يتيح لك الإصدار 1 من Google Analytics Data API إنشاء جداول محورية. الجداول المحورية هي أداة لتلخيص البيانات تُستخدم لعرض البيانات من خلال إعادة ترتيب المعلومات في الجدول من خلال تغيير محور البيانات (تدويرها) على سمة واحدة أو سمات متعدّدة.
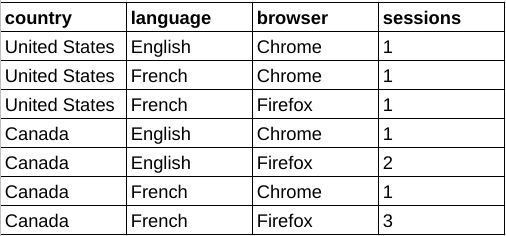
على سبيل المثال، راجِع جدول البيانات الأوّلية التالي:

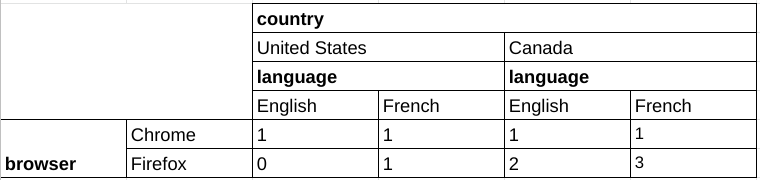
باستخدام هذه البيانات، من الممكن إنشاء جدول محوري، مع تقسيم data الجلسات حسب المتصفّح، مع اختيار سمتَي البلد واللغة كجدولَين محوريَّين إضافيَّين.

الميزات المشتركة مع التقارير الأساسية
تتضمّن طلبات إعداد تقارير Pivot الدلالات نفسها التي تتضمّنها طلبات إعداد التقارير الأساسية ل العديد من الميزات المشتركة. على سبيل المثال، تعمل ميزة تقسيم الصفحات وفلاتر السمات و"خصائص المستخدِمين" بالطريقة نفسها في "التقارير المحورية" كما في "التقارير الأساسية". يركز هذا الدليل على ميزات إعداد تقارير Pivot. للتعرّف على وظائف ميزة "إعداد التقارير" الأساسية في الإصدار 1 من Data API، اطّلِع على دليل أساسيات إعداد التقارير، بالإضافة إلى دليل حالات الاستخدام المتقدّمة.
طرق إعداد تقارير Pivot
يتيح الإصدار 1 من Data API وظيفة Pivot في طرق إعداد التقارير التالية:
runPivotReport: تعرِض هذه الطريقة تقريرًا محوريًا مخصّصًا لبيانات الأحداث في "إحصاءات Google". يصف كل عمود Pivot الصفوف والأعمدة للسمات المرئية في استجابة التقرير.
batchRunPivotReports: هو إصدار مجمّع من طريقة
runPivotReportالتي تسمح بإنشاء تقارير متعدّدة باستخدام طلب بيانات واحد من واجهة برمجة التطبيقات.
اختيار كيان إعداد التقارير
تتطلّب جميع طُرق الإصدار 1 من Data API تحديد معرّف موقع "إحصاءات Google"
داخل مسار طلب عنوان URL على شكل
properties/GA_PROPERTY_ID، مثل:
POST https://analyticsdata.googleapis.com/v1beta/properties/GA_PROPERTY_ID:runPivotReport
سيتمّ إنشاء التقرير الناتج استنادًا إلى بيانات أحداث "إحصاءات Google" التي يتم جمعها في الموقع المحدّد على "إحصاءات Google".
إذا كنت تستخدِم إحدى مكتبات عملاء Data API، ليس
بإمكانك التلاعب بمسار عنوان URL للطلب يدويًا. يوفّر معظم عملاء واجهة برمجة التطبيقات property مَعلمة تتوقّع سلسلة بتنسيق
properties/GA_PROPERTY_ID. اطّلِع على دليل البدء السريع
للاطّلاع على أمثلة على استخدام مكتبات البرامج.
طلب تقرير Pivot
لإنشاء طلب يتضمّن جدولاً محوريًا، استخدِم الطريقة runPivotReport أو الطريقة batchRunPivotReports.
