In dieser Anleitung erfahren Sie, wie Sie mit dem Google Mobile Ads SDK Anzeigen von i-mobile über die AdMob-Vermittlung laden und ausliefern. Dabei werden auch Vermittlungsabfolge-Integrationen behandelt. Darin wird beschrieben, wie Sie i-mobile der Vermittlungskonfiguration eines Anzeigenblocks hinzufügen und das i-mobile SDK und den Adapter in eine iOS-App einbinden.
Die Dashboard-Benutzeroberfläche für i-mobile verwendet japanischen Text für Labels, Schaltflächen und Beschreibungen. Die Screenshots in diesem Leitfaden wurden nicht übersetzt. In den Beschreibungen und Anleitungen in diesem Leitfaden werden Labels und Schaltflächen jedoch mit ihren deutschen Entsprechungen in Klammern übersetzt.
Unterstützte Integrationen und Anzeigenformate
Der Vermittlungsadapter für i-mobile bietet die folgenden Funktionen:
| Integration | |
|---|---|
| Gebote | |
| Vermittlungsabfolge | |
| Formate | |
| Banner | |
| Interstitial | |
| Mit Prämie | |
| Nativ | |
Voraussetzungen
- iOS-Bereitstellungsziel von 12.0 oder höher
Neuestes Google Mobile Ads SDK
Vermittlung abschließen Startleitfaden
Schritt 1: Konfigurationen in der i-mobile-Benutzeroberfläche einrichten
Registrieren Sie sich oder melden Sie sich in Ihrem i-mobile-Konto an.
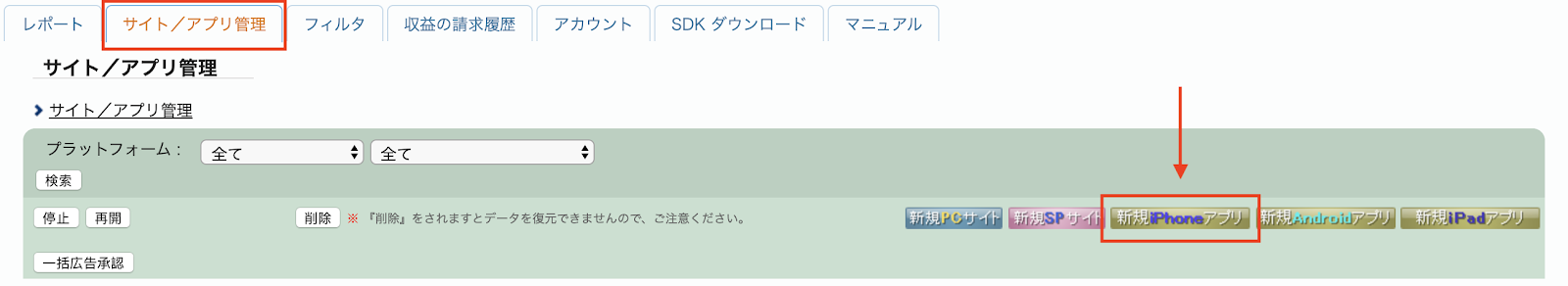
Fügen Sie Ihre App dem i-mobile-Dashboard hinzu, indem Sie auf den Tab サイト/アプリ管理 (Site/Application Management) und die Schaltfläche für die Plattform Ihrer App klicken.

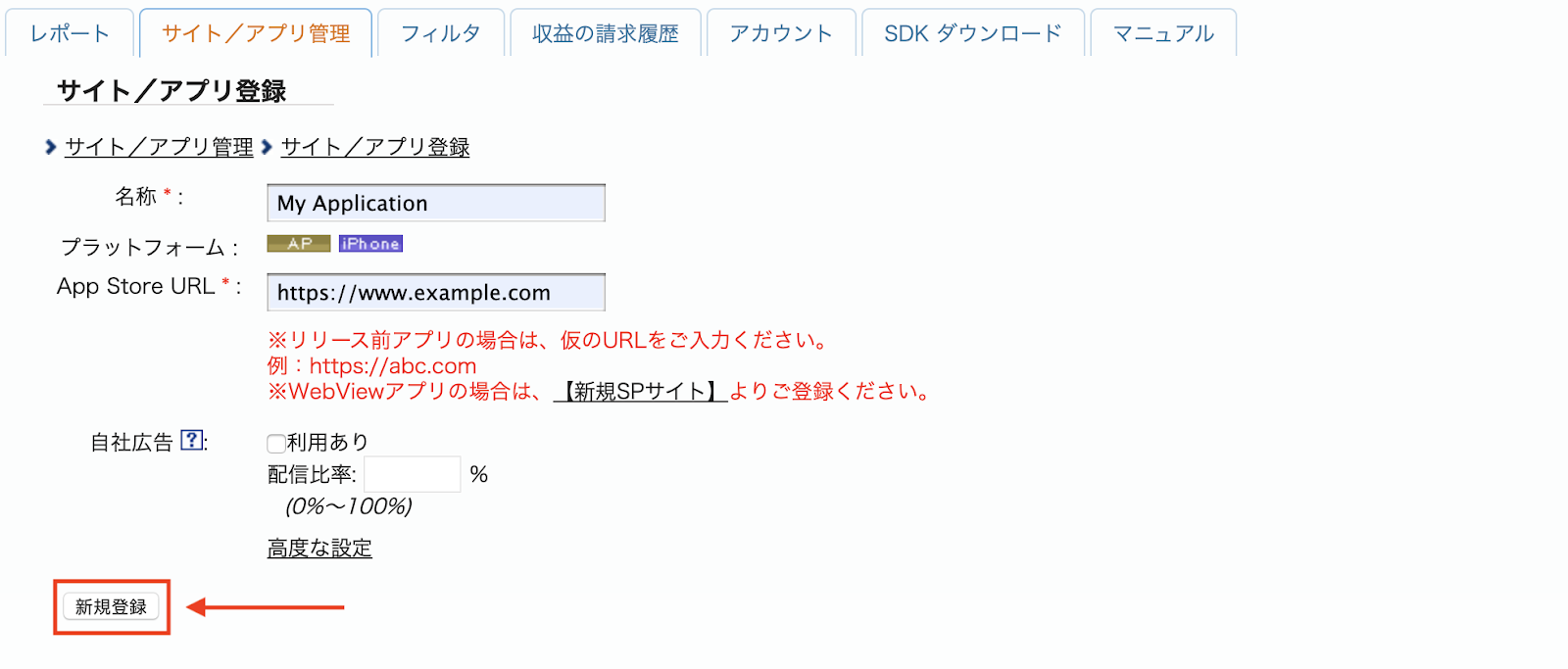
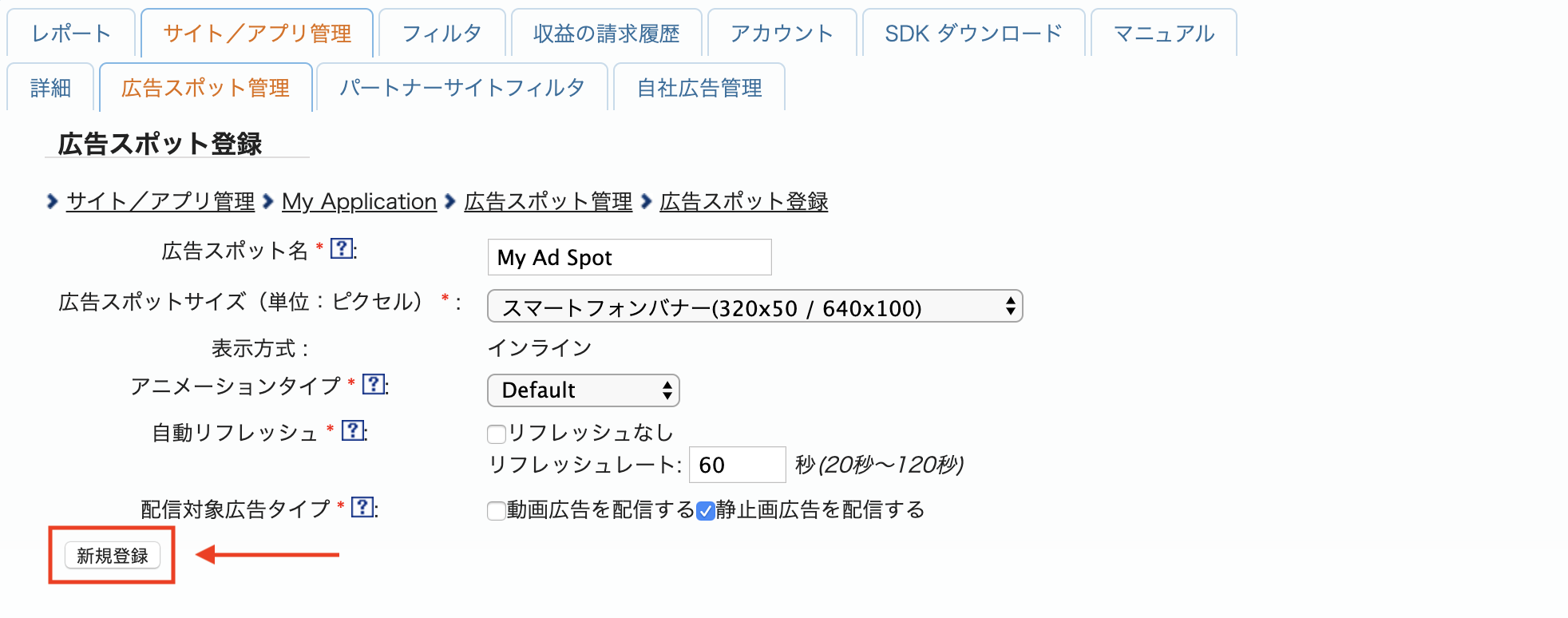
Füllen Sie das Formular aus und klicken Sie auf die Schaltfläche 新規登録 (Registrieren).

