Google Dokümanlar, E-Tablolar veya Formlar'a bağlı komut dosyaları, önceden oluşturulmuş uyarılar ve istemlerin yanı sıra özel HTML hizmeti sayfaları içeren iletişim kutuları ve kenar çubukları gibi çeşitli kullanıcı arayüzü öğeleri gösterebilir. Genellikle bu öğeler menü öğelerinden açılır. (Google Formlar'da kullanıcı arayüzü öğelerinin yalnızca formu değiştirmek için açan bir düzenleyiciye göründüğünü, formu yanıtlamak için açan bir kullanıcıya görünmediğini unutmayın.)
Uyarı iletişim kutuları

Uyarı, Google Dokümanlar, E-Tablolar, Slaytlar veya Formlar düzenleyicisinde açılan önceden oluşturulmuş bir iletişim kutusudur. Bir mesaj ve "Tamam" düğmesi gösterir. Başlık ve alternatif düğmeler isteğe bağlıdır. Bu, bir web tarayıcısında istemci tarafı JavaScript'te
window.alert()
çağırmaya benzer.
Uyarılar, iletişim kutusu açıkken sunucu tarafı komut dosyasını askıya alır. Kullanıcı iletişim kutusunu kapattıktan sonra komut dosyası devam eder ancak JDBC bağlantıları askıya alma işlemi boyunca kalıcı olmaz.
Aşağıdaki örnekte gösterildiği gibi Google Dokümanlar, Formlar, Slaytlar ve E-Tablolar'ın tümünde üç farklı varyantta kullanılabilen Ui.alert() yöntemi kullanılır. Varsayılan "Tamam" düğmesini geçersiz kılmak için Ui.ButtonSet enum'ından bir değeri buttons bağımsız değişkeni olarak iletin. Kullanıcının hangi düğmeyi tıkladığını değerlendirmek için alert() döndürme değerini Ui.Button enum'u ile karşılaştırın.
function onOpen() {
SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp.
.createMenu("Custom Menu")
.addItem("Show alert", "showAlert")
.addToUi();
}
function showAlert() {
var ui = SpreadsheetApp.getUi(); // Same variations.
var result = ui.alert(
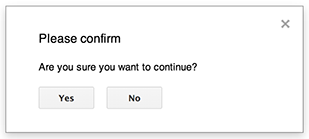
"Please confirm",
"Are you sure you want to continue?",
ui.ButtonSet.YES_NO,
);
// Process the user's response.
if (result == ui.Button.YES) {
// User clicked "Yes".
ui.alert("Confirmation received.");
} else {
// User clicked "No" or X in the title bar.
ui.alert("Permission denied.");
}
}
İstem iletişim kutuları

İstem, Google Dokümanlar, E-Tablolar, Slaytlar veya Formlar düzenleyicisinde açılan önceden oluşturulmuş bir iletişim kutusudur. Bir mesaj, metin giriş alanı ve "Tamam" düğmesi gösterir. Başlık ve alternatif düğmeler isteğe bağlıdır. Bu, bir web tarayıcısında istemci tarafı JavaScript'te
window.prompt()
çağırmaya benzer.
İstemler, iletişim kutusu açıkken sunucu tarafı komut dosyasını askıya alır. Kullanıcı iletişim kutusunu kapattıktan sonra komut dosyası devam eder ancak JDBC bağlantıları askıya alma işlemi boyunca kalıcı olmaz.
Aşağıdaki örnekte gösterildiği gibi Google Dokümanlar, Formlar, Slaytlar ve E-Tablolar'ın tümünde üç farklı varyantı bulunan Ui.prompt() yöntemi kullanılır. Varsayılan "Tamam" düğmesini geçersiz kılmak için Ui.ButtonSet enum'ından bir değeri buttons bağımsız değişkeni olarak iletin. Kullanıcının yanıtını değerlendirmek için prompt() dönüş değerini yakalayın, ardından kullanıcının girişini almak için PromptResponse.getResponseText() işlevini çağırın ve PromptResponse.getSelectedButton() dönüş değerini Ui.Button enum'ı ile karşılaştırın.
function onOpen() {
SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp.
.createMenu("Custom Menu")
.addItem("Show prompt", "showPrompt")
.addToUi();
}
function showPrompt() {
var ui = SpreadsheetApp.getUi(); // Same variations.
var result = ui.prompt(
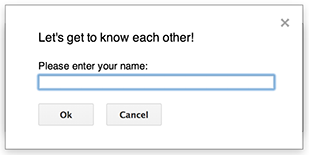
"Let's get to know each other!",
"Please enter your name:",
ui.ButtonSet.OK_CANCEL,
);
// Process the user's response.
var button = result.getSelectedButton();
var text = result.getResponseText();
if (button == ui.Button.OK) {
// User clicked "OK".
ui.alert("Your name is " + text + ".");
} else if (button == ui.Button.CANCEL) {
// User clicked "Cancel".
ui.alert("I didn't get your name.");
} else if (button == ui.Button.CLOSE) {
// User clicked X in the title bar.
ui.alert("You closed the dialog.");
}
}
Özel iletişim kutuları

