La version 1 de l'API Google Analytics Data vous permet de générer des tableaux croisés dynamiques. Les tableaux croisés dynamiques sont un outil de synthèse des données qui les visualise en réorganisant les informations du tableau en appliquant une ou plusieurs dimensions.
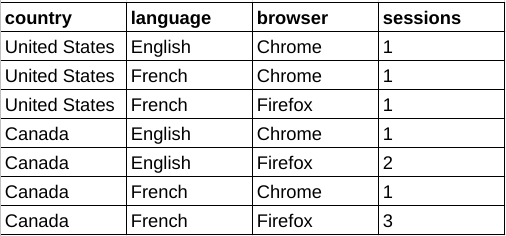
Prenons l'exemple du tableau de données brutes suivant:

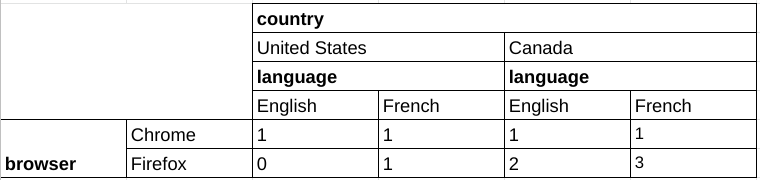
À l'aide de ces données, vous pouvez créer un tableau croisé dynamique, en répartissant les données sur les sessions par navigateur, avec les dimensions pays et langue sélectionnées comme pivots supplémentaires.

Fonctionnalités partagées avec les rapports principaux
Les requêtes de rapports croisés ont la même sémantique que les requêtes de rapports de base pour de nombreuses fonctionnalités partagées. Par exemple, la pagination, les filtres de dimension et les propriétés utilisateur se comportent de la même manière dans les rapports croisés dynamiques que dans les rapports principaux. Ce guide se concentre sur les fonctionnalités de création de rapports croisés dynamiques. Pour vous familiariser avec les fonctionnalités de reporting de base de la version 1 de l'API Data, consultez le guide de base sur les rapports, ainsi que le guide des cas d'utilisation avancés.
Méthodes de création de rapports croisés
La version 1 de l'API Data est compatible avec la fonctionnalité de pivot dans les méthodes de création de rapports suivantes:
runPivotReport Cette méthode renvoie un rapport croisé dynamique personnalisé de vos données d'événements Google Analytics. Chaque pivot décrit les colonnes et les lignes de dimension visibles dans la réponse du rapport.
batchRunPivotReports Il s'agit d'une version par lot de la méthode
runPivotReport, qui permet de générer plusieurs rapports à l'aide d'un seul appel d'API.
Sélectionner une entité de reporting
Toutes les méthodes de la version 1 de l'API Data nécessitent que l'identifiant de la propriété Google Analytics soit spécifié dans un chemin de requête d'URL sous la forme properties/GA_PROPERTY_ID, par exemple:
POST https://analyticsdata.googleapis.com/v1beta/properties/GA_PROPERTY_ID:runPivotReport
Le rapport généré sera basé sur les données d'événement Google Analytics collectées dans la propriété Google Analytics spécifiée.
Si vous utilisez l'une des bibliothèques clientes de l'API Data, vous n'avez pas besoin de manipuler manuellement le chemin d'URL de la requête. La plupart des clients d'API fournissent un paramètre property qui attend une chaîne au format properties/GA_PROPERTY_ID. Consultez le guide de démarrage rapide pour obtenir des exemples d'utilisation des bibliothèques clientes.
Demande de rapport croisé
Pour créer une requête avec un tableau croisé dynamique, utilisez la méthode runPivotReport ou batchRunPivotReports.
Pour demander des données pivotées, vous pouvez créer un objet RunPivotReportRequest. Nous vous recommandons de commencer par ces paramètres de requête:
- Saisissez une valeur valide dans le champ dateRanges.
- Au moins une entrée valide dans le champ dimensions.
- Au moins une entrée valide dans le champ métriques.
- Au moins deux entrées de pivot valides dans le champ pivots.
