पेज के किसी एलिमेंट का साइज़ और उसकी जगह की जानकारी पाने और उसे बदलने के दो तरीके हैं:
- साइज़ और पोज़िशन के लिए, इसके getter और setter फ़ंक्शन का इस्तेमाल किया जाता है.
- इसके अफ़ाइन ट्रांसफ़ॉर्म में बदलाव करना. इसके लिए, इसके
getTransform()औरsetTransform()फ़ंक्शन का इस्तेमाल करना. हालांकि, इसके मूल साइज़ को बनाए रखना.
पेज एलिमेंट की प्रॉपर्टी पढ़ना

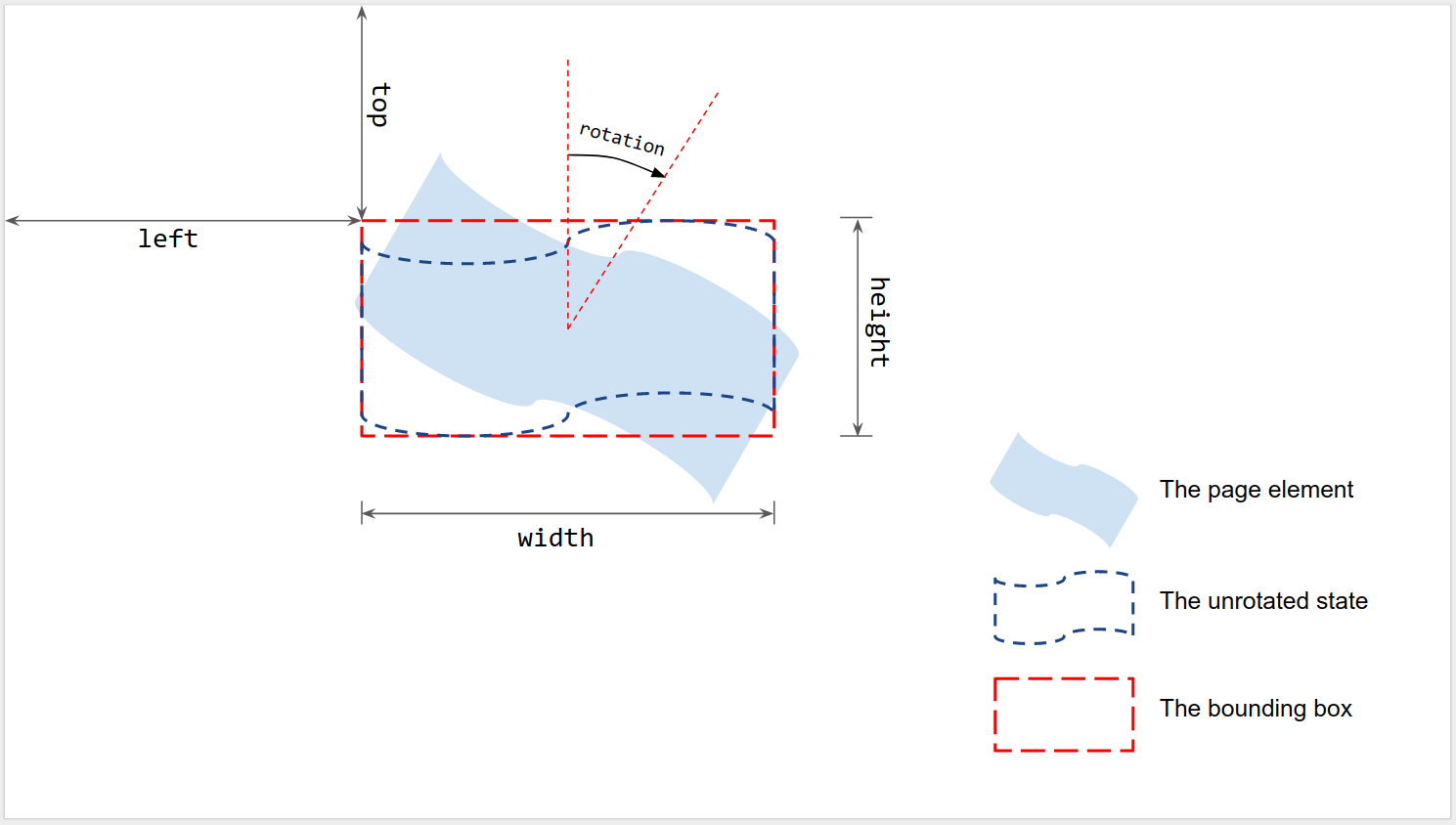
जैसा कि इस इमेज में दिखाया गया है, जब किसी रेंडर किए गए पेज एलिमेंट को घुमाया नहीं जाता है, तब उसके साइज़ और पोज़िशन को उसके बाउंडिंग बॉक्स के हिसाब से मेज़र किया जाता है:
- बाएं और ऊपर: पेज के सबसे ऊपर बाएं कोने से लेकर, बिना घुमाए गए बाउंडिंग बॉक्स के सबसे ऊपर बाएं कोने तक मेज़र किया जाता है. वैल्यू पढ़ने के लिए,
getLeft()औरgetTop()का इस्तेमाल करें. - चौड़ाई और ऊंचाई: बिना घुमाए गए बाउंडिंग बॉक्स की चौड़ाई और ऊंचाई.
