Google Apps Komut Dosyası, Google E-Tablolar ile yeni ve harika şeyler yapmanıza olanak tanır. Google E-Tablolar'a özel menüler, iletişim kutuları ve kenar çubukları eklemek için Apps Komut Dosyası'nı kullanabilirsiniz. Ayrıca, E-Tablolar için özel işlevler yazmanıza ve E-Tablolar'ı Takvim, Drive ve Gmail gibi diğer Google hizmetleriyle entegre etmenize olanak tanır.
Google E-Tablolar için tasarlanan çoğu komut dosyası, e-tablodaki hücreler, satırlar ve sütunlarla etkileşim kurmak için dizileri işler. JavaScript'teki diziler hakkında bilginiz yoksa Codecademy'nin dizilerle ilgili mükemmel bir eğitim modülünden yararlanabilirsiniz. (Bu kursun Google tarafından geliştirilmediğini ve Google ile ilişkili olmadığını unutmayın.)
Apps Komut Dosyası'nı Google E-Tablolar ile kullanmaya hızlı bir başlangıç yapmak için Makrolar, Menüler ve Özel İşlevler başlıklı 5 dakikalık hızlı başlangıç kılavuzuna göz atın.
Başlayın
Apps Script, Google E-Tabloları programatik olarak oluşturmanıza, okumanıza ve düzenlemenize olanak tanıyan özel API'ler içerir. Apps Komut Dosyası, Google E-Tablolar ile iki genel şekilde etkileşim kurabilir: Komut dosyasının kullanıcısı, e-tablo için uygun izinlere sahipse herhangi bir komut dosyası e-tablo oluşturabilir veya değiştirebilir. Ayrıca, komut dosyası bir e-tabloya bağlanabilir. Bu durumda, komut dosyası kullanıcı arayüzünü değiştirme veya e-tablo açıldığında yanıt verme gibi özel yetkilere sahip olur. Bağlı bir komut dosyası oluşturmak için Google E-Tablolar'da Uzantılar > Apps Komut Dosyası'nı seçin.
E-tablo hizmeti, Google E-Tablolar'ı iki boyutlu dizilerle çalışan bir ızgara olarak ele alır. E-tablodaki verileri almak için verilerin depolandığı e-tabloya erişmeniz, e-tabloda verileri içeren aralığı almanız ve ardından hücrelerin değerlerini almanız gerekir. Apps Komut Dosyası, e-tablodaki yapılandırılmış verileri okuyup bunlar için JavaScript nesneleri oluşturarak verilere erişimi kolaylaştırır.
Verileri okuma
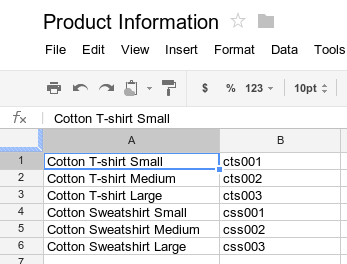
Aşağıdaki resimde gösterildiği gibi, bir e-tabloda sakladığınız ürün adları ve ürün numaraları listesi olduğunu varsayalım.

Aşağıdaki örnekte, ürün adlarının ve ürün numaralarının nasıl alınacağı ve günlüğe kaydedileceği gösterilmektedir.
function logProductInfo() {
var sheet = SpreadsheetApp.getActiveSheet();
var data = sheet.getDataRange().getValues();
for (var i = 0; i < data.length; i++) {
Logger.log('Product name: ' + data[i][0]);
Logger.log('Product number: ' + data[i][1]);
}
}
Günlükleri göster
Günlüğe kaydedilen verileri görüntülemek için komut dosyası düzenleyicisinin üst kısmındaki Yürütme günlüğü'nü tıklayın.
Veri yazma
E-tabloya yeni ürün adı ve numarası gibi verileri depolamak için aşağıdaki kodu komut dosyasının sonuna ekleyin.
function addProduct() {
var sheet = SpreadsheetApp.getActiveSheet();
sheet.appendRow(['Cotton Sweatshirt XL', 'css004']);
}
Yukarıdaki kod, e-tablonun en altına belirtilen değerlerle yeni bir satır ekler. Bu işlevi çalıştırırsanız e-tabloya yeni bir satır eklendiğini görürsünüz.
Özel menüler ve kullanıcı arayüzleri
Özel menüler, iletişim kutuları ve kenar çubukları ekleyerek Google E-Tablolar'ı özelleştirebilirsiniz. Menü oluşturma konusunda temel bilgileri öğrenmek için menü kılavuzuna bakın. İletişim kutusunun içeriğini özelleştirme hakkında bilgi edinmek için HTML hizmeti kılavuzuna bakın.
Ayrıca, bir e-tablodaki resme veya çizime bir komut dosyası işlevi de ekleyebilirsiniz. İşlev, kullanıcı resmi veya çizimi tıkladığında yürütülür. Daha fazla bilgi edinmek için Google E-Tablolar'da Resimler ve Çizimler başlıklı makaleyi inceleyin.
Özel arayüzünüzü bir eklenti olarak yayınlamayı planlıyorsanız Google E-Tablolar düzenleyicisinin stili ve düzeniyle tutarlılık için stil kılavuzunu uygulayın.
Google Formlar'a bağlanma
Apps Komut Dosyası, Formlar ve E-Tablolar hizmetleri aracılığıyla Google Formlar'ı Google E-Tablolar'a bağlamanıza olanak tanır. Bu özellik, e-tablodaki verilere göre otomatik olarak Google Form oluşturabilir.
