API Dữ liệu Google Analytics phiên bản 1 cho phép bạn tạo bảng tổng hợp. Bảng tổng hợp là một công cụ tóm tắt dữ liệu giúp hình ảnh hoá dữ liệu bằng cách sắp xếp lại thông tin trong bảng bằng cách xoay (xoay) dữ liệu của bạn trên một hoặc nhiều phương diện.
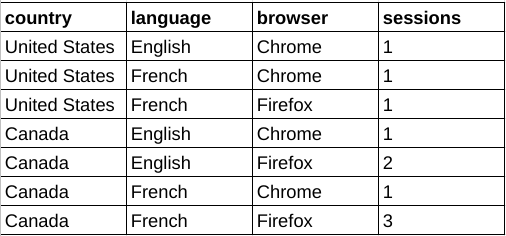
Ví dụ: hãy xem xét bảng dữ liệu thô sau:

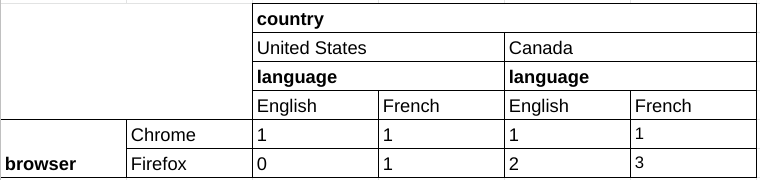
Bằng cách sử dụng dữ liệu này, bạn có thể tạo một bảng tổng hợp, phân tích dữ liệu phiên theo trình duyệt, với các phương diện quốc gia và ngôn ngữ được chọn làm phương diện tổng hợp bổ sung.

Các tính năng dùng chung với Báo cáo cốt lõi
Các yêu cầu báo cáo Pivot có cùng ngữ nghĩa với các yêu cầu báo cáo Core cho nhiều tính năng dùng chung. Ví dụ: tính năng phân trang, Bộ lọc phương diện và Thuộc tính người dùng hoạt động giống nhau trong Báo cáo tổng hợp và Báo cáo chính. Hướng dẫn này tập trung vào các tính năng báo cáo tổng hợp. Để làm quen với chức năng Báo cáo cốt lõi của Data API phiên bản 1, hãy đọc hướng dẫn cơ bản về báo cáo cũng như hướng dẫn về các trường hợp sử dụng nâng cao.
Phương thức báo cáo tổng hợp
Data API phiên bản 1 hỗ trợ chức năng tổng hợp trong các phương thức báo cáo sau:
runPivotReport Phương thức này trả về một báo cáo tổng hợp tuỳ chỉnh của dữ liệu sự kiện Google Analytics. Mỗi bảng tổng hợp mô tả các cột và hàng phương diện hiển thị trong phản hồi báo cáo.
batchRunPivotReports Đây là phiên bản hàng loạt của phương thức
runPivotReport, cho phép tạo nhiều báo cáo bằng một lệnh gọi API duy nhất.
Chọn một pháp nhân báo cáo
Tất cả phương thức của Data API phiên bản 1 đều yêu cầu bạn phải chỉ định mã nhận dạng tài sản Google Analytics trong đường dẫn yêu cầu URL ở dạng properties/GA_PROPERTY_ID, chẳng hạn như:
POST https://analyticsdata.googleapis.com/v1beta/properties/GA_PROPERTY_ID:runPivotReport
Báo cáo thu được sẽ được tạo dựa trên dữ liệu sự kiện Google Analytics được thu thập trong tài sản Google Analytics đã chỉ định.
Nếu bạn đang sử dụng một trong các thư viện ứng dụng Data API, thì bạn không cần phải thao tác theo cách thủ công với đường dẫn URL yêu cầu. Hầu hết các ứng dụng API đều cung cấp tham số property yêu cầu một chuỗi ở dạng properties/GA_PROPERTY_ID. Hãy xem Hướng dẫn bắt đầu nhanh để biết ví dụ về cách sử dụng thư viện ứng dụng.
Yêu cầu báo cáo tổng hợp
Để tạo một yêu cầu có bảng tổng hợp, hãy sử dụng phương thức runPivotReport hoặc batchRunPivotReports.
Để yêu cầu dữ liệu được tổng hợp, bạn có thể tạo đối tượng RunPivotReportRequest. Bạn nên bắt đầu với các tham số yêu cầu sau:
- Một mục nhập hợp lệ trong trường dateRanges.
- Có ít nhất một mục hợp lệ trong trường phương diện.
- Có ít nhất một mục hợp lệ trong trường chỉ số.