Voici un exemple de requête avec les champs recommandés:
HTTP
POST https://analyticsdata.googleapis.com/v1beta/properties/GA_PROPERTY_ID:runPivotReport
{
"dateRanges": [{ "startDate": "2020-09-01", "endDate": "2020-09-15" }],
"dimensions": [
{ "name": "browser" },
{ "name": "country" },
{ "name": "language" }
],
"metrics": [{ "name": "sessions" }],
"pivots": [
{
"fieldNames": [
"browser"
],
"limit": 5
},
{
"fieldNames": [
"country"
],
"limit": 250
},
{
"fieldNames": [
"language"
],
"limit": 15
}
]
}
Pivots
Utilisez des objets Pivot dans le champ pivot du corps de la requête pour définir des pivots de rapport. Chaque Pivot décrit les colonnes et les lignes de dimension visibles dans la réponse du rapport.
La version 1 de Data API accepte plusieurs pivots,à condition que le produit du paramètre limit pour chaque pivot ne dépasse pas 100 000.
Vous trouverez ci-dessous un extrait montrant comment utiliser pivots pour créer un rapport sur le nombre de sessions par pays, pivoté par la dimension browser. Notez que la requête utilise le champ orderBys pour le tri, ainsi que les champs limit et offset pour implémenter la pagination.
"pivots": [
{
"fieldNames": [
"country"
],
"limit": 250,
"orderBys": [
{
"dimension": {
"dimensionName": "country"
}
}
]
},
{
"fieldNames": [
"browser"
],
"offset": 3,
"limit": 3,
"orderBys": [
{
"metric": {
"metricName": "sessions"
},
"desc": true
}
]
}
],
...
Dimensions
Les dimensions décrivent et regroupent les données d'événement pour votre site Web ou votre application. La dimension city, par exemple, indique la ville ("Paris" ou "New York") d'où provient chaque événement. Dans une demande de rapport, vous pouvez spécifier zéro ou plusieurs dimensions.
Les dimensions doivent être définies dans le champ dimensions d'un corps de requête. Pour être visibles dans un rapport, ces dimensions doivent également être listées dans le champ fieldNames d'un objet Pivot.
Une dimension n'est pas visible dans un rapport si elle n'est pas utilisée dans un croisement d'une requête croisée. Toutes les dimensions ne doivent pas être présentes dans le fieldNames d'un tableau croisé dynamique. Les dimensions ne peuvent être utilisées que dans les filtres et non dans la fieldNames de tout tableau croisé dynamique.
Vous trouverez ci-dessous un extrait de code illustrant l'utilisation des champs dimension et fieldNames pour une table avec des pivots browser, country et language:
"pivots": [
{
"fieldNames": [
"browser"
],
"limit": 5,
"orderBys": [
{
"metric": {
"metricName": "sessions"
},
"desc": true
}
]
},
{
"fieldNames": [
"country"
],
"limit": 250,
"orderBys": [
{
"dimension": {
"dimensionName": "country"
}
}
]
},
{
"fieldNames": [
"language"
],
"limit": 10
}
],
Métriques
Les métriques sont des mesures quantitatives des données d'événements pour votre site Web ou votre application. Dans une requête de rapport, vous pouvez spécifier une ou plusieurs métriques. Consultez la section Métriques de l'API pour obtenir la liste complète des noms de métriques d'API pouvant être spécifiés dans les requêtes.
Dans les requêtes de rapports croisés, les métriques sont définies à l'aide du champ metrics du corps de la requête, qui est semblable aux méthodes de reporting de base.
Un exemple ci-dessous spécifie le nombre de sessions à utiliser comme valeur de métrique dans un rapport:
"metrics": [
{
"name": "sessions"
}
],
Agrégations de métriques
Utilisez le champ metricAggregations d'un objet Pivot pour calculer les valeurs de métrique agrégées pour chaque pivot.
Les agrégations ne sont calculées que si le champ metricAggregations est spécifié dans une requête.
Vous trouverez ci-dessous un extrait de requête qui demande les totaux pour la dimension pivot browser:
"pivots": [
{
"fieldNames": [
"browser"
],
"limit": 10,
"metricAggregations": [
"TOTAL",
]
},
...
