เอกสารนี้แสดงการค้นหา Data API ที่เทียบเท่ากับรายงานที่กําหนดไว้ล่วงหน้าซึ่งมีอยู่ใน UI ของ Google Analytics คลิกแท็บ HTTP เพื่อดูคำขอ API
วงจร
การได้ผู้ใช้ใหม่
รายงานการได้ผู้ใช้ใหม่เป็นรายงานแบบละเอียดที่กําหนดไว้ล่วงหน้าซึ่งคุณสามารถใช้รับข้อมูลเชิงลึกเกี่ยวกับวิธีที่ผู้ใช้ใหม่ค้นพบเว็บไซต์หรือแอปของคุณเป็นครั้งแรก
ผู้ใช้ใหม่ตามกลุ่มแชแนลเริ่มต้นของผู้ใช้ครั้งแรกในช่วงระยะเวลาหนึ่ง
ตัวอย่าง UI

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "firstUserDefaultChannelGroup" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "firstUserDefaultChannelGroup" } ], "metrics": [ { "name": "newUsers" } ] }
ผู้ใช้ใหม่ตาม Channel Group หลักของผู้ใช้ครั้งแรก (Channel Group เริ่มต้น)
ตัวอย่าง UI

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "firstUserDefaultChannelGroup" } ], "metrics": [ { "name": "newUsers" } ], "limit": 5 }
รายงานการได้ผู้ใช้ใหม่
รายงานการได้ผู้ใช้ใหม่เป็นรายงานแบบละเอียดที่กําหนดไว้ล่วงหน้าซึ่งคุณสามารถใช้รับข้อมูลเชิงลึกเกี่ยวกับวิธีที่ผู้ใช้ใหม่ค้นพบเว็บไซต์หรือแอปของคุณเป็นครั้งแรก
ตัวอย่าง UI

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "firstUserDefaultChannelGroup" } ], "metrics": [ { "name": "newUsers" }, { "name": "engagedSessions" }, { "name": "engagementRate" }, { "name": "engagedSessionsPerUser", "expression": "engagedSessions/activeUsers" }, { "name": "averageEngagementTime", "expression": "userEngagementDuration/activeUsers" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
การเข้าชมที่ได้ผู้ใช้ใหม่
รายงานการเข้าชมที่ได้ผู้ใช้ใหม่เป็นรายงานแบบละเอียดที่กําหนดไว้ล่วงหน้าซึ่งออกแบบมาเพื่อช่วยให้คุณเข้าใจว่าผู้เข้าชมเว็บไซต์และแอปของคุณมาจากที่ใด โดยจะแสดงที่มาของผู้ใช้ใหม่และผู้ใช้ที่กลับมาโดยเฉพาะ
ผู้ใช้ตาม Channel Group หลักของเซสชัน (Channel Group เริ่มต้น) ในช่วงระยะเวลาหนึ่ง
ตัวอย่าง UI

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "sessionDefaultChannelGroup" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "sessionDefaultChannelGroup" } ], "metrics": [ { "name": "activeUsers" } ] }
ผู้ใช้ตาม Channel Group หลักของเซสชัน (Channel Group เริ่มต้น)
ตัวอย่าง UI

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "sessionDefaultChannelGroup" } ], "metrics": [ { "name": "activeUsers" } ], "limit": 5 }
การเข้าชมที่ได้ผู้ใช้ใหม่: Channel Group หลักของเซสชัน (Channel Group เริ่มต้น)
ตัวอย่าง UI

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "sessionDefaultChannelGroup" } ], "metrics": [ { "name": "activeUsers" }, { "name": "sessions" }, { "name": "engagedSessions" }, { "name": "averageEngagementTimePerSession", "expression": "userEngagementDuration/sessions" }, { "name": "engagedSessionsPerUser", "expression": "engagedSessions/activeUsers" }, { "name": "eventsPerSession" }, { "name": "engagementRate" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
การมีส่วนร่วม
กิจกรรม
รายงานเหตุการณ์เป็นรายงานแบบละเอียดที่กําหนดไว้ล่วงหน้า ซึ่งจะแสดงจํานวนครั้งที่เกิดเหตุการณ์แต่ละรายการ และจํานวนผู้ใช้ที่ทริกเกอร์แต่ละเหตุการณ์ในเว็บไซต์หรือแอป
จำนวนเหตุการณ์ตามชื่อเหตุการณ์ในช่วงระยะเวลาหนึ่ง
ตัวอย่าง UI

