Google Analytics Data API v1 की मदद से, पिवट टेबल जनरेट की जा सकती हैं. पिवट टेबल, डेटा की खास जानकारी देने वाला टूल है. यह टेबल में मौजूद जानकारी को फिर से व्यवस्थित करके, डेटा को विज़ुअलाइज़ करता है. इसके लिए, डेटा को एक या एक से ज़्यादा डाइमेंशन में पिवट (रोटेट) किया जाता है.
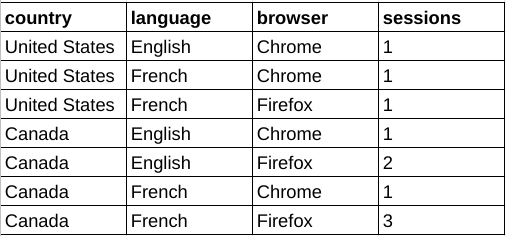
उदाहरण के लिए, रॉ डेटा की यह टेबल देखें:

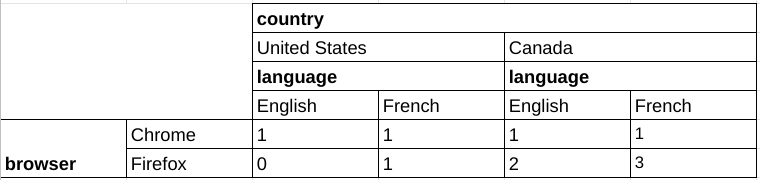
इस डेटा का इस्तेमाल करके, ब्राउज़र के हिसाब से सेशन डेटा को बांटकर पिवट टेबल बनाई जा सकती है. साथ ही, देश और भाषा के डाइमेंशन को अतिरिक्त पिवट के तौर पर चुना जा सकता है.

मुख्य रिपोर्ट के साथ शेयर की जाने वाली सुविधाएं
पिवट रिपोर्टिंग के अनुरोधों और मुख्य रिपोर्ट के अनुरोधों के लिए, एक जैसी सेमेटिक्स का इस्तेमाल किया जाता है. ऐसा, शेयर की गई कई सुविधाओं के लिए किया जाता है. उदाहरण के लिए, पेजेशन, डाइमेंशन फ़िल्टर, और उपयोगकर्ता प्रॉपर्टी, पिवट रिपोर्ट में उसी तरह काम करती हैं जिस तरह कोर रिपोर्ट में. इस गाइड में, पिवट रिपोर्टिंग की सुविधाओं पर फ़ोकस किया गया है. Data API v1 की मुख्य रिपोर्टिंग सुविधा के बारे में जानने के लिए, रिपोर्टिंग की बुनियादी बातों की गाइड और बेहतर इस्तेमाल के उदाहरणों की गाइड पढ़ें.
पिवट रिपोर्टिंग के तरीके
Data API v1, रिपोर्टिंग के इन तरीकों में पिवट फ़ंक्शन के साथ काम करता है:
runPivotReport इस तरीके से, आपके Google Analytics इवेंट डेटा की मनमुताबिक पिवट रिपोर्ट बनाई जाती है. हर पिवट, रिपोर्ट के जवाब में दिखने वाले डाइमेंशन कॉलम और लाइनों के बारे में बताता है.
batchRunPivotReports यह
runPivotReportतरीके का बैच वर्शन है. इसकी मदद से, एक ही एपीआई कॉल का इस्तेमाल करके कई रिपोर्ट जनरेट की जा सकती हैं.
रिपोर्टिंग इकाई चुनना
Data API v1 के सभी तरीकों के लिए, Google Analytics प्रॉपर्टी आइडेंटिफ़ायर को यूआरएल अनुरोध पाथ में properties/GA_PROPERTY_ID के तौर पर डालना ज़रूरी है. जैसे:
POST https://analyticsdata.googleapis.com/v1beta/properties/GA_PROPERTY_ID:runPivotReport
इससे तैयार होने वाली रिपोर्ट, चुनी गई Google Analytics प्रॉपर्टी में इकट्ठा किए गए Google Analytics इवेंट डेटा के आधार पर जनरेट होगी.
