يوفّر هذا المستند طلبات البحث في Data API التي تُعادل التقارير المحدّدة مسبقًا المتوفّرة في واجهة مستخدم "إحصاءات Google". انقر على علامة التبويب HTTP للاطّلاع على طلبات البيانات من واجهة برمجة التطبيقات.
رحلة المستخدم
اكتساب المستخدمين
تقرير "اكتساب المستخدِمين": هو تقرير تفصيلي محدّد مسبقًا يمكنك استخدامه للاطّلاع على إحصاءات عن كيفية عثور المستخدِمين الجدد على موقعك الإلكتروني أو تطبيقك لأوّل مرّة.
مجموعة القنوات التلقائية للمستخدمين الجدد حسب "مستخدم جديد" على مدار الوقت
مثال على واجهة المستخدم

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "firstUserDefaultChannelGroup" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "firstUserDefaultChannelGroup" } ], "metrics": [ { "name": "newUsers" } ] }
المستخدِمون الجدد حسب مجموعة القنوات الأساسية للمستخدِم الجديد (مجموعة القنوات التلقائية)
مثال على واجهة المستخدم

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "firstUserDefaultChannelGroup" } ], "metrics": [ { "name": "newUsers" } ], "limit": 5 }
تقرير "اكتساب المستخدِمين"
تقرير "اكتساب المستخدِمين": هو تقرير تفصيلي محدّد مسبقًا يمكنك استخدامه للاطّلاع على إحصاءات عن كيفية عثور المستخدِمين الجدد على موقعك الإلكتروني أو تطبيقك لأوّل مرّة.
مثال على واجهة المستخدم

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "firstUserDefaultChannelGroup" } ], "metrics": [ { "name": "newUsers" }, { "name": "engagedSessions" }, { "name": "engagementRate" }, { "name": "engagedSessionsPerUser", "expression": "engagedSessions/activeUsers" }, { "name": "averageEngagementTime", "expression": "userEngagementDuration/activeUsers" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
اكتساب الزيارات
تقرير "اكتساب الزيارات": هو تقرير تفصيلي محدّد مسبقًا مصمّم لمساعدتك على معرفة مصدر زيارات موقعك الإلكتروني وتطبيقك. ويعرض على وجه التحديد الأماكن التي يأتي منها المستخدِمون الجدد والمكرّرو الزيارة.
مجموعة القنوات الأساسية للمستخدمين حسب الجلسة (مجموعة القنوات التلقائية) على مدار الوقت
مثال على واجهة المستخدم

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "sessionDefaultChannelGroup" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "sessionDefaultChannelGroup" } ], "metrics": [ { "name": "activeUsers" } ] }
مجموعة القنوات الأساسية للمستخدمين حسب الجلسة (مجموعة القنوات التلقائية)
مثال على واجهة المستخدم

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "sessionDefaultChannelGroup" } ], "metrics": [ { "name": "activeUsers" } ], "limit": 5 }
اكتساب الزيارات: مجموعة القنوات الأساسية للجلسة (مجموعة القنوات التلقائية)
مثال على واجهة المستخدم

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "sessionDefaultChannelGroup" } ], "metrics": [ { "name": "activeUsers" }, { "name": "sessions" }, { "name": "engagedSessions" }, { "name": "averageEngagementTimePerSession", "expression": "userEngagementDuration/sessions" }, { "name": "engagedSessionsPerUser", "expression": "engagedSessions/activeUsers" }, { "name": "eventsPerSession" }, { "name": "engagementRate" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
التفاعل
الفعاليات
تقرير "الأحداث": هو تقرير تفصيلي محدّد مسبقًا يعرِض عدد المرّات التي بدأ فيها كلّ حدث وعدد المستخدِمين الذين بدأوا كلّ حدث على موقعك الإلكتروني أو تطبيقك.
عدد الأحداث حسب اسم الحدث على مدار الوقت
مثال على واجهة المستخدم

