Google Analytics ডেটা API v1 আপনাকে পিভট টেবিল তৈরি করতে দেয়। পিভট টেবিলগুলি হল একটি ডেটা সংক্ষিপ্তকরণ টুল যা একটি বা একাধিক মাত্রায় আপনার ডেটা পিভট (ঘোরানো) করে টেবিলের তথ্যগুলিকে পুনর্বিন্যাস করে ডেটা কল্পনা করে।
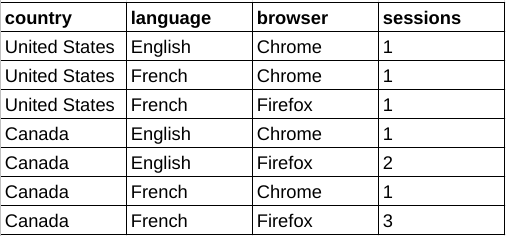
একটি উদাহরণ হিসাবে, নিম্নলিখিত কাঁচা ডেটা টেবিল বিবেচনা করুন:

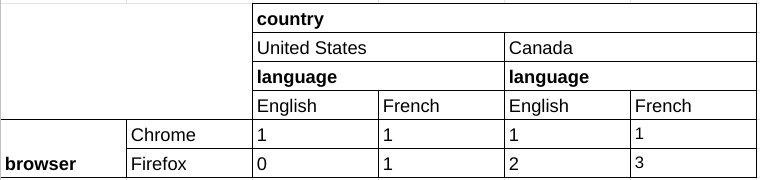
এই ডেটা ব্যবহার করে একটি পিভট টেবিল তৈরি করা সম্ভব, ব্রাউজার দ্বারা সেশন ডেটা ভেঙে, দেশ এবং ভাষার মাত্রা অতিরিক্ত পিভট হিসাবে নির্বাচিত করা হয়।

মূল প্রতিবেদনের সাথে ভাগ করা বৈশিষ্ট্য
পিভট রিপোর্টিং অনুরোধে অনেক শেয়ার করা বৈশিষ্ট্যের জন্য কোর রিপোর্ট অনুরোধের সাথে একই শব্দার্থ আছে। উদাহরণ স্বরূপ পেজিনেশন, ডাইমেনশন ফিল্টার এবং ইউজার প্রপার্টি, পিভট রিপোর্টে মূল রিপোর্টের মতই আচরণ করে। এই নির্দেশিকা পিভট রিপোর্টিং বৈশিষ্ট্যের উপর ফোকাস করে। ডেটা API v1-এর মূল রিপোর্টিং কার্যকারিতার সাথে নিজেকে পরিচিত করতে, রিপোর্টিং বেসিক নির্দেশিকা পড়ুন, পাশাপাশি উন্নত ব্যবহারের ক্ষেত্রে নির্দেশিকা পড়ুন।
পিভট রিপোর্টিং পদ্ধতি
ডেটা API v1 নিম্নলিখিত রিপোর্টিং পদ্ধতিতে পিভট কার্যকারিতা সমর্থন করে:
runPivotReport এই পদ্ধতিটি আপনার Google Analytics ইভেন্ট ডেটার একটি কাস্টমাইজড পিভট রিপোর্ট প্রদান করে। প্রতিটি পিভট রিপোর্ট প্রতিক্রিয়ায় দৃশ্যমান মাত্রা কলাম এবং সারি বর্ণনা করে।
batchRunPivotReports এটি
runPivotReportপদ্ধতির একটি ব্যাচ সংস্করণ যা একটি একক API কল ব্যবহার করে একাধিক প্রতিবেদন তৈরি করতে দেয়।
একটি রিপোর্টিং সত্তা নির্বাচন করা
ডেটা API v1-এর সমস্ত পদ্ধতির জন্য Google Analytics প্রপার্টি আইডেন্টিফায়ারকে properties/GA_PROPERTY_ID আকারে URL রিকোয়েস্ট পাথের মধ্যে নির্দিষ্ট করতে হবে, যেমন:
POST https://analyticsdata.googleapis.com/v1beta/properties/GA_PROPERTY_ID:runPivotReport
নির্দিষ্ট Google Analytics সম্পত্তিতে সংগৃহীত Google Analytics ইভেন্ট ডেটার উপর ভিত্তি করে ফলাফল প্রতিবেদন তৈরি করা হবে।
