Com a API Google Analytics Data v1, é possível gerar tabelas dinâmicas. As tabelas dinâmicas são uma ferramenta de resumo de dados que visualiza informações reorganizando-as na tabela com a rotação dos dados em uma ou várias dimensões.
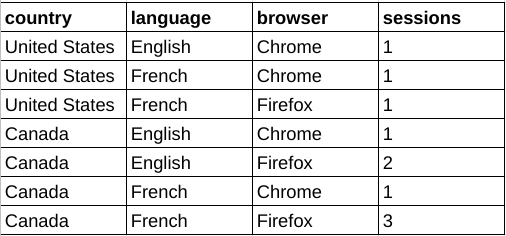
Por exemplo, considere a seguinte tabela de dados brutos:

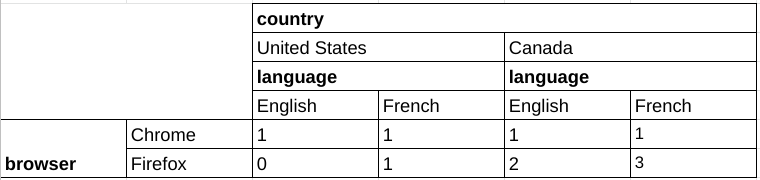
Com esses dados, é possível criar uma tabela dinâmica que detalha os dados de sessões por navegador, com as dimensões de país e idioma selecionadas como outras opções de dinamização.

Recursos compartilhados com os relatórios principais
Os pedidos de relatórios dinâmicos têm a mesma semântica dos pedidos de relatórios principais para muitos recursos compartilhados. Por exemplo, a paginação, os filtros de dimensão e as propriedades do usuário funcionam da mesma forma nos relatórios dinâmicos e básicos. Este guia se concentra nos recursos de relatórios dinâmicos. Para conhecer a funcionalidade principal de relatórios da API Data v1, leia o guia de princípios básicos de relatórios e o guia de casos de uso avançados.
Métodos de geração de relatórios de dinamização
A API Data v1 é compatível com o recurso de tabela dinâmica nos seguintes métodos de geração de relatórios:
runPivotReport: retorna um relatório dinâmico personalizado com os dados de eventos do Google Analytics. Cada tabela dinâmica descreve as colunas e linhas de dimensões visíveis na resposta do relatório.
batchRunPivotReports: é uma versão em lote do método
runPivotReportque permite gerar vários relatórios usando uma única chamada de API.
Selecionar uma entidade de relatório
Todos os métodos da API Data v1 exigem que o identificador da propriedade do Google Analytics seja especificado em um caminho de solicitação de URL no formato properties/GA_PROPERTY_ID, como:
POST https://analyticsdata.googleapis.com/v1beta/properties/GA_PROPERTY_ID:runPivotReport
O relatório resultante será gerado com base nos dados de eventos do Google Analytics coletados na propriedade especificada.
Se você estiver usando uma das bibliotecas de cliente da API Data, não será necessário manipular manualmente o caminho do URL da solicitação. A maioria dos clientes de API fornece um parâmetro property que deve ser preenchido com uma string no formato properties/GA_PROPERTY_ID. Consulte o guia de início rápido para exemplos de como usar as bibliotecas de cliente.
Solicitação de relatório de dinamização
Para criar uma solicitação com uma tabela dinâmica, use o método runPivotReport ou batchRunPivotReports.
Para solicitar dados de rotação, crie um objeto RunPivotReportRequest. Recomendamos começar com estes parâmetros de solicitação:
- Uma entrada válida no campo dateRanges.
- Pelo menos uma entrada válida no campo dimensions.
- pelo menos uma entrada válida no campo metrics.
- Pelo menos duas entradas de pivô válidas no campo pivots.