वैल्यू पढ़ने के लिए,
getWidth()औरgetHeight()का इस्तेमाल करें. - घुमाव: बाउंडिंग बॉक्स के बीच में मौजूद वर्टिकल लाइन के हिसाब से, घड़ी की दिशा में घुमाव. वैल्यू को पढ़ने के लिए,
getRotation()का इस्तेमाल करें.
सभी लंबाई को पॉइंट (पीटी) में मापा जाता है. रोटेशन को डिग्री (°) में मेज़र किया जाता है.
पेज एलिमेंट की प्रॉपर्टी सेट करना
insertShape() जैसे इंसर्ट करने के तरीके का इस्तेमाल करके, पेज एलिमेंट बनाते समय उसका साइज़ और पोज़िशन सेट की जा सकती है. किसी मौजूदा शेप के लिए, साइज़, पोज़िशन, और रोटेशन सेट किया जा सकता है. इसके अलावा, किसी एलिमेंट का साइज़ बदलने या उसे उसके किसी एक किनारे पर दिखाने के लिए, एलिमेंट की स्केलिंग भी सेट की जा सकती है.
बनाते समय
पेज एलिमेंट बनाते समय, पोज़िशन और साइज़ की जानकारी दी जा सकती है.
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.TEXT_BOX, 100, 200, 300, 60);
Logger.log('Left: ' + shape.getLeft() + 'pt; Top: '
+ shape.getTop() + 'pt; Width: '
+ shape.getWidth() + 'pt; Height: '
+ shape.getHeight() + 'pt; Rotation: '
+ shape.getRotation() + ' degrees.');
ऊपर दी गई स्क्रिप्ट, चालू प्रज़ेंटेशन की पहली स्लाइड पर, तय की गई पोज़िशन और साइज़ का एक शेप बनाती है. साथ ही, यह शेप की पोज़िशन और साइज़ की जानकारी को पढ़ती है. अनुमानित लॉग यह है:
Left: 100pt; Top: 200pt; Width: 300pt; Height: 60pt; Rotation: 0 degrees.
साइज़, पोज़िशन, और घुमाव
पेज एलिमेंट बनाने के बाद, उसके साइज़ और पोज़िशन को अपडेट किया जा सकता है:
setLeft()औरsetTop()का इस्तेमाल करके, बिना घुमाए गए बाउंडिंग बॉक्स के ऊपरी बाएं कोने की पोज़िशन सेट करें.setWidth()औरsetHeight()का इस्तेमाल करके, बाउंडिंग बॉक्स की रेंडर की गई चौड़ाई और ऊंचाई सेट करें.setRotation()का इस्तेमाल करके, बाउंडिंग बॉक्स को उसके केंद्र के चारों ओर घड़ी की सुई की दिशा में घुमाएं.
नीचे दी गई स्क्रिप्ट, चालू प्रज़ेंटेशन की पहली स्लाइड पर एक शेप बनाती है. साथ ही, इसकी पोज़िशन, साइज़, और रोटेशन को अपडेट करने के लिए सेटर का इस्तेमाल करती है. इसके अलावा, यह शेप की पोज़िशन और साइज़ की जानकारी को पढ़ती है.
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.RECTANGLE);
shape.setLeft(100).setTop(200).setWidth(50).setHeight(60).setRotation(90);
Logger.log('Left: ' + shape.getLeft()
+ 'pt; Top: ' + shape.getTop()
+ 'pt; Width: ' + shape.getWidth()
+ 'pt; Height: ' + shape.getHeight()
+ 'pt; Rotation: ' + shape.getRotation() + '\u00B0.');
इस स्क्रिप्ट से मिलने वाला अनुमानित लॉग आउटपुट यहां दिखाया गया है:
Left: 100pt; Top: 200pt; Width: 50pt; Height: 60pt; Rotation: 90°.
