La API de Google Analytics Data v1 te permite generar tablas dinámicas. Las tablas dinámicas son una herramienta de resumen de datos que visualiza los datos reorganizando la información de la tabla a través de la rotación de los datos en una o varias dimensiones.
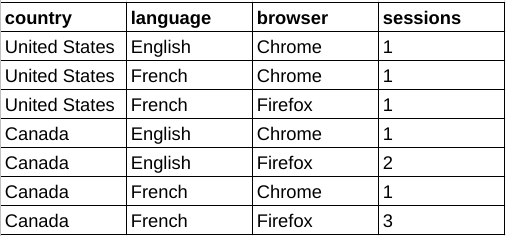
A modo de ejemplo, considera la siguiente tabla de datos sin procesar:

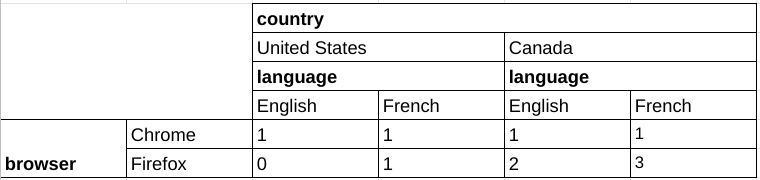
Con estos datos, es posible crear una tabla dinámica que desglose los datos de las sesiones por navegador, con las dimensiones de país y idioma seleccionadas como ejes adicionales.

Funciones compartidas con los informes principales
Las solicitudes de informes de pivote tienen la misma semántica que las solicitudes de informes principales para muchas funciones compartidas. Por ejemplo, la paginación, los filtros de dimensión y las propiedades del usuario se comportan de la misma manera en los informes de datos cruzados que en los informes principales. En esta guía, nos enfocamos en las funciones de informes de pivotes. Para familiarizarte con la funcionalidad de informes principales de la API de Data v1, lee la guía de conceptos básicos de los informes y la guía de casos de uso avanzados.
Métodos de informes de pivote
La API de datos v1 admite la funcionalidad de pivote en los siguientes métodos de informes:
runPivotReport: Este método muestra un informe de pivote personalizado de tus datos de eventos de Google Analytics. Cada pivote describe las columnas y filas de dimensiones visibles en la respuesta del informe.
batchRunPivotReports Esta es una versión por lotes del método
runPivotReportque permite generar varios informes con una sola llamada a la API.
Cómo seleccionar una entidad de informes
Todos los métodos de la API de Data v1 requieren que el identificador de propiedad de Google Analytics se especifique dentro de una ruta de solicitud de URL en forma de properties/GA_PROPERTY_ID, como la siguiente:
POST https://analyticsdata.googleapis.com/v1beta/properties/GA_PROPERTY_ID:runPivotReport
El informe resultante se generará en función de los datos de eventos de Google Analytics recopilados en la propiedad de Google Analytics especificada.
Si usas una de las bibliotecas cliente de la API de datos, no es necesario manipular la ruta de URL de la solicitud de forma manual. La mayoría de los clientes de la API proporcionan un parámetro property que espera una cadena en forma de properties/GA_PROPERTY_ID. Consulta la guía de inicio rápido para ver ejemplos del uso de las bibliotecas cliente.
Solicitud de informe de Pivot
Para crear una solicitud con una tabla dinámica, usa el método runPivotReport o batchRunPivotReports.
Para solicitar datos pivotados, puedes crear un objeto RunPivotReportRequest. Te recomendamos que comiences con estos parámetros de solicitud:
- Es una entrada válida en el campo dateRanges.