Apps Komut Dosyası, kullanıcının forma yanıt vermesinden sonra belirli bir işlemi gerçekleştirmek için tetikleyiciler (ör. onFormSubmit) kullanmanıza da olanak tanır.
Google E-Tablolar'ı Google Formlar'a bağlama hakkında daha fazla bilgi edinmek için Google Formlar'da Yanıtları Yönetme adlı 5 dakikalık hızlı başlangıç kılavuzunu deneyin.
Biçimlendirme
Range sınıfı, bir hücrenin veya hücre aralığının biçimine erişmek ve bu biçimi değiştirmek için setBackground(color) gibi yöntemlere sahiptir. Aşağıdaki örnekte, bir aralığın yazı tipi stilini nasıl ayarlayabileceğiniz gösterilmektedir:
function formatMySpreadsheet() {
// Set the font style of the cells in the range of B2:C2 to be italic.
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet = ss.getSheets()[0];
var cell = sheet.getRange('B2:C2');
cell.setFontStyle('italic');
}
Veri doğrulama
Apps Komut Dosyası, Google E-Tablolar'daki mevcut veri doğrulama kurallarına erişmenize veya yeni kurallar oluşturmanıza olanak tanır. Örneğin, aşağıdaki örnekte bir hücrede yalnızca 1 ile 100 arasında sayıların girilmesine izin veren bir veri doğrulama kuralının nasıl ayarlanacağı gösterilmektedir.
function validateMySpreadsheet() {
// Set a rule for the cell B4 to be a number between 1 and 100.
var cell = SpreadsheetApp.getActive().getRange('B4');
var rule = SpreadsheetApp.newDataValidation()
.requireNumberBetween(1, 100)
.setAllowInvalid(false)
.setHelpText('Number must be between 1 and 100.')
.build();
cell.setDataValidation(rule);
}
Veri doğrulama kurallarıyla çalışma hakkında daha fazla bilgi için SpreadsheetApp.newDataValidation(), DataValidationBuilder ve Range.setDataValidation(rule) bölümlerine bakın.
Listeler
Apps Komut Dosyası, belirli bir aralıktaki verileri temsil eden grafikleri e-tablolara yerleştirmenize olanak tanır. Aşağıdaki örnek, A1:B15 hücrelerinde grafik oluşturulabilir veriler olduğunu varsayarak yerleştirilmiş bir çubuk grafik oluşturur:
function newChart() {
// Generate a chart representing the data in the range of A1:B15.
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet = ss.getSheets()[0];
var chart = sheet.newChart()
.setChartType(Charts.ChartType.BAR)
.addRange(sheet.getRange('A1:B15'))
.setPosition(5, 5, 0, 0)
.build();
sheet.insertChart(chart);
}
E-tablonuza grafik yerleştirme hakkında daha fazla bilgi edinmek için EmbeddedChart ve EmbeddedPieChartBuilder gibi belirli grafik oluşturuculara bakın.
Google E-Tablolar'daki özel işlevler
Özel işlevler, =SUM(A1:A5) gibi yerleşik e-tablo işlevlerine benzer. Ancak işlevlerin davranışını Apps Komut Dosyası ile tanımlarsınız. Örneğin, bir değeri inçten milimetreye dönüştüren özel bir işlev (in2mm()) oluşturabilir, ardından =in2mm(A1) veya =in2mm(10) yazarak formülü e-tablonuzda kullanabilirsiniz.
Özel işlevler hakkında daha fazla bilgi edinmek için 5 dakikalık Menüler ve Özel İşlevler hızlı başlangıç kılavuzunu deneyin veya daha ayrıntılı özel işlevler kılavuzuna göz atın.
Makrolar
Makrolar, Google E-Tablolar kullanıcı arayüzünden Apps Komut Dosyası kodu yürütmenin bir başka yoludur. Özel işlevlerden farklı olarak, bu işlevleri klavye kısayoluyla veya Google E-Tablolar menüsünden etkinleştirirsiniz. Daha fazla bilgi için Google E-Tablolar Makroları başlıklı makaleyi inceleyin.
Google E-Tablolar için eklentiler
Eklentiler, Google E-Tablolar'da çalışan ve Google E-Tablolar eklenti mağazasından yüklenebilen özel olarak paketlenmiş Apps Komut Dosyası projeleridir. Google E-Tablolar için bir komut dosyası geliştirdiyseniz ve bunu tüm dünyayla paylaşmak istiyorsanız Apps Komut Dosyası, komut dosyanızı eklenti mağazasından diğer kullanıcılar tarafından yüklenebilecek bir eklenti olarak yayınlamanıza olanak tanır.
Tetikleyiciler
Bir Google E-Tablolar dosyasına bağlı olan komut dosyaları, e-tabloya düzenleme erişimi olan bir kullanıcı e-tabloyu açtığında veya düzenlediğinde otomatik olarak yanıt vermek için onOpen() ve onEdit() gibi işlevler olan basit tetikleyicileri kullanabilir.
Basit tetikleyiciler gibi, yüklenebilir tetikleyiciler de belirli bir etkinlik gerçekleştiğinde Google E-Tablolar'ın bir işlevi otomatik olarak çalıştırmasına olanak tanır. Ancak yüklenebilir tetikleyiciler, basit tetikleyicilere kıyasla daha fazla esneklik sunar ve şu etkinlikleri destekler: açma, düzenleme, değiştirme, form gönderme ve zamana dayalı (saat).