साइज़, पोज़िशन, और रोटेशन सेट करने वाले फ़ंक्शन को किसी भी क्रम या कॉम्बिनेशन में इस्तेमाल किया जा सकता है. ऊपर दी गई तीसरी लाइन को इस स्क्रिप्ट से बदलने पर, वही नतीजा मिलेगा:
shape.setWidth(55);
shape.setRotation(90).setHeight(60).setLeft(100);
shape.setWidth(50).setTop(200);
स्केलिंग:
ऊपर दिए गए setWidth() और setHeight() का इस्तेमाल करके, शेप के साइज़ को ऐब्सलूट वैल्यू पर सेट करने के बजाय, scaleWidth() और scaleHeight() का इस्तेमाल करके, पेज एलिमेंट को रिलेटिव स्केलिंग फ़ैक्टर के साथ स्ट्रेच या स्क्वीज़ किया जा सकता है.
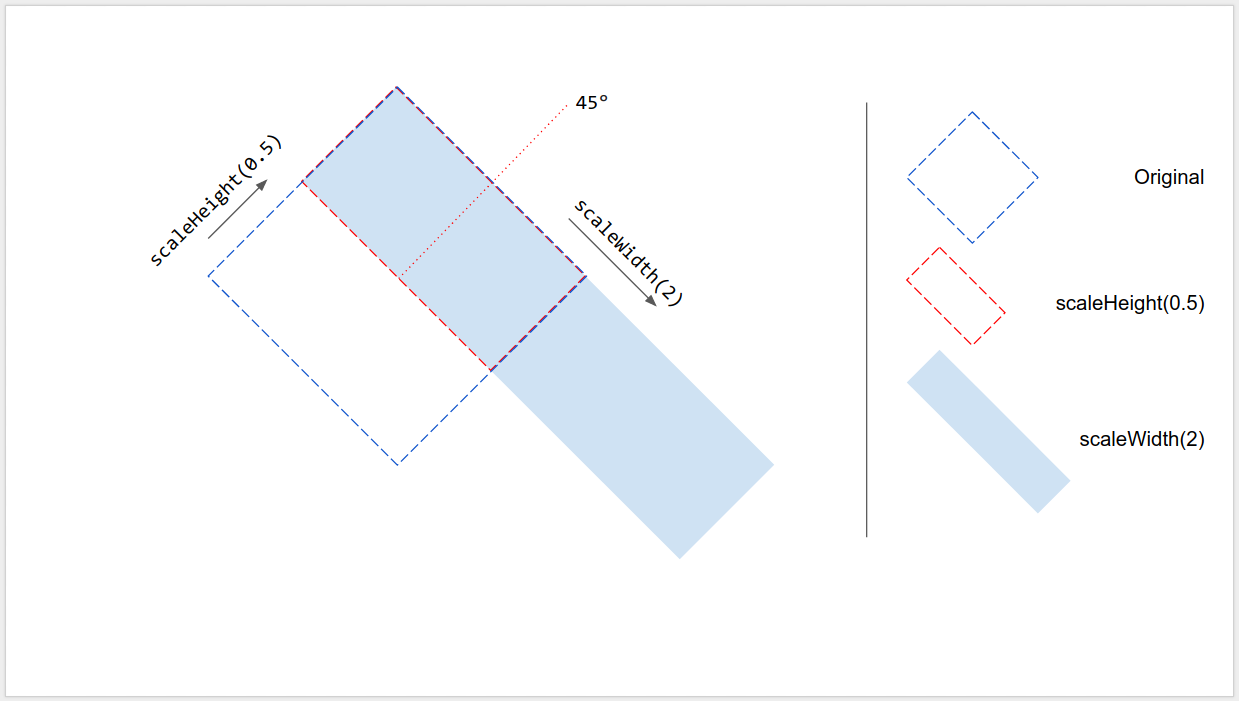
shape.scaleHeight(0.5).scaleWidth(2);
नीचे दी गई इमेज में दिखाया गया है कि ऊपर दिया गया कोड, 45° पर घुमाई गई स्क्वेयर शेप पर कैसे काम करता है. ध्यान दें कि स्केलिंग के दौरान, बाउंडिंग बॉक्स का ऊपर बायां कोना तय होता है.

किनारे के साथ रिफ़्लेक्शन
scaleWidth() और scaleHeight() में मौजूद आर्ग्युमेंट नेगेटिव हो सकते हैं, ताकि इनका इस्तेमाल पेज एलिमेंट को हॉरिज़ॉन्टल या वर्टिकल तौर पर फ़्लिप करने के लिए किया जा सके.
