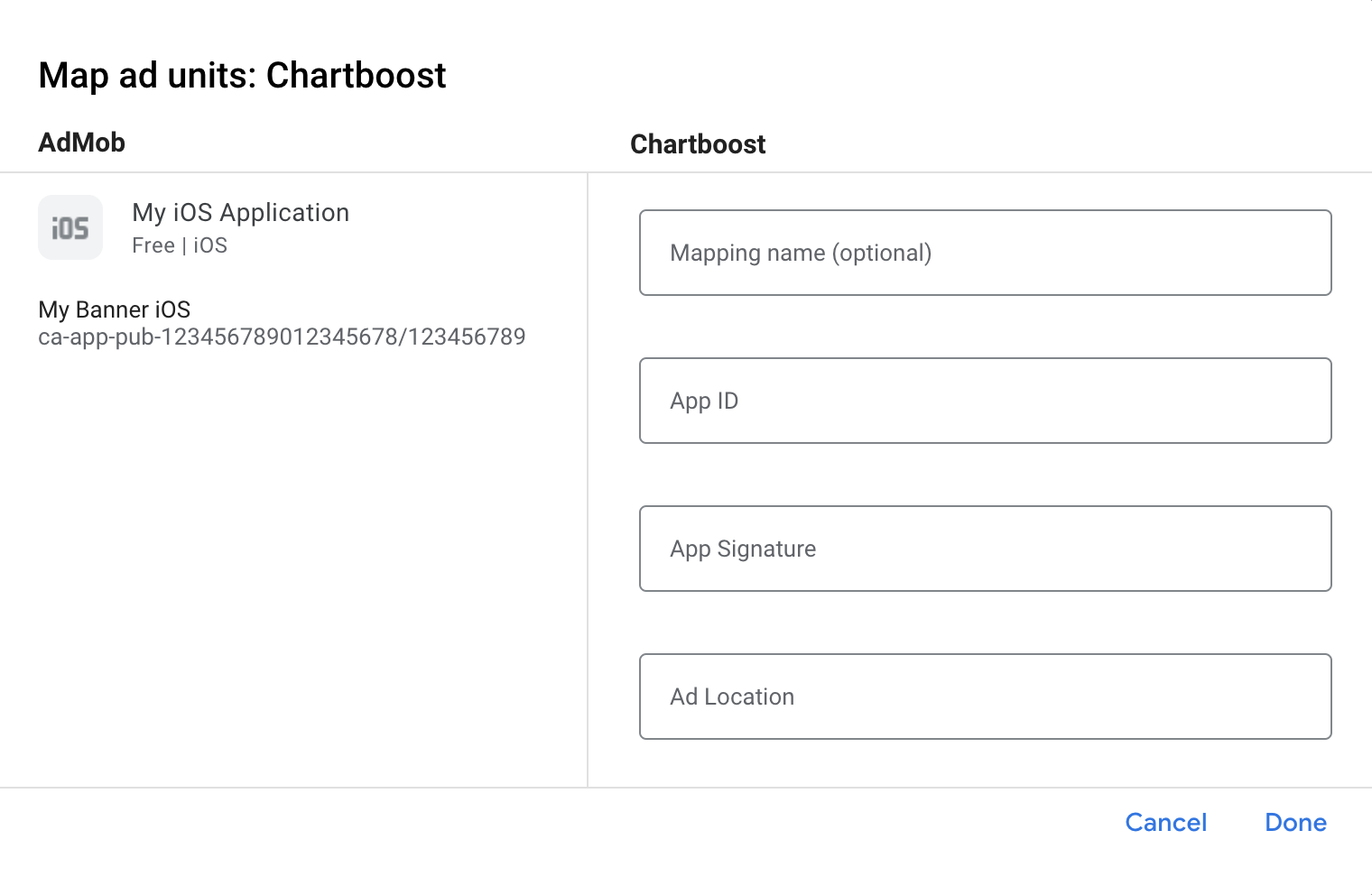
इसके बाद, पिछले सेक्शन में मिले ऐप्लिकेशन आईडी, ऐप्लिकेशन सिग्नेचर, और विज्ञापन की जगह डालें. इसके बाद, हो गया पर क्लिक करें.

Chartboost Ad Locations (Named Locations) आपके ऐप्लिकेशन में मौजूद किसी ऐसी जगह का सामान्य नाम होता है जहां आपको विज्ञापन दिखाना है. AdMob, सेटिंग में दी गई जगह के हिसाब से अनुरोध भेजता है. अनुरोध भेजे जाने के बाद, Chartboost रिपोर्टिंग के लिए अपनी लोकेशन को अपने प्लैटफ़ॉर्म पर जोड़ता है. उपयोगकर्ताओं के पास, Chartboost प्लैटफ़ॉर्म में सीधे तौर पर नई विज्ञापन लोकेशन बनाने का विकल्प भी होता है. इसके बाद, वे उन्हें अपने गेम में कॉल कर सकते हैं.