- Al menos una entrada válida en el campo dimensiones
- Al menos una entrada válida en el campo metrics
- Al menos dos entradas de ejes válidas en el campo pivots
A continuación, se muestra una solicitud de ejemplo con los campos recomendados:
HTTP
POST https://analyticsdata.googleapis.com/v1beta/properties/GA_PROPERTY_ID:runPivotReport
{
"dateRanges": [{ "startDate": "2020-09-01", "endDate": "2020-09-15" }],
"dimensions": [
{ "name": "browser" },
{ "name": "country" },
{ "name": "language" }
],
"metrics": [{ "name": "sessions" }],
"pivots": [
{
"fieldNames": [
"browser"
],
"limit": 5
},
{
"fieldNames": [
"country"
],
"limit": 250
},
{
"fieldNames": [
"language"
],
"limit": 15
}
]
}
Pivotes
Usa objetos Pivot en el campo pivot del cuerpo de la solicitud para definir los ejes de los informes. Cada Pivot describe las columnas y filas de dimensiones visibles en la respuesta del informe.
La API de Data v1 admite varios ejes de pivote, siempre que el producto del parámetro limit para cada eje no supere los 100,000.
A continuación, se muestra un fragmento que demuestra el uso de pivots para crear un informe de recuentos de sesiones por país, con la dimensión browser como eje. Observa cómo la consulta usa el campo orderBys para la ordenación y los campos limit y offset para implementar la paginación.
"pivots": [
{
"fieldNames": [
"country"
],
"limit": 250,
"orderBys": [
{
"dimension": {
"dimensionName": "country"
}
}
]
},
{
"fieldNames": [
"browser"
],
"offset": 3,
"limit": 3,
"orderBys": [
{
"metric": {
"metricName": "sessions"
},
"desc": true
}
]
}
],
...
Dimensiones
Las dimensiones describen y agrupan los datos de eventos de tu sitio web o aplicación. Por ejemplo, la dimensión city indica la ciudad ("París" o "Nueva York") en la que se originó cada evento. En una solicitud de informe, puedes especificar cero o más dimensiones.
Las dimensiones se deben definir dentro del campo dimensions de un cuerpo de solicitud. Para que sean visibles en un informe, esas dimensiones también deben aparecer en el campo fieldNames de un objeto Pivot.
Una dimensión no será visible en un informe si no se usa en ningún pivote de una consulta de este tipo. No todas las dimensiones deben estar presentes en el fieldNames de un pivote. Las dimensiones se pueden usar exclusivamente en los filtros y no en el fieldNames de ningún pivote.
A continuación, se muestra un fragmento que demuestra el uso de los campos dimension y fieldNames para una tabla con pivotes browser, country y language:
"pivots": [
{
"fieldNames": [
"browser"
],
"limit": 5,
"orderBys": [
{
"metric": {
"metricName": "sessions"
},
"desc": true
}
]
},
{
"fieldNames": [
"country"
],
"limit": 250,
"orderBys": [
{
"dimension": {
"dimensionName": "country"
}
}
]
},
{
"fieldNames": [
"language"
],
"limit": 10
}
],
Métricas
Las métricas son mediciones cuantitativas de los datos de eventos de tu sitio web o aplicación. En una solicitud de informe, puedes especificar una o más métricas. Consulta Métricas de la API para obtener una lista completa de los nombres de métricas de la API disponibles para especificar en las solicitudes.
En las solicitudes de informes de pivote, las métricas se definen con el campo metrics del cuerpo de la solicitud, que es similar a los métodos de informes principales.
En el siguiente ejemplo, se especifica el recuento de sesiones que se usará como valor de métrica en un informe:
"metrics": [
{
"name": "sessions"
}
],
Agregaciones de métricas
Usa el campo metricAggregations de un objeto Pivot para calcular los valores de métrica agregados de cada eje.
Las agregaciones solo se calcularán si se especifica el campo metricAggregations en una solicitud.
A continuación, se muestra un fragmento de una consulta que solicita los totales de la dimensión de eje browser:
"pivots": [
{
"fieldNames": [
"browser"
],
"limit": 10,
"metricAggregations": [
"TOTAL",
]
},
...
Las métricas calculadas se muestran en el campo aggregates del objeto RunPivotReportResponse. En el caso de las filas de métricas agregadas, el campo dimensionValues contiene un valor especial de RESERVED_TOTAL, RESERVED_MAX o RESERVED_MIN.