- Ít nhất hai mục nhập tổng hợp hợp lệ trong trường pivots (điểm tổng hợp).
Dưới đây là một yêu cầu mẫu có các trường được đề xuất:
HTTP
POST https://analyticsdata.googleapis.com/v1beta/properties/GA_PROPERTY_ID:runPivotReport
{
"dateRanges": [{ "startDate": "2020-09-01", "endDate": "2020-09-15" }],
"dimensions": [
{ "name": "browser" },
{ "name": "country" },
{ "name": "language" }
],
"metrics": [{ "name": "sessions" }],
"pivots": [
{
"fieldNames": [
"browser"
],
"limit": 5
},
{
"fieldNames": [
"country"
],
"limit": 250
},
{
"fieldNames": [
"language"
],
"limit": 15
}
]
}
Phương diện
Sử dụng các đối tượng Pivot (Bảng tổng hợp) trong trường pivot của phần nội dung yêu cầu để xác định các bảng tổng hợp báo cáo. Mỗi Pivot mô tả các cột và hàng phương diện hiển thị trong phản hồi báo cáo.
Data API phiên bản 1 hỗ trợ nhiều bảng tổng hợp,miễn là tích của tham số giới hạn cho mỗi bảng tổng hợp không vượt quá 100.000.
Dưới đây là một đoạn mã minh hoạ cách sử dụng pivots để tạo báo cáo về số phiên theo quốc gia, được tổng hợp theo phương diện browser. Lưu ý cách truy vấn sử dụng trường orderBys để sắp xếp, cũng như các trường limit và offset để triển khai tính năng phân trang.
"pivots": [
{
"fieldNames": [
"country"
],
"limit": 250,
"orderBys": [
{
"dimension": {
"dimensionName": "country"
}
}
]
},
{
"fieldNames": [
"browser"
],
"offset": 3,
"limit": 3,
"orderBys": [
{
"metric": {
"metricName": "sessions"
},
"desc": true
}
]
}
],
...
Kích thước
Phương diện mô tả và nhóm dữ liệu sự kiện cho trang web hoặc ứng dụng của bạn. Ví dụ: phương diện city cho biết thành phố ("Paris" hoặc "New York") nơi bắt nguồn của từng sự kiện. Trong yêu cầu báo cáo, bạn có thể chỉ định từ 0 phương diện trở lên.
Bạn phải xác định phương diện bên trong trường phương diện của nội dung yêu cầu. Để xuất hiện trong báo cáo, các phương diện đó cũng phải được liệt kê trong trường fieldNames của đối tượng Pivot.
Một phương diện sẽ không xuất hiện trong báo cáo nếu phương diện đó không được sử dụng trong bất kỳ bảng tổng hợp nào của truy vấn tổng hợp. Không phải phương diện nào cũng phải có trong fieldNames của bảng tổng hợp. Bạn chỉ có thể sử dụng phương diện trong bộ lọc chứ không thể sử dụng trong fieldNames của bất kỳ bảng tổng hợp nào.
Dưới đây là một đoạn mã minh hoạ cách sử dụng các trường dimension và fieldNames cho một bảng có các bảng tổng hợp browser, country và language:
"pivots": [
{
"fieldNames": [
"browser"
],
"limit": 5,
"orderBys": [
{
"metric": {
"metricName": "sessions"
},
"desc": true
}
]
},
{
"fieldNames": [
"country"
],
"limit": 250,
"orderBys": [
{
"dimension": {
"dimensionName": "country"
}
}
]
},
{
"fieldNames": [
"language"
],
"limit": 10
}
],
Chỉ số
Chỉ số là các phép đo định lượng về dữ liệu sự kiện cho trang web hoặc ứng dụng của bạn. Trong một yêu cầu báo cáo, bạn có thể chỉ định một hoặc nhiều chỉ số. Hãy xem phần Chỉ số API để biết danh sách đầy đủ các tên Chỉ số API có thể được chỉ định trong các yêu cầu.
Trong các yêu cầu báo cáo tổng hợp, các chỉ số được xác định bằng cách sử dụng trường metrics của phần nội dung yêu cầu, tương tự như Các phương thức Báo cáo cốt lõi.
Ví dụ bên dưới chỉ định số phiên hoạt động được dùng làm giá trị chỉ số trong báo cáo:
"metrics": [
{
"name": "sessions"
}
],
Tổng hợp chỉ số
Sử dụng trường metricAggregations của đối tượng Pivot để tính toán các giá trị chỉ số tổng hợp cho mỗi trục.