Confira um exemplo de solicitação com os campos recomendados:
HTTP
POST https://analyticsdata.googleapis.com/v1beta/properties/GA_PROPERTY_ID:runPivotReport
{
"dateRanges": [{ "startDate": "2020-09-01", "endDate": "2020-09-15" }],
"dimensions": [
{ "name": "browser" },
{ "name": "country" },
{ "name": "language" }
],
"metrics": [{ "name": "sessions" }],
"pivots": [
{
"fieldNames": [
"browser"
],
"limit": 5
},
{
"fieldNames": [
"country"
],
"limit": 250
},
{
"fieldNames": [
"language"
],
"limit": 15
}
]
}
Tabelas dinâmicas
Use objetos Pivot no campo pivot do corpo da solicitação para definir as tabelas dinâmicas do relatório. Cada Pivot descreve as colunas e linhas de dimensões visíveis na resposta do relatório.
A API Data v1 é compatível com várias tabelas dinâmicas,desde que o produto do parâmetro limit para cada tabela não exceda 100.000.
Confira abaixo um snippet que demonstra o uso de pivots para criar um relatório de contagens de sessões por país, dinamizado pela dimensão browser. Observe como a consulta usa o campo orderBys para classificação e os campos limit e offset para implementar a paginação.
"pivots": [
{
"fieldNames": [
"country"
],
"limit": 250,
"orderBys": [
{
"dimension": {
"dimensionName": "country"
}
}
]
},
{
"fieldNames": [
"browser"
],
"offset": 3,
"limit": 3,
"orderBys": [
{
"metric": {
"metricName": "sessions"
},
"desc": true
}
]
}
],
...
Dimensões
As dimensões descrevem e agrupam dados de eventos do seu site ou app. Por exemplo, a dimensão city indica a cidade ("Paris" ou "Nova York") de origem de cada evento. Em uma solicitação de relatório, é possível especificar zero ou mais dimensões.
As dimensões precisam ser definidas no campo dimensions de um corpo de solicitação. Para aparecer em um relatório, essas dimensões também precisam ser listadas no campo fieldNames de um objeto Pivot.
Uma dimensão não vai aparecer em um relatório se não for usada em nenhuma tabela dinâmica de uma consulta dinâmica. Nem todas as dimensões precisam estar presentes em um fieldNames de
tabela dinâmica. As dimensões podem ser usadas exclusivamente em filtros e não no fieldNames de nenhuma tabela dinâmica.
Confira abaixo um snippet que demonstra o uso dos campos dimension e fieldNames
para uma tabela com os pivôs browser, country e language:
"pivots": [
{
"fieldNames": [
"browser"
],
"limit": 5,
"orderBys": [
{
"metric": {
"metricName": "sessions"
},
"desc": true
}
]
},
{
"fieldNames": [
"country"
],
"limit": 250,
"orderBys": [
{
"dimension": {
"dimensionName": "country"
}
}
]
},
{
"fieldNames": [
"language"
],
"limit": 10
}
],
Métricas
As métricas são medições quantitativas de dados de eventos do seu site ou app. Em uma solicitação de relatório, você pode especificar uma ou mais métricas. Consulte as métricas da API para conferir uma lista completa de nomes de métricas da API que podem ser especificados em solicitações.
Em solicitações de relatórios dinâmicos, as métricas são definidas usando o campo metrics do corpo da solicitação, que é semelhante aos métodos do Core Reporting.
Um exemplo abaixo especifica a contagem de sessões a ser usada como um valor de métrica em um relatório:
"metrics": [
{
"name": "sessions"
}
],
Agregações de métricas
Use o campo metricAggregations de um objeto Pivot para calcular valores agregados de métricas para cada dinâmica.
As agregações só serão calculadas se o campo metricAggregations for especificado em uma solicitação.
Confira abaixo um snippet de uma consulta que solicita os totais da dimensão de tabela dinâmica browser:
"pivots": [
{
"fieldNames": [
"browser"
],
"limit": 10,
"metricAggregations": [
"TOTAL",
]
},
...
As métricas calculadas são retornadas no campo aggregates do objeto RunPivotReportResponse. Para essas linhas, o campo dimensionValues contém um valor especial de RESERVED_TOTAL, RESERVED_MAX ou RESERVED_MIN.
