במסמך הזה מפורטות השאילתות של Data API שתורגמו מדוחות מוגדרים מראש שזמינים בממשק המשתמש של Google Analytics. לוחצים על הכרטיסייה HTTP כדי לראות את בקשות ה-API.
דוחות מחזור חיים
צירוף משתמשים
הדוח 'צירוף משתמשים' הוא דוח מפורט מוגדר מראש שבעזרתו אפשר לקבל תובנות לגבי האופן שבו משתמשים חדשים מוצאים את האתר או האפליקציה שלכם בפעם הראשונה.
משתמשים חדשים לפי 'נקודת הצירוף של המשתמש – קבוצת ערוצים שמוגדרת כברירת מחדל'
דוגמה לממשק משתמש

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "firstUserDefaultChannelGroup" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "firstUserDefaultChannelGroup" } ], "metrics": [ { "name": "newUsers" } ] }
משתמשים חדשים לפי קבוצת ערוצים ראשית – נקודת הצירוף של המשתמש (קבוצת ערוצים שמוגדרת כברירת מחדל)
דוגמה לממשק משתמש

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "firstUserDefaultChannelGroup" } ], "metrics": [ { "name": "newUsers" } ], "limit": 5 }
הדוח 'צירוף משתמשים'
הדוח 'צירוף משתמשים' הוא דוח מפורט מוגדר מראש שבעזרתו אפשר לקבל תובנות לגבי האופן שבו משתמשים חדשים מוצאים את האתר או האפליקציה שלכם בפעם הראשונה.
דוגמה לממשק משתמש

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "firstUserDefaultChannelGroup" } ], "metrics": [ { "name": "newUsers" }, { "name": "engagedSessions" }, { "name": "engagementRate" }, { "name": "engagedSessionsPerUser", "expression": "engagedSessions/activeUsers" }, { "name": "averageEngagementTime", "expression": "userEngagementDuration/activeUsers" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
צירוף משתמשים לפי תנועת גולשים
הדוח 'צירוף משתמשים לפי תנועת גולשים' הוא דוח מפורט מוגדר מראש שנועד לעזור לכם להבין מאיפה מגיעים המבקרים לאתר ולאפליקציה. מוצג בו ספציפית מאיפה מגיעים משתמשים חדשים ומשתמשים חוזרים.
משתמשים לפי 'סשן – קבוצת ערוצים ראשית' (קבוצת ערוצים שמוגדרת כברירת מחדל) לאורך זמן
דוגמה לממשק משתמש

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "sessionDefaultChannelGroup" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "sessionDefaultChannelGroup" } ], "metrics": [ { "name": "activeUsers" } ] }
משתמשים לפי קבוצת ערוצים ראשית – סשן (קבוצת ערוצים שמוגדרת כברירת מחדל)
דוגמה לממשק משתמש

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "sessionDefaultChannelGroup" } ], "metrics": [ { "name": "activeUsers" } ], "limit": 5 }
צירוף משתמשים לפי תנועת גולשים: קבוצת ערוצים ראשית – סשן (קבוצת ערוצים שמוגדרת כברירת מחדל)
דוגמה לממשק משתמש

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "sessionDefaultChannelGroup" } ], "metrics": [ { "name": "activeUsers" }, { "name": "sessions" }, { "name": "engagedSessions" }, { "name": "averageEngagementTimePerSession", "expression": "userEngagementDuration/sessions" }, { "name": "engagedSessionsPerUser", "expression": "engagedSessions/activeUsers" }, { "name": "eventsPerSession" }, { "name": "engagementRate" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
מעורבות
אירועים
הדוח 'אירועים' הוא דוח מפורט מוגדר מראש שבו מוצג מספר הפעמים שכל אירוע הופעל וכמה משתמשים הפעילו כל אירוע באתר או באפליקציה.
מספר האירועים לפי שם האירוע לאורך זמן
דוגמה לממשק משתמש

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "eventName" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "eventName" } ], "metrics": [ { "name": "eventCount" } ] }
ספירת אירועים לפי שם האירוע
דוגמה לממשק משתמש

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "eventName" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "eventName" } ], "metrics": [ { "name": "eventCount" } ] }
אירועים: שם האירוע
דוגמה לממשק משתמש

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "eventName" } ], "metrics": [ { "name": "eventCount" }, { "name": "totalUsers" }, { "name": "eventCountPerUser" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
דפים ומסכים
הדוח 'דפים ומסכים' הוא דוח מפורט מוגדר מראש שבו מוצגים נתונים על הדפים שבהם משתמשים ביקרו באתר והמסכים שהמשתמשים פתחו באפליקציה לנייד שלכם. כך אתם יכולים לראות לאן אנשים נכנסים באתרים ובאפליקציות שלכם.
צפיות לפי נתיב הדף וסיווג המסך לאורך זמן
דוגמה לממשק משתמש

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "unifiedPagePathScreen" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "unifiedPagePathScreen" } ], "metrics": [ { "name": "screenPageViews" } ] }
צפיות לפי נתיב הדף וסיווג המסך
דוגמה לממשק משתמש