Chartboost के यूज़र इंटरफ़ेस (यूआई) में, ऐडवांस सेटिंग पर क्लिक करके, बुनियादी सेटिंग पेज पर विज्ञापन की जगहें देखी जा सकती हैं. ज़्यादा जानकारी के लिए, Chartboost की [Named Locations](//docs.chartboost.com/en/monetization/publishing/ad-locations/) गाइड देखें.
आखिर में, विज्ञापन सोर्स के तौर पर Chartboost को जोड़ने के लिए, हो गया पर क्लिक करें. इसके बाद, सेव करें पर क्लिक करें.
Chartboost को जीडीपीआर और अमेरिका के राज्य के कानूनों के तहत विज्ञापन पार्टनर की सूची में जोड़ना
AdMob के यूज़र इंटरफ़ेस (यूआई) में, यूरोप और अमेरिका के राज्यों के कानूनों के तहत विज्ञापन पार्टनर की सूची में Chartboost को जोड़ने के लिए, यूरोपीय कानूनों की सेटिंग और अमेरिका के राज्यों के कानूनों की सेटिंग में दिया गया तरीका अपनाएं.
तीसरा चरण: Chartboost SDK और अडैप्टर इंपोर्ट करना
CocoaPods का इस्तेमाल करना (सुझाया गया)
अपने प्रोजेक्ट के Podfile में यह लाइन जोड़ें:
pod 'GoogleMobileAdsMediationChartboost'कमांड लाइन से यह निर्देश चलाएं:
pod install --repo-update
मैन्युअल इंटिग्रेशन
Chartboost SDK का नया वर्शन डाउनलोड करें. इसके बाद, अपने प्रोजेक्ट में Chartboost.framework और CHAMoatMobileAppKit.framework को लिंक करें.
बदलाव की जानकारी में दिए गए डाउनलोड लिंक से, Chartboost अडैप्टर का नया वर्शन डाउनलोड करें. इसके बाद, अपने प्रोजेक्ट में ChartboostAdapter.framework को लिंक करें.
अपने प्रोजेक्ट में ये फ़्रेमवर्क जोड़ें:
StoreKitFoundationCoreGraphicsWebKitAVFoundationUIKit
चौथा चरण: Chartboost SDK पर निजता सेटिंग लागू करना
ईयू में रहने वाले उपयोगकर्ताओं की सहमति और जीडीपीआर
Google की ईयू उपयोगकर्ता की सहमति से जुड़ी नीति का पालन करने के लिए, आपको यूरोपियन इकनॉमिक एरिया (ईईए), यूके, और स्विट्ज़रलैंड में मौजूद उपयोगकर्ताओं को कुछ जानकारी देनी होगी. साथ ही, आपको कानूनी तौर पर ज़रूरी होने पर, कुकी या अन्य लोकल स्टोरेज का इस्तेमाल करने के लिए उनकी सहमति लेनी होगी. इसके अलावा, आपको विज्ञापन को ज़्यादा काम का बनाने के लिए, निजी डेटा को इकट्ठा करने, शेयर करने, और इस्तेमाल करने के लिए भी उनकी सहमति लेनी होगी. इस नीति में, ईयू के ई-निजता निर्देश और जनरल डेटा प्रोटेक्शन रेगुलेशन (जीडीपीआर) की ज़रूरी शर्तों के बारे में बताया गया है. यह आपकी ज़िम्मेदारी है कि सहमति की जानकारी, आपकी मीडिएशन चेन में मौजूद हर विज्ञापन सोर्स को भेजी जाए. Google, उपयोगकर्ता की सहमति के विकल्प को ऐसे नेटवर्क पर अपने-आप नहीं भेज सकता.
Chartboost ने एसडीके टूल के 8.2.0 वर्शन में, addDataUseConsent तरीका जोड़ा है. नीचे दिए गए सैंपल कोड में, डेटा इस्तेमाल करने की सहमति को CHBGDPRConsentNonBehavioral पर सेट किया गया है. अगर आपको इस तरीके का इस्तेमाल करना है, तो हमारा सुझाव है कि Google Mobile Ads SDK के ज़रिए विज्ञापनों का अनुरोध करने से पहले ऐसा करें.