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "eventName" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "eventName" } ], "metrics": [ { "name": "eventCount" } ] }
จํานวนเหตุการณ์ตามชื่อเหตุการณ์
ตัวอย่าง UI

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "eventName" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "eventName" } ], "metrics": [ { "name": "eventCount" } ] }
เหตุการณ์: ชื่อเหตุการณ์
ตัวอย่าง UI

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "eventName" } ], "metrics": [ { "name": "eventCount" }, { "name": "totalUsers" }, { "name": "eventCountPerUser" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
หน้าเว็บและหน้าจอ
รายงานหน้าเว็บและหน้าจอเป็นรายงานแบบละเอียดที่กําหนดไว้ล่วงหน้า ซึ่งจะแสดงข้อมูลเกี่ยวกับหน้าในเว็บไซต์ที่ผู้ใช้เข้าชม และหน้าจอที่ผู้ใช้เปิดในแอปบนอุปกรณ์เคลื่อนที่ ซึ่งจะช่วยให้คุณดูได้ว่าผู้ใช้ไปที่ใดทั้งบนเว็บไซต์และแอป
ยอดดูตามเส้นทางหน้าเว็บและคลาสหน้าจอในช่วงระยะเวลาหนึ่ง
ตัวอย่าง UI

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "unifiedPagePathScreen" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "unifiedPagePathScreen" } ], "metrics": [ { "name": "screenPageViews" } ] }
ยอดดูตามเส้นทางหน้าเว็บและคลาสหน้าจอ
ตัวอย่าง UI

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "unifiedPagePathScreen" } ], "metrics": [ { "name": "screenPageViews" } ], "limit": 5 }
หน้าเว็บและหน้าจอ: เส้นทางหน้าเว็บและคลาสหน้าจอ
ตัวอย่าง UI

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "unifiedPagePathScreen" } ], "metrics": [ { "name": "screenPageViews" }, { "name": "activeUsers" }, { "name": "screenPageViewsPerUser" }, { "name": "averageEngagementTime", "expression": "userEngagementDuration/activeUsers" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
หน้า Landing Page
รายงานหน้า Landing Page คือรายงานแบบละเอียดที่กําหนดไว้ล่วงหน้าซึ่งช่วยให้คุณทราบวิธีที่ผู้เข้าชมโต้ตอบกับเว็บไซต์ โดยจะแสดงหน้าแรกที่ผู้เข้าชมมาถึงเมื่อเข้าชมเว็บไซต์และจำนวนผู้เข้าชมที่มาถึงแต่ละหน้า
เซสชันตามหน้า Landing Page ในช่วงระยะเวลาหนึ่ง
ตัวอย่าง UI

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "landingPage" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "landingPage" } ], "metrics": [ { "name": "sessions" } ], "dimensionFilter": { "notExpression": { "filter": { "fieldName": "landingPage", "stringFilter": { "value": "(not set)" } } } } }
หน้า Landing Page: หน้า Landing Page
ตัวอย่าง UI

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "landingPage" } ], "metrics": [ { "name": "sessions" }, { "name": "activeUsers" }, { "name": "newUsers" }, { "name": "averageEngagementTimePerSession", "expression": "userEngagementDuration/sessions" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
การสร้างรายได้
การซื้อผ่านอีคอมเมิร์ซ
รายงานการซื้อผ่านอีคอมเมิร์ซเป็นรายงานแบบละเอียดที่กำหนดไว้ล่วงหน้าซึ่งแสดงข้อมูลเกี่ยวกับผลิตภัณฑ์หรือบริการที่ขายในร้านค้าอีคอมเมิร์ซ
การดูสินค้าตามชื่อสินค้าในช่วงระยะเวลาหนึ่ง
ตัวอย่าง UI

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "itemName" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "itemName" } ], "metrics": [ { "name": "itemsViewed" } ] }
การดูและการเพิ่มสินค้าลงในรถเข็นตามชื่อสินค้า
ตัวอย่าง UI

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "itemName" } ], "metrics": [ { "name": "itemsViewed" }, { "name": "itemsAddedToCart" } ] }
การซื้อผ่านอีคอมเมิร์ซ: ชื่อสินค้า
ตัวอย่าง UI