"aggregates": [
{
"dimensionValues": [
{
"value": "Chrome"
},
{
"value": "RESERVED_TOTAL"
},
{
"value": "RESERVED_TOTAL"
}
],
"metricValues": [
{
"value": "4"
}
]
},
{
"dimensionValues": [
{
"value": "Firefox"
},
{
"value": "RESERVED_TOTAL"
},
{
"value": "RESERVED_TOTAL"
}
],
"metricValues": [
{
"value": "6"
}
]
},
....
}
Paginação
Semelhante aos métodos de relatórios principais, as solicitações de segmentação dinâmica permitem especificar os campos limit e offset no objeto Pivot para implementar a paginação.
As configurações de paginação são aplicadas a cada coluna de forma individual.
O campo limit é obrigatório para cada objeto Pivot para limitar a cardinalidade do relatório.
A API Data v1 é compatível com várias tabelas dinâmicas, desde que o produto do parâmetro limit para cada tabela não exceda 100.000.
Confira abaixo um snippet que demonstra o uso dos campos offset e limit para
recuperar as próximas cinco dimensões language com um deslocamento de 10:
{
"fieldNames": [
"language"
],
"offset": 10,
"limit": 5
}
Filtragem
Assim como na funcionalidade de relatórios principais, um filtro de dimensão no escopo da solicitação precisa ser usado se você quiser filtrar dimensões em uma solicitação de relatório dinâmico.
Classificação
O comportamento de ordenação das consultas de relatório de tabela dinâmica pode ser controlado para cada tabela dinâmica individualmente usando o campo orderBys de um objeto Pivot, que contém uma lista de objetos OrderBy.
Cada OrderBy pode conter uma das seguintes opções:
- DimensionOrderBy, classifica os resultados pelos valores de uma dimensão.
- MetricOrderBy, classifica os resultados pelos valores de uma métrica.
- PivotOrderBy, usado em consultas dinâmicas e classifica os resultados pelos valores de uma métrica em um grupo de colunas dinâmicas.
Este exemplo mostra um snippet para uma definição de tabela dinâmica que usa a dimensão browser e ordena os resultados pela métrica sessions em ordem decrescente.
{
"fieldNames": [
"browser"
],
"limit": 5,
"orderBys": [
{
"metric": {
"metricName": "sessions"
},
"desc": true
}
]
}
Report Response
A resposta do relatório de tabela dinâmica de uma solicitação da API de relatório de tabela dinâmica é principalmente um cabeçalho e linhas.
Cabeçalhos de resposta
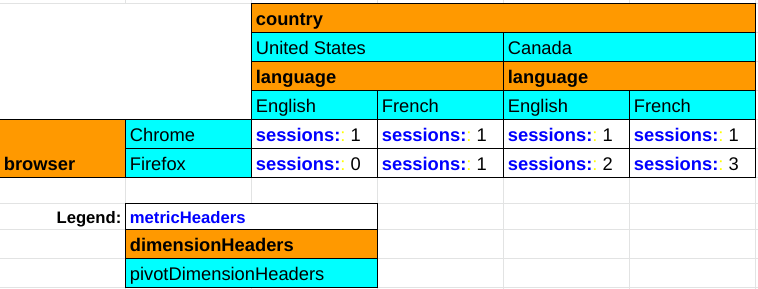
O cabeçalho do relatório dinâmico consiste em PivotHeaders, DimensionHeaders e MetricHeaders, que listam as colunas no relatório dinâmico.
Por exemplo, um relatório com dimensões de tabela dinâmica browser, country e language e a métrica sessions vai gerar cabeçalhos como este:
{
"pivotHeaders": [
{
"pivotDimensionHeaders": [
{
"dimensionValues": [
{
"value": "Chrome"
}
]
},
{
"dimensionValues": [
{
"value": "Firefox"
}
]
},
...
],
...
},
{
"pivotDimensionHeaders": [
{
"dimensionValues": [
{
"value": "United States"
}
]
},
{
"dimensionValues": [
{
"value": "Canada"
}
]
},
...
],
...