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "unifiedPagePathScreen" } ], "metrics": [ { "name": "screenPageViews" } ], "limit": 5 }
דפים ומסכים: נתיב הדף וסיווג המסך
דוגמה לממשק משתמש

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "unifiedPagePathScreen" } ], "metrics": [ { "name": "screenPageViews" }, { "name": "activeUsers" }, { "name": "screenPageViewsPerUser" }, { "name": "averageEngagementTime", "expression": "userEngagementDuration/activeUsers" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
דף נחיתה
דוח דפי הנחיתה הוא דוח מפורט מוגדר מראש שעוזר לכם להבין את האינטראקציות של המבקרים עם האתר. הוא מראה את הדף הראשון שאליו הגיע כל משתמש שנכנס לאתר וכמה משתמשים הגיעו לכל דף.
סשנים לפי דף נחיתה לאורך זמן
דוגמה לממשק משתמש

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "landingPage" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "landingPage" } ], "metrics": [ { "name": "sessions" } ], "dimensionFilter": { "notExpression": { "filter": { "fieldName": "landingPage", "stringFilter": { "value": "(not set)" } } } } }
דף נחיתה: דף נחיתה
דוגמה לממשק משתמש

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "landingPage" } ], "metrics": [ { "name": "sessions" }, { "name": "activeUsers" }, { "name": "newUsers" }, { "name": "averageEngagementTimePerSession", "expression": "userEngagementDuration/sessions" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
מונטיזציה
רכישות במסחר אלקטרוני
הדוח 'רכישות במסחר אלקטרוני' הוא דוח מפורט מוגדר מראש שמציג מידע על המוצרים או השירותים שאתם מוכרים בחנות המסחר האלקטרוני.
פריטים שנצפו לפי שם הפריט לאורך זמן
דוגמה לממשק משתמש

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "itemName" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "itemName" } ], "metrics": [ { "name": "itemsViewed" } ] }
פריטים שנצפו ופריטים שנוספו לעגלת הקניות לפי שם הפריט
דוגמה לממשק משתמש

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "itemName" } ], "metrics": [ { "name": "itemsViewed" }, { "name": "itemsAddedToCart" } ] }
רכישות במסחר אלקטרוני: שם הפריט
דוגמה לממשק משתמש

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "itemName" } ], "metrics": [ { "name": "itemsViewed" }, { "name": "itemsAddedToCart" }, { "name": "itemsPurchased" }, { "name": "itemRevenue" } ], "metricAggregations": [ "TOTAL" ] }
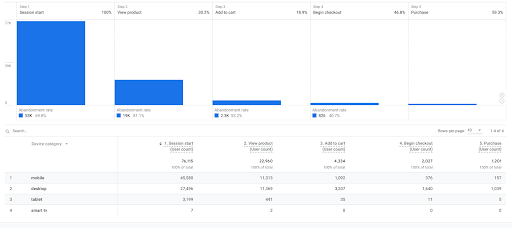
תהליך הרכישה
בדוח תהליך הרכישה תוכלו לראות כמה משתמשים נוטשים אחרי כל שלב במשפך הרכישה. הדוח יכול לעזור לכם לזהות שלבים במשפך שדורשים שיפור.
תהליך הרכישה: קטגוריית מכשיר
דוגמה לממשק משתמש

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "itemName" } ], "metrics": [ { "name": "itemsViewed" }, { "name": "itemsAddedToCart" }, { "name": "itemsPurchased" }, { "name": "itemRevenue" } ], "metricAggregations": [ "TOTAL" ] }
קידומי מכירות
דוגמה לממשק משתמש

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "itemPromotionName" } ], "metrics": [ { "name": "itemsViewedInPromotion" }, { "name": "itemsClickedInPromotion" }, { "name": "itemPromotionClickThroughRate" }, { "name": "itemsAddedToCart" }, { "name": "itemsCheckedOut" }, { "name": "itemsPurchased" }, { "name": "itemRevenue" } ], "metricAggregations": [ "TOTAL" ] }
תהליך התשלום
בדוח תהליך התשלום מוצגים המספר והאחוז של המשתמשים שהתחילו את תהליך התשלום באתר או באפליקציה שלכם למסחר אלקטרוני והשלימו כל אחד מהשלבים הבאים במשפך התשלום.
דוגמה לממשק משתמש

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "funnelBreakdown": { "breakdownDimension": { "name": "deviceCategory" } }, "funnel": { "steps": [ { "name": "Begin checkout", "filterExpression": { "funnelEventFilter": { "eventName": "begin_checkout" } } }, { "name": "Add shipping", "filterExpression": { "funnelEventFilter": { "eventName": "add_shipping_info" } } }, { "name": "Add payment", "filterExpression": { "funnelEventFilter": { "eventName": "add_payment_info" } } }, { "name": "Purchase", "filterExpression": { "funnelEventFilter": { "eventName": "purchase" } } } ] } }
שימור משתמשים
שימור משתמשים לפי קבוצה בעלת מאפיינים משותפים
דוגמה לממשק משתמש