"aggregates": [
{
"dimensionValues": [
{
"value": "Chrome"
},
{
"value": "RESERVED_TOTAL"
},
{
"value": "RESERVED_TOTAL"
}
],
"metricValues": [
{
"value": "4"
}
]
},
{
"dimensionValues": [
{
"value": "Firefox"
},
{
"value": "RESERVED_TOTAL"
},
{
"value": "RESERVED_TOTAL"
}
],
"metricValues": [
{
"value": "6"
}
]
},
....
}
Paginación
Al igual que los métodos de informes principales, las solicitudes de eje te permiten especificar los campos limit y offset en el objeto Pivot para implementar la paginación.
La configuración de paginación se aplica a cada eje de forma individual.
El campo limit es obligatorio para cada objeto Pivot para limitar la cardinalidad del informe.
La API de datos v1 admite varios ejes de giro, siempre que el producto del parámetro limit para cada eje de giro no supere los 100,000.
A continuación, se muestra un fragmento que demuestra el uso de los campos offset y limit para recuperar las siguientes cinco dimensiones language con un desplazamiento de 10:
{
"fieldNames": [
"language"
],
"offset": 10,
"limit": 5
}
Filtros
Al igual que con la funcionalidad de informes principales, se debe usar un filtro de dimensión centrado en la solicitud si se desea filtrar dimensiones en una solicitud de informes de pivote.
Ordenar
El comportamiento de ordenamiento de las consultas de informes de pivote se puede controlar para cada pivote individualmente con el campo orderBys de un objeto Pivot, que contiene una lista de objetos OrderBy.
Cada OrderBy puede contener uno de los siguientes elementos:
- DimensionOrderBy ordena los resultados según los valores de una dimensión.
- MetricOrderBy ordena los resultados según los valores de una métrica.
- PivotOrderBy, que se usa en consultas de pivot y ordena los resultados por los valores de una métrica dentro de un grupo de columnas de pivot.
En este ejemplo, se muestra un fragmento de una definición de eje que pivota el informe en la dimensión browser y ordena los resultados por la métrica sessions en orden descendente.
{
"fieldNames": [
"browser"
],
"limit": 5,
"orderBys": [
{
"metric": {
"metricName": "sessions"
},
"desc": true
}
]
}
Denunciar respuesta
La respuesta del informe de datos cruzados de una solicitud a la API de informes de datos cruzados es principalmente un encabezado y filas.
Encabezados de respuesta
El encabezado del informe de datos cruzados consta de PivotHeaders, DimensionHeaders y MetricHeaders, que enumeran las columnas del informe de datos cruzados.
Por ejemplo, un informe con las dimensiones de la tabla dinámica browser, country y language, y la métrica sessions, generará encabezados como los siguientes:
{
"pivotHeaders": [
{
"pivotDimensionHeaders": [
{
"dimensionValues": [
{
"value": "Chrome"
}
]
},
{
"dimensionValues": [
{
"value": "Firefox"
}
]
},
...
],
...
},
{
"pivotDimensionHeaders": [
{
"dimensionValues": [
{
"value": "United States"
}
]
},
{
"dimensionValues": [
{
"value": "Canada"
}
]
},
...
],
...
},
{
"pivotDimensionHeaders": [
{
"dimensionValues": [
{
"value": "English"
}
]
},
{
"dimensionValues": [
{
"value": "French"
}
]
},
...
],
...
}
],
"dimensionHeaders": [
{
"name": "browser"
},
{
"name": "country"
},
{
"name": "language"
}
],
"metricHeaders": [
{
"name": "sessions",
"type": "TYPE_INTEGER"
}
],
...