لطلب بيانات مصنّفة، يمكنك إنشاء عنصر RunPivotReportRequest. ننصحك بالبدء باستخدام مَعلمات الطلب التالية:
- إدخال صالح في حقل dateRanges
- إدخال صالح واحد على الأقل في حقل السمات
- إدخال صالح واحد على الأقل في حقل المقاييس
- إدخالَان صالحان على الأقل للمحور في حقل المحور
في ما يلي نموذج طلب يتضمّن الحقول المقترَحة:
HTTP
POST https://analyticsdata.googleapis.com/v1beta/properties/GA_PROPERTY_ID:runPivotReport
{
"dateRanges": [{ "startDate": "2020-09-01", "endDate": "2020-09-15" }],
"dimensions": [
{ "name": "browser" },
{ "name": "country" },
{ "name": "language" }
],
"metrics": [{ "name": "sessions" }],
"pivots": [
{
"fieldNames": [
"browser"
],
"limit": 5
},
{
"fieldNames": [
"country"
],
"limit": 250
},
{
"fieldNames": [
"language"
],
"limit": 15
}
]
}
النقاط المحورية
استخدِم عناصر Pivot في الحقل pivot من ملف pivot لتحديد نقاط محور التقرير. يصف كل Pivot أعمدة الصفوف الظاهرة لسمة
في استجابة التقرير.
تتيح الإصدار 1 من Data API الجداول المحورية المتعددة طالما أنّ حاصل ضرب المَعلمة limit لكل جدول محوري لا يتجاوز 100,000.
في ما يلي مقتطف يوضّح استخدام pivots لإنشاء تقرير عن
أعداد الجلسات حسب البلد، مع التركيز على سمة browser. لاحظ كيف يستخدم query حقل orderBys لالترتيب، وحقول limit وoffset لتنفيذ الفهرسة.
"pivots": [
{
"fieldNames": [
"country"
],
"limit": 250,
"orderBys": [
{
"dimension": {
"dimensionName": "country"
}
}
]
},
{
"fieldNames": [
"browser"
],
"offset": 3,
"limit": 3,
"orderBys": [
{
"metric": {
"metricName": "sessions"
},
"desc": true
}
]
}
],
...
الأبعاد
تصف السمات بيانات الأحداث وتُجمّعها لصنّاع المحتوى
على موقعك الإلكتروني أو تطبيقك. على سبيل المثال، تشير سمة city إلى المدينة ("القاهرة"
أو "دبي") التي نشأ منها كلّ حدث. في طلب التقرير، يمكنك تحديد صفري سمات أو أكثر.
يجب تحديد السمات داخل الحقل
dimensions
لنص الطلب. لكي تظهر هذه السمات في التقرير، يجب أيضًا
إدراجها في حقل fieldNames
لعنصر Pivot.
لن تظهر أيّ سمة في تقرير إذا لم يتم استخدامها في أيّ عمود محوري من طلب بحث محوري. ليس من الضروري أن تكون كل سمة متوفّرة في
fieldNames جدول محوري. يمكن استخدام السمات حصريًا في الفلاتر وليس في fieldNames أي جدول محوري.
في ما يلي مقتطف يوضّح استخدام حقلَي dimension وfieldNames
لجدول يتضمّن الجداول المحورية browser وcountry وlanguage:
"pivots": [
{
"fieldNames": [
"browser"
],
"limit": 5,
"orderBys": [
{
"metric": {
"metricName": "sessions"
},
"desc": true
}
]
},
{
"fieldNames": [
"country"
],
"limit": 250,
"orderBys": [
{
"dimension": {
"dimensionName": "country"
}
}
]
},
{
"fieldNames": [
"language"
],
"limit": 10
}
],
المقاييس
المقاييس هي قياسات كمية لبيانات الأحداث في موقعك الإلكتروني أو تطبيقك. في طلب التقرير، يمكنك تحديد مقياس واحد أو أكثر. اطّلِع على مقاييس واجهة برمجة التطبيقات للحصول على قائمة كاملة بأسماء مقاييس واجهة برمجة التطبيقات المتوفّرة لتحديدها في الطلبات.
في طلبات التقارير المحورية، يتمّ تعريف المقاييس باستخدام الحقل metrics في
نصّ الطلب، وهو مشابه لطرق إعداد التقارير الأساسية.
يحدِّد المثال أدناه عدد الجلسات لاستخدامه كقيمة مقياس في أحد التقارير:
"metrics": [
{
"name": "sessions"
}
],
تجميعات المقاييس
استخدِم حقل metricAggregations لعنصر Pivot لاحتساب قيم المقاييس المجمّعة لكل جدول محوري.
لن يتم احتساب عمليات التجميع إلا إذا تم تحديد الحقل metricAggregations في طلب.