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "eventName" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "eventName" } ], "metrics": [ { "name": "eventCount" } ] }
عدد الأحداث حسب اسم الحدث
مثال على واجهة المستخدم

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "eventName" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "eventName" } ], "metrics": [ { "name": "eventCount" } ] }
الأحداث: اسم الحدث
مثال على واجهة المستخدم

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "eventName" } ], "metrics": [ { "name": "eventCount" }, { "name": "totalUsers" }, { "name": "eventCountPerUser" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
الصفحات والشاشات
تقرير "الصفحات والشاشات": هو تقرير تفصيلي محدّد مسبقًا يعرِض بيانات عن الصفحات التي زارها المستخدِمون في موقعك الإلكتروني والشاشات التي فتحوها في تطبيقك المتوافق مع الأجهزة الجوّالة، ما يتيح لك معرفة ما يجذب المستخدِمين في مواقعك الإلكترونية وتطبيقاتك.
المشاهدات حسب مسار الصفحة وفئة الشاشة على مدار الوقت
مثال على واجهة المستخدم

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "unifiedPagePathScreen" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "unifiedPagePathScreen" } ], "metrics": [ { "name": "screenPageViews" } ] }
مرّات المشاهدة حسب مسار الصفحة وفئة الشاشة
مثال على واجهة المستخدم

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "unifiedPagePathScreen" } ], "metrics": [ { "name": "screenPageViews" } ], "limit": 5 }
الصفحات والشاشات: مسار الصفحة وفئة الشاشة
مثال على واجهة المستخدم

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "unifiedPagePathScreen" } ], "metrics": [ { "name": "screenPageViews" }, { "name": "activeUsers" }, { "name": "screenPageViewsPerUser" }, { "name": "averageEngagementTime", "expression": "userEngagementDuration/activeUsers" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
الصفحة المقصودة
تقرير الصفحة المقصودة: هو تقرير تفصيلي محدّد مسبقًا يساعدك في فهم كيفية تفاعل الزوّار مع موقعك الإلكتروني. ويعرِض لك الصفحة الأولى التي يصل إليها الزائر عند زيارة موقعك الإلكتروني، وعدد الزائرين الذين يصلون إلى كل صفحة.
الجلسات حسب الصفحة المقصودة على مدار الوقت
مثال على واجهة المستخدم

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "landingPage" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "landingPage" } ], "metrics": [ { "name": "sessions" } ], "dimensionFilter": { "notExpression": { "filter": { "fieldName": "landingPage", "stringFilter": { "value": "(not set)" } } } } }
الصفحة المقصودة: الصفحة المقصودة
مثال على واجهة المستخدم

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "landingPage" } ], "metrics": [ { "name": "sessions" }, { "name": "activeUsers" }, { "name": "newUsers" }, { "name": "averageEngagementTimePerSession", "expression": "userEngagementDuration/sessions" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
تحقيق الربح
عمليات الشراء في التجارة الإلكترونية
تقرير عمليات الشراء في التجارة الإلكترونية: هو تقرير تفصيلي محدّد مسبقًا يعرِض معلومات عن المنتجات أو الخدمات التي تبيعها في متجر التجارة الإلكترونية.
السلع التي تم الاطّلاع عليها حسب اسم السلعة على مدار الوقت
مثال على واجهة المستخدم

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "itemName" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "itemName" } ], "metrics": [ { "name": "itemsViewed" } ] }
السلع التي تم الاطّلاع عليها والسلع التي تمت إضافتها إلى سلّة التسوّق حسب اسم السلعة
مثال على واجهة المستخدم

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "itemName" } ], "metrics": [ { "name": "itemsViewed" }, { "name": "itemsAddedToCart" } ] }
عمليات الشراء في التجارة الإلكترونية: اسم السلعة
مثال على واجهة المستخدم