Swift
let dataUseConsent = CHBDataUseConsent.GDPR(CHBDataUseConsent.GDPR.Consent.nonBehavioral)
Chartboost.addDataUseConsent(dataUseConsent)
Objective-C
CHBGDPRDataUseConsent *dataUseConsent = [CHBGDPRDataUseConsent gdprConsent:CHBGDPRConsentNonBehavioral];
[Chartboost addDataUseConsent:dataUseConsent];
ज़्यादा जानकारी के लिए, Chartboost का GDPR लेख और iOS Privacy Methods देखें. साथ ही, हर तरीके में दी जा सकने वाली वैल्यू देखें.
अमेरिका के निजता कानून
अमेरिका के राज्यों में निजता से जुड़े कानूनों के मुताबिक, उपयोगकर्ताओं को उनकी "निजी जानकारी" (जैसा कि कानूनी तौर पर उन शब्दों को परिभाषित किया गया है) की "बिक्री" से ऑप्ट आउट करने का अधिकार देना ज़रूरी है. ऑप्ट आउट का विकल्प देने के लिए, "बिक्री करने वाले" पक्ष को अपने होम पेज पर, "मेरी निजी जानकारी न बेचें" का लिंक प्रमुखता से देना होगा. अमेरिका के राज्यों में निजता कानूनों का पालन करने से जुड़ी गाइड में, Google के विज्ञापन दिखाने की सेवा के लिए सीमित डेटा प्रोसेसिंग मोड को चालू करने की सुविधा मिलती है. हालांकि, Google आपकी मीडिएशन चेन में मौजूद हर विज्ञापन नेटवर्क पर इस सेटिंग को लागू नहीं कर सकता. इसलिए, आपको मीडिएशन चेन में मौजूद हर उस विज्ञापन नेटवर्क कंपनी की पहचान करनी होगी जो निजी जानकारी की बिक्री में हिस्सा ले सकती है. साथ ही, आपको यह पक्का करने के लिए कि निजता कानून का पालन किया जा रहा है, उन सभी नेटवर्क से मिले दिशा-निर्देशों का पालन करना होगा.
Chartboost ने एसडीके टूल के 8.2.0 वर्शन में, addDataUseConsent तरीका जोड़ा है. नीचे दिए गए सैंपल कोड में, डेटा इस्तेमाल करने की सहमति को CHBCCPAConsentOptInSale पर सेट किया गया है. अगर आपको इस तरीके का इस्तेमाल करना है, तो हमारा सुझाव है कि आप Google Mobile Ads SDK के ज़रिए विज्ञापन का अनुरोध करने से पहले ऐसा करें.
Swift
let dataUseConsent = CHBDataUseConsent.CCPA(CHBDataUseConsent.CCPA.Consent.optInSale)
Chartboost.addDataUseConsent(dataUseConsent)
Objective-C
CHBCCPADataUseConsent *dataUseConsent = [CHBCCPADataUseConsent ccpaConsent:CHBCCPAConsentOptInSale];
[Chartboost addDataUseConsent:dataUseConsent];
ज़्यादा जानकारी के लिए, Chartboost का CCPA लेख और उनके iOS Privacy Methods देखें. साथ ही, यह भी देखें कि हर तरीके में कौनसी वैल्यू दी जा सकती हैं.
पांचवां चरण: ज़रूरी कोड जोड़ना
SKAdNetwork इंटिग्रेशन
अपने प्रोजेक्ट की Info.plist फ़ाइल में SKAdNetwork आइडेंटिफ़ायर जोड़ने के लिए, Chartboost के दस्तावेज़ में दिए गए निर्देशों का पालन करें.
प्रोजेक्ट सेटिंग
अपने टारगेट के Build
Settings में जाकर, Allow Non-modular Includes in Framework Modules को YES पर सेट करें.
अपने प्रोजेक्ट की बिल्ड सेटिंग में जाकर, डीबग और रिलीज़, दोनों के लिए 'अन्य लिंक करने वाले फ़्लैग' में -ObjC वैल्यू जोड़ें.
छठा चरण: लागू किए गए बदलावों की जांच करना
टेस्ट विज्ञापनों को चालू करना
पक्का करें कि आपने AdMob के लिए, अपने टेस्ट डिवाइस को रजिस्टर किया हो. साथ ही, Chartboost यूज़र इंटरफ़ेस (यूआई) में टेस्ट मोड चालू किया हो.
टेस्ट विज्ञापनों की पुष्टि करना
यह पुष्टि करने के लिए कि आपको Chartboost से टेस्ट विज्ञापन मिल रहे हैं, विज्ञापन जांचने वाले टूल में Chartboost (वॉटरफ़ॉल) विज्ञापन सोर्स का इस्तेमाल करके, विज्ञापन के किसी एक सोर्स को टेस्ट करना चालू करें.