Chỉ số tổng hợp sẽ chỉ được tính nếu trường metricAggregations được chỉ định trong một yêu cầu.
Dưới đây là đoạn mã của truy vấn yêu cầu tổng số cho phương diện tổng hợp browser:
"pivots": [
{
"fieldNames": [
"browser"
],
"limit": 10,
"metricAggregations": [
"TOTAL",
]
},
...
Các chỉ số được tính toán sẽ được trả về trong trường aggregates (tổng hợp) của đối tượng RunPivotReportResponse. Đối với các hàng chỉ số tổng hợp, trường dimensionValues chứa một giá trị đặc biệt là RESERVED_TOTAL, RESERVED_MAX hoặc RESERVED_MIN.
"aggregates": [
{
"dimensionValues": [
{
"value": "Chrome"
},
{
"value": "RESERVED_TOTAL"
},
{
"value": "RESERVED_TOTAL"
}
],
"metricValues": [
{
"value": "4"
}
]
},
{
"dimensionValues": [
{
"value": "Firefox"
},
{
"value": "RESERVED_TOTAL"
},
{
"value": "RESERVED_TOTAL"
}
],
"metricValues": [
{
"value": "6"
}
]
},
....
}
Phân trang
Tương tự như các phương thức Báo cáo cốt lõi, các yêu cầu tổng hợp cho phép bạn chỉ định các trường limit (giới hạn) và offset (chênh lệch) trong đối tượng Pivot (Tổng hợp) để triển khai tính năng phân trang.
Chế độ cài đặt phân trang được áp dụng riêng cho từng bảng tổng hợp.
Trường limit là bắt buộc đối với mọi đối tượng Pivot để giới hạn số lượng giá trị riêng biệt trong báo cáo.
Data API phiên bản 1 hỗ trợ nhiều trục,miễn là tích của tham số limit cho mỗi trục không vượt quá 100.000.
Dưới đây là một đoạn mã minh hoạ cách sử dụng các trường offset và limit để truy xuất 5 phương diện language tiếp theo với độ dời là 10:
{
"fieldNames": [
"language"
],
"offset": 10,
"limit": 5
}
Lọc
Tương tự như chức năng Báo cáo cốt lõi, bạn phải sử dụng bộ lọc phương diện trong phạm vi yêu cầu nếu muốn lọc phương diện trong yêu cầu báo cáo tổng hợp.
Sắp xếp
Bạn có thể kiểm soát hành vi sắp xếp của các truy vấn báo cáo tổng hợp cho từng mục tổng hợp riêng lẻ bằng cách sử dụng trường orderBys của đối tượng Pivot. Trường này chứa danh sách các đối tượng OrderBy.
Mỗi OrderBy có thể chứa một trong những phần tử sau:
- DimensionOrderBy, sắp xếp kết quả theo giá trị của một phương diện.
- MetricOrderBy, sắp xếp kết quả theo giá trị của một chỉ số.
- PivotOrderBy, được dùng trong cụm từ tìm kiếm tổng hợp và sắp xếp kết quả theo giá trị của một chỉ số trong một nhóm cột tổng hợp.
Ví dụ này cho thấy một đoạn mã cho định nghĩa tổng hợp xoay báo cáo theo phương diện browser, sắp xếp kết quả theo chỉ số sessions theo thứ tự giảm dần.
{
"fieldNames": [
"browser"
],
"limit": 5,
"orderBys": [
{
"metric": {
"metricName": "sessions"
},
"desc": true
}
]
}
Nội dung phản hồi về báo cáo
Phản hồi báo cáo tổng hợp của yêu cầu API báo cáo tổng hợp chủ yếu là tiêu đề và hàng.
Tiêu đề phản hồi
Tiêu đề báo cáo tổng hợp bao gồm PivotHeaders, DimensionHeaders và MetricHeaders. Các phần tử này liệt kê các cột trong báo cáo tổng hợp.
Ví dụ: một báo cáo có phương diện tổng hợp browser, country và language cùng với chỉ số sessions sẽ tạo ra các tiêu đề như sau:
{
"pivotHeaders": [
{
"pivotDimensionHeaders": [
{
"dimensionValues": [
{
"value": "Chrome"
}
]
},
{
"dimensionValues": [
{
"value": "Firefox"
}
]
},
...
],
...
},
{
"pivotDimensionHeaders": [
{
"dimensionValues": [
{
"value": "United States"
}
]
},
{
"dimensionValues": [
{
"value": "Canada"
}
]
},
...
],
...
},
{
"pivotDimensionHeaders": [
{
"dimensionValues": [
{
"value": "English"
}
]
},
{
"dimensionValues": [
{
"value": "French"
}
]
},
...