לכל תאריך בתרשים:
HTTP
{ "dimensions": [ { "name": "cohort" }, { "name": "cohortNthDay" } ], "metrics": [ { "name": "cohortRetentionFraction", "expression": "cohortActiveUsers/cohortTotalUsers" } ], "cohortSpec": { "cohorts": [ { "dimension": "firstSessionDate", "dateRange": { "startDate": "2023-12-11", "endDate": "2023-12-11" } } ], "cohortsRange": { "endOffset": 7, "granularity": "DAILY" } } }
מאחזר את ערכי המדדים של קבוצת האנשים בימים 001 ו-007 מהתגובה של אובייקט התגובה, לדוגמה:
{
"dimensionValues": [
{
"value": "cohort_0"
},
{
"value": "0001"
}
],
"metricValues": [
{
"value": "0.045319219318557723"
}
]
},
{
"dimensionValues": [
{
"value": "cohort_0"
},
{
"value": "0007"
}
],
"metricValues": [
{
"value": "0.011577902745616937"
}
]
},
שימור משתמשים
דוגמה לממשק משתמש

הדוח מבוסס על 42 הימים האחרונים, כך שתאריך ההתחלה ותאריך הסיום צריכים לכלול את התאריך שלפני 42 יום.
HTTP
{ "dimensions": [ { "name": "cohort" }, { "name": "cohortNthDay" } ], "metrics": [ { "name": "userRetention", "expression": "cohortActiveUsers/cohortTotalUsers" } ], "cohortSpec": { "cohorts": [ { "dimension": "firstSessionDate", "dateRange": { "startDate": "2023-11-21", "endDate": "2023-11-21" } } ], "cohortsRange": { "endOffset": 42, "granularity": "DAILY" } } }
מאפייני המשתמשים
נתונים דמוגרפיים
הדוח 'נתונים דמוגרפיים' הוא דוח מפורט מוגדר מראש שמציג מאפיינים מרכזיים של האנשים שמשתמשים באתר או באפליקציה, כולל השפה, תחומי העניין, המיקום, הגיל והמגדר שלהם.
משתמשים לפי מדינה לאורך זמן
דוגמה לממשק משתמש

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "country" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "country" } ], "metrics": [ { "name": "activeUsers" } ] }
משתמשים לפי מדינה
דוגמה לממשק משתמש

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "country" } ], "metrics": [ { "name": "activeUsers" } ], "limit": 5 }
נתונים דמוגרפיים: מדינה
דוגמה לממשק משתמש

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "country" } ], "metrics": [ { "name": "activeUsers" }, { "name": "newUsers" }, { "name": "engagedSessions" }, { "name": "engagementRate" }, { "name": "engagedSessionsPerUser", "expression": "engagedSessions/activeUsers" }, { "name": "averageEngagementTimePerUser", "expression": "userEngagementDuration/activeUsers" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
קהלים
משתמשים לפי קהל לאורך זמן
דוגמה לממשק משתמש

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "audienceName" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "audienceName" } ], "metrics": [ { "name": "activeUsers" } ] }
קהלים: קהל
דוגמה לממשק משתמש

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "audienceName" } ], "metrics": [ { "name": "activeUsers" }, { "name": "newUsers" }, { "name": "sessions" }, { "name": "screenPageViewsPerSession" }, { "name": "averageSessionDuration" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
טכנולוגיה
פרטי הטכנולוגיה
משתמשים לפי דפדפן לאורך זמן
דוגמה לממשק משתמש

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "browser" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "browser" } ], "metrics": [ { "name": "activeUsers" } ] }
משתמשים לפי דפדפן
דוגמה לממשק משתמש

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "browser" } ], "metrics": [ { "name": "activeUsers" } ], "limit": 5 }
פרטים טכניים: דפדפן
דוגמה לממשק משתמש

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "browser" } ], "metrics": [ { "name": "activeUsers" }, { "name": "newUsers" }, { "name": "engagedSessions" }, { "name": "engagementRate" }, { "name": "engagedSessionsPerUser", "expression": "engagedSessions/activeUsers" }, { "name": "averageEngagementTimePerUser", "expression": "userEngagementDuration/activeUsers" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
פרסום
תכנון: כל הערוצים
אירועים מרכזיים לפי קבוצת ערוצים ראשית (קבוצת הערוצים שמוגדרת כברירת מחדל) לאורך זמן
דוגמה לממשק משתמש

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "defaultChannelGroup" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "defaultChannelGroup" } ], "metrics": [ { "name": "keyEvents" } ] }
אירועים מרכזיים לפי קבוצת ערוצים ראשית (קבוצת הערוצים שמוגדרת כברירת מחדל)
דוגמה לממשק משתמש

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "defaultChannelGroup" } ], "metrics": [ { "name": "keyEvents" } ], "limit": 5 }
כל הערוצים
דוגמה לממשק משתמש

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "defaultChannelGroup" } ], "metrics": [ { "name": "keyEvents" }, { "name": "advertiserAdCost" }, { "name": "advertiserAdCostPerKeyEvent" }, { "name": "totalRevenue" }, { "name": "returnOnAdSpend" } ], "metricAggregations": [ "TOTAL" ] }