Özel bir iletişim kutusu, Google Dokümanlar, E-Tablolar, Slaytlar veya Formlar düzenleyicisinde HTML hizmeti kullanıcı arayüzü gösterebilir.
Özel iletişim kutuları, iletişim kutusu açıkken sunucu tarafı komut dosyasını askıya almaz.
İstemci tarafı bileşen, HTML hizmeti arayüzleri için google.script API'sini kullanarak sunucu tarafı komut dosyasına eşzamansız çağrılar yapabilir.
İletişim kutusu, bir HTML hizmeti arayüzünün istemci tarafında google.script.host.close() çağrılarak kendi kendini kapatabilir. İletişim kutusu diğer arayüzler tarafından kapatılamaz, yalnızca kullanıcı veya kendisi tarafından kapatılabilir.
Aşağıdaki örnekte gösterildiği gibi Google Dokümanlar, Formlar, Slaytlar ve E-Tablolar'da iletişim kutusunu açmak için Ui.showModalDialog() yöntemi kullanılır.
Code.gs
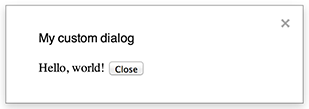
function onOpen() { SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .createMenu('Custom Menu') .addItem('Show dialog', 'showDialog') .addToUi(); } function showDialog() { var html = HtmlService.createHtmlOutputFromFile('Page') .setWidth(400) .setHeight(300); SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .showModalDialog(html, 'My custom dialog'); }
Page.html
Hello, world! <input type="button" value="Close" onclick="google.script.host.close()" />
Özel kenar çubukları

Bir kenar çubuğu, Google Dokümanlar, Formlar, Slaytlar ve E-Tablolar düzenleyicisinde HTML hizmeti kullanıcı arayüzü gösterebilir.
Kenar çubukları, iletişim kutusu açıkken sunucu tarafı komut dosyasını askıya almaz. İstemci tarafı bileşen, HTML hizmeti arayüzleri için google.script API'sini kullanarak sunucu tarafı komut dosyasına eşzamansız çağrılar yapabilir.
Kenar çubuğu, bir HTML hizmeti arayüzünün istemci tarafında google.script.host.close() çağrılarak kendi kendini kapatabilir. Kenar çubuğu, diğer arayüzler tarafından kapatılamaz. Yalnızca kullanıcı veya kendisi tarafından kapatılabilir.
Aşağıdaki örnekte gösterildiği gibi Google Dokümanlar, Formlar, Slaytlar ve E-Tablolar'da kenar çubuğunu açmak için Ui.showSidebar() yöntemi kullanılır.
Code.gs
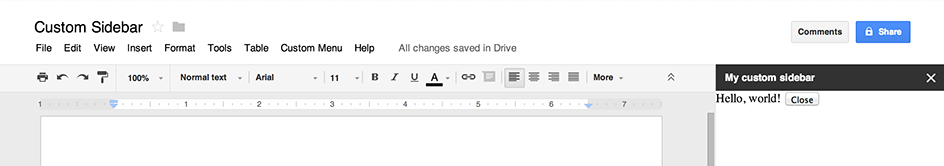
function onOpen() { SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .createMenu('Custom Menu') .addItem('Show sidebar', 'showSidebar') .addToUi(); } function showSidebar() { var html = HtmlService.createHtmlOutputFromFile('Page') .setTitle('My custom sidebar'); SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .showSidebar(html); }
Page.html
Hello, world! <input type="button" value="Close" onclick="google.script.host.close()" />
Dosya açma iletişim kutuları
Google Picker, kullanıcıların Google Drive dosyalarını seçmesine veya yüklemesine olanak tanıyan bir JavaScript API'dir. Google Picker kitaplığı, kullanıcıların mevcut dosyaları seçmesine veya yeni dosyalar yüklemesine olanak tanıyan özel bir iletişim kutusu oluşturmak için HTML hizmetinde kullanılabilir. Ardından, bu seçim daha fazla kullanılmak üzere komut dosyanıza geri aktarılır.
Şartlar
Apps Komut Dosyası ile Google Seçici'yi kullanmak için çeşitli koşullar vardır.
Google Seçici için ortamınızı ayarlayın.
Komut dosyası projeniz standart bir Google Cloud projesi kullanmalıdır.
Apps Script proje manifesti,
ScriptApp.getOAuthToken()'ninPickerBuilder.setOauthtoken()için doğru jetonu döndürmesi amacıyla Google Picker API'nin gerektirdiği yetkilendirme kapsamlarını belirtmelidir.PickerBuilder.setDeveloperKey()bölümünde ayarlanan API anahtarı, Apps Script ile kısıtlanabilir. Uygulama kısıtlamaları bölümünde aşağıdaki adımları tamamlayın:- HTTP yönlendirenleri (web sitesi)'ni seçin.
- Web sitesi kısıtlamaları bölümünde Öğe ekle'yi tıklayın.
- Tıklama yönlendiren'i tıklayın ve
*.google.comgirin. - Başka bir öğe ekleyin ve yönlendiren olarak
*.googleusercontent.comgirin. - Bitti'yi tıklayın.
PickerBuilder.setOrigin(google.script.host.origin)numaralı telefonu aramanız gerekir.
Örnek
Aşağıdaki örnekte, Apps Komut Dosyası'ndaki Google Picker gösterilmektedir.