अगर Data API क्लाइंट लाइब्रेरी में से किसी एक का इस्तेमाल किया जा रहा है, तो अनुरोध यूआरएल पाथ को मैन्युअल तरीके से बदलने की ज़रूरत नहीं है. ज़्यादातर एपीआई क्लाइंट, property पैरामीटर उपलब्ध कराते हैं. इसमें properties/GA_PROPERTY_ID फ़ॉर्मैट में स्ट्रिंग होनी चाहिए. क्लाइंट लाइब्रेरी इस्तेमाल करने के उदाहरणों के लिए, क्लाइंट लाइब्रेरी इस्तेमाल करने के लिए आसानी से समझने वाली गाइड देखें.
पिवट रिपोर्ट का अनुरोध
पिवट टेबल के साथ अनुरोध बनाने के लिए, runPivotReport या batchRunPivotReports का इस्तेमाल करें.
पिवट किए गए डेटा का अनुरोध करने के लिए, RunPivotReportRequest ऑब्जेक्ट बनाया जा सकता है. हमारा सुझाव है कि आप इन अनुरोध पैरामीटर से शुरुआत करें:
- dateRanges फ़ील्ड में कोई मान्य एंट्री.
- डाइमेंशन फ़ील्ड में कम से कम एक मान्य एंट्री होनी चाहिए.
- मेट्रिक फ़ील्ड में कम से कम एक मान्य एंट्री होनी चाहिए.
- pivots फ़ील्ड में कम से कम दो मान्य पिवट एंट्री होनी चाहिए.
यहां सुझाए गए फ़ील्ड के साथ अनुरोध का सैंपल दिया गया है:
HTTP
POST https://analyticsdata.googleapis.com/v1beta/properties/GA_PROPERTY_ID:runPivotReport
{
"dateRanges": [{ "startDate": "2020-09-01", "endDate": "2020-09-15" }],
"dimensions": [
{ "name": "browser" },
{ "name": "country" },
{ "name": "language" }
],
"metrics": [{ "name": "sessions" }],
"pivots": [
{
"fieldNames": [
"browser"
],
"limit": 5
},
{
"fieldNames": [
"country"
],
"limit": 250
},
{
"fieldNames": [
"language"
],
"limit": 15
}
]
}
पिवट
रिपोर्ट पिवट तय करने के लिए, अनुरोध के मुख्य हिस्से के pivot फ़ील्ड में पिवट ऑब्जेक्ट का इस्तेमाल करें. हर Pivot, रिपोर्ट के जवाब में दिखने वाले डाइमेंशन कॉलम और लाइनों के बारे में बताता है.
Data API v1 में कई पिवट इस्तेमाल किए जा सकते हैं. हालांकि, इसके लिए ज़रूरी है कि हर पिवट के लिए limit पैरामीटर का प्रॉडक्ट 1,00,000 से ज़्यादा न हो.
यहां एक स्निपेट दिया गया है, जिसमें pivots के इस्तेमाल को दिखाया गया है. इस स्निपेट की मदद से, देश के हिसाब से सेशन की संख्या की रिपोर्ट बनाई गई है. यह रिपोर्ट, browser डाइमेंशन के हिसाब से पिवट की गई है. ध्यान दें कि क्वेरी, क्रम से लगाने के लिए orderBys फ़ील्ड का इस्तेमाल कैसे करती है. साथ ही, पेजेशन लागू करने के लिए limit और offset फ़ील्ड का इस्तेमाल कैसे करती है.
"pivots": [
{
"fieldNames": [
"country"
],
"limit": 250,
"orderBys": [
{
"dimension": {
"dimensionName": "country"
}
}
]
},
{
"fieldNames": [
"browser"
],
"offset": 3,
"limit": 3,
"orderBys": [
{
"metric": {
"metricName": "sessions"
},
"desc": true
}
]
}
],
...
आयाम
डाइमेंशन, आपकी वेबसाइट या ऐप्लिकेशन के लिए इवेंट डेटा की जानकारी देते हैं और उसे ग्रुप करते हैं. उदाहरण के लिए, city डाइमेंशन से उस शहर ("पेरिस" या "न्यूयॉर्क") का पता चलता है जहां से हर इवेंट शुरू हुआ था. रिपोर्ट के अनुरोध में, शून्य या उससे ज़्यादा डाइमेंशन तय किए जा सकते हैं.
डाइमेंशन, अनुरोध के मुख्य हिस्से के डाइमेंशन फ़ील्ड में तय किए जाने चाहिए. किसी रिपोर्ट में दिखने के लिए, उन डाइमेंशन को Pivot ऑब्जेक्ट के fieldNames फ़ील्ड में भी शामिल किया जाना चाहिए.