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "itemName" } ], "metrics": [ { "name": "itemsViewed" }, { "name": "itemsAddedToCart" }, { "name": "itemsPurchased" }, { "name": "itemRevenue" } ], "metricAggregations": [ "TOTAL" ] }
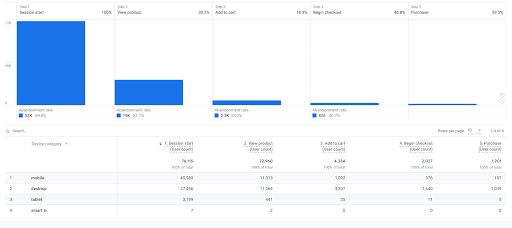
เส้นทางการซื้อ
รายงานเส้นทางการซื้อจะแสดงจํานวนผู้ใช้ที่ออกจากแต่ละขั้นตอนของ Funnel การซื้อของคุณ รายงานจะช่วยให้คุณเข้าใจขั้นตอนใน Funnel ที่ต้องปรับปรุง
เส้นทางการซื้อ: หมวดหมู่อุปกรณ์
ตัวอย่าง UI

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "itemName" } ], "metrics": [ { "name": "itemsViewed" }, { "name": "itemsAddedToCart" }, { "name": "itemsPurchased" }, { "name": "itemRevenue" } ], "metricAggregations": [ "TOTAL" ] }
โปรโมชัน
ตัวอย่าง UI

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "itemPromotionName" } ], "metrics": [ { "name": "itemsViewedInPromotion" }, { "name": "itemsClickedInPromotion" }, { "name": "itemPromotionClickThroughRate" }, { "name": "itemsAddedToCart" }, { "name": "itemsCheckedOut" }, { "name": "itemsPurchased" }, { "name": "itemRevenue" } ], "metricAggregations": [ "TOTAL" ] }
เส้นทางการชําระเงิน
รายงานเส้นทางการชําระเงินจะแสดงจํานวนและเปอร์เซ็นต์ของผู้ใช้ที่เริ่มการชําระเงินในเว็บไซต์หรือแอปอีคอมเมิร์ซของคุณ และดําเนินการในแต่ละขั้นตอนต่อๆ ไปใน Funnel การชําระเงินจนเสร็จสมบูรณ์
ตัวอย่าง UI

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "funnelBreakdown": { "breakdownDimension": { "name": "deviceCategory" } }, "funnel": { "steps": [ { "name": "Begin checkout", "filterExpression": { "funnelEventFilter": { "eventName": "begin_checkout" } } }, { "name": "Add shipping", "filterExpression": { "funnelEventFilter": { "eventName": "add_shipping_info" } } }, { "name": "Add payment", "filterExpression": { "funnelEventFilter": { "eventName": "add_payment_info" } } }, { "name": "Purchase", "filterExpression": { "funnelEventFilter": { "eventName": "purchase" } } } ] } }
การคงไว้
การคงผู้ใช้ไว้ตามกลุ่มประชากรตามรุ่น
ตัวอย่าง UI

สําหรับแต่ละวันที่ในแผนภูมิ
HTTP
{ "dimensions": [ { "name": "cohort" }, { "name": "cohortNthDay" } ], "metrics": [ { "name": "cohortRetentionFraction", "expression": "cohortActiveUsers/cohortTotalUsers" } ], "cohortSpec": { "cohorts": [ { "dimension": "firstSessionDate", "dateRange": { "startDate": "2023-12-11", "endDate": "2023-12-11" } } ], "cohortsRange": { "endOffset": 7, "granularity": "DAILY" } } }
จากออบเจ็กต์การตอบกลับ ให้ดึงค่าเมตริกสําหรับกลุ่มประชากรตามรุ่นวันที่ 001 และ 007 จากคําตอบ ตัวอย่างเช่น
{
"dimensionValues": [
{
"value": "cohort_0"
},
{
"value": "0001"
}
],
"metricValues": [
{
"value": "0.045319219318557723"
}
]
},
{
"dimensionValues": [
{
"value": "cohort_0"
},
{
"value": "0007"
}
],
"metricValues": [
{
"value": "0.011577902745616937"
}
]
},
การคงผู้ใช้ไว้
ตัวอย่าง UI