},
{
"pivotDimensionHeaders": [
{
"dimensionValues": [
{
"value": "English"
}
]
},
{
"dimensionValues": [
{
"value": "French"
}
]
},
...
],
...
}
],
"dimensionHeaders": [
{
"name": "browser"
},
{
"name": "country"
},
{
"name": "language"
}
],
"metricHeaders": [
{
"name": "sessions",
"type": "TYPE_INTEGER"
}
],
...
}
O gráfico abaixo ilustra a função de cada componente da resposta do relatório dinâmico na renderização do relatório:

Linhas de resposta
A resposta do relatório de tabela dinâmica dos métodos runPivotReport e batchRunPivotReports difere de uma resposta para métodos do Core Reporting, como runReport e batchRunReports, porque cada linha de resposta do relatório de tabela dinâmica representa uma única célula da tabela. Já em um relatório comum, uma única linha de resposta representa uma linha de tabela completa.
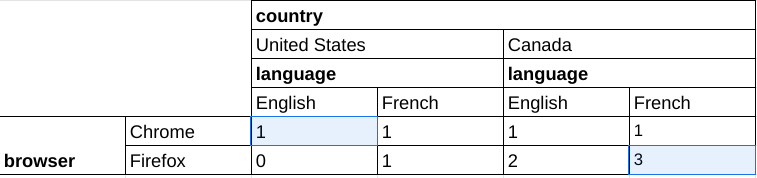
Confira abaixo um fragmento de uma resposta de relatório dinâmico para uma consulta com as dimensões dinâmicas browser, country e language e a métrica sessions. Cada célula do relatório dinâmico é retornada individualmente:
"rows": [
{
"dimensionValues": [
{
"value": "Chrome"
},
{
"value": "United States"
},
{
"value": "English"
}
],
"metricValues": [
{
"value": "1"
}
]
},
{
"dimensionValues": [
{
"value": "Firefox"
},
{
"value": "Canada"
},
{
"value": "French"
}
],
"metricValues": [
{
"value": "3"
}
]
},
...
]
Esses dados correspondem às duas células destacadas na tabela abaixo:

Bibliotecas de cliente
Consulte o guia de início rápido para saber como instalar e configurar as bibliotecas de cliente.
Os exemplos a seguir usam a biblioteca de cliente para executar uma consulta dinâmica e criar um relatório de contagens de sessões por país, dinamizado pela dimensão "Navegador".
PHP
use Google\Analytics\Data\V1beta\Client\BetaAnalyticsDataClient; use Google\Analytics\Data\V1beta\DateRange; use Google\Analytics\Data\V1beta\Dimension; use Google\Analytics\Data\V1beta\Metric; use Google\Analytics\Data\V1beta\OrderBy; use Google\Analytics\Data\V1beta\OrderBy\DimensionOrderBy; use Google\Analytics\Data\V1beta\OrderBy\MetricOrderBy; use Google\Analytics\Data\V1beta\Pivot; use Google\Analytics\Data\V1beta\RunPivotReportRequest; use Google\Analytics\Data\V1beta\RunPivotReportResponse; /** * Runs a pivot query to build a report of session counts by country, * pivoted by the browser dimension. * @param string $propertyId Your GA-4 Property ID */ function run_pivot_report(string $propertyId) { // Create an instance of the Google Analytics Data API client library. $client = new BetaAnalyticsDataClient(); // Make an API call. $request = (new RunPivotReportRequest()) ->setProperty('properties/' . $propertyId) ->setDateRanges([new DateRange([ 'start_date' => '2021-01-01', 'end_date' => '2021-01-30', ]), ]) ->setPivots([ new Pivot([ 'field_names' => ['country'], 'limit' => 250, 'order_bys' => [new OrderBy([ 'dimension' => new DimensionOrderBy([ 'dimension_name' => 'country', ]), ])], ]), new Pivot([ 'field_names' => ['browser'], 'offset' => 3, 'limit' => 3, 'order_bys' => [new OrderBy([ 'metric' => new MetricOrderBy([ 'metric_name' => 'sessions', ]), 'desc' => true, ])], ]), ]) ->setMetrics([new Metric(['name' => 'sessions'])]) ->setDimensions([ new Dimension(['name' => 'country']), new Dimension(['name' => 'browser']), ]); $response = $client->runPivotReport($request); printPivotReportResponse($response); } /** * Print results of a runPivotReport call. * @param RunPivotReportResponse $response */ function printPivotReportResponse(RunPivotReportResponse $response) { print 'Report result: ' . PHP_EOL; foreach ($response->getRows() as $row) { printf( '%s %s' . PHP_EOL, $row->getDimensionValues()[0]->getValue(), $row->getMetricValues()[0]->getValue() ); } }