अगर किसी डाइमेंशन का इस्तेमाल पिवट क्वेरी के किसी भी पिवट में नहीं किया जाता है, तो वह रिपोर्ट में नहीं दिखेगा. यह ज़रूरी नहीं है कि पिवट के fieldNames में हर डाइमेंशन मौजूद हो. डाइमेंशन का इस्तेमाल सिर्फ़ फ़िल्टर में किया जा सकता है, न कि किसी पिवट के fieldNames में.
यहां एक स्निपेट दिया गया है, जिसमें browser, country, और language पिवट वाली टेबल के लिए, dimension और fieldNames फ़ील्ड के इस्तेमाल के बारे में बताया गया है:
"pivots": [
{
"fieldNames": [
"browser"
],
"limit": 5,
"orderBys": [
{
"metric": {
"metricName": "sessions"
},
"desc": true
}
]
},
{
"fieldNames": [
"country"
],
"limit": 250,
"orderBys": [
{
"dimension": {
"dimensionName": "country"
}
}
]
},
{
"fieldNames": [
"language"
],
"limit": 10
}
],
मेट्रिक
मेट्रिक, आपकी वेबसाइट या ऐप्लिकेशन के लिए इवेंट डेटा की संख्या के हिसाब से मेज़रमेंट होती हैं. रिपोर्ट के अनुरोध में, एक या उससे ज़्यादा मेट्रिक तय की जा सकती हैं. अनुरोधों में बताई जा सकने वाली एपीआई मेट्रिक के नामों की पूरी सूची के लिए, एपीआई मेट्रिक देखें.
पिवट रिपोर्ट के अनुरोधों में, मेट्रिक को अनुरोध के मुख्य हिस्से के metrics फ़ील्ड का इस्तेमाल करके तय किया जाता है. यह मुख्य रिपोर्टिंग के तरीकों से मिलता-जुलता है.
नीचे दिए गए उदाहरण में, सेशन की गिनती के बारे में बताया गया है, जिसका इस्तेमाल रिपोर्ट में मेट्रिक वैल्यू के तौर पर किया जाएगा:
"metrics": [
{
"name": "sessions"
}
],
मेट्रिक एग्रीगेशन
हर पिवट के लिए एग्रीगेट की गई मेट्रिक वैल्यू का हिसाब लगाने के लिए, पिवट ऑब्जेक्ट के metricAggregations फ़ील्ड का इस्तेमाल करें.
एग्रीगेशन का हिसाब सिर्फ़ तब लगाया जाएगा, जब अनुरोध में metricAggregations फ़ील्ड दिया गया हो.
यहां एक क्वेरी का स्निपेट दिया गया है, जिसमें browser पिवट डाइमेंशन के लिए कुल वैल्यू का अनुरोध किया गया है:
"pivots": [
{
"fieldNames": [
"browser"
],
"limit": 10,
"metricAggregations": [
"TOTAL",
]
},
...
कैलकुलेट की गई मेट्रिक, RunPivotReportResponse ऑब्जेक्ट के aggregates फ़ील्ड में दिखती हैं. एग्रीगेट की गई मेट्रिक लाइनों के लिए, dimensionValues फ़ील्ड में RESERVED_TOTAL, RESERVED_MAX या RESERVED_MIN की खास वैल्यू होती है.
"aggregates": [
{
"dimensionValues": [
{
"value": "Chrome"
},
{
"value": "RESERVED_TOTAL"
},
{
"value": "RESERVED_TOTAL"
}
],
"metricValues": [
{
"value": "4"
}
]
},
{
"dimensionValues": [
{
"value": "Firefox"
},
{
"value": "RESERVED_TOTAL"
},
{
"value": "RESERVED_TOTAL"
}
],
"metricValues": [
{
"value": "6"
}
]
},
....
}
पेज पर नंबर डालना
रिपोर्टिंग के मुख्य तरीकों की तरह ही, पिवट अनुरोधों की मदद से पेजेशन लागू करने के लिए, पिवट ऑब्जेक्ट में limit और offset फ़ील्ड तय किए जा सकते हैं.
पेजेशन की सेटिंग, हर पिवट पर अलग-अलग लागू होती हैं.
रिपोर्ट में ऑब्जेक्ट की संख्या को सीमित करने के लिए, हर Pivot ऑब्जेक्ट के लिए limit फ़ील्ड की ज़रूरत होती है.