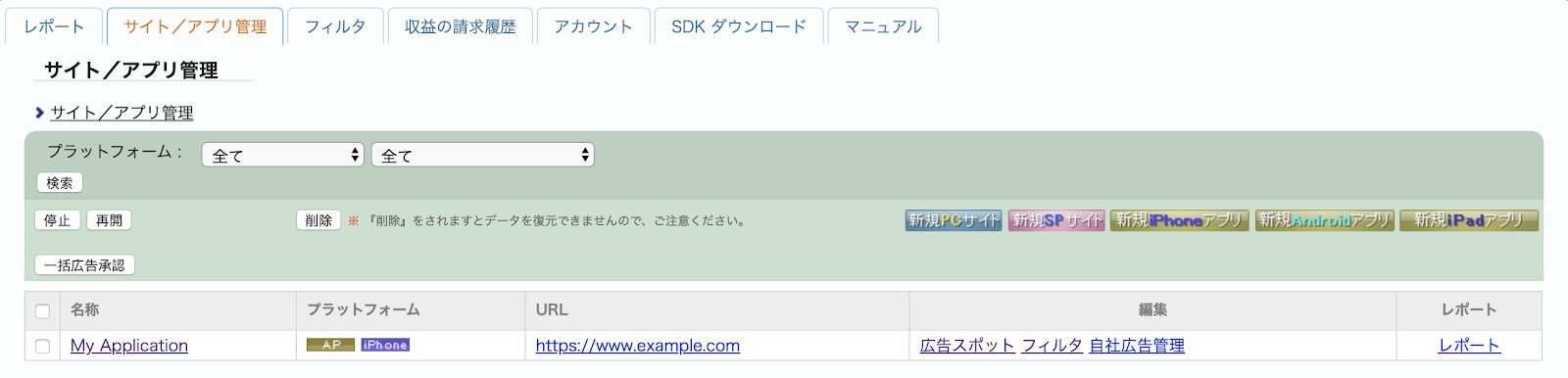
Wenn Sie einen neuen Werbeplatz erstellen möchten, wählen Sie Ihre App auf dem Tab サイト/アプリ管理 (Site-/App-Verwaltung) aus.

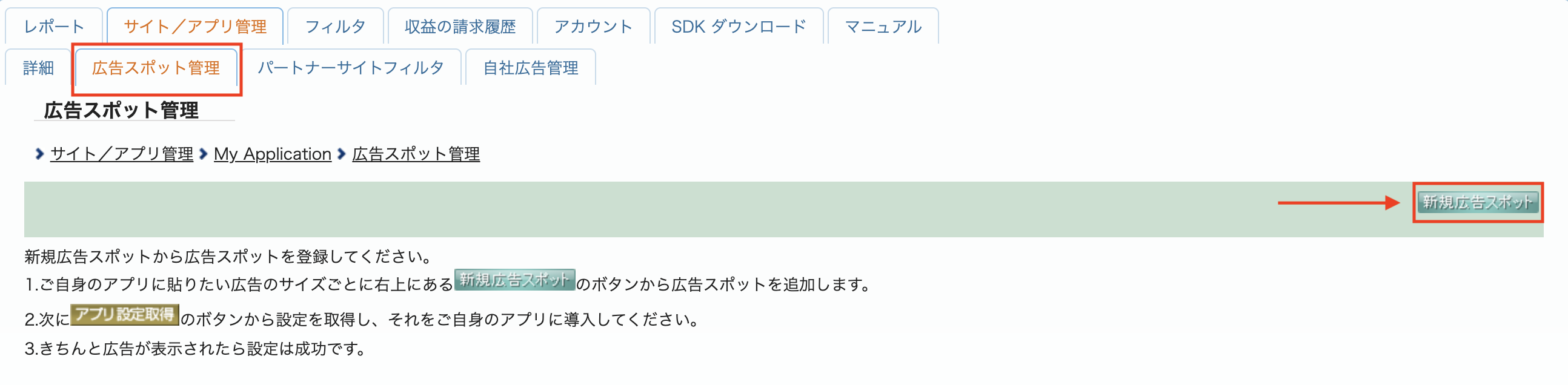
Rufen Sie den Tab 広告スポット管理 (Ad Spot Management) auf und klicken Sie auf die Schaltfläche 新規広告スポット (New Ad Spot).

Füllen Sie dann das Formular aus und geben Sie den 広告スポット名 (Name des Werbeplatzes), die 広告スポットサイズ (Größe des Werbeplatzes) und andere Details an. Klicken Sie dann auf die Schaltfläche 新規登録 (Registrieren).

