Skrip yang terikat ke Google Dokumen, Spreadsheet, atau Formulir dapat menampilkan beberapa jenis elemen antarmuka pengguna — dialog dan perintah bawaan, serta dialog dan sidebar yang berisi halaman layanan HTML kustom. Biasanya, elemen ini dibuka dari item menu. (Perhatikan bahwa di Google Formulir, elemen antarmuka pengguna hanya terlihat oleh editor yang membuka formulir untuk mengubahnya, bukan oleh pengguna yang membuka formulir untuk merespons.)
Dialog pemberitahuan

Peringatan adalah dialog bawaan yang terbuka di dalam editor Google Dokumen, Spreadsheet, Slide, atau Formulir. Dialog ini menampilkan pesan dan tombol "OK"; judul dan tombol alternatif bersifat opsional. Hal ini mirip dengan memanggil
window.alert()
di JavaScript sisi klien dalam browser web.
Peringatan menangguhkan skrip sisi server saat dialog terbuka. Skrip akan dilanjutkan setelah pengguna menutup dialog, tetapi koneksi JDBC tidak dipertahankan selama penangguhan.
Seperti yang ditunjukkan dalam contoh berikut, Google Dokumen, Formulir, Slide, dan Spreadsheet semuanya menggunakan metode Ui.alert(), yang tersedia dalam tiga varian. Untuk mengganti tombol "Oke" default, teruskan nilai dari
enum Ui.ButtonSet sebagai argumen buttons. Untuk mengevaluasi tombol mana yang diklik pengguna, bandingkan nilai yang ditampilkan
untuk alert() dengan enum Ui.Button.
function onOpen() {
SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp.
.createMenu("Custom Menu")
.addItem("Show alert", "showAlert")
.addToUi();
}
function showAlert() {
var ui = SpreadsheetApp.getUi(); // Same variations.
var result = ui.alert(
"Please confirm",
"Are you sure you want to continue?",
ui.ButtonSet.YES_NO,
);
// Process the user's response.
if (result == ui.Button.YES) {
// User clicked "Yes".
ui.alert("Confirmation received.");
} else {
// User clicked "No" or X in the title bar.
ui.alert("Permission denied.");
}
}
Dialog perintah

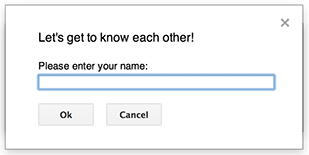
Perintah adalah dialog bawaan yang terbuka di dalam editor Google Dokumen, Spreadsheet, Slide, atau Formulir. Dialog ini menampilkan pesan, kolom input teks, dan tombol "OK"; judul dan tombol alternatif bersifat opsional. Tindakan ini mirip dengan memanggil
window.prompt()
di JavaScript sisi klien dalam browser web.
Perintah menangguhkan skrip sisi server saat dialog terbuka. Skrip akan dilanjutkan setelah pengguna menutup dialog, tetapi koneksi JDBC tidak akan dipertahankan selama penangguhan.
Seperti yang ditunjukkan dalam contoh berikut, Google Dokumen, Formulir, Slide, dan Spreadsheet semuanya menggunakan metode Ui.prompt(), yang tersedia dalam tiga varian. Untuk mengganti tombol "Oke" default, teruskan nilai
dari enum Ui.ButtonSet sebagai argumen
buttons. Untuk mengevaluasi respons pengguna, ambil nilai yang ditampilkan
untuk prompt(), lalu panggil
PromptResponse.getResponseText()
untuk mengambil input pengguna, dan bandingkan nilai yang ditampilkan untuk
PromptResponse.getSelectedButton()
dengan enum Ui.Button.
function onOpen() {
SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp.
.createMenu("Custom Menu")
.addItem("Show prompt", "showPrompt")
.addToUi();
}
function showPrompt() {
var ui = SpreadsheetApp.getUi(); // Same variations.
var result = ui.prompt(
"Let's get to know each other!",
"Please enter your name:",
ui.ButtonSet.OK_CANCEL,
);
// Process the user's response.
var button = result.getSelectedButton();
var text = result.getResponseText();
if (button == ui.Button.OK) {
// User clicked "OK".
ui.alert("Your name is " + text + ".");
} else if (button == ui.Button.CANCEL) {
// User clicked "Cancel".
ui.alert("I didn't get your name.");
} else if (button == ui.Button.CLOSE) {
// User clicked X in the title bar.
ui.alert("You closed the dialog.");
}
}
Dialog kustom