আপনি যদি ডেটা API ক্লায়েন্ট লাইব্রেরিগুলির মধ্যে একটি ব্যবহার করেন তবে অনুরোধ URL পাথটি ম্যানুয়ালি ম্যানিপুলেট করার দরকার নেই৷ বেশিরভাগ API ক্লায়েন্ট একটি property প্যারামিটার প্রদান করে যা properties/GA_PROPERTY_ID আকারে একটি স্ট্রিং আশা করে। ক্লায়েন্ট লাইব্রেরি ব্যবহারের উদাহরণগুলির জন্য দ্রুত শুরু নির্দেশিকা দেখুন।
পিভট রিপোর্ট অনুরোধ
একটি পিভট টেবিলের সাথে একটি অনুরোধ তৈরি করতে, runPivotReport বা batchRunPivotReports পদ্ধতি ব্যবহার করুন।
পিভোটেড ডেটার অনুরোধ করতে, আপনি একটি RunPivotReportRequest অবজেক্ট তৈরি করতে পারেন। আমরা এই অনুরোধের পরামিতিগুলি দিয়ে শুরু করার পরামর্শ দিই:
- dateRanges ক্ষেত্রের একটি বৈধ এন্ট্রি।
- মাত্রা ক্ষেত্রে অন্তত একটি বৈধ এন্ট্রি।
- মেট্রিক্স ক্ষেত্রে অন্তত একটি বৈধ এন্ট্রি।
- পিভট ফিল্ডে কমপক্ষে দুটি বৈধ পিভট এন্ট্রি।
এখানে প্রস্তাবিত ক্ষেত্রগুলির সাথে একটি নমুনা অনুরোধ রয়েছে:
HTTP
POST https://analyticsdata.googleapis.com/v1beta/properties/GA_PROPERTY_ID:runPivotReport
{
"dateRanges": [{ "startDate": "2020-09-01", "endDate": "2020-09-15" }],
"dimensions": [
{ "name": "browser" },
{ "name": "country" },
{ "name": "language" }
],
"metrics": [{ "name": "sessions" }],
"pivots": [
{
"fieldNames": [
"browser"
],
"limit": 5
},
{
"fieldNames": [
"country"
],
"limit": 250
},
{
"fieldNames": [
"language"
],
"limit": 15
}
]
}
পিভটস
রিপোর্ট পিভট সংজ্ঞায়িত করতে অনুরোধের বডির pivot ক্ষেত্রে পিভট অবজেক্ট ব্যবহার করুন। প্রতিটি Pivot রিপোর্ট প্রতিক্রিয়ায় দৃশ্যমান মাত্রা কলাম এবং সারি বর্ণনা করে।
ডেটা API v1 একাধিক পিভট সমর্থন করে যতক্ষণ না প্রতিটি পিভটের সীমা প্যারামিটারের গুণফল 100,000-এর বেশি না হয়।
browser মাত্রা দ্বারা পিভট করা দেশ অনুসারে সেশন গণনার একটি প্রতিবেদন তৈরি করতে pivots ব্যবহার প্রদর্শন করে নীচে একটি স্নিপেট। নোট করুন কিভাবে কোয়েরিটি সাজানোর জন্য অর্ডারবাইস ক্ষেত্র ব্যবহার করে এবং পৃষ্ঠা সংখ্যা প্রয়োগ করতে সীমা এবং অফসেট ক্ষেত্র ব্যবহার করে।
"pivots": [
{
"fieldNames": [
"country"
],
"limit": 250,
"orderBys": [
{
"dimension": {
"dimensionName": "country"
}
}
]
},
{
"fieldNames": [
"browser"
],
"offset": 3,
"limit": 3,
"orderBys": [
{
"metric": {
"metricName": "sessions"
},
"desc": true
}
]
}
],
...