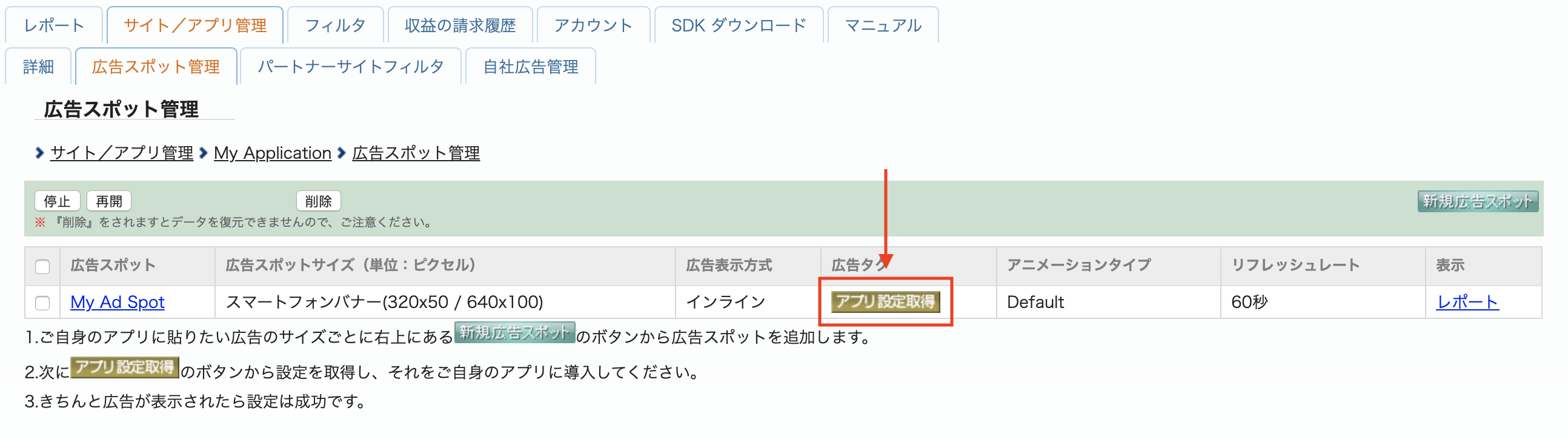
Dein neuer Werbespot ist fertig. Klicken Sie auf die Schaltfläche アプリ設定取得 (Get App settings), um die Integrationsdetails aufzurufen.

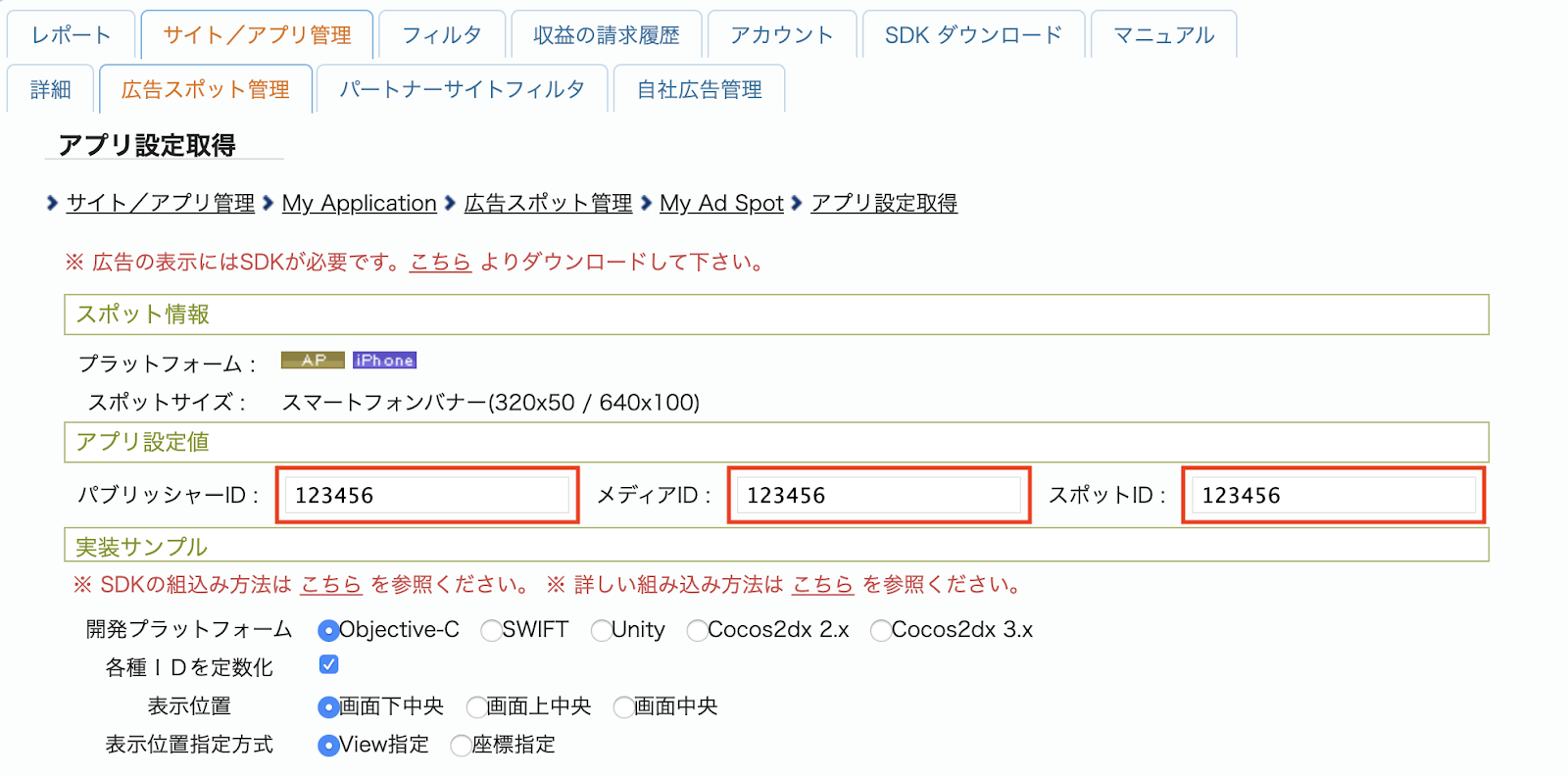
Notieren Sie sich die パブリッシャーID (Publisher-ID), メディアID (Media-ID) und スポットID (Spot-ID). Sie benötigen diese Parameter später, wenn Sie i-mobile für die Vermittlung in der AdMob-Benutzeroberfläche konfigurieren.