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "itemName" } ], "metrics": [ { "name": "itemsViewed" }, { "name": "itemsAddedToCart" }, { "name": "itemsPurchased" }, { "name": "itemRevenue" } ], "metricAggregations": [ "TOTAL" ] }
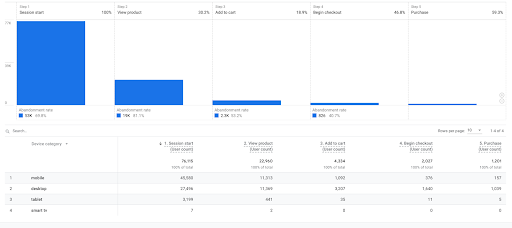
رحلة الشراء
يعرِض تقرير رحلة الشراء عدد المستخدِمين الذين انسحبوا بين كلّ خطوة في مسار الإحالة الناجحة للشراء. يمكن أن يساعدك التقرير في تحديد الخطوات المطلوب تحسينها في مسار الإحالة الناجحة.
رحلة الشراء: فئة الجهاز
مثال على واجهة المستخدم

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "itemName" } ], "metrics": [ { "name": "itemsViewed" }, { "name": "itemsAddedToCart" }, { "name": "itemsPurchased" }, { "name": "itemRevenue" } ], "metricAggregations": [ "TOTAL" ] }
العروض الترويجية
مثال على واجهة المستخدم

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "itemPromotionName" } ], "metrics": [ { "name": "itemsViewedInPromotion" }, { "name": "itemsClickedInPromotion" }, { "name": "itemPromotionClickThroughRate" }, { "name": "itemsAddedToCart" }, { "name": "itemsCheckedOut" }, { "name": "itemsPurchased" }, { "name": "itemRevenue" } ], "metricAggregations": [ "TOTAL" ] }
مسار الدفع
يعرِض تقرير مسار الدفع عدد ونسبة المستخدِمين الذين بدؤوا عملية الدفع على موقعك الإلكتروني أو تطبيقك للتجارة الإلكترونية وأكملوا كلّ خطوة من الخطوات اللاحقة في مسار الدفع.
مثال على واجهة المستخدم

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "funnelBreakdown": { "breakdownDimension": { "name": "deviceCategory" } }, "funnel": { "steps": [ { "name": "Begin checkout", "filterExpression": { "funnelEventFilter": { "eventName": "begin_checkout" } } }, { "name": "Add shipping", "filterExpression": { "funnelEventFilter": { "eventName": "add_shipping_info" } } }, { "name": "Add payment", "filterExpression": { "funnelEventFilter": { "eventName": "add_payment_info" } } }, { "name": "Purchase", "filterExpression": { "funnelEventFilter": { "eventName": "purchase" } } } ] } }
الاحتفاظ بالبيانات
الحفاظ على المستخدمين حسب المجموعة النموذجية
مثال على واجهة المستخدم

بالنسبة إلى كل تاريخ على الرسم البياني:
HTTP
{ "dimensions": [ { "name": "cohort" }, { "name": "cohortNthDay" } ], "metrics": [ { "name": "cohortRetentionFraction", "expression": "cohortActiveUsers/cohortTotalUsers" } ], "cohortSpec": { "cohorts": [ { "dimension": "firstSessionDate", "dateRange": { "startDate": "2023-12-11", "endDate": "2023-12-11" } } ], "cohortsRange": { "endOffset": 7, "granularity": "DAILY" } } }
من عنصر استجابة، استرجع قيم المقاييس ليومين من المجموعة النموذجية هما 001 و007 من الاستجابة، على سبيل المثال:
{
"dimensionValues": [
{
"value": "cohort_0"
},
{
"value": "0001"
}
],
"metricValues": [
{
"value": "0.045319219318557723"
}
]
},
{
"dimensionValues": [
{
"value": "cohort_0"
},
{
"value": "0007"
}
],
"metricValues": [
{
"value": "0.011577902745616937"
}
]
},
الحفاظ على المستخدمين
مثال على واجهة المستخدم