गड़बड़ी के कोड
अगर अडैप्टर को Chartboost से विज्ञापन नहीं मिलता है, तो विज्ञापन के जवाब में हुई गड़बड़ी की जानकारी देखने के लिए, यहां दिए गए क्लास में जाकर GADResponseInfo.adNetworkInfoArray का इस्तेमाल करें:
GADMAdapterChartboost
GADMediationAdapterChartboost
विज्ञापन लोड न होने पर, Chartboost अडैप्टर से मिलने वाले कोड और उनसे जुड़े मैसेज यहां दिए गए हैं:
| गड़बड़ी का कोड | कारण |
|---|---|
| 101 | AdMob के यूज़र इंटरफ़ेस में कॉन्फ़िगर किए गए Chartboost सर्वर पैरामीटर मौजूद नहीं हैं या मान्य नहीं हैं. |
| 102 | Chartboost SDK टूल से, शुरू करने के दौरान गड़बड़ी का मैसेज मिला. |
| 103 | विज्ञापन दिखाने के समय, Chartboost विज्ञापन को कैश मेमोरी में सेव नहीं किया जाता. |
| 104 | विज्ञापन का अनुरोध किया गया साइज़, Chartboost के साथ काम करने वाले बैनर के साइज़ से मेल नहीं खाता. |
| 105 | डिवाइस के ओएस का वर्शन, Chartboost SDK के साथ काम करने वाले ओएस के सबसे पुराने वर्शन से पहले का है. |
| 200-299 | Chartboost SDK टूल की कैश मेमोरी से जुड़ी गड़बड़ियां. ज़्यादा जानकारी के लिए, कोड देखें. |
| 300-399 | Chartboost SDK में गड़बड़ियां दिख रही हैं. ज़्यादा जानकारी के लिए, कोड देखें. |
| 400-499 | Chartboost SDK में क्लिक से जुड़ी गड़बड़ियां. ज़्यादा जानकारी के लिए, कोड देखें. |
Chartboost iOS Mediation Adapter के बदलावों का लॉग
वर्शन 9.10.0.0
- Chartboost SDK टूल के वर्शन 9.10.0 के साथ काम करने की पुष्टि की गई है.
इसे इनके साथ बनाया और टेस्ट किया गया है:
- Google Mobile Ads SDK का वर्शन 12.11.0.
- Chartboost SDK टूल का वर्शन 9.10.0.
वर्शन 9.9.3.0
- Chartboost SDK के 9.9.3 वर्शन के साथ काम करने की पुष्टि की गई है.
इसे इनके साथ बनाया और टेस्ट किया गया है:
- Google Mobile Ads SDK का वर्शन 12.11.0.
- Chartboost SDK टूल का वर्शन 9.9.3.
वर्शन 9.9.2.0
- Chartboost SDK टूल के 9.9.2 वर्शन के साथ काम करने की पुष्टि की गई है.
इसे इनके साथ बनाया और टेस्ट किया गया है:
- Google Mobile Ads SDK का वर्शन 12.8.0.
- Chartboost SDK टूल का वर्शन 9.9.2.
वर्शन 9.9.1.0
- Chartboost SDK के 9.9.1 वर्शन के साथ काम करने की पुष्टि की गई है.
इसे इनके साथ बनाया और टेस्ट किया गया है:
- Google Mobile Ads SDK का वर्शन 12.7.0.
- Chartboost SDK टूल का वर्शन 9.9.1.
वर्शन 9.9.0.0
- Chartboost SDK टूल के 9.9.0 वर्शन के साथ काम करने की पुष्टि की गई है.
इसे इनके साथ बनाया और टेस्ट किया गया है:
- Google Mobile Ads SDK का वर्शन 12.5.0.
- Chartboost SDK टूल का वर्शन 9.9.0.
वर्शन 9.8.1.0
- Chartboost SDK के 9.8.1 वर्शन के साथ काम करने की पुष्टि की गई है.
इसे इनके साथ बनाया और टेस्ट किया गया है:
- Google Mobile Ads SDK का वर्शन 12.0.0.
- Chartboost SDK टूल का वर्शन 9.8.1.
वर्शन 9.8.0.1
- अब इसके लिए, Google Mobile Ads SDK का 12.0.0 या इसके बाद का वर्शन ज़रूरी है.
इसे इनके साथ बनाया और टेस्ट किया गया है:
- Google Mobile Ads SDK का वर्शन 12.0.0.
- Chartboost SDK टूल का वर्शन 9.8.0.
वर्शन 9.8.0.0
- Chartboost SDK टूल के 9.8.0 वर्शन के साथ काम करने की पुष्टि की गई है.