app-ads.txt-Datei aktualisieren
Authorized Sellers for Apps (app-ads.txt) ist eine IAB Tech Lab-Initiative, die dafür sorgt, dass Ihr App-Anzeigeninventar nur über Kanäle verkauft wird, die Sie autorisiert haben. Um einen erheblichen Rückgang des Anzeigenumsatzes zu vermeiden, müssen Sie eine app-ads.txt-Datei implementieren.
Falls noch nicht geschehen, richten Sie eine app-ads.txt-Datei für Ihre App ein.
Informationen zur Implementierung von app-ads.txt für i-mobile finden Sie in den häufig gestellten Fragen.
Schritt 2: i-mobile-Nachfrage in der AdMob-Benutzeroberfläche einrichten
Vermittlungseinstellungen für Ihren Anzeigenblock konfigurieren
Sie müssen i-mobile der Vermittlungskonfiguration für Ihren Anzeigenblock hinzufügen.
Melden Sie sich zuerst in Ihrem AdMob-Konto an. Rufen Sie als Nächstes den Tab Mediation auf. Wenn Sie eine vorhandene Vermittlungsgruppe ändern möchten, klicken Sie auf den Namen der Vermittlungsgruppe, um sie zu bearbeiten, und fahren Sie mit i-mobile als Anzeigenquelle hinzufügen fort.
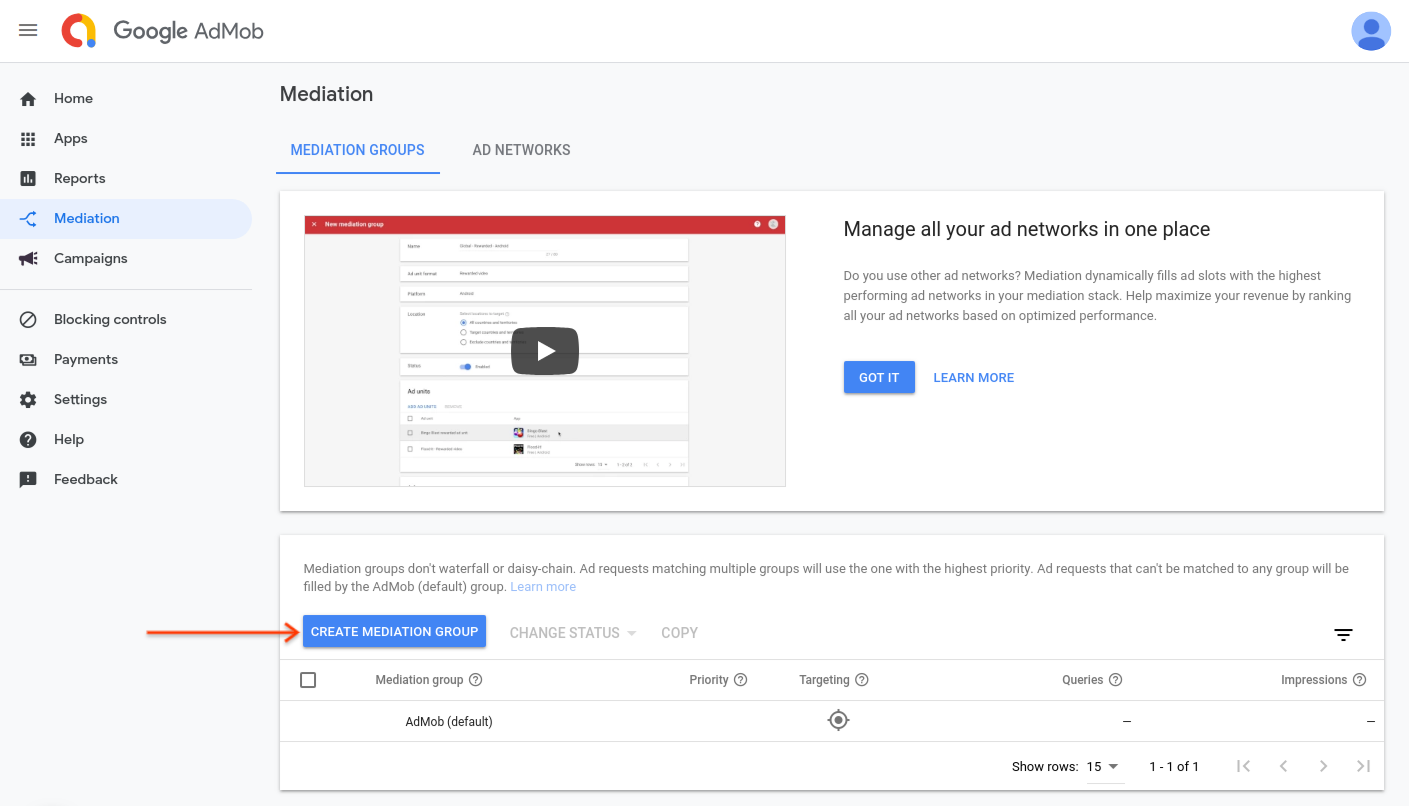
Wenn Sie eine neue Vermittlungsgruppe erstellen möchten, wählen Sie Vermittlungsgruppe erstellen aus.

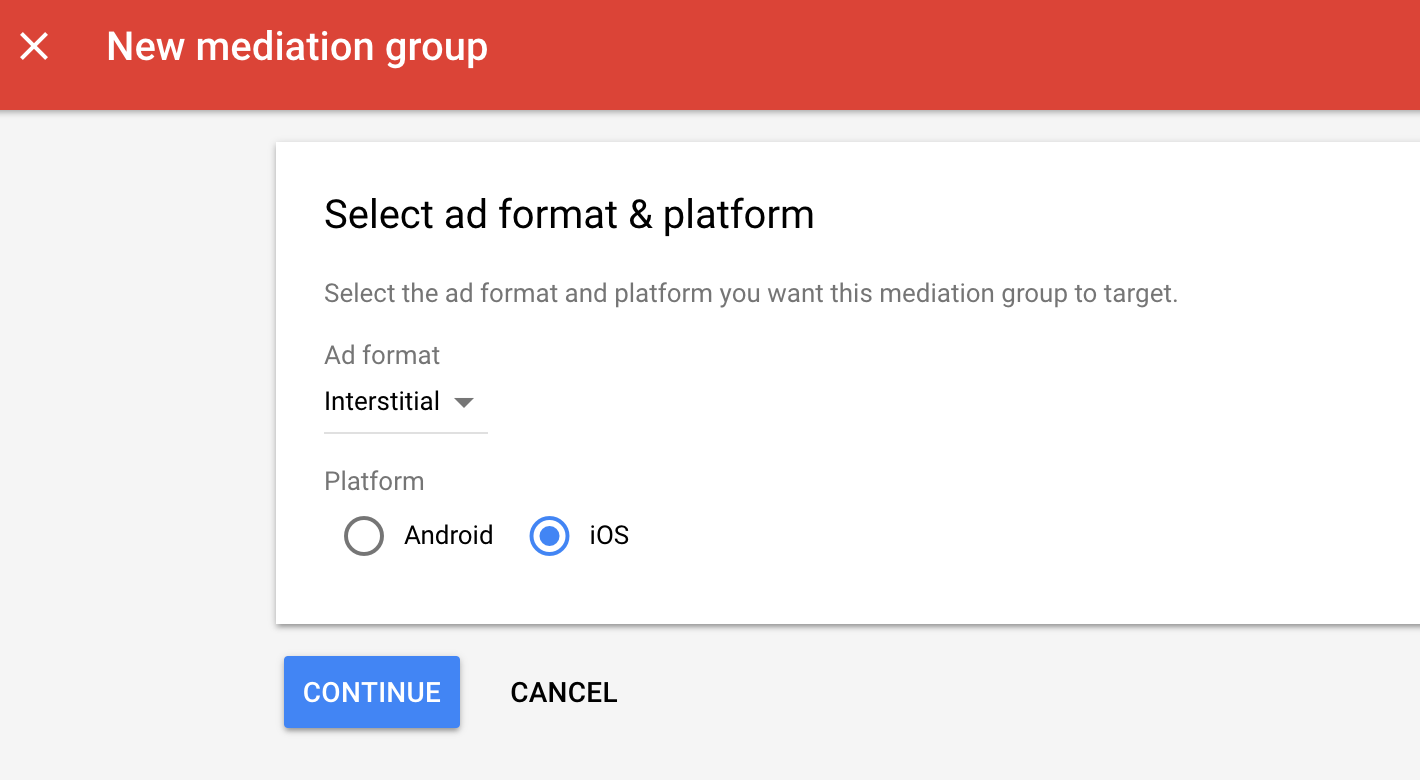
Geben Sie das Anzeigenformat und die Plattform ein und klicken Sie auf Weiter.