}
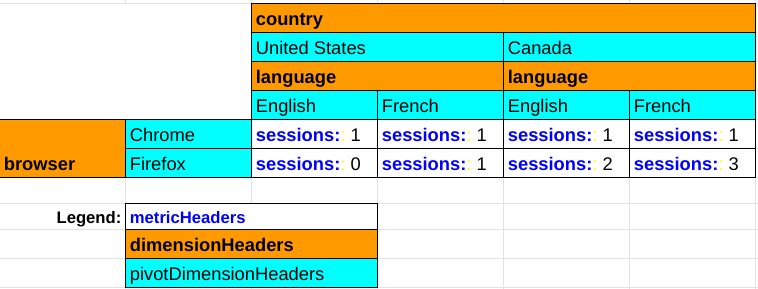
En el siguiente gráfico, se ilustra el rol de cada componente de la respuesta del informe dinámico en la renderización del informe dinámico:

Filas de respuesta
La respuesta del informe de datos cruzados de los métodos runPivotReport y batchRunPivotReports difiere de la respuesta de los métodos de informes principales, como runReport y batchRunReports, en que cada fila de respuesta del informe de datos cruzados representa una sola celda de la tabla, mientras que en un informe normal, una sola fila de respuesta representa una línea completa de la tabla.
A continuación, se muestra un fragmento de la respuesta de un informe de datos cruzados para una consulta con las dimensiones de datos cruzados browser, country y language, y la métrica sessions. Cada celda del informe de datos cruzados se muestra de forma individual:
"rows": [
{
"dimensionValues": [
{
"value": "Chrome"
},
{
"value": "United States"
},
{
"value": "English"
}
],
"metricValues": [
{
"value": "1"
}
]
},
{
"dimensionValues": [
{
"value": "Firefox"
},
{
"value": "Canada"
},
{
"value": "French"
}
],
"metricValues": [
{
"value": "3"
}
]
},
...
]
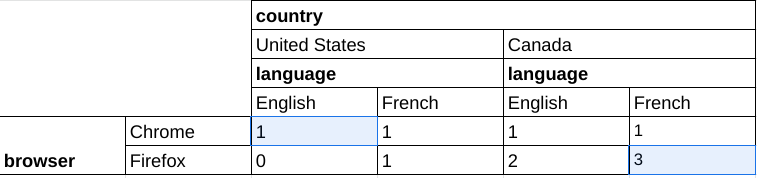
Estos datos corresponden a las dos celdas destacadas en la siguiente tabla:

Bibliotecas cliente
Consulta la Guía de inicio rápido para obtener una explicación sobre cómo instalar y configurar las bibliotecas cliente.
En los siguientes ejemplos, se usa la biblioteca cliente para ejecutar una consulta de pivote y crear un informe de recuentos de sesiones por país, con el eje de la dimensión del navegador.
PHP
use Google\Analytics\Data\V1beta\Client\BetaAnalyticsDataClient; use Google\Analytics\Data\V1beta\DateRange; use Google\Analytics\Data\V1beta\Dimension; use Google\Analytics\Data\V1beta\Metric; use Google\Analytics\Data\V1beta\OrderBy; use Google\Analytics\Data\V1beta\OrderBy\DimensionOrderBy; use Google\Analytics\Data\V1beta\OrderBy\MetricOrderBy; use Google\Analytics\Data\V1beta\Pivot; use Google\Analytics\Data\V1beta\RunPivotReportRequest; use Google\Analytics\Data\V1beta\RunPivotReportResponse; /** * Runs a pivot query to build a report of session counts by country, * pivoted by the browser dimension. * @param string $propertyId Your GA-4 Property ID */ function run_pivot_report(string $propertyId) { // Create an instance of the Google Analytics Data API client library. $client = new BetaAnalyticsDataClient(); // Make an API call. $request = (new RunPivotReportRequest()) ->setProperty('properties/' . $propertyId) ->setDateRanges([new DateRange([ 'start_date' => '2021-01-01', 'end_date' => '2021-01-30', ]), ]) ->setPivots([ new Pivot([ 'field_names' => ['country'], 'limit' => 250, 'order_bys' => [new OrderBy([ 'dimension' => new DimensionOrderBy([ 'dimension_name' => 'country', ]), ])], ]), new Pivot([ 'field_names' => ['browser'], 'offset' => 3, 'limit' => 3, 'order_bys' => [new OrderBy([ 'metric' => new MetricOrderBy([ 'metric_name' => 'sessions', ]), 'desc' => true, ])], ]), ]) ->setMetrics([new Metric(['name' => 'sessions'])]) ->setDimensions([ new Dimension(['name' => 'country']), new Dimension(['name' => 'browser']), ]); $response = $client->runPivotReport($request); printPivotReportResponse($response); } /** * Print results of a runPivotReport call. * @param RunPivotReportResponse $response */ function printPivotReportResponse(RunPivotReportResponse $response) { print 'Report result: ' . PHP_EOL; foreach ($response->getRows() as $row) { printf( '%s %s' . PHP_EOL, $row->getDimensionValues()[0]->getValue(), $row->getMetricValues()[0]->getValue() ); } }