يستند التقرير إلى آخر 42 يومًا، لذا يجب أن يتضمّن تاريخا البدء والانتهاء التاريخ الذي يعود إلى 42 يومًا.
HTTP
{ "dimensions": [ { "name": "cohort" }, { "name": "cohortNthDay" } ], "metrics": [ { "name": "userRetention", "expression": "cohortActiveUsers/cohortTotalUsers" } ], "cohortSpec": { "cohorts": [ { "dimension": "firstSessionDate", "dateRange": { "startDate": "2023-11-21", "endDate": "2023-11-21" } } ], "cohortsRange": { "endOffset": 42, "granularity": "DAILY" } } }
سمات المستخدمين
تفاصيل الديموغرافيات
تقرير "تفاصيل الخصائص الديمغرافية": هو تقرير تفصيلي محدّد مسبقًا يقدّم السمات الرئيسية لمستخدمي موقع إلكتروني أو تطبيق، بما في ذلك لغة المستخدِم واهتماماته وموقعه الجغرافي وعمره وجنسه.
المستخدمون حسب البلد على مدار الوقت
مثال على واجهة المستخدم

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "country" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "country" } ], "metrics": [ { "name": "activeUsers" } ] }
المستخدمون حسب البلد
مثال على واجهة المستخدم

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "country" } ], "metrics": [ { "name": "activeUsers" } ], "limit": 5 }
التفاصيل الديمغرافية: البلد
مثال على واجهة المستخدم

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "country" } ], "metrics": [ { "name": "activeUsers" }, { "name": "newUsers" }, { "name": "engagedSessions" }, { "name": "engagementRate" }, { "name": "engagedSessionsPerUser", "expression": "engagedSessions/activeUsers" }, { "name": "averageEngagementTimePerUser", "expression": "userEngagementDuration/activeUsers" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
الجمهور
المستخدِمون حسب الجمهور على مدار الوقت
مثال على واجهة المستخدم

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "audienceName" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "audienceName" } ], "metrics": [ { "name": "activeUsers" } ] }
شرائح الجمهور: الجمهور
مثال على واجهة المستخدم

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "audienceName" } ], "metrics": [ { "name": "activeUsers" }, { "name": "newUsers" }, { "name": "sessions" }, { "name": "screenPageViewsPerSession" }, { "name": "averageSessionDuration" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
التكنولوجيا
تفاصيل التكنولوجيا
المستخدمون حسب المتصفح على مدار الوقت
مثال على واجهة المستخدم

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "browser" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "browser" } ], "metrics": [ { "name": "activeUsers" } ] }
المستخدِمون حسب المتصفّح
مثال على واجهة المستخدم

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "browser" } ], "metrics": [ { "name": "activeUsers" } ], "limit": 5 }
التفاصيل التقنية: المتصفّح
مثال على واجهة المستخدم

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "browser" } ], "metrics": [ { "name": "activeUsers" }, { "name": "newUsers" }, { "name": "engagedSessions" }, { "name": "engagementRate" }, { "name": "engagedSessionsPerUser", "expression": "engagedSessions/activeUsers" }, { "name": "averageEngagementTimePerUser", "expression": "userEngagementDuration/activeUsers" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
الإعلانات
التخطيط: كل القنوات
الأحداث الرئيسية حسب مجموعة القنوات الأساسية (مجموعة القنوات التلقائية) على مدار الوقت
مثال على واجهة المستخدم

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "defaultChannelGroup" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "defaultChannelGroup" } ], "metrics": [ { "name": "keyEvents" } ] }
الأحداث الرئيسية حسب مجموعة القنوات الأساسية (مجموعة القنوات التلقائية)
مثال على واجهة المستخدم

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "defaultChannelGroup" } ], "metrics": [ { "name": "keyEvents" } ], "limit": 5 }
كل القنوات
مثال على واجهة المستخدم

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "defaultChannelGroup" } ], "metrics": [ { "name": "keyEvents" }, { "name": "advertiserAdCost" }, { "name": "advertiserAdCostPerKeyEvent" }, { "name": "totalRevenue" }, { "name": "returnOnAdSpend" } ], "metricAggregations": [ "TOTAL" ] }