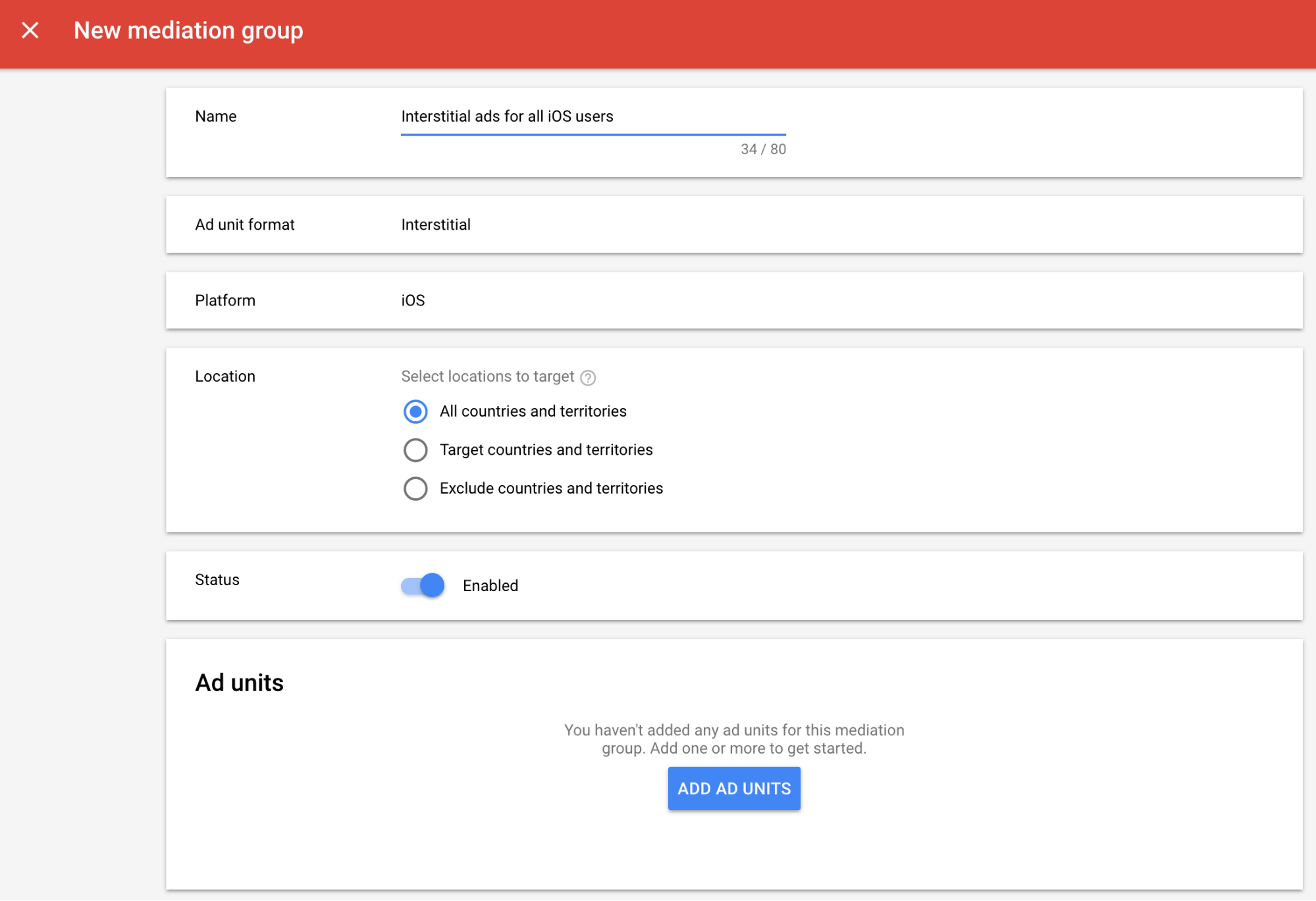
Geben Sie einen Namen für die Vermittlungsgruppe ein und wählen Sie die Standorte aus, auf die Sie ausrichten möchten. Legen Sie als Nächstes den Status der Vermittlungsgruppe auf Aktiviert fest und klicken Sie dann auf Anzeigenblöcke hinzufügen.

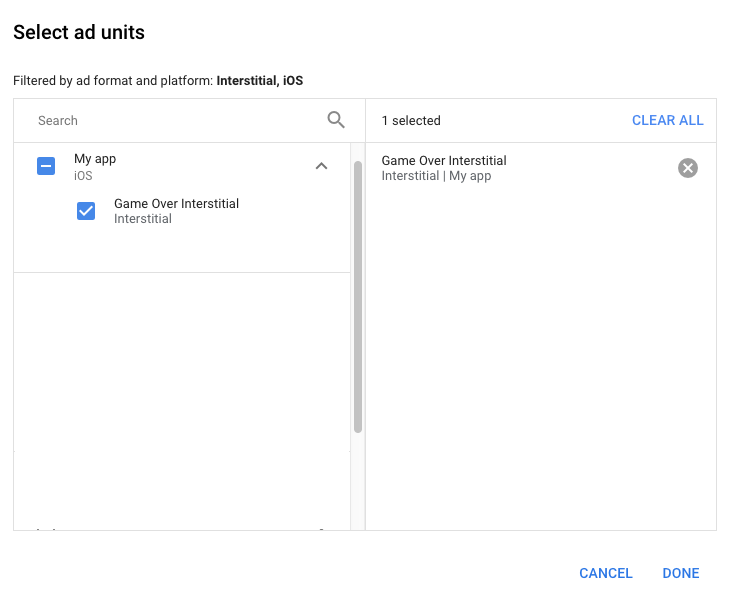
Ordnen Sie diese Vermittlungsgruppe einem oder mehreren Ihrer vorhandenen AdMob-Anzeigenblöcke zu. Klicken Sie dann auf Fertig.

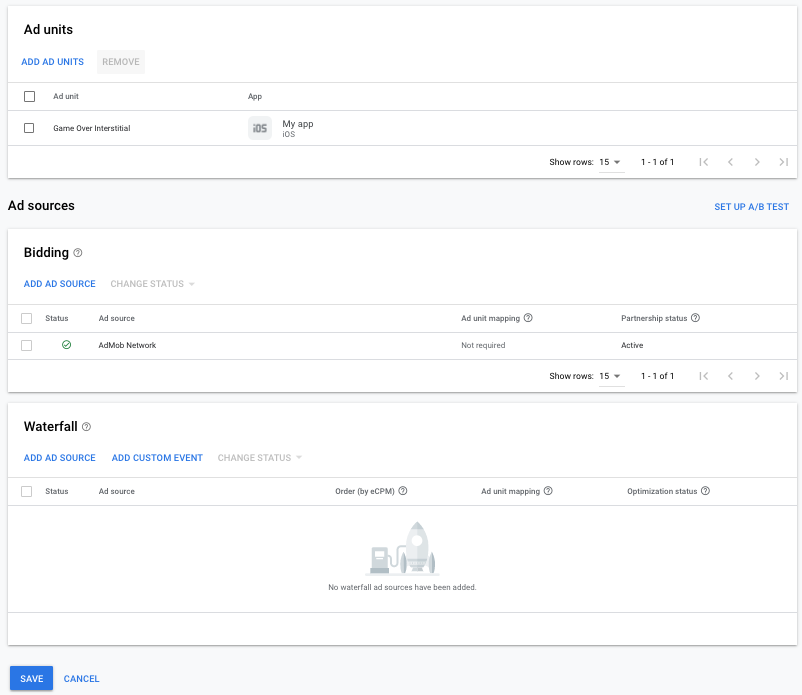
Die Karte „Anzeigenblöcke“ sollte nun die ausgewählten Anzeigenblöcke enthalten:

