脚本可以通过添加界面元素来扩展某些 Google 产品,当用户点击这些界面元素时,系统会执行 Apps 脚本函数。最常见的示例是在 Google 文档、表格、幻灯片或表单中通过自定义菜单项运行脚本,但也可以通过点击 Google 表格中的图片和绘图来触发脚本函数。
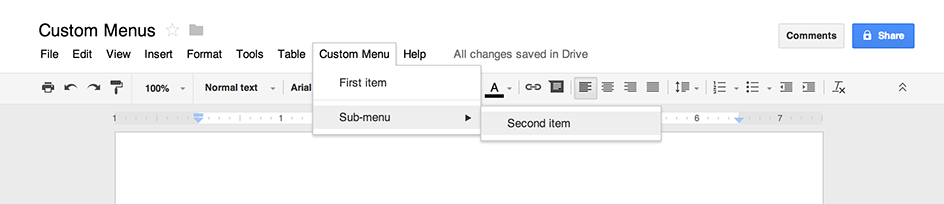
Google 文档、表格、幻灯片或表单中的自定义菜单

Apps 脚本可以在 Google 文档、表格、幻灯片或表单中添加新菜单,每个菜单项都与脚本中的一个函数相关联。(在 Google 表单中,自定义菜单仅对打开表单以进行修改的编辑者可见,而对打开表单以进行回复的用户不可见。)
只有当脚本绑定到文档、电子表格或表单时,才能创建菜单。
如需在用户打开文件时显示菜单,请在 onOpen() 函数中编写菜单代码。
以下示例展示了如何添加一个包含一项的菜单,然后添加一个视觉分隔符,再添加一个包含另一项的子菜单。(请注意,在 Google 表格中,除非您使用的是新版本,否则必须使用 addMenu() 语法,并且无法使用子菜单。)当用户选择任一菜单项时,相应函数会打开一个提醒对话框。如需详细了解可以打开的对话框类型,请参阅对话框和边栏指南。
function onOpen() {
var ui = SpreadsheetApp.getUi();
// Or DocumentApp, SlidesApp or FormApp.
ui.createMenu('Custom Menu')
.addItem('First item', 'menuItem1')
.addSeparator()
.addSubMenu(ui.createMenu('Sub-menu')
.addItem('Second item', 'menuItem2'))
.addToUi();
}
function menuItem1() {
SpreadsheetApp.getUi() // Or DocumentApp, SlidesApp or FormApp.
.alert('You clicked the first menu item!');
}
function menuItem2() {
SpreadsheetApp.getUi() // Or DocumentApp, SlidesApp or FormApp.
.alert('You clicked the second menu item!');
}
文档、电子表格、演示文稿或表单只能包含一个具有指定名称的菜单。如果同一脚本或其他脚本添加了同名菜单,则新菜单会替换旧菜单。虽然您可以编写 onOpen() 函数,以便在设置了特定属性后跳过菜单,但无法在文件打开时移除菜单。
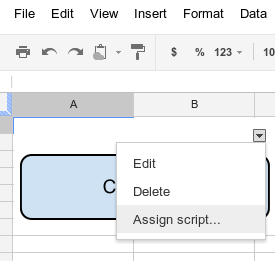
Google 表格中的可点击图片和绘图

您还可以将 Apps 脚本函数分配给 Google 表格中的图片或绘图,前提是该脚本已绑定到相应电子表格。以下示例展示了如何进行此设置。
- 在 Google 表格中,依次选择扩展程序 > Apps 脚本,以创建绑定到该电子表格的脚本。
删除脚本编辑器中的所有代码,然后粘贴以下代码。
function showMessageBox() { Browser.msgBox('You clicked it!'); }返回 Google 表格,然后依次选择插入 > 图片或插入 > 绘图,以插入图片或绘图。
插入图片或绘图后,点击该图片或绘图。右上角会显示一个小型下拉菜单选择器。点击该按钮,然后选择分配脚本。
在随即显示的对话框中,输入要运行的 Apps 脚本函数的名称,不带英文圆括号,在本例中为
showMessageBox。 点击确定。再次点击相应图片或绘图。该函数现在会执行。