মাত্রা
মাত্রা আপনার ওয়েবসাইট বা অ্যাপের জন্য ইভেন্ট ডেটা বর্ণনা করে এবং গ্রুপ করে। city মাত্রা, উদাহরণস্বরূপ, শহরটি নির্দেশ করে ("প্যারিস" বা "নিউ ইয়র্ক") যেখান থেকে প্রতিটি ইভেন্টের উদ্ভব হয়েছে। একটি প্রতিবেদনের অনুরোধে, আপনি শূন্য বা তার বেশি মাত্রা নির্দিষ্ট করতে পারেন।
একটি অনুরোধের অংশের মাত্রা ক্ষেত্রের মধ্যে মাত্রা অবশ্যই সংজ্ঞায়িত করা উচিত। একটি প্রতিবেদনে দৃশ্যমান হওয়ার জন্য, সেই মাত্রাগুলিকে একটি Pivot অবজেক্টের ক্ষেত্রের নাম ক্ষেত্রেও তালিকাভুক্ত করতে হবে। একটি রিপোর্টে একটি মাত্রা দৃশ্যমান হবে না যদি এটি একটি পিভট কোয়েরির কোনো পিভটে ব্যবহার না করা হয়। প্রতিটি মাত্রা পিভটের fieldNames উপস্থিত থাকতে হবে না। মাত্রাগুলি একচেটিয়াভাবে ফিল্টারগুলিতে ব্যবহার করা যেতে পারে এবং কোনও পিভটের fieldNames নয়৷
নীচে browser , country এবং language পিভট সহ একটি টেবিলের জন্য dimension এবং fieldNames ক্ষেত্রগুলির ব্যবহার প্রদর্শন করে একটি স্নিপেট রয়েছে:
"pivots": [
{
"fieldNames": [
"browser"
],
"limit": 5,
"orderBys": [
{
"metric": {
"metricName": "sessions"
},
"desc": true
}
]
},
{
"fieldNames": [
"country"
],
"limit": 250,
"orderBys": [
{
"dimension": {
"dimensionName": "country"
}
}
]
},
{
"fieldNames": [
"language"
],
"limit": 10
}
],
মেট্রিক্স
মেট্রিক্স হল আপনার ওয়েবসাইট বা অ্যাপের ইভেন্ট ডেটার পরিমাণগত পরিমাপ। একটি প্রতিবেদনের অনুরোধে, আপনি এক বা একাধিক মেট্রিক্স নির্দিষ্ট করতে পারেন। অনুরোধে নির্দিষ্ট করার জন্য উপলব্ধ API মেট্রিক নামের সম্পূর্ণ তালিকার জন্য API মেট্রিক্স দেখুন।
পিভট রিপোর্টের অনুরোধে, মেট্রিকগুলিকে রিকোয়েস্ট বডির metrics ফিল্ড ব্যবহার করে সংজ্ঞায়িত করা হয়, যা কোর রিপোর্টিং পদ্ধতির অনুরূপ।
নীচের একটি উদাহরণ একটি রিপোর্টে একটি মেট্রিক মান হিসাবে ব্যবহার করার জন্য সেশন গণনা নির্দিষ্ট করে:
"metrics": [
{
"name": "sessions"
}
],
মেট্রিক সমষ্টি
প্রতিটি পিভটের জন্য একত্রিত মেট্রিক মান গণনা করতে একটি পিভট অবজেক্টের মেট্রিক অ্যাগ্রিগেশন ক্ষেত্র ব্যবহার করুন।
একটি অনুরোধে মেট্রিক অ্যাগ্রিগেশন ক্ষেত্র নির্দিষ্ট করা থাকলেই কেবলমাত্র একত্রিতকরণ গণনা করা হবে।
নীচে একটি কোয়েরির একটি স্নিপেট রয়েছে যা browser পিভট মাত্রার জন্য মোটের জন্য অনুরোধ করে:
"pivots": [
{
"fieldNames": [
"browser"
],
"limit": 10,
"metricAggregations": [
"TOTAL",
]
},
...