Les métriques calculées sont renvoyées dans le champ aggregates de l'objet RunPivotReportResponse. Pour les lignes de métriques agrégées, le champ dimensionValues contient une valeur spéciale de RESERVED_TOTAL, RESERVED_MAX ou RESERVED_MIN.
"aggregates": [
{
"dimensionValues": [
{
"value": "Chrome"
},
{
"value": "RESERVED_TOTAL"
},
{
"value": "RESERVED_TOTAL"
}
],
"metricValues": [
{
"value": "4"
}
]
},
{
"dimensionValues": [
{
"value": "Firefox"
},
{
"value": "RESERVED_TOTAL"
},
{
"value": "RESERVED_TOTAL"
}
],
"metricValues": [
{
"value": "6"
}
]
},
....
}
Pagination
Comme les méthodes de reporting de base, les requêtes de pivot vous permettent de spécifier les champs limit et offset dans l'objet Pivot pour implémenter la pagination.
Les paramètres de pagination sont appliqués à chaque pivot individuellement.
Le champ limit est obligatoire pour chaque objet Pivot afin de limiter la cardinalité du rapport.
La version 1 de l'API Data prend en charge plusieurs pivots tant que le produit du paramètre limit pour chaque pivot ne dépasse pas 100 000.
Vous trouverez ci-dessous un extrait illustrant l'utilisation des champs offset et limit pour récupérer les cinq dimensions language suivantes avec un décalage de 10:
{
"fieldNames": [
"language"
],
"offset": 10,
"limit": 5
}
Filtrage
Comme pour la fonctionnalité de reporting de base, un filtre de dimension de portée de requête doit être utilisé si vous souhaitez filtrer les dimensions dans une requête de rapport croisé dynamique.
Tri
Le comportement de tri des requêtes de rapports croisés peut être contrôlé individuellement pour chaque pivot à l'aide du champ orderBys d'un objet Pivot, qui contient une liste d'objets OrderBy.
Chaque OrderBy peut contenir l'un des éléments suivants:
- DimensionOrderBy trie les résultats en fonction des valeurs d'une dimension.
- MetricOrderBy trie les résultats en fonction des valeurs d'une métrique.
- PivotOrderBy, utilisé dans les requêtes pivot, trie les résultats en fonction des valeurs d'une métrique dans un groupe de colonnes pivot.
Cet exemple montre un extrait de code pour une définition de tableau croisé dynamique qui pivote le rapport sur la dimension browser, en triant les résultats par métrique sessions dans l'ordre décroissant.
{
"fieldNames": [
"browser"
],
"limit": 5,
"orderBys": [
{
"metric": {
"metricName": "sessions"
},
"desc": true
}
]
}
Signaler la réponse
La réponse du rapport croisé dynamique d'une requête d'API de rapport croisé dynamique se compose principalement d'un en-tête et de lignes.
En-têtes de réponse
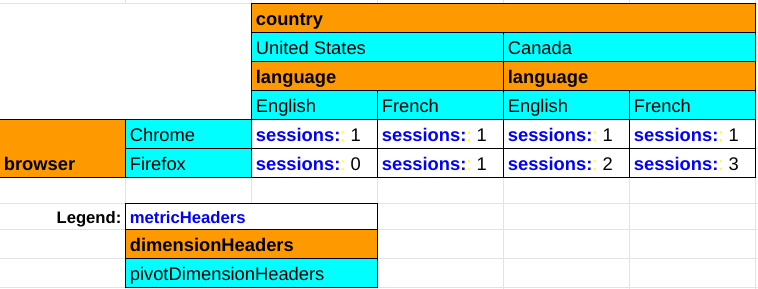
L'en-tête du rapport croisé dynamique se compose de PivotHeaders, DimensionHeaders et MetricHeaders, qui listent les colonnes du rapport croisé dynamique.
Par exemple, un rapport avec des dimensions de tableau croisé dynamique browser, country et language et la métrique sessions génère des en-têtes comme suit:
{
"pivotHeaders": [
{
"pivotDimensionHeaders": [
{
"dimensionValues": [
{
"value": "Chrome"
}
]
},
{
"dimensionValues": [
{
"value": "Firefox"
}
]
},
...
],
...