Python
from google.analytics.data_v1beta import BetaAnalyticsDataClient from google.analytics.data_v1beta.types import ( DateRange, Dimension, Metric, OrderBy, Pivot, RunPivotReportRequest, ) def run_sample(): """Runs the sample.""" # TODO(developer): Replace this variable with your Google Analytics 4 # property ID before running the sample. property_id = "YOUR-GA4-PROPERTY-ID" run_pivot_report(property_id) def run_pivot_report(property_id="YOUR-GA4-PROPERTY-ID"): """Runs a pivot query to build a report of session counts by country, pivoted by the browser dimension.""" client = BetaAnalyticsDataClient() request = RunPivotReportRequest( property=f"properties/{property_id}", date_ranges=[DateRange(start_date="2021-01-01", end_date="2021-01-30")], pivots=[ Pivot( field_names=["country"], limit=250, order_bys=[ OrderBy( dimension=OrderBy.DimensionOrderBy(dimension_name="country") ) ], ), Pivot( field_names=["browser"], offset=3, limit=3, order_bys=[ OrderBy( metric=OrderBy.MetricOrderBy(metric_name="sessions"), desc=True ) ], ), ], metrics=[Metric(name="sessions")], dimensions=[Dimension(name="country"), Dimension(name="browser")], ) response = client.run_pivot_report(request) print_run_pivot_report_response(response) def print_run_pivot_report_response(response): """Prints results of a runPivotReport call.""" print("Report result:") for row in response.rows: for dimension_value in row.dimension_values: print(dimension_value.value) for metric_value in row.metric_values: print(metric_value.value)
Node.js
// TODO(developer): Uncomment this variable and replace with your // Google Analytics 4 property ID before running the sample. // propertyId = 'YOUR-GA4-PROPERTY-ID'; // Imports the Google Analytics Data API client library. const {BetaAnalyticsDataClient} = require('@google-analytics/data'); // Initialize client that will be used to send requests. This client only // needs to be created once, and can be reused for multiple requests. const analyticsDataClient = new BetaAnalyticsDataClient(); // Runs a pivot query to build a report of session counts by country, pivoted by the browser dimension. async function runPivotReport() { const [response] = await analyticsDataClient.runPivotReport({ property: `properties/${propertyId}`, dateRanges: [ { startDate: '2021-01-01', endDate: '2021-01-30', }, ], pivots: [ { fieldNames: ['country'], limit: 250, orderBys: [ { dimension: { dimensionName: 'country', }, }, ], }, { fieldNames: ['browser'], offset: 3, limit: 3, orderBys: [ { metric: { metricName: 'sessions', }, desc: true, }, ], }, ], metrics: [ { name: 'sessions', }, ], dimensions: [ { name: 'country', }, { name: 'browser', }, ], }); printPivotReportResponse(response); } runPivotReport(); // Prints results of a runReport call. function printPivotReportResponse(response) { console.log('Report result:'); response.rows.forEach(row => { row.dimensionValues.forEach(dimensionValue => { console.log(dimensionValue.value); }); row.metricValues.forEach(metricValue => { console.log(metricValue.value); }); }); }
Aplicativo de demonstração
Consulte o aplicativo de demonstração de relatório dinâmico da API v1 do Google Analytics para ver um exemplo de como criar e mostrar um relatório dinâmico usando JavaScript.