i-mobile als Anzeigenquelle hinzufügen
Wählen Sie im Abschnitt Anzeigenquellen auf der Karte Abfolge die Option Anzeigenquelle hinzufügen aus.
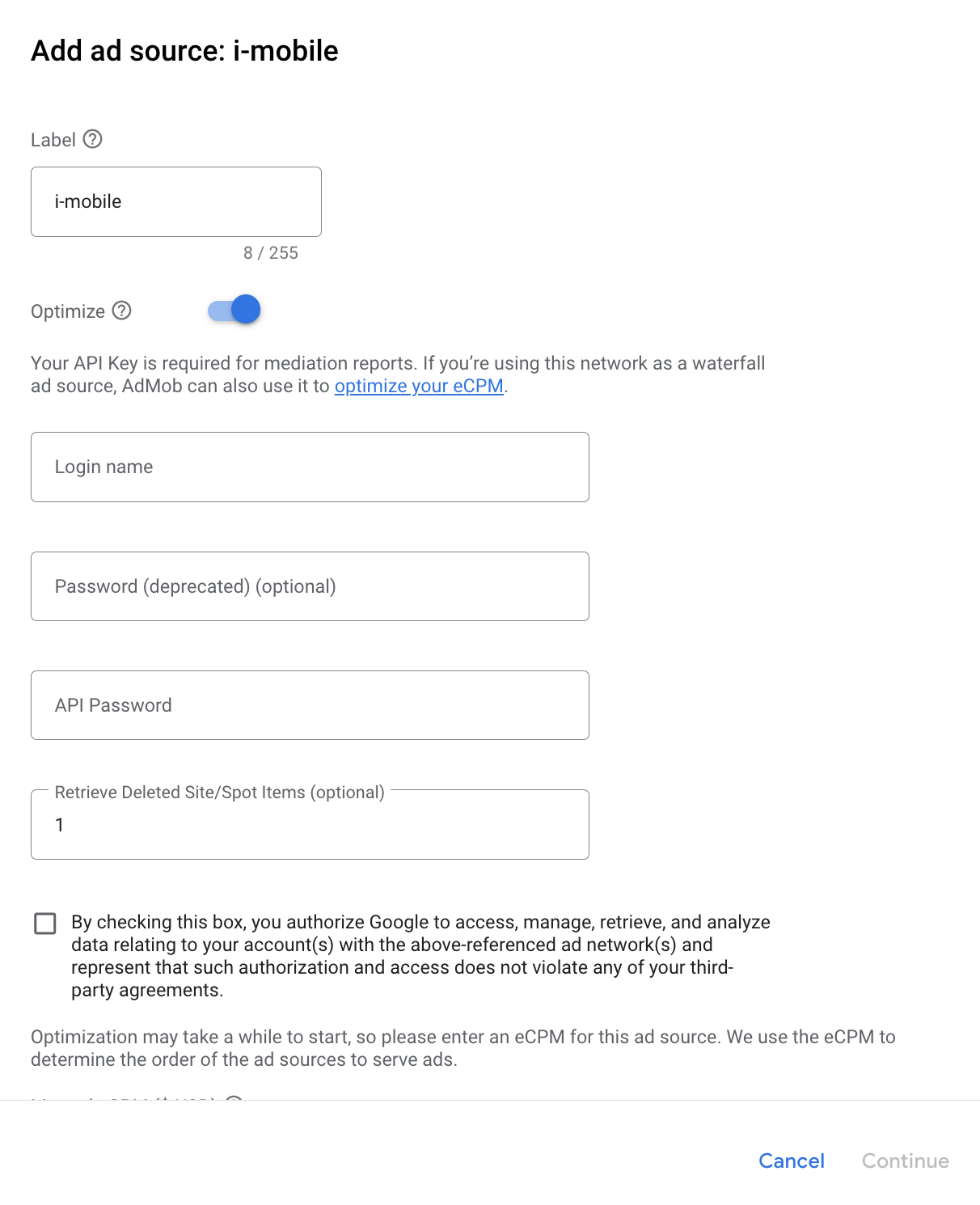
Wählen Sie i-mobile aus und aktivieren Sie den Schalter Optimieren. Geben Sie den Anmeldenamen und das API-Passwort ein, die Sie im vorherigen Abschnitt erhalten haben, um die Optimierung der Anzeigenquelle für i-mobile einzurichten. Geben Sie dann einen eCPM-Wert für i-mobile ein und klicken Sie auf Weiter.

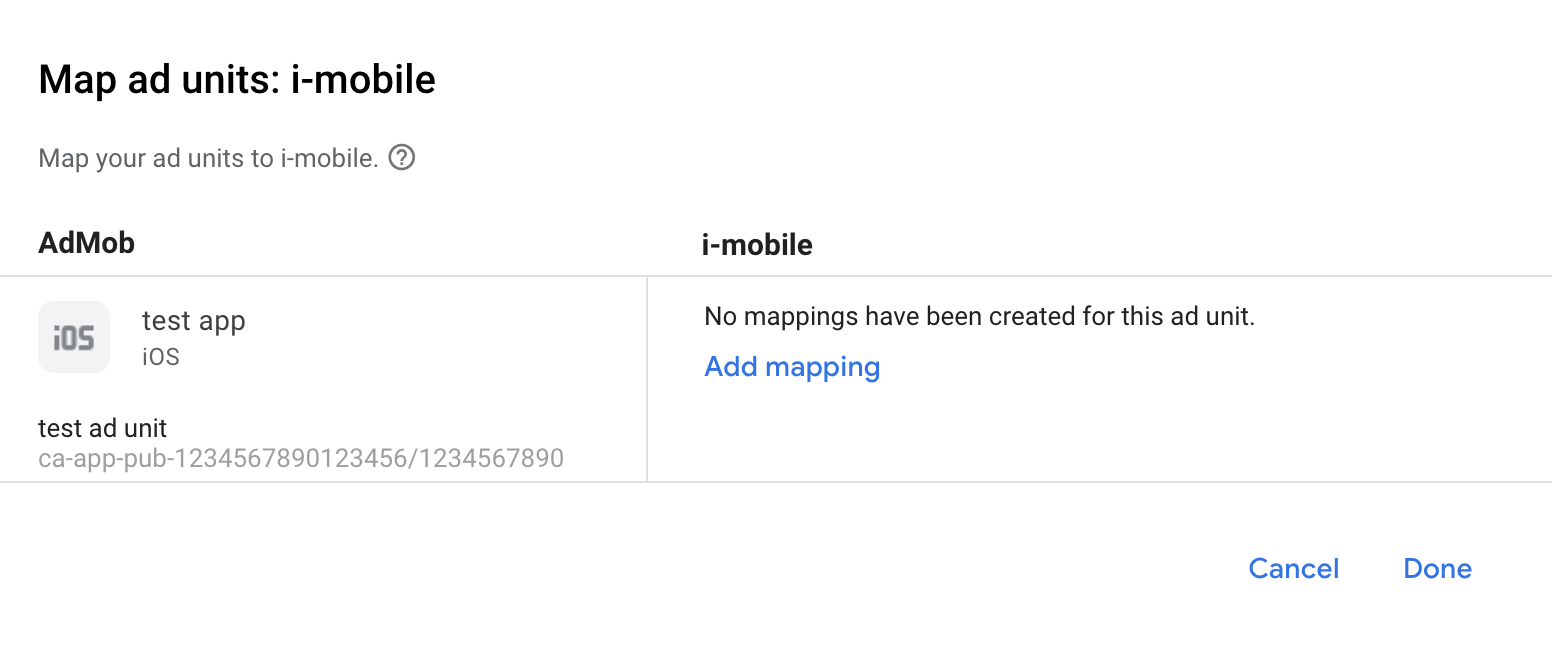
Wenn Sie bereits eine Zuordnung für i-mobile haben, können Sie sie auswählen. Klicken Sie andernfalls auf Zuordnung hinzufügen.