},
{
"pivotDimensionHeaders": [
{
"dimensionValues": [
{
"value": "United States"
}
]
},
{
"dimensionValues": [
{
"value": "Canada"
}
]
},
...
],
...
},
{
"pivotDimensionHeaders": [
{
"dimensionValues": [
{
"value": "English"
}
]
},
{
"dimensionValues": [
{
"value": "French"
}
]
},
...
],
...
}
],
"dimensionHeaders": [
{
"name": "browser"
},
{
"name": "country"
},
{
"name": "language"
}
],
"metricHeaders": [
{
"name": "sessions",
"type": "TYPE_INTEGER"
}
],
...
}
Le graphique ci-dessous illustre le rôle de chaque composant de la réponse au rapport croisé dynamique dans l'affichage du rapport croisé dynamique:

Lignes de réponse
La réponse du rapport croisé dynamique des méthodes runPivotReport et batchRunPivotReports diffère de la réponse des méthodes de reporting de base telles que runReport et batchRunReports en ce sens que chaque ligne de réponse du rapport croisé dynamique représente une seule cellule du tableau, tandis que dans un rapport standard, une seule ligne de réponse représente une ligne de tableau complète.
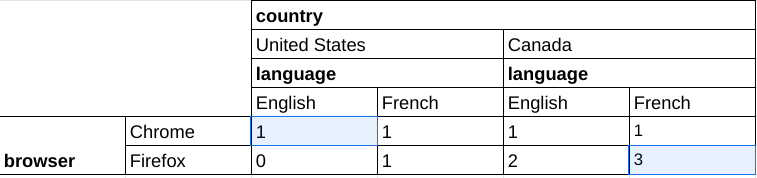
Vous trouverez ci-dessous un fragment de réponse de rapport croisé dynamique pour une requête avec les dimensions croisées dynamiques browser, country et language et la métrique sessions. Chaque cellule du rapport croisé dynamique est renvoyée individuellement:
"rows": [
{
"dimensionValues": [
{
"value": "Chrome"
},
{
"value": "United States"
},
{
"value": "English"
}
],
"metricValues": [
{
"value": "1"
}
]
},
{
"dimensionValues": [
{
"value": "Firefox"
},
{
"value": "Canada"
},
{
"value": "French"
}
],
"metricValues": [
{
"value": "3"
}
]
},
...
]
Ces données correspondent aux deux cellules mises en surbrillance dans le tableau ci-dessous:

Bibliothèques clientes
Consultez le guide de démarrage rapide pour savoir comment installer et configurer les bibliothèques clientes.
Les exemples suivants utilisent la bibliothèque cliente pour exécuter une requête pivot afin de créer un rapport sur le nombre de sessions par pays, pivoté par la dimension "navigateur".
PHP
use Google\Analytics\Data\V1beta\Client\BetaAnalyticsDataClient; use Google\Analytics\Data\V1beta\DateRange; use Google\Analytics\Data\V1beta\Dimension; use Google\Analytics\Data\V1beta\Metric; use Google\Analytics\Data\V1beta\OrderBy; use Google\Analytics\Data\V1beta\OrderBy\DimensionOrderBy; use Google\Analytics\Data\V1beta\OrderBy\MetricOrderBy; use Google\Analytics\Data\V1beta\Pivot; use Google\Analytics\Data\V1beta\RunPivotReportRequest; use Google\Analytics\Data\V1beta\RunPivotReportResponse; /** * Runs a pivot query to build a report of session counts by country, * pivoted by the browser dimension. * @param string $propertyId Your GA-4 Property ID */ function run_pivot_report(string $propertyId) { // Create an instance of the Google Analytics Data API client library. $client = new BetaAnalyticsDataClient(); // Make an API call. $request = (new RunPivotReportRequest()) ->setProperty('properties/' . $propertyId) ->setDateRanges([new DateRange([ 'start_date' => '2021-01-01', 'end_date' => '2021-01-30', ]), ]) ->setPivots([ new Pivot([ 'field_names' => ['country'], 'limit' => 250, 'order_bys' => [new OrderBy([ 'dimension' => new DimensionOrderBy([ 'dimension_name' => 'country', ]), ])], ]), new Pivot([ 'field_names' => ['browser'], 'offset' => 3, 'limit' => 3, 'order_bys' => [new OrderBy([ 'metric' => new MetricOrderBy([ 'metric_name' => 'sessions', ]), 'desc' => true, ])], ]), ]) ->setMetrics([new Metric(['name' => 'sessions'])]) ->setDimensions([ new Dimension(['name' => 'country']), new Dimension(['name' => 'browser']), ]); $response = $client->runPivotReport($request); printPivotReportResponse($response); } /** * Print results of a runPivotReport call. * @param RunPivotReportResponse $response */ function printPivotReportResponse(RunPivotReportResponse $response) { print 'Report result: ' . PHP_EOL; foreach ($response->getRows() as $row) { printf( '%s %s' . PHP_EOL, $row->getDimensionValues()[0]->getValue(), $row->getMetricValues()[0]->getValue() ); } }