Data API v1 में एक से ज़्यादा पिवट इस्तेमाल किए जा सकते हैं. हालांकि, इसके लिए ज़रूरी है कि हर पिवट के लिए limit
पैरामीटर का प्रॉडक्ट 1,00,000 से ज़्यादा न हो.
यहां एक स्निपेट दिया गया है, जिसमें offset और limit फ़ील्ड के इस्तेमाल को दिखाया गया है. इससे, 10 के ऑफ़सेट के साथ अगले पांच language डाइमेंशन को फिर से पाया जा सकता है:
{
"fieldNames": [
"language"
],
"offset": 10,
"limit": 5
}
फ़िल्टर करना
मुख्य रिपोर्टिंग सुविधा की तरह ही, अगर पिवट रिपोर्टिंग के अनुरोध में डाइमेंशन फ़िल्टर करने की ज़रूरत है, तो अनुरोध के स्कोप वाले डाइमेंशन फ़िल्टर का इस्तेमाल करना ज़रूरी है.
क्रम से लगाना
पिवट रिपोर्ट क्वेरी के क्रम को हर पिवट के लिए अलग-अलग कंट्रोल किया जा सकता है. इसके लिए, पिवट ऑब्जेक्ट के orderBys फ़ील्ड का इस्तेमाल करें. इसमें OrderBy ऑब्जेक्ट की सूची होती है.
हर OrderBy में इनमें से कोई एक हो सकता है:
- DimensionOrderBy, डाइमेंशन की वैल्यू के हिसाब से नतीजों को क्रम में लगाता है.
- MetricOrderBy, नतीजों को किसी मेट्रिक की वैल्यू के हिसाब से क्रम में लगाता है.
- PivotOrderBy का इस्तेमाल, पिवट क्वेरी में किया जाता है. साथ ही, यह पिवट कॉलम ग्रुप में मेट्रिक की वैल्यू के हिसाब से नतीजों को क्रम में लगाता है.
इस उदाहरण में, पिवट डेफ़िनिशन का स्निपेट दिखाया गया है. यह स्निपेट, browser डाइमेंशन पर रिपोर्ट को पिवट करता है और sessions मेट्रिक के हिसाब से नतीजों को घटते क्रम में लगाता है.
{
"fieldNames": [
"browser"
],
"limit": 5,
"orderBys": [
{
"metric": {
"metricName": "sessions"
},
"desc": true
}
]
}
जवाब की शिकायत करना
पिवट रिपोर्ट एपीआई अनुरोध का पिवट रिपोर्ट रिस्पॉन्स, मुख्य रूप से हेडर और लाइन होती है.
रिस्पॉन्स हेडर
पिवट रिपोर्ट के हेडर में PivotHeaders, DimensionHeaders और MetricHeaders होते हैं. इनमें पिवट रिपोर्ट के कॉलम की सूची होती है.
उदाहरण के लिए, browser, country, और language पिवट डाइमेंशन और sessions मेट्रिक वाली रिपोर्ट में इस तरह के हेडर दिखेंगे:
{
"pivotHeaders": [
{
"pivotDimensionHeaders": [
{
"dimensionValues": [
{
"value": "Chrome"
}
]
},
{
"dimensionValues": [
{
"value": "Firefox"
}
]
},
...
],
...
},
{
"pivotDimensionHeaders": [
{
"dimensionValues": [
{
"value": "United States"
}
]
},
{
"dimensionValues": [
{
"value": "Canada"
}
]
},
...
],
...
},
{
"pivotDimensionHeaders": [
{
"dimensionValues": [
{
"value": "English"
}
]
},
{
"dimensionValues": [
{
"value": "French"
}
]
},
...
],
...
}
],
"dimensionHeaders": [
{
"name": "browser"
},
{
"name": "country"
},
{
"name": "language"
}
],
"metricHeaders": [
{
"name": "sessions",
"type": "TYPE_INTEGER"
}
],
...