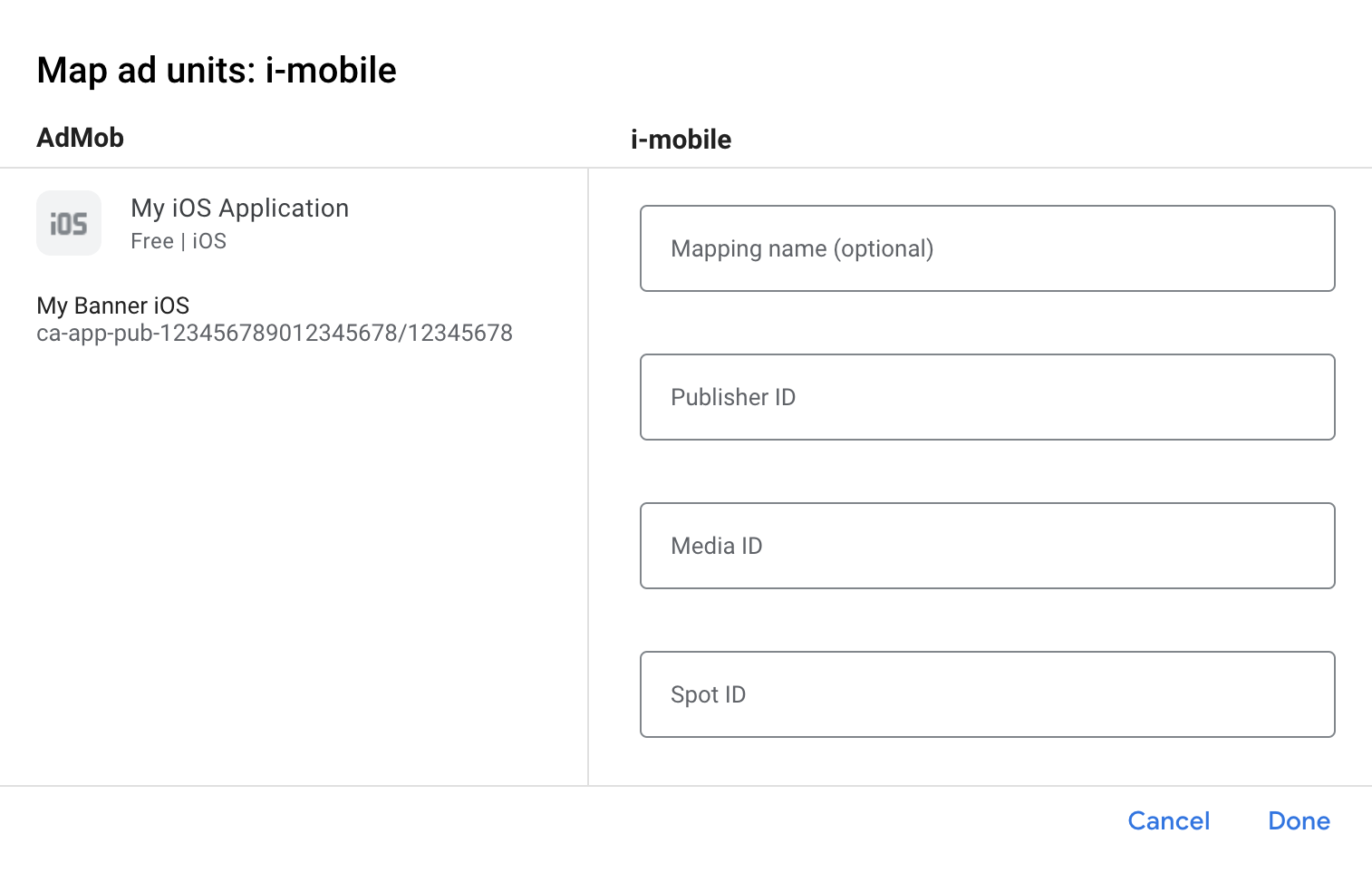
Geben Sie als Nächstes die Publisher-ID, die Media-ID und die Spot-ID ein, die Sie im vorherigen Abschnitt abgerufen haben. Klicken Sie dann auf Fertig.