গণনা করা মেট্রিকগুলি RunPivotReportResponse অবজেক্টের সমষ্টি ক্ষেত্রে ফেরত দেওয়া হয়। সমষ্টিগত মেট্রিক সারিগুলির জন্য, dimensionValues ক্ষেত্রের একটি বিশেষ মান রয়েছে RESERVED_TOTAL , RESERVED_MAX বা RESERVED_MIN ।
"aggregates": [
{
"dimensionValues": [
{
"value": "Chrome"
},
{
"value": "RESERVED_TOTAL"
},
{
"value": "RESERVED_TOTAL"
}
],
"metricValues": [
{
"value": "4"
}
]
},
{
"dimensionValues": [
{
"value": "Firefox"
},
{
"value": "RESERVED_TOTAL"
},
{
"value": "RESERVED_TOTAL"
}
],
"metricValues": [
{
"value": "6"
}
]
},
....
}
পৃষ্ঠা সংখ্যা
কোর রিপোর্টিং পদ্ধতির অনুরূপ, পিভট অনুরোধগুলি আপনাকে পৃষ্ঠা সংখ্যা প্রয়োগ করতে পিভট অবজেক্টে সীমা এবং অফসেট ক্ষেত্রগুলি নির্দিষ্ট করার অনুমতি দেয়। প্রতিটি পিভটে পৃথকভাবে পৃষ্ঠা সংখ্যাকরণ সেটিংস প্রয়োগ করা হয়। রিপোর্ট কার্ডিনালিটি সীমিত করার জন্য প্রতিটি Pivot বস্তুর জন্য limit ক্ষেত্রটি প্রয়োজন।
ডেটা API v1 একাধিক পিভট সমর্থন করে যতক্ষণ না প্রতিটি পিভটের limit প্যারামিটারের গুণফল 100,000-এর বেশি না হয়।
10 এর অফসেট সহ পরবর্তী পাঁচটি language মাত্রা পুনরুদ্ধার করতে offset এবং limit ক্ষেত্রগুলির ব্যবহার প্রদর্শন করে নীচে একটি স্নিপেট রয়েছে:
{
"fieldNames": [
"language"
],
"offset": 10,
"limit": 5
}
ফিল্টারিং
কোর রিপোর্টিং কার্যকারিতার অনুরূপ, একটি অনুরোধ স্কোপড ডাইমেনশন ফিল্টার ব্যবহার করা আবশ্যক যদি একটি পিভট রিপোর্টিং অনুরোধে মাত্রা ফিল্টারিং ইচ্ছা হয়।
বাছাই
পিভট রিপোর্ট কোয়েরির অর্ডারিং আচরণ প্রতিটি পিভটের জন্য পৃথকভাবে পিভট অবজেক্টের অর্ডারবাইস ক্ষেত্র ব্যবহার করে নিয়ন্ত্রণ করা যেতে পারে, যাতে অর্ডারবাই অবজেক্টের একটি তালিকা থাকে।
প্রতিটি OrderBy নিম্নলিখিতগুলির মধ্যে একটি থাকতে পারে:
- DimensionOrderBy , একটি মাত্রার মান অনুসারে ফলাফল সাজায়।
- MetricOrderBy , একটি মেট্রিকের মান অনুসারে ফলাফল বাছাই করে।
- PivotOrderBy , পিভট ক্যোয়ারীতে ব্যবহৃত হয় এবং একটি পিভট কলাম গ্রুপের মধ্যে একটি মেট্রিকের মান অনুসারে ফলাফল সাজায়।
এই উদাহরণটি একটি পিভট সংজ্ঞার জন্য একটি স্নিপেট দেখায় যা browser ডাইমেনশনে রিপোর্টকে পিভট করে, sessions মেট্রিক অনুসারে ফলাফলকে নিচের ক্রমে ক্রম করে।
{
"fieldNames": [
"browser"
],
"limit": 5,
"orderBys": [
{
"metric": {