รายงานจะอิงตาม 42 วันที่ผ่านมา ดังนั้นวันที่เริ่มต้นและวันที่สิ้นสุดควรรวมวันที่ 42 วันที่ผ่านมา
HTTP
{ "dimensions": [ { "name": "cohort" }, { "name": "cohortNthDay" } ], "metrics": [ { "name": "userRetention", "expression": "cohortActiveUsers/cohortTotalUsers" } ], "cohortSpec": { "cohorts": [ { "dimension": "firstSessionDate", "dateRange": { "startDate": "2023-11-21", "endDate": "2023-11-21" } } ], "cohortsRange": { "endOffset": 42, "granularity": "DAILY" } } }
แอตทริบิวต์ของผู้ใช้
รายละเอียดข้อมูลประชากร
รายงานรายละเอียดข้อมูลประชากรเป็นรายงานแบบละเอียดที่กําหนดไว้ล่วงหน้า ซึ่งแสดงคุณลักษณะเด่นของบุคคลที่ใช้เว็บไซต์หรือแอป อันได้แก่ ภาษา ความสนใจ สถานที่ตั้ง อายุ และเพศของผู้ใช้
ผู้ใช้ตามประเทศในช่วงระยะเวลาหนึ่ง
ตัวอย่าง UI

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "country" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "country" } ], "metrics": [ { "name": "activeUsers" } ] }
ผู้ใช้ตามประเทศ
ตัวอย่าง UI

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "country" } ], "metrics": [ { "name": "activeUsers" } ], "limit": 5 }
รายละเอียดข้อมูลประชากร: ประเทศ
ตัวอย่าง UI

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "country" } ], "metrics": [ { "name": "activeUsers" }, { "name": "newUsers" }, { "name": "engagedSessions" }, { "name": "engagementRate" }, { "name": "engagedSessionsPerUser", "expression": "engagedSessions/activeUsers" }, { "name": "averageEngagementTimePerUser", "expression": "userEngagementDuration/activeUsers" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
กลุ่มเป้าหมาย
ผู้ใช้ตามกลุ่มเป้าหมายในช่วงระยะเวลาหนึ่ง
ตัวอย่าง UI

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "audienceName" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "audienceName" } ], "metrics": [ { "name": "activeUsers" } ] }
กลุ่มเป้าหมาย: กลุ่มเป้าหมาย
ตัวอย่าง UI

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "audienceName" } ], "metrics": [ { "name": "activeUsers" }, { "name": "newUsers" }, { "name": "sessions" }, { "name": "screenPageViewsPerSession" }, { "name": "averageSessionDuration" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
เทคโนโลยี
รายละเอียดทางเทคนิค
ผู้ใช้ตามเบราว์เซอร์ในช่วงระยะเวลาหนึ่ง
ตัวอย่าง UI

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "browser" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "browser" } ], "metrics": [ { "name": "activeUsers" } ] }
ผู้ใช้ตามเบราว์เซอร์
ตัวอย่าง UI

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "browser" } ], "metrics": [ { "name": "activeUsers" } ], "limit": 5 }
รายละเอียดทางเทคนิค: เบราว์เซอร์
ตัวอย่าง UI

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "browser" } ], "metrics": [ { "name": "activeUsers" }, { "name": "newUsers" }, { "name": "engagedSessions" }, { "name": "engagementRate" }, { "name": "engagedSessionsPerUser", "expression": "engagedSessions/activeUsers" }, { "name": "averageEngagementTimePerUser", "expression": "userEngagementDuration/activeUsers" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
การโฆษณา
การวางแผน: ช่องทางทั้งหมด
เหตุการณ์สําคัญตาม Channel Group หลัก (Channel Group เริ่มต้น) ในช่วงระยะเวลาหนึ่ง
ตัวอย่าง UI

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "defaultChannelGroup" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "defaultChannelGroup" } ], "metrics": [ { "name": "keyEvents" } ] }
เหตุการณ์สําคัญตาม Channel Group หลัก (Channel Group เริ่มต้น)
ตัวอย่าง UI

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "defaultChannelGroup" } ], "metrics": [ { "name": "keyEvents" } ], "limit": 5 }
ช่องทั้งหมด
ตัวอย่าง UI

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "defaultChannelGroup" } ], "metrics": [ { "name": "keyEvents" }, { "name": "advertiserAdCost" }, { "name": "advertiserAdCostPerKeyEvent" }, { "name": "totalRevenue" }, { "name": "returnOnAdSpend" } ], "metricAggregations": [ "TOTAL" ] }