}
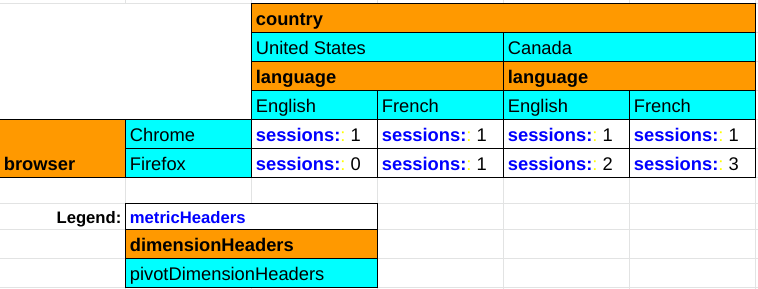
नीचे दिए गए चार्ट में, पिवट रिपोर्ट को रेंडर करने में पिवट रिपोर्ट रिस्पॉन्स के हर कॉम्पोनेंट की भूमिका के बारे में बताया गया है:

रिस्पॉन्स लाइनें
runPivotReport और batchRunPivotReports तरीकों की पिवट रिपोर्ट का जवाब, runReport और batchRunReports जैसे मुख्य रिपोर्टिंग तरीकों के जवाब से अलग होता है. इसकी वजह यह है कि पिवट रिपोर्ट के हर जवाब की पंक्ति, टेबल की एक सेल को दिखाती है, जबकि सामान्य रिपोर्ट में एक जवाब की पंक्ति, पूरी टेबल लाइन को दिखाती है.
यहां browser, country, और language पिवट डाइमेंशन और sessions मेट्रिक वाली क्वेरी के लिए, पिवट रिपोर्ट के जवाब का एक फ़्रैगमेंट दिया गया है. पिवट रिपोर्ट की हर सेल को अलग-अलग दिखाया जाता है:
"rows": [
{
"dimensionValues": [
{
"value": "Chrome"
},
{
"value": "United States"
},
{
"value": "English"
}
],
"metricValues": [
{
"value": "1"
}
]
},
{
"dimensionValues": [
{
"value": "Firefox"
},
{
"value": "Canada"
},
{
"value": "French"
}
],
"metricValues": [
{
"value": "3"
}
]
},
...
]
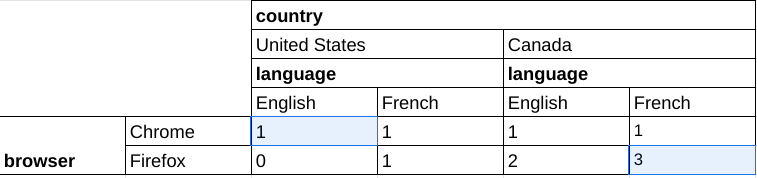
यह डेटा, नीचे दी गई टेबल में हाइलाइट की गई दो सेल से जुड़ा है:

क्लाइंट लाइब्रेरी
क्लाइंट लाइब्रेरी को इंस्टॉल और कॉन्फ़िगर करने का तरीका जानने के लिए, शुरुआती गाइड देखें.
नीचे दिए गए उदाहरणों में, क्लाइंट लाइब्रेरी का इस्तेमाल करके पिवट क्वेरी चलाई गई है. इससे, देश के हिसाब से सेशन की संख्या की रिपोर्ट बनाई गई है. इस रिपोर्ट में, ब्राउज़र डाइमेंशन का इस्तेमाल किया गया है.
PHP
use Google\Analytics\Data\V1beta\Client\BetaAnalyticsDataClient; use Google\Analytics\Data\V1beta\DateRange; use Google\Analytics\Data\V1beta\Dimension; use Google\Analytics\Data\V1beta\Metric; use Google\Analytics\Data\V1beta\OrderBy; use Google\Analytics\Data\V1beta\OrderBy\DimensionOrderBy; use Google\Analytics\Data\V1beta\OrderBy\MetricOrderBy; use Google\Analytics\Data\V1beta\Pivot; use Google\Analytics\Data\V1beta\RunPivotReportRequest; use Google\Analytics\Data\V1beta\RunPivotReportResponse; /** * Runs a pivot query to build a report of session counts by country, * pivoted by the browser dimension. * @param string $propertyId Your GA-4 Property ID */ function run_pivot_report(string $propertyId) { // Create an instance of the Google Analytics Data API client library. $client = new BetaAnalyticsDataClient(); // Make an API call. $request = (new RunPivotReportRequest()) ->setProperty('properties/' . $propertyId) ->setDateRanges([new DateRange([ 'start_date' => '2021-01-01', 'end_date' => '2021-01-30', ]), ]) ->setPivots([ new Pivot([ 'field_names' => ['country'], 'limit' => 250, 'order_bys' => [new OrderBy([ 'dimension' => new DimensionOrderBy([ 'dimension_name' => 'country', ]), ])], ]), new Pivot([ 'field_names' => ['browser'], 'offset' => 3, 'limit' => 3, 'order_bys' => [new OrderBy([ 'metric' => new MetricOrderBy([ 'metric_name' => 'sessions', ]), 'desc' => true, ])], ]), ]) ->setMetrics([new Metric(['name' => 'sessions'])]) ->setDimensions([ new Dimension(['name' => 'country']), new Dimension(['name' => 'browser']), ]); $response = $client->runPivotReport($request); printPivotReportResponse($response); } /** * Print results of a runPivotReport call. * @param RunPivotReportResponse $response */ function printPivotReportResponse(RunPivotReportResponse $response) { print 'Report result: ' . PHP_EOL; foreach ($response->getRows() as $row) { printf( '%s %s' . PHP_EOL, $row->getDimensionValues()[0]->getValue(), $row->getMetricValues()[0]->getValue() ); } }