"metricName": "sessions"
},
"desc": true
}
]
}
রিপোর্ট প্রতিক্রিয়া
একটি পিভট রিপোর্ট API অনুরোধের পিভট রিপোর্ট প্রতিক্রিয়া প্রাথমিকভাবে একটি শিরোনাম এবং সারি।
প্রতিক্রিয়া শিরোনাম
পিভট রিপোর্ট হেডারে PivotHeaders , DimensionHeaders এবং MetricHeaders রয়েছে যা পিভট রিপোর্টের কলামগুলিকে তালিকাভুক্ত করে।
উদাহরণস্বরূপ, browser , country এবং language পিভট মাত্রা সহ একটি প্রতিবেদন এবং sessions মেট্রিক এইরকম হেডার দেবে:
{
"pivotHeaders": [
{
"pivotDimensionHeaders": [
{
"dimensionValues": [
{
"value": "Chrome"
}
]
},
{
"dimensionValues": [
{
"value": "Firefox"
}
]
},
...
],
...
},
{
"pivotDimensionHeaders": [
{
"dimensionValues": [
{
"value": "United States"
}
]
},
{
"dimensionValues": [
{
"value": "Canada"
}
]
},
...
],
...
},
{
"pivotDimensionHeaders": [
{
"dimensionValues": [
{
"value": "English"
}
]
},
{
"dimensionValues": [
{
"value": "French"
}
]
},
...
],
...
}
],
"dimensionHeaders": [
{
"name": "browser"
},
{
"name": "country"
},
{
"name": "language"
}
],
"metricHeaders": [
{
"name": "sessions",
"type": "TYPE_INTEGER"
}
],
...
}
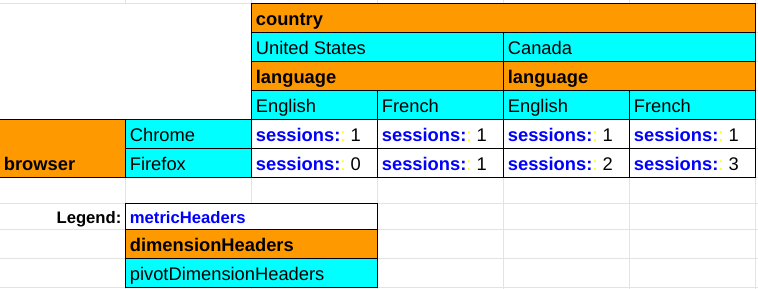
নীচের চার্টটি পিভট রিপোর্ট রেন্ডার করার ক্ষেত্রে পিভট রিপোর্ট প্রতিক্রিয়ার প্রতিটি উপাদানের ভূমিকা চিত্রিত করে:

প্রতিক্রিয়া সারি
runPivotReport এবং batchRunPivotReports পদ্ধতির পিভট রিপোর্ট প্রতিক্রিয়া রানরিপোর্ট এবং ব্যাচরানরিপোর্টের মতো কোর রিপোর্টিং পদ্ধতির প্রতিক্রিয়া থেকে আলাদা যে প্রতিটি পিভট রিপোর্ট প্রতিক্রিয়া সারি টেবিলের একটি একক কক্ষের প্রতিনিধিত্ব করে , যেখানে নিয়মিত প্রতিবেদনে একটি একক প্রতিক্রিয়া সারি একটি সম্পূর্ণ টেবিল লাইন প্রতিনিধিত্ব করে।
browser , country এবং language পিভট মাত্রা এবং sessions মেট্রিক সহ একটি প্রশ্নের জন্য একটি পিভট রিপোর্ট প্রতিক্রিয়ার একটি অংশ নীচে দেওয়া হল৷ পিভট রিপোর্টের প্রতিটি কক্ষ পৃথকভাবে ফেরত দেওয়া হয়:
"rows": [
{
"dimensionValues": [
{
"value": "Chrome"
},
{
"value": "United States"
},
{
"value": "English"
}
],
"metricValues": [
{
"value": "1"
}
]
},
{
"dimensionValues": [
{
"value": "Firefox"
},
{
"value": "Canada"
},
{
"value": "French"
}
],
"metricValues": [
{
"value": "3"
}
]
},
...