Schritt 3: i-mobile SDK und Adapter importieren
Mit CocoaPods (empfohlen)
Fügen Sie die folgende Zeile in die Podfile-Datei Ihres Projekts ein:
pod 'GoogleMobileAdsMediationIMobile'
Führen Sie in der Befehlszeile folgenden Befehl aus:
pod install --repo-updateManuelle Integration
- Laden Sie die aktuelle Version des i-mobile SDK herunter und verknüpfen Sie
ImobileSdkAds.frameworkin Ihrem Projekt. - Laden Sie die aktuelle Version des i-mobile-Adapters über den Downloadlink im Changelog herunter und verknüpfen Sie ihn mit Ihrem Projekt.
IMobileAdapter.framework
Schritt 4: Erforderlichen Code hinzufügen
SKAdNetwork-Integration
Folgen Sie der Dokumentation von i-mobile, um die SKAdNetwork-Kennzeichnungen in die Datei Info.plist Ihres Projekts einzufügen.
Schritt 5: Implementierung testen
Testanzeigen aktivieren
Registrieren Sie Ihr Testgerät für AdMob. i-mobile stellt Test-Spot-IDs, Media-IDs und Publisher-IDs zur Verfügung. Sie finden sie hier.
Testanzeigen bestätigen
Wenn Sie prüfen möchten, ob Sie Testanzeigen von i-mobile erhalten, aktivieren Sie im Anzeigenprüftool die Tests für einzelne Anzeigenquellen und verwenden Sie die Anzeigenquellen i-mobile (Vermittlungsabfolge).
Optionale Schritte
Native Anzeigen verwenden
Anzeigen-Rendering
Der i-mobile-Adapter füllt die folgenden Feldbeschreibungen für erweiterte native Anzeigen für GADNativeAd aus.
| Feld | Assets, die immer vom i-mobile-Adapter eingeschlossen werden |
|---|---|
| Anzeigentitel | |
| Bild | |
| Text | |
| App-Symbol | 1 |
| Call-to-Action | |
| Bewertung | |
| Shop | |
| Preis |
1 Für native Anzeigen stellt das i-mobile SDK kein App-Symbol-Asset bereit. Stattdessen wird das App-Symbol vom i-mobile-Adapter mit einem transparenten Bild gefüllt.
Fehlercodes
Wenn der Adapter keine Anzeige von i-mobile empfängt, können Publisher den zugrunde liegenden Fehler aus der Anzeigenantwort mit GADResponseInfo.adNetworkInfoArray in den folgenden Klassen prüfen:
| Format | Klassenname |
|---|---|
| Banner | IMobileAdapter |
| Interstitial | IMobileAdapter |
| Nativ | GADMediationAdapterIMobile |
Hier sind die Codes und die zugehörigen Meldungen, die vom i-mobile-Adapter ausgegeben werden, wenn eine Anzeige nicht geladen werden kann:
| Fehlercode | Grund |
|---|---|
| 0-10 | Das i-mobile SDK hat einen Fehler zurückgegeben. Weitere Informationen finden Sie im Code. |
| 101 | Die in der AdMob-Benutzeroberfläche konfigurierten i-mobile-Serverparameter fehlen oder sind ungültig. |
| 102 | Die angeforderte Anzeigengröße entspricht keiner von i-mobile unterstützten Bannergröße. |
| 103 | i-mobile konnte keine Anzeige präsentieren. |
| 104 | i-mobile hat ein leeres Array für native Anzeigen zurückgegeben. |
| 105 | i-mobile konnte keine Assets für native Anzeigen herunterladen. |
| 106 | i-mobile unterstützt keine Anfragen für mehrere Interstitial-Anzeigen mit derselben Spot-ID. |
i-mobile iOS Mediation Adapter – Änderungsprotokoll
Version 2.3.4.3
- Die Namen der Framework- und Überschriften wurden in der
IMobileAdapter-Modulzuordnung korrigiert.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 12.12.0
- i-mobile SDK-Version 2.3.4.
Version 2.3.4.2
- Erfordert jetzt das Google Mobile Ads SDK Version 12.0.0 oder höher.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 12.0.0
- i-mobile SDK-Version 2.3.4.
Version 2.3.4.1
CFBundleShortVersionStringwurde aktualisiert und besteht jetzt aus drei statt vier Komponenten.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 11.10.0
- i-mobile SDK-Version 2.3.4.
Version 2.3.4.0
- Kompatibilität mit i-mobile SDK 2.3.4 bestätigt.
- Unterstützung für die Rückgabe der i-mobile SDK-Version in
adSDKVersionhinzugefügt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 11.2.0
- i-mobile SDK-Version 2.3.4.
Version 2.3.3.0
- Kompatibilität mit i-mobile SDK 2.3.3 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 11.1.0
- i-mobile SDK-Version 2.3.3
Version 2.3.2.1
- Die veraltete Delegatenmethode
willBackgroundApplicationwurde aus den Implementierungen von Banner-, Interstitial- und nativen Anzeigen entfernt. - Erfordert jetzt mindestens iOS 12.0.
- Erfordert jetzt das Google Mobile Ads SDK Version 11.0 oder höher.
Info.plistin die Frameworks inIMobileAdapter.xcframeworkaufgenommen.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 11.0.1
- i-mobile SDK-Version 2.3.2
Version 2.3.2.0
- Kompatibilität mit i-mobile SDK 2.3.2 bestätigt.
- Die
armv7-Architektur wird nicht mehr unterstützt. - Erfordert jetzt mindestens iOS 11.0.
- Erfordert jetzt das Google Mobile Ads SDK Version 10.4.0 oder höher.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 10.4.0
- i-mobile SDK-Version 2.3.2
Version 2.3.1.0
- Kompatibilität mit i-mobile SDK 2.3.1 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 10.3.0
- i-mobile SDK-Version 2.3.1.
Version 2.3.0.1
- Erfordert jetzt das Google Mobile Ads SDK Version 10.0.0 oder höher.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 10.0.0
- i-mobile SDK Version 2.3.0
Version 2.3.0.0
- Kompatibilität mit i-mobile SDK 2.3.0 bestätigt.
- Erfordert jetzt das Google Mobile Ads SDK Version 9.8.0 oder höher.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 9.13.0
- i-mobile SDK Version 2.3.0
Version 2.2.0.1
- Erfordert jetzt das Google Mobile Ads SDK Version 9.0.0 oder höher.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 9.0.0
- i-mobile SDK Version 2.2.0
Version 2.2.0.0
- Kompatibilität mit i-mobile SDK-Version 2.2.0 bestätigt.
Entwickelt und getestet mit
- Google Mobile Ads SDK Version 8.13.0
- i-mobile SDK Version 2.2.0
Version 2.1.0.1
- Die Abhängigkeit vom Google Mobile Ads SDK 8.0.0 oder höher wurde gelockert.
Entwickelt und getestet mit
- Google Mobile Ads SDK Version 8.4.0
- i-mobile SDK-Version 2.1.0
Version 2.1.0.0
- Kompatibilität mit i-mobile SDK-Version 2.1.0 bestätigt.
- Erfordert jetzt das Google Mobile Ads SDK Version 8.1.0 oder höher.
- Der Adapter wurde aktualisiert, um das
.xcframework-Format zu verwenden.
Entwickelt und getestet mit
- Google Mobile Ads SDK Version 8.1.0
- i-mobile SDK-Version 2.1.0
Version 2.0.33.1
- Standardisierte Adapterfehlercodes und ‑meldungen hinzugefügt.
- Der Adapter schränkt jetzt die Anforderung mehrerer Interstitial-Anzeigen mit derselben i-mobile Spot-ID ein.
- Der Adapter leitet jetzt den
-nativeAdWillLeaveApplication:-Callback weiter, wenn auf native Anzeigen getippt wird. - Erfordert jetzt das Google Mobile Ads SDK Version 7.68.0 oder höher.
Entwickelt und getestet mit
- Google Mobile Ads SDK Version 7.68.0
- i-mobile SDK-Version 2.0.33.
Version 2.0.33.0
- Kompatibilität mit i-mobile SDK-Version 2.0.33 bestätigt.
- Erfordert jetzt das Google Mobile Ads SDK Version 7.65.0 oder höher.
- Erfordert jetzt mindestens iOS 9.0.
Entwickelt und getestet mit
- Google Mobile Ads SDK Version 7.65.0
- i-mobile SDK-Version 2.0.33.
Version 2.0.32.0
- Kompatibilität mit i-mobile SDK-Version 2.0.32 bestätigt.
- Erfordert jetzt das Google Mobile Ads SDK Version 7.60.0 oder höher.
- Unterstützung für die Skalierung von Anzeigen mit den Größen 320 × 50 und 320 × 100 hinzugefügt, damit sie besser an die Größen von Anfragen für adaptive Banner angepasst werden.
- Die Unterstützung für die i386-Architektur wurde entfernt.
Entwickelt und getestet mit
- Google Mobile Ads SDK Version 7.60.0
- i-mobile SDK-Version 2.0.32.
Version 2.0.31.0
- Kompatibilität mit i-mobile SDK-Version 2.0.31 bestätigt.
Entwickelt und getestet mit
- Google Mobile Ads SDK Version 7.53.1
- i-mobile SDK-Version 2.0.31
Version 2.0.29.0
- Erstes Release!
- Unterstützung für Banner-, Interstitial- und native Anzeigen hinzugefügt.
Entwickelt und getestet mit
- Google Mobile Ads SDK Version 7.52.0
- i-mobile SDK, Version 2.0.29