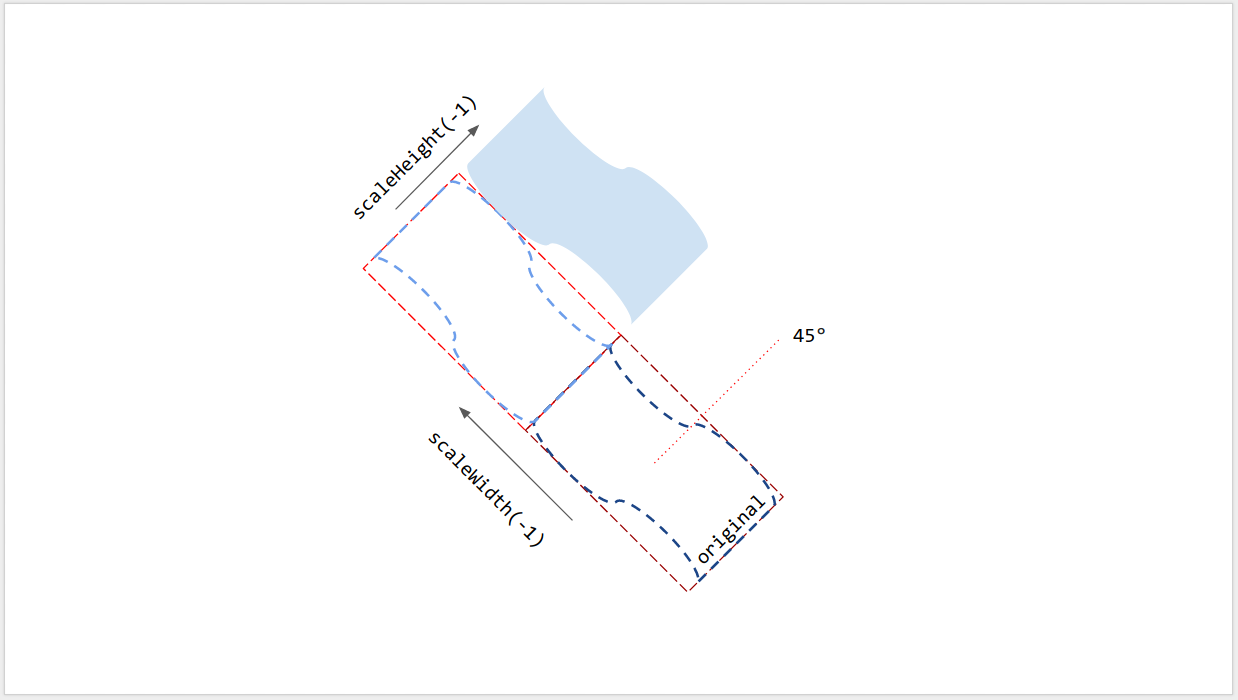
shape.scaleWidth(-1); // Flip horizontally along the left edge of the bounding box.
shape.scaleHeight(-1); // Flip vertically along the top edge of the bounding box.
नीचे दी गई इमेज में दिखाया गया है कि ऊपर दिया गया कोड, 45° पर घुमाए गए शेप पर कैसे काम करता है. ध्यान दें कि पेज एलिमेंट को उसके बाउंडिंग बॉक्स के किसी एक किनारे पर फ़्लिप किया जाता है, लेकिन उसके बीच में नहीं.

लाइन रोटेशन
पेज के अन्य एलिमेंट की तरह, लाइन का रोटेशन भी लाइन का वर्टिकल ऐंगल नहीं होता. यह उसके बाउंडिंग बॉक्स का रोटेशन होता है. शुरू और खत्म होने के पॉइंट तय करके लाइन बनाने पर, उसका रोटेशन हमेशा 0° होता है. Google Slides के यूज़र इंटरफ़ेस (यूआई) में लाइन के एंडपॉइंट को खींचने से, उसके वर्टिकल ऐंगल के साथ-साथ उसके बाउंडिंग बॉक्स का साइज़ और पोज़िशन भी बदल जाती है. हालांकि, उसका रोटेशन नहीं बदलता. setRotation() का इस्तेमाल करने से, लाइन का बाउंडिंग बॉक्स घूम जाता है. इससे लाइन का वर्टिकल ऐंगल बदल जाता है. इसलिए, दो लाइनों का विज़ुअल वर्टिकल ऐंगल एक जैसा हो सकता है. हालांकि, उनके बाउंडिंग बॉक्स अलग-अलग होते हैं. इसलिए, उनके साइज़, पोज़िशन, और रोटेशन की वैल्यू अलग-अलग होती हैं.