]
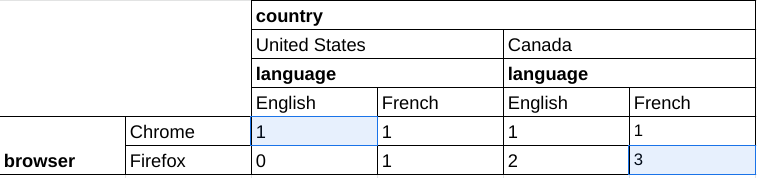
এই ডেটা নীচের টেবিলে হাইলাইট করা দুটি কক্ষের সাথে মিলে যায়:

ক্লায়েন্ট লাইব্রেরি
ক্লায়েন্ট লাইব্রেরিগুলি কীভাবে ইনস্টল এবং কনফিগার করতে হয় তার ব্যাখ্যার জন্য দ্রুত শুরু নির্দেশিকা দেখুন।
নিম্নলিখিত উদাহরণগুলি ব্রাউজারের মাত্রা দ্বারা পিভট করা দেশ অনুসারে সেশন গণনার একটি প্রতিবেদন তৈরি করতে একটি পিভট কোয়েরি চালানোর জন্য ক্লায়েন্ট লাইব্রেরি ব্যবহার করে।
পিএইচপি
use Google\Analytics\Data\V1beta\Client\BetaAnalyticsDataClient; use Google\Analytics\Data\V1beta\DateRange; use Google\Analytics\Data\V1beta\Dimension; use Google\Analytics\Data\V1beta\Metric; use Google\Analytics\Data\V1beta\OrderBy; use Google\Analytics\Data\V1beta\OrderBy\DimensionOrderBy; use Google\Analytics\Data\V1beta\OrderBy\MetricOrderBy; use Google\Analytics\Data\V1beta\Pivot; use Google\Analytics\Data\V1beta\RunPivotReportRequest; use Google\Analytics\Data\V1beta\RunPivotReportResponse; /** * Runs a pivot query to build a report of session counts by country, * pivoted by the browser dimension. * @param string $propertyId Your GA-4 Property ID */ function run_pivot_report(string $propertyId) { // Create an instance of the Google Analytics Data API client library. $client = new BetaAnalyticsDataClient(); // Make an API call. $request = (new RunPivotReportRequest()) ->setProperty('properties/' . $propertyId) ->setDateRanges([new DateRange([ 'start_date' => '2021-01-01', 'end_date' => '2021-01-30', ]), ]) ->setPivots([ new Pivot([ 'field_names' => ['country'], 'limit' => 250, 'order_bys' => [new OrderBy([ 'dimension' => new DimensionOrderBy([ 'dimension_name' => 'country', ]), ])], ]), new Pivot([ 'field_names' => ['browser'], 'offset' => 3, 'limit' => 3, 'order_bys' => [new OrderBy([ 'metric' => new MetricOrderBy([ 'metric_name' => 'sessions', ]), 'desc' => true, ])], ]), ]) ->setMetrics([new Metric(['name' => 'sessions'])]) ->setDimensions([ new Dimension(['name' => 'country']), new Dimension(['name' => 'browser']), ]); $response = $client->runPivotReport($request); printPivotReportResponse($response); } /** * Print results of a runPivotReport call. * @param RunPivotReportResponse $response */ function printPivotReportResponse(RunPivotReportResponse $response) { print 'Report result: ' . PHP_EOL; foreach ($response->getRows() as $row) { printf( '%s %s' . PHP_EOL, $row->getDimensionValues()[0]->getValue(), $row->getMetricValues()[0]->getValue() ); } }
পাইথন