इसे इनके साथ बनाया और टेस्ट किया गया है:
- Google Mobile Ads SDK का वर्शन 11.11.0.
- Chartboost SDK टूल का वर्शन 9.8.0.
वर्शन 9.7.0.1
CFBundleShortVersionStringको अपडेट किया गया है. अब इसमें चार के बजाय तीन कॉम्पोनेंट होंगे.
इसे इनके साथ बनाया और टेस्ट किया गया है:
- Google Mobile Ads SDK का वर्शन 11.10.0.
- Chartboost SDK टूल का वर्शन 9.7.0.
वर्शन 9.7.0.0
- Chartboost SDK के 9.7.0 वर्शन के साथ काम करने की पुष्टि की गई है.
इसे इनके साथ बनाया और टेस्ट किया गया है:
- Google Mobile Ads SDK का वर्शन 11.2.0.
- Chartboost SDK टूल का वर्शन 9.7.0.
वर्शन 9.6.0.1
- अब इसके लिए, iOS 12.0 या इसके बाद का वर्शन होना ज़रूरी है.
- अब इसके लिए, Google Mobile Ads SDK का 11.0 या इसके बाद का वर्शन ज़रूरी है.
ChartboostAdapter.xcframeworkमें मौजूद फ़्रेमवर्क मेंInfo.plistशामिल है.
इसे इनके साथ बनाया और टेस्ट किया गया है:
- Google Mobile Ads SDK का वर्शन 11.0.1.
- Chartboost SDK टूल का वर्शन 9.6.0.
वर्शन 9.6.0.0
- Chartboost SDK के 9.6.0 वर्शन के साथ काम करने की पुष्टि की गई.
- अब काम न करने वाले तरीके
GADMobileAds.sharedInstance.sdkVersionकोGADMobileAds.sharedInstance.versionNumberसे बदल दिया गया है. GADMediationInterstitialAdलागू किया गया.
इसे इनके साथ बनाया और टेस्ट किया गया है:
- Google Mobile Ads SDK का वर्शन 10.14.0.
- Chartboost SDK टूल का वर्शन 9.6.0.
वर्शन 9.5.1.0
- Chartboost SDK के 9.5.1 वर्शन के साथ काम करने की पुष्टि की गई है.
इसे इनके साथ बनाया और टेस्ट किया गया है:
- Google Mobile Ads SDK का वर्शन 10.12.0.
- Chartboost SDK टूल का वर्शन 9.5.1.
वर्शन 9.4.0.0
- Chartboost SDK के 9.4.0 वर्शन के साथ काम करने की पुष्टि की गई है.
इसे इनके साथ बनाया और टेस्ट किया गया है:
- Google Mobile Ads SDK का वर्शन 10.7.0.
- Chartboost SDK टूल का वर्शन 9.4.0.
वर्शन 9.3.1.0
- Chartboost SDK के 9.3.1 वर्शन के साथ काम करने की पुष्टि की गई है.
इसे इनके साथ बनाया और टेस्ट किया गया है:
- Google Mobile Ads SDK का वर्शन 10.7.0.
- Chartboost SDK टूल का वर्शन 9.3.1.
वर्शन 9.3.0.0
- Chartboost SDK टूल के 9.3.0 वर्शन के साथ काम करने की पुष्टि की गई है.
- अब इसके लिए, iOS 11.0 या इसके बाद का वर्शन होना ज़रूरी है.
- अब इसके लिए, Google Mobile Ads SDK का 10.4.0 या इसके बाद का वर्शन ज़रूरी है.
इसे इनके साथ बनाया और टेस्ट किया गया है:
- Google Mobile Ads SDK का वर्शन 10.4.0.
- Chartboost SDK टूल का वर्शन 9.3.0.
वर्शन 9.2.0.0
ChartboostAdapterहेडर फ़ाइल मेंGADMChartboostExtrasइंपोर्ट करने की सुविधा हटा दी गई है.- Chartboost SDK टूल के 9.2.0 वर्शन के साथ काम करने की पुष्टि की गई है.
- अब इसके लिए, Google Mobile Ads SDK का 10.0.0 या इसके बाद का वर्शन ज़रूरी है.
armv7आर्किटेक्चर के लिए, इस सुविधा को हटा दिया गया है.- अब इसके लिए, iOS 11.0 या इसके बाद का वर्शन होना ज़रूरी है.
इसे इनके साथ बनाया और टेस्ट किया गया है:
- Google Mobile Ads SDK का वर्शन 10.0.0.
- Chartboost SDK टूल का वर्शन 9.2.0.