Python
from google.analytics.data_v1beta import BetaAnalyticsDataClient from google.analytics.data_v1beta.types import ( DateRange, Dimension, Metric, OrderBy, Pivot, RunPivotReportRequest, ) def run_sample(): """Runs the sample.""" # TODO(developer): Replace this variable with your Google Analytics 4 # property ID before running the sample. property_id = "YOUR-GA4-PROPERTY-ID" run_pivot_report(property_id) def run_pivot_report(property_id="YOUR-GA4-PROPERTY-ID"): """Runs a pivot query to build a report of session counts by country, pivoted by the browser dimension.""" client = BetaAnalyticsDataClient() request = RunPivotReportRequest( property=f"properties/{property_id}", date_ranges=[DateRange(start_date="2021-01-01", end_date="2021-01-30")], pivots=[ Pivot( field_names=["country"], limit=250, order_bys=[ OrderBy( dimension=OrderBy.DimensionOrderBy(dimension_name="country") ) ], ), Pivot( field_names=["browser"], offset=3, limit=3, order_bys=[ OrderBy( metric=OrderBy.MetricOrderBy(metric_name="sessions"), desc=True ) ], ), ], metrics=[Metric(name="sessions")], dimensions=[Dimension(name="country"), Dimension(name="browser")], ) response = client.run_pivot_report(request) print_run_pivot_report_response(response) def print_run_pivot_report_response(response): """Prints results of a runPivotReport call.""" print("Report result:") for row in response.rows: for dimension_value in row.dimension_values: print(dimension_value.value) for metric_value in row.metric_values: print(metric_value.value)
Node.js
// TODO(developer): Uncomment this variable and replace with your // Google Analytics 4 property ID before running the sample. // propertyId = 'YOUR-GA4-PROPERTY-ID'; // Imports the Google Analytics Data API client library. const {BetaAnalyticsDataClient} = require('@google-analytics/data'); // Initialize client that will be used to send requests. This client only // needs to be created once, and can be reused for multiple requests. const analyticsDataClient = new BetaAnalyticsDataClient(); // Runs a pivot query to build a report of session counts by country, pivoted by the browser dimension. async function runPivotReport() { const [response] = await analyticsDataClient.runPivotReport({ property: `properties/${propertyId}`, dateRanges: [ { startDate: '2021-01-01', endDate: '2021-01-30', }, ], pivots: [ { fieldNames: ['country'], limit: 250, orderBys: [ { dimension: { dimensionName: 'country', }, }, ], }, { fieldNames: ['browser'], offset: 3, limit: 3, orderBys: [ { metric: { metricName: 'sessions', }, desc: true, }, ], }, ], metrics: [ { name: 'sessions', }, ], dimensions: [ { name: 'country', }, { name: 'browser', }, ], }); printPivotReportResponse(response); } runPivotReport(); // Prints results of a runReport call. function printPivotReportResponse(response) { console.log('Report result:'); response.rows.forEach(row => { row.dimensionValues.forEach(dimensionValue => { console.log(dimensionValue.value); }); row.metricValues.forEach(metricValue => { console.log(metricValue.value); }); }); }
डेमो ऐप्लिकेशन
JavaScript का इस्तेमाल करके पिवट रिपोर्ट बनाने और उसे दिखाने का उदाहरण देखने के लिए, Google Analytics API v1 पिवट रिपोर्ट डेमो ऐप्लिकेशन देखें.