Dialog kustom dapat menampilkan antarmuka pengguna layanan HTML di dalam editor Google Dokumen, Spreadsheet, Slide, atau Formulir.
Dialog kustom tidak menangguhkan skrip sisi server saat dialog terbuka.
Komponen sisi klien dapat melakukan panggilan asinkron ke skrip sisi server
menggunakan API google.script untuk
antarmuka layanan HTML.
Dialog dapat menutup sendiri dengan memanggil
google.script.host.close()
di sisi klien antarmuka layanan HTML. Dialog tidak dapat ditutup oleh
antarmuka lain, hanya oleh pengguna atau dialog itu sendiri.
Seperti yang ditunjukkan dalam contoh berikut, Google Dokumen, Formulir, Slide, dan Spreadsheet semuanya menggunakan metode
Ui.showModalDialog()
untuk membuka dialog.
Code.gs
function onOpen() { SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .createMenu('Custom Menu') .addItem('Show dialog', 'showDialog') .addToUi(); } function showDialog() { var html = HtmlService.createHtmlOutputFromFile('Page') .setWidth(400) .setHeight(300); SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .showModalDialog(html, 'My custom dialog'); }
Page.html
Hello, world! <input type="button" value="Close" onclick="google.script.host.close()" />
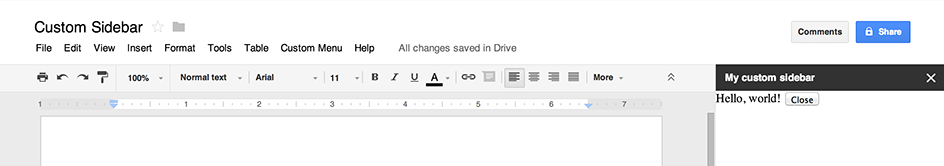
Sidebar kustom

Sidebar dapat menampilkan antarmuka pengguna layanan HTML di dalam editor Google Dokumen, Formulir, Slide, dan Spreadsheet.
Sidebar tidak menangguhkan skrip sisi server saat dialog terbuka. Komponen sisi klien dapat melakukan panggilan asinkron ke skrip sisi server menggunakan API google.script untuk antarmuka layanan HTML.
Sidebar dapat menutup sendiri dengan memanggil
google.script.host.close()
di sisi klien antarmuka layanan HTML. Sidebar tidak dapat ditutup oleh
antarmuka lain, hanya oleh pengguna atau dirinya sendiri.
Seperti yang ditunjukkan pada contoh berikut, Google Dokumen, Formulir, Slide, dan Spreadsheet semuanya menggunakan metode Ui.showSidebar() untuk membuka sidebar.
Code.gs
function onOpen() { SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .createMenu('Custom Menu') .addItem('Show sidebar', 'showSidebar') .addToUi(); } function showSidebar() { var html = HtmlService.createHtmlOutputFromFile('Page') .setTitle('My custom sidebar'); SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .showSidebar(html); }
Page.html
Hello, world! <input type="button" value="Close" onclick="google.script.host.close()" />
Dialog buka file
Google Picker adalah JavaScript API untuk memungkinkan pengguna memilih atau mengupload file Google Drive. Library Pemilih Google dapat digunakan di layanan HTML untuk membuat dialog kustom yang memungkinkan pengguna memilih file yang ada atau mengupload file baru, lalu meneruskan pilihan tersebut kembali ke skrip Anda untuk digunakan lebih lanjut.
Persyaratan
Ada beberapa persyaratan untuk menggunakan Google Picker dengan Apps Script.
Siapkan lingkungan Anda untuk Google Picker.
Project skrip Anda harus menggunakan project Google Cloud standar.
Manifes projectApps Script harus menentukan cakupan otorisasi yang diperlukan oleh Google Picker API sehingga
ScriptApp.getOAuthToken()menampilkan token yang benar untukPickerBuilder.setOauthtoken().Kunci API yang ditetapkan di
PickerBuilder.setDeveloperKey()dapat dibatasi untuk Apps Script. Di bagian Pembatasan aplikasi, selesaikan langkah-langkah berikut:- Pilih Perujuk HTTP (situs).
- Di bagian Pembatasan situs, klik Tambahkan item.
- Klik Perujuk, lalu masukkan
*.google.com. - Tambahkan item lain dan masukkan
*.googleusercontent.comsebagai perujuk. - Klik Selesai.
Anda harus memanggil
PickerBuilder.setOrigin(google.script.host.origin).
Contoh
Contoh berikut menunjukkan Google Picker di Apps Script.