في ما يلي مقتطف من طلب بحث يطلب القيم الإجمالية لسمة محور الالتفاف
browser:
"pivots": [
{
"fieldNames": [
"browser"
],
"limit": 10,
"metricAggregations": [
"TOTAL",
]
},
...
يتم عرض المقاييس المحسوبة في حقل المجاميع
لعنصر RunPivotReportResponse. بالنسبة إلى صفوف المقاييس المجمّعة، يحتوي حقل dimensionValues
على قيمة خاصة هي RESERVED_TOTAL أو RESERVED_MAX أو RESERVED_MIN.
"aggregates": [
{
"dimensionValues": [
{
"value": "Chrome"
},
{
"value": "RESERVED_TOTAL"
},
{
"value": "RESERVED_TOTAL"
}
],
"metricValues": [
{
"value": "4"
}
]
},
{
"dimensionValues": [
{
"value": "Firefox"
},
{
"value": "RESERVED_TOTAL"
},
{
"value": "RESERVED_TOTAL"
}
],
"metricValues": [
{
"value": "6"
}
]
},
....
}
تقسيم النتائج على عدّة صفحات
على غرار طرق إعداد التقارير الأساسية، تسمح لك طلبات الجداول المحورية
بتحديد حقلَي الحدّ الأقصى
والمَعلمة المتغيّرة في عنصر
الجدول المحوري لتنفيذ تقسيم الصفحات.
يتم تطبيق إعدادات تقسيم الصفحات على كل محور على حدة.
يجب إدخال الحقل limit لكل عنصر Pivot من أجل الحد من
عدد القيم الفريدة للسمة في التقرير.
تتيح الإصدار 1 من Data API الجداول المحورية المتعددة طالما أنّ حاصل ضرب المَعلمة limit
لكل جدول محوري لا يتجاوز 100,000.
في ما يلي مقتطف يوضّح استخدام حقلَي offset وlimit ل retrieving the next five language dimensions with an offset of 10:
{
"fieldNames": [
"language"
],
"offset": 10,
"limit": 5
}
الفلترة
على غرار وظائف إعداد التقارير الأساسية، يجب استخدام فلتر سمة على مستوى الطلب إذا أردت فلترة السمات في طلب إعداد تقارير محورية.
ترتيب
يمكن التحكّم في سلوك ترتيب طلبات بحث التقارير المحورية لكل محور بشكلٍ فردي باستخدام حقل orderBys لعنصر Pivot الذي يحتوي على قائمة بعناصر OrderBy.
يمكن أن يحتوي كل OrderBy على أحد العناصر التالية:
- DimensionOrderBy: تُرتّب النتائج حسب قيم السمة.
- MetricOrderBy: لترتيب النتائج حسب قيم المقياس
- PivotOrderBy، تُستخدَم في طلبات البحث المحورية وترتّب النتائج حسب قيم المقياس ضمن مجموعة أعمدة محورية.
يعرض هذا المثال مقتطفًا لتعريف محور يدير التقرير استنادًا إلى سمة browser، مع ترتيب النتائج حسب مقياس sessions بترتيب تناقصي.
{
"fieldNames": [
"browser"
],
"limit": 5,
"orderBys": [
{
"metric": {
"metricName": "sessions"
},
"desc": true
}
]
}
الإبلاغ عن ردّ
استجابة التقرير المحوري لطلب واجهة برمجة التطبيقات لتقرير محوري يتكون بشكل أساسي من عنوان وصفوف.
عناوين الاستجابة
يتكوّن عنوان التقرير المحوري من PivotHeaders، DimensionHeaders وMetricHeaders التي تسرد الأعمدة في التقرير المحوري.
على سبيل المثال، سيؤدي التقرير الذي يتضمّن سمات التغيير الجذري browser وcountry وlanguage
ومقياس sessions إلى ظهور رؤوس مثل هذا:
{
"pivotHeaders": [
{
"pivotDimensionHeaders": [
{
"dimensionValues": [
{
"value": "Chrome"
}
]
},
{
"dimensionValues": [
{
"value": "Firefox"
}
]
},
...
],
...
},
{
"pivotDimensionHeaders": [
{
"dimensionValues": [
{
"value": "United States"
}
]
},
{
"dimensionValues": [
{
"value": "Canada"
}
]
},
...
],
...
},
{
"pivotDimensionHeaders": [
{
"dimensionValues": [
{
"value": "English"
}
]
},
{
"dimensionValues": [
{
"value": "French"
}
]
},
...