सीमाएं
साइज बदलने और जगह बदलने के कुछ तरीके, पेज के कुछ एलिमेंट के साथ काम नहीं करते. नीचे दी गई टेबल में, उन तरीकों के बारे में खास जानकारी दी गई है जो कुछ तरह के पेज एलिमेंट के साथ काम नहीं करते.
| तरीके | आकार | वीडियो | तालिका |
|---|---|---|---|
| getHeight(), getWidth() | ✔ | ✔ | NO (शून्य वैल्यू दिखाता है) |
| setHeight(), setWidth() | ✔ | ✔ | नहीं |
| setRotation() | ✔ | नहीं | नहीं |
| scaleHeight(), scaleWidth() | ✔ | ✔ | नहीं |
अगर पेज के एलिमेंट में शियरिंग है, तो साइज़िंग और पोज़िशनिंग के सभी तरीकों से अनचाहे नतीजे मिल सकते हैं. सभी सीमाओं में बदलाव किया जा सकता है. अप-टू-डेट जानकारी के लिए, रेफ़रंस देखें.
अफ़ाइन ट्रांसफ़ॉर्म का इस्तेमाल करना
बेहतर कंट्रोल के लिए, पेज एलिमेंट के साइज़ और पोज़िशन का हिसाब लगाया जा सकता है. साथ ही, इसके मूल साइज़ और अफ़ाइन ट्रांसफ़ॉर्म के ज़रिए इसमें बदलाव किया जा सकता है.
Google Apps Script, Google Slides API की तरह ही अफ़ाइन ट्रांसफ़ॉर्म का इस्तेमाल करने के लिए इंटरफ़ेस उपलब्ध कराता है.
- इस लेख में, ऐफ़ाइन ट्रांसफ़ॉर्म के कॉन्सेप्ट के बारे में बताया गया है. साथ ही, यह भी बताया गया है कि पेज एलिमेंट के लिए, रेंडर किए गए साइज़ का अनुमान उसके मूल साइज़ और ट्रांसफ़ॉर्म से कैसे लगाया जाता है. Apps Script में,
- पेज के एलिमेंट के मूल साइज़ के लिए
getInherentWidth()औरgetInherentHeight(); getTransform()का इस्तेमाल, पेज के एलिमेंट के अफ़ाइन ट्रांसफ़ॉर्म के लिए किया जाता है.
- पेज के एलिमेंट के मूल साइज़ के लिए
- इस लेख में बताया गया है कि अफ़ाइन ट्रांसफ़ॉर्म का इस्तेमाल करके, पेज के एलिमेंट का साइज़ और पोज़िशन कैसे तय करें, ताकि स्केलिंग, रोटेशन, रिफ़्लेक्शन वगैरह किया जा सके. Apps Script में,
setTransform()का इस्तेमाल करके, पेज एलिमेंट का अफ़ाइन ट्रांसफ़ॉर्म सेट किया जा सकता है. यह ABSOLUTE मोड की तरह ही होता है;preconcatenateTransform()का इस्तेमाल, पेज एलिमेंट के मौजूदा ट्रांसफ़ॉर्म में एफ़ाइन ट्रांसफ़ॉर्म को पहले से जोड़ने के लिए किया जाता है. यह RELATIVE मोड की तरह ही होता है.
यहां दी गई स्क्रिप्ट, एक शेप बनाती है, उसके ट्रांसफ़ॉर्म को सेट करती है, उसके मूल साइज़ को पढ़ती है, और उसके अफ़ाइन ट्रांसफ़ॉर्म को पढ़ती है.
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.RECTANGLE);
shape.setTransform(SlidesApp.newAffineTransformBuilder()
.setScaleX(2)
.setScaleY(1)
.setTranslateX(100)
.setTranslateY(200)
.build());
Logger.log('Inherent width: ' + shape.getInherentWidth()
+ 'pt; Inherent height: '
+ shape.getInherentHeight() + 'pt.');
इस स्क्रिप्ट से मिलने वाला अनुमानित लॉग आउटपुट यहां दिखाया गया है:
Inherent width: 236.2pt; Inherent height: 236.2pt.
इससे बनने वाले शेप में ये बदलाव होंगे. साथ ही, इसका साइज़ और पोज़िशन इस तरह से रेंडर होगी:
AffineTransform{scaleX=2.0, scaleY=1.0, shearX=0.0, shearY=0.0, translateX=100.0, translateY=200.0}
Left: 100pt; Top: 200pt; Width: 472.4pt; Height: 236.2pt; Rotation: 0°.