Python
from google.analytics.data_v1beta import BetaAnalyticsDataClient from google.analytics.data_v1beta.types import ( DateRange, Dimension, Metric, OrderBy, Pivot, RunPivotReportRequest, ) def run_sample(): """Runs the sample.""" # TODO(developer): Replace this variable with your Google Analytics 4 # property ID before running the sample. property_id = "YOUR-GA4-PROPERTY-ID" run_pivot_report(property_id) def run_pivot_report(property_id="YOUR-GA4-PROPERTY-ID"): """Runs a pivot query to build a report of session counts by country, pivoted by the browser dimension.""" client = BetaAnalyticsDataClient() request = RunPivotReportRequest( property=f"properties/{property_id}", date_ranges=[DateRange(start_date="2021-01-01", end_date="2021-01-30")], pivots=[ Pivot( field_names=["country"], limit=250, order_bys=[ OrderBy( dimension=OrderBy.DimensionOrderBy(dimension_name="country") ) ], ), Pivot( field_names=["browser"], offset=3, limit=3, order_bys=[ OrderBy( metric=OrderBy.MetricOrderBy(metric_name="sessions"), desc=True ) ], ), ], metrics=[Metric(name="sessions")], dimensions=[Dimension(name="country"), Dimension(name="browser")], ) response = client.run_pivot_report(request) print_run_pivot_report_response(response) def print_run_pivot_report_response(response): """Prints results of a runPivotReport call.""" print("Report result:") for row in response.rows: for dimension_value in row.dimension_values: print(dimension_value.value) for metric_value in row.metric_values: print(metric_value.value)
Node.js
// TODO(developer): Uncomment this variable and replace with your // Google Analytics 4 property ID before running the sample. // propertyId = 'YOUR-GA4-PROPERTY-ID'; // Imports the Google Analytics Data API client library. const {BetaAnalyticsDataClient} = require('@google-analytics/data'); // Initialize client that will be used to send requests. This client only // needs to be created once, and can be reused for multiple requests. const analyticsDataClient = new BetaAnalyticsDataClient(); // Runs a pivot query to build a report of session counts by country, pivoted by the browser dimension. async function runPivotReport() { const [response] = await analyticsDataClient.runPivotReport({ property: `properties/${propertyId}`, dateRanges: [ { startDate: '2021-01-01', endDate: '2021-01-30', }, ], pivots: [ { fieldNames: ['country'], limit: 250, orderBys: [ { dimension: { dimensionName: 'country', }, }, ], }, { fieldNames: ['browser'], offset: 3, limit: 3, orderBys: [ { metric: { metricName: 'sessions', }, desc: true, }, ], }, ], metrics: [ { name: 'sessions', }, ], dimensions: [ { name: 'country', }, { name: 'browser', }, ], }); printPivotReportResponse(response); } runPivotReport(); // Prints results of a runReport call. function printPivotReportResponse(response) { console.log('Report result:'); response.rows.forEach(row => { row.dimensionValues.forEach(dimensionValue => { console.log(dimensionValue.value); }); row.metricValues.forEach(metricValue => { console.log(metricValue.value); }); }); }
Application de démonstration
Consultez l'application de démonstration de rapport croisé dynamique de l'API Google Analytics v1 pour découvrir comment créer et afficher un rapport croisé dynamique à l'aide de JavaScript.