],
...
}
],
"dimensionHeaders": [
{
"name": "browser"
},
{
"name": "country"
},
{
"name": "language"
}
],
"metricHeaders": [
{
"name": "sessions",
"type": "TYPE_INTEGER"
}
],
...
}
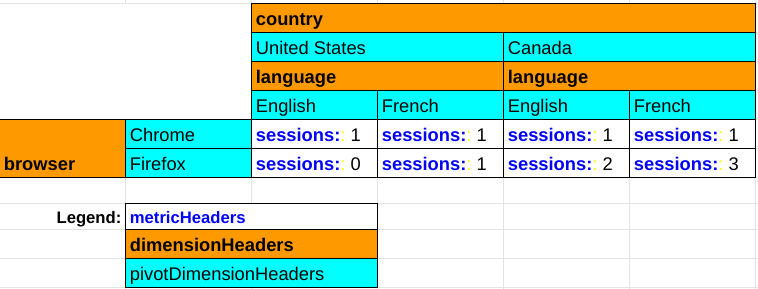
يوضّح الرسم البياني أدناه دور كلّ مكوّن من مكوّنات "تقرير Pivot" الردّ في عرض التقرير المحوري:

صفوف الردود
يختلف ردّ التقرير المحوري لطريقتَي runPivotReport وbatchRunPivotReports عن ردّ طرق إعداد التقارير الأساسية مثل runReport وbatchRunReports في أنّ كل صف من ردّ التقرير المحوري يمثّل خلية واحدة من الجدول، في حين أنّه في التقرير العادي يمثّل صف ردّ واحد سطر جدول كاملًا.
في ما يلي جزء من ردّ تقرير التغيير الجذري لطلب بحث يحتوي على سمات التغيير الجذري browser وcountry وlanguage ومقياس
sessions. يتم عرض كل خلية من التقرير المحوري بشكلٍ فردي:
"rows": [
{
"dimensionValues": [
{
"value": "Chrome"
},
{
"value": "United States"
},
{
"value": "English"
}
],
"metricValues": [
{
"value": "1"
}
]
},
{
"dimensionValues": [
{
"value": "Firefox"
},
{
"value": "Canada"
},
{
"value": "French"
}
],
"metricValues": [
{
"value": "3"
}
]
},
...
]
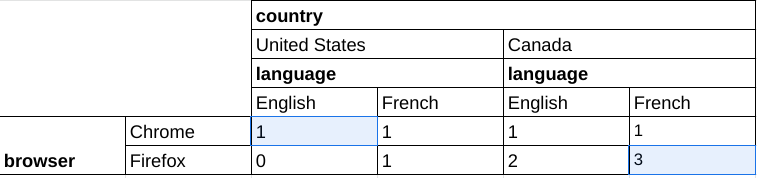
تتطابق هذه البيانات مع الخليتين المميّزتين في الجدول أدناه:

مكتبات العملاء
اطّلِع على دليل البدء السريع للحصول على شرح لكيفية تثبيت مكتبات البرامج وضبطها.
تستخدِم الأمثلة التالية مكتبة العميل لتشغيل طلب بحث محوري من أجل إنشاء تقرير بعدد الجلسات حسب البلد، مع المحور حسب سمة المتصفّح.