],
...
}
],
"dimensionHeaders": [
{
"name": "browser"
},
{
"name": "country"
},
{
"name": "language"
}
],
"metricHeaders": [
{
"name": "sessions",
"type": "TYPE_INTEGER"
}
],
...
}
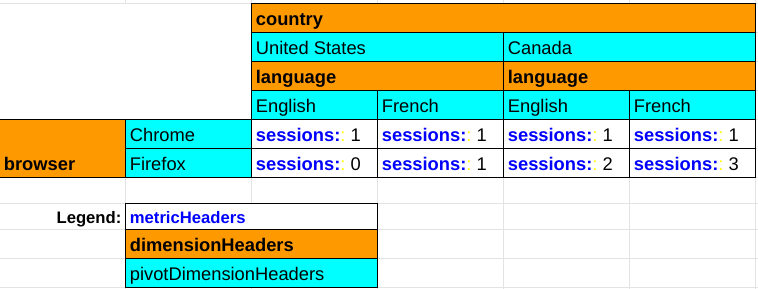
Biểu đồ dưới đây minh hoạ vai trò của từng thành phần trong Phản hồi báo cáo tổng hợp trong quá trình hiển thị báo cáo tổng hợp:

Hàng phản hồi
Phản hồi báo cáo tổng hợp của các phương thức runPivotReport và batchRunPivotReports khác với phản hồi cho các phương thức Báo cáo cốt lõi như runReport và batchRunReports ở chỗ mỗi hàng phản hồi báo cáo tổng hợp đại diện cho một ô duy nhất của bảng, trong khi trong báo cáo thông thường, một hàng phản hồi duy nhất đại diện cho một dòng bảng hoàn chỉnh.
Dưới đây là một đoạn phản hồi báo cáo tổng hợp cho một truy vấn có các phương diện tổng hợp browser, country và language và chỉ số sessions. Mỗi ô của báo cáo tổng hợp được trả về riêng lẻ:
"rows": [
{
"dimensionValues": [
{
"value": "Chrome"
},
{
"value": "United States"
},
{
"value": "English"
}
],
"metricValues": [
{
"value": "1"
}
]
},
{
"dimensionValues": [
{
"value": "Firefox"
},
{
"value": "Canada"
},
{
"value": "French"
}
],
"metricValues": [
{
"value": "3"
}
]
},
...
]
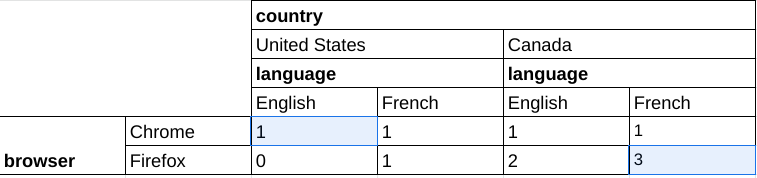
Dữ liệu này tương ứng với hai ô được làm nổi bật trong bảng dưới đây:

Thư viện ứng dụng
Hãy xem Hướng dẫn bắt đầu nhanh để biết nội dung giải thích cách cài đặt và định cấu hình thư viện ứng dụng.
Các ví dụ sau đây sử dụng thư viện ứng dụng để chạy truy vấn tổng hợp nhằm tạo báo cáo về số phiên theo quốc gia, được tổng hợp theo phương diện trình duyệt.