Python
from google.analytics.data_v1beta import BetaAnalyticsDataClient from google.analytics.data_v1beta.types import ( DateRange, Dimension, Metric, OrderBy, Pivot, RunPivotReportRequest, ) def run_sample(): """Runs the sample.""" # TODO(developer): Replace this variable with your Google Analytics 4 # property ID before running the sample. property_id = "YOUR-GA4-PROPERTY-ID" run_pivot_report(property_id) def run_pivot_report(property_id="YOUR-GA4-PROPERTY-ID"): """Runs a pivot query to build a report of session counts by country, pivoted by the browser dimension.""" client = BetaAnalyticsDataClient() request = RunPivotReportRequest( property=f"properties/{property_id}", date_ranges=[DateRange(start_date="2021-01-01", end_date="2021-01-30")], pivots=[ Pivot( field_names=["country"], limit=250, order_bys=[ OrderBy( dimension=OrderBy.DimensionOrderBy(dimension_name="country") ) ], ), Pivot( field_names=["browser"], offset=3, limit=3, order_bys=[ OrderBy( metric=OrderBy.MetricOrderBy(metric_name="sessions"), desc=True ) ], ), ], metrics=[Metric(name="sessions")], dimensions=[Dimension(name="country"), Dimension(name="browser")], ) response = client.run_pivot_report(request) print_run_pivot_report_response(response) def print_run_pivot_report_response(response): """Prints results of a runPivotReport call.""" print("Report result:") for row in response.rows: for dimension_value in row.dimension_values: print(dimension_value.value) for metric_value in row.metric_values: print(metric_value.value)
Node.js
// TODO(developer): Uncomment this variable and replace with your // Google Analytics 4 property ID before running the sample. // propertyId = 'YOUR-GA4-PROPERTY-ID'; // Imports the Google Analytics Data API client library. const {BetaAnalyticsDataClient} = require('@google-analytics/data'); // Initialize client that will be used to send requests. This client only // needs to be created once, and can be reused for multiple requests. const analyticsDataClient = new BetaAnalyticsDataClient(); // Runs a pivot query to build a report of session counts by country, pivoted by the browser dimension. async function runPivotReport() { const [response] = await analyticsDataClient.runPivotReport({ property: `properties/${propertyId}`, dateRanges: [ { startDate: '2021-01-01', endDate: '2021-01-30', }, ], pivots: [ { fieldNames: ['country'], limit: 250, orderBys: [ { dimension: { dimensionName: 'country', }, }, ], }, { fieldNames: ['browser'], offset: 3, limit: 3, orderBys: [ { metric: { metricName: 'sessions', }, desc: true, }, ], }, ], metrics: [ { name: 'sessions', }, ], dimensions: [ { name: 'country', }, { name: 'browser', }, ], }); printPivotReportResponse(response); } runPivotReport(); // Prints results of a runReport call. function printPivotReportResponse(response) { console.log('Report result:'); response.rows.forEach(row => { row.dimensionValues.forEach(dimensionValue => { console.log(dimensionValue.value); }); row.metricValues.forEach(metricValue => { console.log(metricValue.value); }); }); }
Aplicación de demostración
Consulta la aplicación de demostración de informes de datos cruzados de la API de Google Analytics v1 para ver un ejemplo de cómo compilar y mostrar un informe de datos cruzados con JavaScript.