वर्शन 9.1.0.0
- Chartboost SDK टूल के 9.1.0 वर्शन के साथ काम करने की पुष्टि की गई है.
इसे इनके साथ बनाया और टेस्ट किया गया है:
- Google Mobile Ads SDK का वर्शन 9.11.0.
- Chartboost SDK टूल का वर्शन 9.1.0.
वर्शन 9.0.0.0
- Chartboost SDK टूल के 9.0.0 वर्शन के साथ काम करने की पुष्टि की गई है.
- Google Mobile Ads SDK के 9.10.0 वर्शन के साथ काम करता है.
didRewardUserAPI का इस्तेमाल करने के लिए, अडैप्टर को अपडेट किया गया.- अब इसके लिए, Google Mobile Ads SDK का 9.8.0 या इसके बाद का वर्शन ज़रूरी है.
इसे इनके साथ बनाया और टेस्ट किया गया है:
- Google Mobile Ads SDK का वर्शन 9.10.0.
- Chartboost SDK टूल का वर्शन 9.0.0.
वर्शन 8.5.0.2
- Google Mobile Ads SDK के 9.0.0 वर्शन के साथ काम करने की पुष्टि की गई है.
- अब इसके लिए, Google Mobile Ads SDK का 9.0.0 या इसके बाद का वर्शन ज़रूरी है.
इसे इनके साथ बनाया और टेस्ट किया गया है:
- Google Mobile Ads SDK का 9.0.0 वर्शन.
- Chartboost SDK टूल का वर्शन 8.5.0.
वर्शन 8.5.0.1.0
- Chartboost SDK 8.5.0 के साथ काम करने की पुष्टि की गई है. यह CocoaPods में वर्शन 8.5.0.1 को दिखाता है.
इनके साथ मिलकर बनाया और टेस्ट किया गया
- Google Mobile Ads SDK का वर्शन 8.13.0.
- Chartboost SDK टूल का वर्शन 8.5.0.
वर्शन 8.5.0.0
- Chartboost SDK 8.5.0 के साथ काम करने की पुष्टि की गई है.
इनके साथ मिलकर बनाया और टेस्ट किया गया
- Google Mobile Ads SDK का वर्शन 8.12.0.
- Chartboost SDK टूल का वर्शन 8.5.0.
वर्शन 8.4.2.0
- Chartboost SDK 8.4.2 के साथ काम करने की पुष्टि की गई है.
इनके साथ मिलकर बनाया और टेस्ट किया गया
- Google Mobile Ads SDK का वर्शन 8.6.0.
- Chartboost SDK टूल का वर्शन 8.4.2.
वर्शन 8.4.1.1
- Google Mobile Ads SDK के 8.0.0 या उसके बाद के वर्शन पर निर्भरता कम हो गई है.
इनके साथ मिलकर बनाया और टेस्ट किया गया
- Google Mobile Ads SDK का 8.4.0 वर्शन.
- Chartboost SDK टूल का वर्शन 8.4.1.
वर्शन 8.4.1.0
- Chartboost SDK 8.4.1 के साथ काम करने की पुष्टि की गई है.
- अब इसके लिए, Google Mobile Ads SDK का 8.1.0 या इसके बाद का वर्शन ज़रूरी है.
इनके साथ मिलकर बनाया और टेस्ट किया गया
- Google Mobile Ads SDK का वर्शन 8.1.0.
- Chartboost SDK टूल का वर्शन 8.4.1.
वर्शन 8.4.0.1
- अडैप्टर से जुड़ी गड़बड़ियों के स्टैंडर्ड कोड और मैसेज जोड़े गए.
.xcframeworkफ़ॉर्मैट का इस्तेमाल करने के लिए, अडैप्टर को अपडेट किया गया.- अब इसके लिए, Google Mobile Ads SDK का 8.0.0 या इसके बाद का वर्शन ज़रूरी है.
इनके साथ मिलकर बनाया और टेस्ट किया गया
- Google Mobile Ads SDK का वर्शन 8.0.0.
- Chartboost SDK टूल का वर्शन 8.4.0.
वर्शन 8.4.0.0
- Chartboost SDK 8.4.0 के साथ काम करने की पुष्टि की गई है.
- अब इसके लिए, Google Mobile Ads SDK का 7.68.0 या इसके बाद का वर्शन ज़रूरी है.
इनके साथ मिलकर बनाया और टेस्ट किया गया
- Google Mobile Ads SDK का वर्शन 7.68.0.
- Chartboost SDK टूल का वर्शन 8.4.0.
वर्शन 8.3.1.0
- Chartboost SDK 8.3.1 के साथ काम करने की पुष्टि की गई है.