PHP
use Google\Analytics\Data\V1beta\Client\BetaAnalyticsDataClient; use Google\Analytics\Data\V1beta\DateRange; use Google\Analytics\Data\V1beta\Dimension; use Google\Analytics\Data\V1beta\Metric; use Google\Analytics\Data\V1beta\OrderBy; use Google\Analytics\Data\V1beta\OrderBy\DimensionOrderBy; use Google\Analytics\Data\V1beta\OrderBy\MetricOrderBy; use Google\Analytics\Data\V1beta\Pivot; use Google\Analytics\Data\V1beta\RunPivotReportRequest; use Google\Analytics\Data\V1beta\RunPivotReportResponse; /** * Runs a pivot query to build a report of session counts by country, * pivoted by the browser dimension. * @param string $propertyId Your GA-4 Property ID */ function run_pivot_report(string $propertyId) { // Create an instance of the Google Analytics Data API client library. $client = new BetaAnalyticsDataClient(); // Make an API call. $request = (new RunPivotReportRequest()) ->setProperty('properties/' . $propertyId) ->setDateRanges([new DateRange([ 'start_date' => '2021-01-01', 'end_date' => '2021-01-30', ]), ]) ->setPivots([ new Pivot([ 'field_names' => ['country'], 'limit' => 250, 'order_bys' => [new OrderBy([ 'dimension' => new DimensionOrderBy([ 'dimension_name' => 'country', ]), ])], ]), new Pivot([ 'field_names' => ['browser'], 'offset' => 3, 'limit' => 3, 'order_bys' => [new OrderBy([ 'metric' => new MetricOrderBy([ 'metric_name' => 'sessions', ]), 'desc' => true, ])], ]), ]) ->setMetrics([new Metric(['name' => 'sessions'])]) ->setDimensions([ new Dimension(['name' => 'country']), new Dimension(['name' => 'browser']), ]); $response = $client->runPivotReport($request); printPivotReportResponse($response); } /** * Print results of a runPivotReport call. * @param RunPivotReportResponse $response */ function printPivotReportResponse(RunPivotReportResponse $response) { print 'Report result: ' . PHP_EOL; foreach ($response->getRows() as $row) { printf( '%s %s' . PHP_EOL, $row->getDimensionValues()[0]->getValue(), $row->getMetricValues()[0]->getValue() ); } }
Python
from google.analytics.data_v1beta import BetaAnalyticsDataClient from google.analytics.data_v1beta.types import ( DateRange, Dimension, Metric, OrderBy, Pivot, RunPivotReportRequest, ) def run_sample(): """Runs the sample.""" # TODO(developer): Replace this variable with your Google Analytics 4 # property ID before running the sample. property_id = "YOUR-GA4-PROPERTY-ID" run_pivot_report(property_id) def run_pivot_report(property_id="YOUR-GA4-PROPERTY-ID"): """Runs a pivot query to build a report of session counts by country, pivoted by the browser dimension.""" client = BetaAnalyticsDataClient() request = RunPivotReportRequest( property=f"properties/{property_id}", date_ranges=[DateRange(start_date="2021-01-01", end_date="2021-01-30")], pivots=[ Pivot( field_names=["country"], limit=250, order_bys=[ OrderBy( dimension=OrderBy.DimensionOrderBy(dimension_name="country") ) ], ), Pivot( field_names=["browser"], offset=3, limit=3, order_bys=[ OrderBy( metric=OrderBy.MetricOrderBy(metric_name="sessions"), desc=True ) ], ), ], metrics=[Metric(name="sessions")], dimensions=[Dimension(name="country"), Dimension(name="browser")], ) response = client.run_pivot_report(request) print_run_pivot_report_response(response) def print_run_pivot_report_response(response): """Prints results of a runPivotReport call.""" print("Report result:") for row in response.rows: for dimension_value in row.dimension_values: print(dimension_value.value) for metric_value in row.metric_values: print(metric_value.value)
Node.js
// TODO(developer): Uncomment this variable and replace with your // Google Analytics 4 property ID before running the sample. // propertyId = 'YOUR-GA4-PROPERTY-ID'; // Imports the Google Analytics Data API client library. const {BetaAnalyticsDataClient} = require('@google-analytics/data'); // Initialize client that will be used to send requests. This client only // needs to be created once, and can be reused for multiple requests. const analyticsDataClient = new BetaAnalyticsDataClient(); // Runs a pivot query to build a report of session counts by country, pivoted by the browser dimension. async function runPivotReport() { const [response] = await analyticsDataClient.runPivotReport({ property: `properties/${propertyId}`, dateRanges: [ { startDate: '2021-01-01', endDate: '2021-01-30', }, ], pivots: [ { fieldNames: ['country'], limit: 250, orderBys: [ { dimension: { dimensionName: 'country', }, }, ], }, { fieldNames: ['browser'], offset: 3, limit: 3, orderBys: [ { metric: { metricName: 'sessions', }, desc: true, }, ], }, ], metrics: [ { name: 'sessions', }, ], dimensions: [ { name: 'country', }, { name: 'browser', }, ], }); printPivotReportResponse(response); } runPivotReport(); // Prints results of a runReport call. function printPivotReportResponse(response) { console.log('Report result:'); response.rows.forEach(row => { row.dimensionValues.forEach(dimensionValue => { console.log(dimensionValue.value); }); row.metricValues.forEach(metricValue => { console.log(metricValue.value); }); }); }
Ứng dụng minh hoạ
Hãy xem ứng dụng minh hoạ Báo cáo tổng hợp của API Google Analytics phiên bản 1 để biết ví dụ về cách tạo và hiển thị báo cáo tổng hợp bằng JavaScript.