PHP
use Google\Analytics\Data\V1beta\Client\BetaAnalyticsDataClient; use Google\Analytics\Data\V1beta\DateRange; use Google\Analytics\Data\V1beta\Dimension; use Google\Analytics\Data\V1beta\Metric; use Google\Analytics\Data\V1beta\OrderBy; use Google\Analytics\Data\V1beta\OrderBy\DimensionOrderBy; use Google\Analytics\Data\V1beta\OrderBy\MetricOrderBy; use Google\Analytics\Data\V1beta\Pivot; use Google\Analytics\Data\V1beta\RunPivotReportRequest; use Google\Analytics\Data\V1beta\RunPivotReportResponse; /** * Runs a pivot query to build a report of session counts by country, * pivoted by the browser dimension. * @param string $propertyId Your GA-4 Property ID */ function run_pivot_report(string $propertyId) { // Create an instance of the Google Analytics Data API client library. $client = new BetaAnalyticsDataClient(); // Make an API call. $request = (new RunPivotReportRequest()) ->setProperty('properties/' . $propertyId) ->setDateRanges([new DateRange([ 'start_date' => '2021-01-01', 'end_date' => '2021-01-30', ]), ]) ->setPivots([ new Pivot([ 'field_names' => ['country'], 'limit' => 250, 'order_bys' => [new OrderBy([ 'dimension' => new DimensionOrderBy([ 'dimension_name' => 'country', ]), ])], ]), new Pivot([ 'field_names' => ['browser'], 'offset' => 3, 'limit' => 3, 'order_bys' => [new OrderBy([ 'metric' => new MetricOrderBy([ 'metric_name' => 'sessions', ]), 'desc' => true, ])], ]), ]) ->setMetrics([new Metric(['name' => 'sessions'])]) ->setDimensions([ new Dimension(['name' => 'country']), new Dimension(['name' => 'browser']), ]); $response = $client->runPivotReport($request); printPivotReportResponse($response); } /** * Print results of a runPivotReport call. * @param RunPivotReportResponse $response */ function printPivotReportResponse(RunPivotReportResponse $response) { print 'Report result: ' . PHP_EOL; foreach ($response->getRows() as $row) { printf( '%s %s' . PHP_EOL, $row->getDimensionValues()[0]->getValue(), $row->getMetricValues()[0]->getValue() ); } }
Python
from google.analytics.data_v1beta import BetaAnalyticsDataClient from google.analytics.data_v1beta.types import ( DateRange, Dimension, Metric, OrderBy, Pivot, RunPivotReportRequest, ) def run_sample(): """Runs the sample.""" # TODO(developer): Replace this variable with your Google Analytics 4 # property ID before running the sample. property_id = "YOUR-GA4-PROPERTY-ID" run_pivot_report(property_id) def run_pivot_report(property_id="YOUR-GA4-PROPERTY-ID"): """Runs a pivot query to build a report of session counts by country, pivoted by the browser dimension.""" client = BetaAnalyticsDataClient() request = RunPivotReportRequest( property=f"properties/{property_id}", date_ranges=[DateRange(start_date="2021-01-01", end_date="2021-01-30")], pivots=[ Pivot( field_names=["country"], limit=250, order_bys=[ OrderBy( dimension=OrderBy.DimensionOrderBy(dimension_name="country") ) ], ), Pivot( field_names=["browser"], offset=3, limit=3, order_bys=[ OrderBy( metric=OrderBy.MetricOrderBy(metric_name="sessions"), desc=True ) ], ), ], metrics=[Metric(name="sessions")], dimensions=[Dimension(name="country"), Dimension(name="browser")], ) response = client.run_pivot_report(request) print_run_pivot_report_response(response) def print_run_pivot_report_response(response): """Prints results of a runPivotReport call.""" print("Report result:") for row in response.rows: for dimension_value in row.dimension_values: print(dimension_value.value) for metric_value in row.metric_values: print(metric_value.value)
Node.js
// TODO(developer): Uncomment this variable and replace with your // Google Analytics 4 property ID before running the sample. // propertyId = 'YOUR-GA4-PROPERTY-ID'; // Imports the Google Analytics Data API client library. const {BetaAnalyticsDataClient} = require('@google-analytics/data'); // Initialize client that will be used to send requests. This client only // needs to be created once, and can be reused for multiple requests. const analyticsDataClient = new BetaAnalyticsDataClient(); // Runs a pivot query to build a report of session counts by country, pivoted by the browser dimension. async function runPivotReport() { const [response] = await analyticsDataClient.runPivotReport({ property: `properties/${propertyId}`, dateRanges: [ { startDate: '2021-01-01', endDate: '2021-01-30', }, ], pivots: [ { fieldNames: ['country'], limit: 250, orderBys: [ { dimension: { dimensionName: 'country', }, }, ], }, { fieldNames: ['browser'], offset: 3, limit: 3, orderBys: [ { metric: { metricName: 'sessions', }, desc: true, }, ], }, ], metrics: [ { name: 'sessions', }, ], dimensions: [ { name: 'country', }, { name: 'browser', }, ], }); printPivotReportResponse(response); } runPivotReport(); // Prints results of a runReport call. function printPivotReportResponse(response) { console.log('Report result:'); response.rows.forEach(row => { row.dimensionValues.forEach(dimensionValue => { console.log(dimensionValue.value); }); row.metricValues.forEach(metricValue => { console.log(metricValue.value); }); }); }
التطبيق التجريبي
اطّلِع على تطبيق الإصدار 1 من Google Analytics API لعرض تقرير محوري للاطّلاع على مثال على كيفية إنشاء تقرير محوري وعرضه باستخدام JavaScript.