- अब इसके लिए, Google Mobile Ads SDK का 7.66.0 या इसके बाद का वर्शन ज़रूरी है.
- अब इसके लिए, iOS 10.0 या इसके बाद का वर्शन होना ज़रूरी है.
- अडैप्टर को अपडेट किया गया है, ताकि अडैप्टिव बैनर के अनुरोधों को पूरा किया जा सके.
इनके साथ मिलकर बनाया और टेस्ट किया गया
- Google Mobile Ads SDK का वर्शन 7.66.0.
- Chartboost SDK टूल का वर्शन 8.3.1.
वर्शन 8.2.1.0
- Chartboost SDK 8.2.1 के साथ काम करने की पुष्टि की गई.
- अब इसके लिए, Google Mobile Ads SDK का 7.64.0 या इसके बाद का वर्शन ज़रूरी है.
- अब इसके लिए, iOS का कम से कम 9.0 वर्शन होना ज़रूरी है.
इनके साथ मिलकर बनाया और टेस्ट किया गया
- Google Mobile Ads SDK का वर्शन 7.64.0.
- Chartboost SDK टूल का वर्शन 8.2.1.
वर्शन 8.2.0.0
- Chartboost SDK 8.2.0 के साथ काम करने की पुष्टि की गई है.
- अब इसके लिए, Google Mobile Ads SDK का 7.61.0 या इसके बाद का वर्शन ज़रूरी है.
इनके साथ मिलकर बनाया और टेस्ट किया गया
- Google Mobile Ads SDK का वर्शन 7.61.0.
- Chartboost SDK टूल का वर्शन 8.2.0.
वर्शन 8.1.0.1
- Google Mobile Ads SDK के ज़रूरी वर्शन को 7.60.0 पर अपडेट किया गया है.
- Chartboost के नए एपीआई का इस्तेमाल करने के लिए अडैप्टर को अपडेट किया गया है. साथ ही, सेवा में नहीं रहे एपीआई हटा दिए गए हैं.
- अब अडैप्टर, एक ही Chartboost लोकेशन का इस्तेमाल करके, एक ही फ़ॉर्मैट के कई विज्ञापन लोड कर सकता है.
- अगर AdMob या Ad Manager के यूज़र इंटरफ़ेस (यूआई) में इनाम को बदला नहीं जाता है, तो अब इनाम वाले विज्ञापनों के लिए इनाम की वैल्यू,
0के बजाय Chartboost के यूज़र इंटरफ़ेस (यूआई) में दी गई वैल्यू होगी.
इनके साथ मिलकर बनाया और टेस्ट किया गया
- Google Mobile Ads SDK का वर्शन 7.60.0.
- Chartboost SDK टूल का वर्शन 8.1.0.
वर्शन 8.1.0.0
- Chartboost SDK 8.1.0 के साथ काम करने की पुष्टि की गई है.
- Google Mobile Ads SDK के ज़रूरी वर्शन को 7.59.0 पर अपडेट किया गया है.
- i386 आर्किटेक्चर के लिए काम नहीं करता.
इनके साथ मिलकर बनाया और टेस्ट किया गया
- Google Mobile Ads SDK का वर्शन 7.59.0.
- Chartboost SDK टूल का वर्शन 8.1.0.
वर्शन 8.0.4.0
- Chartboost SDK 8.0.4 के साथ काम करने की पुष्टि की गई.
इनके साथ मिलकर बनाया और टेस्ट किया गया
- Google Mobile Ads SDK का वर्शन 7.52.0.
- Chartboost SDK टूल का वर्शन 8.0.4.
वर्शन 8.0.1.1
- उस समस्या को ठीक किया गया है जिसकी वजह से बैनर विज्ञापनों का अनुरोध करने पर, कोई विज्ञापन नहीं दिखता था.
वर्शन 8.0.1.0
- Chartboost SDK 8.0.1 के साथ काम करने की पुष्टि की गई है.
- बैनर विज्ञापनों का अनुरोध करने की सुविधा जोड़ी गई.
वर्शन 7.5.0.1
- Chartboost SDK टूल को सही तरीके से शुरू करने के लिए कोड जोड़ा गया.
वर्शन 7.5.0.0
- Chartboost SDK 7.5.0 के साथ काम करने की पुष्टि की गई है.
- इनाम वाले नए एपीआई का इस्तेमाल करने के लिए, अडैप्टर को अपडेट किया गया है.
- एक से ज़्यादा इंटरस्टीशियल अनुरोधों को मैनेज करने के लिए, अडैप्टर को अपडेट किया गया.
- अब इसके लिए, Google Mobile Ads SDK का 7.42.2 या इसके बाद का वर्शन ज़रूरी है.