from google.analytics.data_v1beta import BetaAnalyticsDataClient from google.analytics.data_v1beta.types import ( DateRange, Dimension, Metric, OrderBy, Pivot, RunPivotReportRequest, ) def run_sample(): """Runs the sample.""" # TODO(developer): Replace this variable with your Google Analytics 4 # property ID before running the sample. property_id = "YOUR-GA4-PROPERTY-ID" run_pivot_report(property_id) def run_pivot_report(property_id="YOUR-GA4-PROPERTY-ID"): """Runs a pivot query to build a report of session counts by country, pivoted by the browser dimension.""" client = BetaAnalyticsDataClient() request = RunPivotReportRequest( property=f"properties/{property_id}", date_ranges=[DateRange(start_date="2021-01-01", end_date="2021-01-30")], pivots=[ Pivot( field_names=["country"], limit=250, order_bys=[ OrderBy( dimension=OrderBy.DimensionOrderBy(dimension_name="country") ) ], ), Pivot( field_names=["browser"], offset=3, limit=3, order_bys=[ OrderBy( metric=OrderBy.MetricOrderBy(metric_name="sessions"), desc=True ) ], ), ], metrics=[Metric(name="sessions")], dimensions=[Dimension(name="country"), Dimension(name="browser")], ) response = client.run_pivot_report(request) print_run_pivot_report_response(response) def print_run_pivot_report_response(response): """Prints results of a runPivotReport call.""" print("Report result:") for row in response.rows: for dimension_value in row.dimension_values: print(dimension_value.value) for metric_value in row.metric_values: print(metric_value.value)
Node.js
// TODO(developer): Uncomment this variable and replace with your // Google Analytics 4 property ID before running the sample. // propertyId = 'YOUR-GA4-PROPERTY-ID'; // Imports the Google Analytics Data API client library. const {BetaAnalyticsDataClient} = require('@google-analytics/data'); // Initialize client that will be used to send requests. This client only // needs to be created once, and can be reused for multiple requests. const analyticsDataClient = new BetaAnalyticsDataClient(); // Runs a pivot query to build a report of session counts by country, pivoted by the browser dimension. async function runPivotReport() { const [response] = await analyticsDataClient.runPivotReport({ property: `properties/${propertyId}`, dateRanges: [ { startDate: '2021-01-01', endDate: '2021-01-30', }, ], pivots: [ { fieldNames: ['country'], limit: 250, orderBys: [ { dimension: { dimensionName: 'country', }, }, ], }, { fieldNames: ['browser'], offset: 3, limit: 3, orderBys: [ { metric: { metricName: 'sessions', }, desc: true, }, ], }, ], metrics: [ { name: 'sessions', }, ], dimensions: [ { name: 'country', }, { name: 'browser', }, ], }); printPivotReportResponse(response); } runPivotReport(); // Prints results of a runReport call. function printPivotReportResponse(response) { console.log('Report result:'); response.rows.forEach(row => { row.dimensionValues.forEach(dimensionValue => { console.log(dimensionValue.value); }); row.metricValues.forEach(metricValue => { console.log(metricValue.value); }); }); }
ডেমো অ্যাপ্লিকেশন
কিভাবে জাভাস্ক্রিপ্ট ব্যবহার করে একটি পিভট রিপোর্ট তৈরি এবং প্রদর্শন করতে হয় তার উদাহরণের জন্য Google Analytics API v1 পিভট রিপোর্ট ডেমো অ্যাপ্লিকেশন দেখুন।