वर्शन 7.3.0.0
- Chartboost SDK 7.3.0 के साथ काम करने की पुष्टि की गई है.
वर्शन 7.2.0.1
- अडैप्टर में
adapterDidCompletePlayingRewardBasedVideoAd:कॉलबैक जोड़ा गया.
वर्शन 7.2.0.0
- Chartboost SDK 7.2.0 के साथ काम करने की पुष्टि की गई है.
वर्शन 7.1.2.0
- Chartboost SDK 7.1.2 के साथ काम करने की पुष्टि की गई है.
वर्शन 7.1.1.0
- Chartboost SDK 7.1.1 के साथ काम करने की पुष्टि की गई है.
वर्शन 7.1.0.0
- Chartboost SDK 7.1.0 के साथ काम करने की पुष्टि की गई है.
वर्शन 7.0.4.0
- Chartboost SDK 7.0.4 के साथ काम करने की पुष्टि की गई.
वर्शन 7.0.3.0
- Chartboost SDK 7.0.3 के साथ काम करने की पुष्टि की गई है.
वर्शन 7.0.2.0
- Chartboost SDK 7.0.2 के साथ काम करने की पुष्टि की गई है.
- Chartboost के दो नए गड़बड़ी कोड के लिए सहायता जोड़ी गई.
वर्शन 7.0.1.0
- Chartboost SDK 7.0.1 के साथ काम करने की पुष्टि की गई.
वर्शन 7.0.0.0
- Chartboost SDK 7.0.0 के साथ काम करने की पुष्टि की गई है.
वर्शन 6.6.3.0
- Chartboost SDK 6.6.3 के साथ काम करने की पुष्टि की गई है.
- 'armv7s' आर्किटेक्चर के लिए काम नहीं करता.
- हमने उस गड़बड़ी को ठीक कर दिया है जिसमें पब्लिशर को Swift में कंपाइल करने से जुड़ी समस्या आ रही थी. ऐसा तब हो रहा था, जब वे
ChartboostAdapter.frameworkको एक ऐसे मॉड्यूल के तौर पर इंपोर्ट कर रहे थे जो नॉन-मॉड्यूलर Chartboost SDK को इंपोर्ट कर रहा था.
वर्शन 6.6.2.0
- Chartboost SDK 6.6.2 के साथ काम करने की पुष्टि की गई है.
वर्शन 6.6.1.0
- Chartboost SDK 6.6.1 के साथ काम करने की पुष्टि की गई.
वर्शन 6.6.0.0
- Chartboost SDK 6.6.0 के साथ काम करने की पुष्टि की गई.
वर्शन 6.5.2.1
- बिटकोड की सुविधा चालू की गई.
- अब Chartboost अडैप्टर को फ़्रेमवर्क के तौर पर डिस्ट्रिब्यूट किया जा रहा है.
- अपने प्रोजेक्ट में
ChartboostAdapter.frameworkइंपोर्ट करने के लिए, पक्का करें कि आपने टारगेट की बिल्ड सेटिंग मेंAllow Non-modular Includes in Framework ModulesकोYESपर सेट किया हो.
वर्शन 6.5.2.0
- वर्शन का नाम रखने के सिस्टम को बदलकर [Chartboost SDK वर्शन].[ऐडॉप्टर पैच वर्शन] कर दिया गया है.
- Chartboost SDK के ज़रूरी वर्शन को v6.5.1 पर अपडेट किया गया.
- Google Mobile Ads SDK के ज़रूरी वर्शन को v7.10.1 पर अपडेट किया गया है.
- Chartboost के विज्ञापन दिखाने की कई जगहों के लिए सहायता देने वाली गड़बड़ी को ठीक किया गया है.
- अब ऐप्लिकेशन को
interstitialWillDismissScreen:कॉलबैक तब मिलता है, जब इंटरस्टीशियल विज्ञापन बंद होने वाला होता है. - इनाम वाले वीडियो विज्ञापन के खुलने पर, अब ऐप्लिकेशन को
rewardBasedVideoAdDidOpen:कॉलबैक मिलता है.
वर्शन 1.1.0
- Chartboost के अतिरिक्त सुविधाओं से Chartboost Ad Location को हटा दिया गया है. मीडिएशन के लिए Chartboost को कॉन्फ़िगर करते समय, AdMob कंसोल में विज्ञापन की जगह की जानकारी दी जाती है.
वर्शन 1.0.0
- शुरुआती रिलीज़. यह इनाम वाले वीडियो विज्ञापनों और इंटरस्टीशियल विज्ञापनों के साथ काम करता है.
