Получить и изменить размер и положение элемента страницы можно двумя способами:
- Использование функций получения и установки размера и положения.
- Манипулируя его аффинным преобразованием, используя его функции
getTransform()иsetTransform()сохраняя при этом присущий ему размер.
Чтение свойств элемента страницы

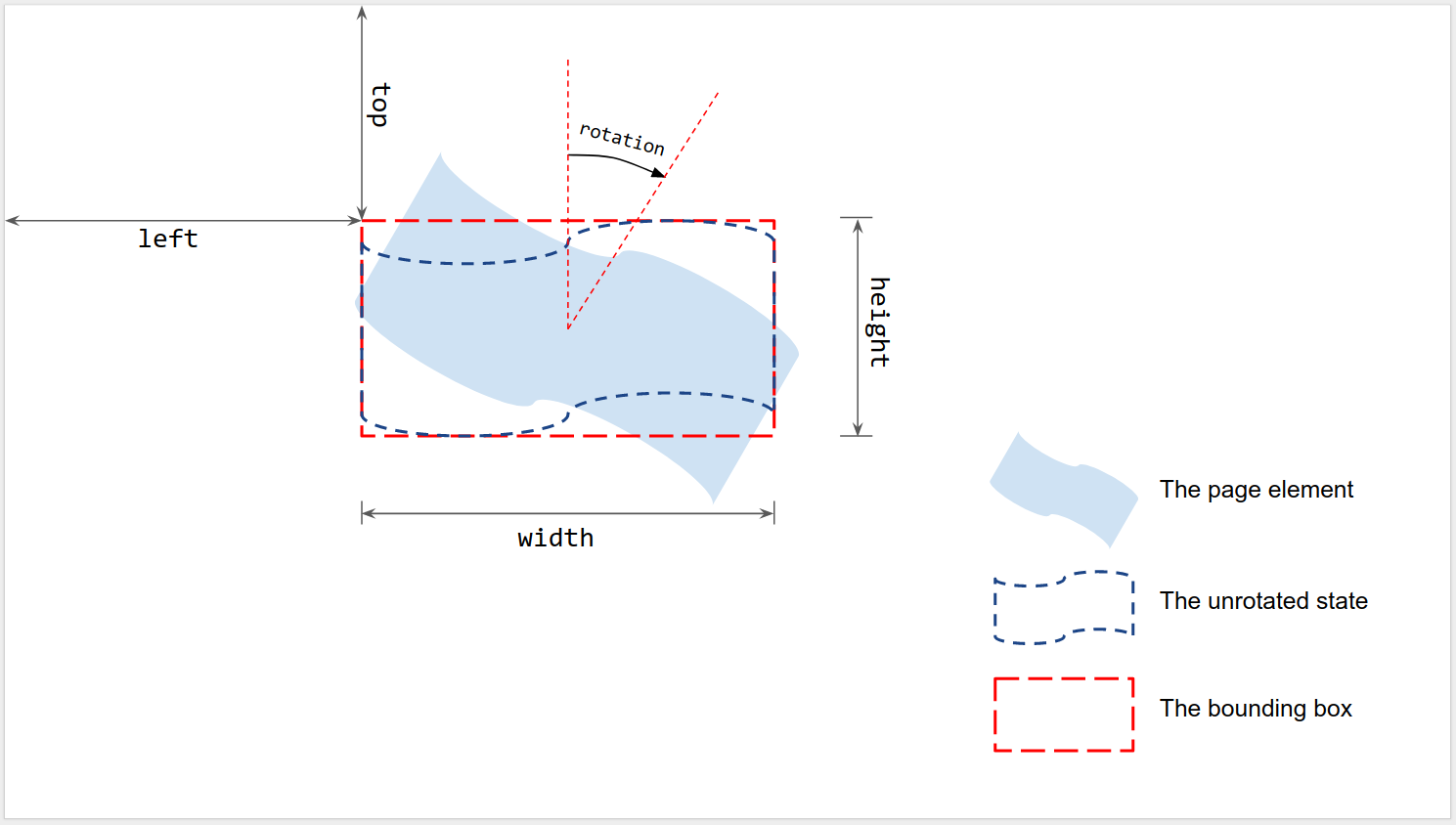
Как показано на рисунке, размер и положение измеряются относительно ограничивающего блока отображаемого элемента страницы, когда он не имеет поворота:
- Слева и сверху : измеряется от верхнего левого угла страницы до верхнего левого угла не повёрнутого ограничивающего прямоугольника. Для считывания значений используйте
getLeft()иgetTop(). - Ширина и высота : ширина и высота невращающегося ограничивающего прямоугольника. Используйте
getWidth()иgetHeight()для чтения значений. - Вращение : поворот по часовой стрелке относительно вертикальной линии вокруг центра ограничивающего прямоугольника. Для чтения значения используйте
getRotation().
Все длины измеряются в точках (pt). Угол поворота измеряется в градусах (°).
Настройка свойств элемента страницы
Вы можете задать размер и положение элемента страницы при его создании с помощью метода вставки, например insertShape() . Для существующей фигуры можно задать размер, положение и поворот; также можно настроить масштабирование элемента, чтобы изменить его размер или отразить его относительно одного из его краев.
При создании
При создании элемента страницы вы можете указать информацию о положении и размере.
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.TEXT_BOX, 100, 200, 300, 60);
Logger.log('Left: ' + shape.getLeft() + 'pt; Top: '
+ shape.getTop() + 'pt; Width: '
+ shape.getWidth() + 'pt; Height: '
+ shape.getHeight() + 'pt; Rotation: '
+ shape.getRotation() + ' degrees.');
Приведённый выше скрипт создаёт фигуру на первом слайде активной презентации с заданным положением и размером и считывает информацию о положении и размере фигуры. Ожидаемый лог:
Left: 100pt; Top: 200pt; Width: 300pt; Height: 60pt; Rotation: 0 degrees.
Размер, положение и поворот
Вы можете обновить размер и положение элемента страницы после создания:
- Используйте
setLeft()иsetTop()чтобы задать положение верхнего левого угла неповернутого ограничивающего прямоугольника. - Используйте
setWidth()иsetHeight()чтобы задать визуализированную ширину и высоту ограничивающего прямоугольника. - Используйте
setRotation()чтобы задать вращение ограничивающей рамки по часовой стрелке вокруг ее центра.
Следующий скрипт создает фигуру на первом слайде активной презентации, использует сеттеры для обновления ее положения, размера и поворота, а также считывает информацию о положении и размере фигуры.
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.RECTANGLE);
shape.setLeft(100).setTop(200).setWidth(50).setHeight(60).setRotation(90);
Logger.log('Left: ' + shape.getLeft()
+ 'pt; Top: ' + shape.getTop()
+ 'pt; Width: ' + shape.getWidth()
+ 'pt; Height: ' + shape.getHeight()
+ 'pt; Rotation: ' + shape.getRotation() + '\u00B0.');
Ожидаемый вывод журнала этого скрипта показан ниже:
Left: 100pt; Top: 200pt; Width: 50pt; Height: 60pt; Rotation: 90°.
Параметры размера, положения и поворота можно использовать в любом порядке и комбинации. Замена третьей строки выше следующим скриптом даст тот же результат:
shape.setWidth(55);
shape.setRotation(90).setHeight(60).setLeft(100);
shape.setWidth(50).setTop(200);
Масштабирование
Вместо использования setWidth() и setHeight() указанных выше, для установки размера фигуры в абсолютное значение, scaleWidth() и scaleHeight() можно использовать для растягивания или сжатия элемента страницы с относительным коэффициентом масштабирования.
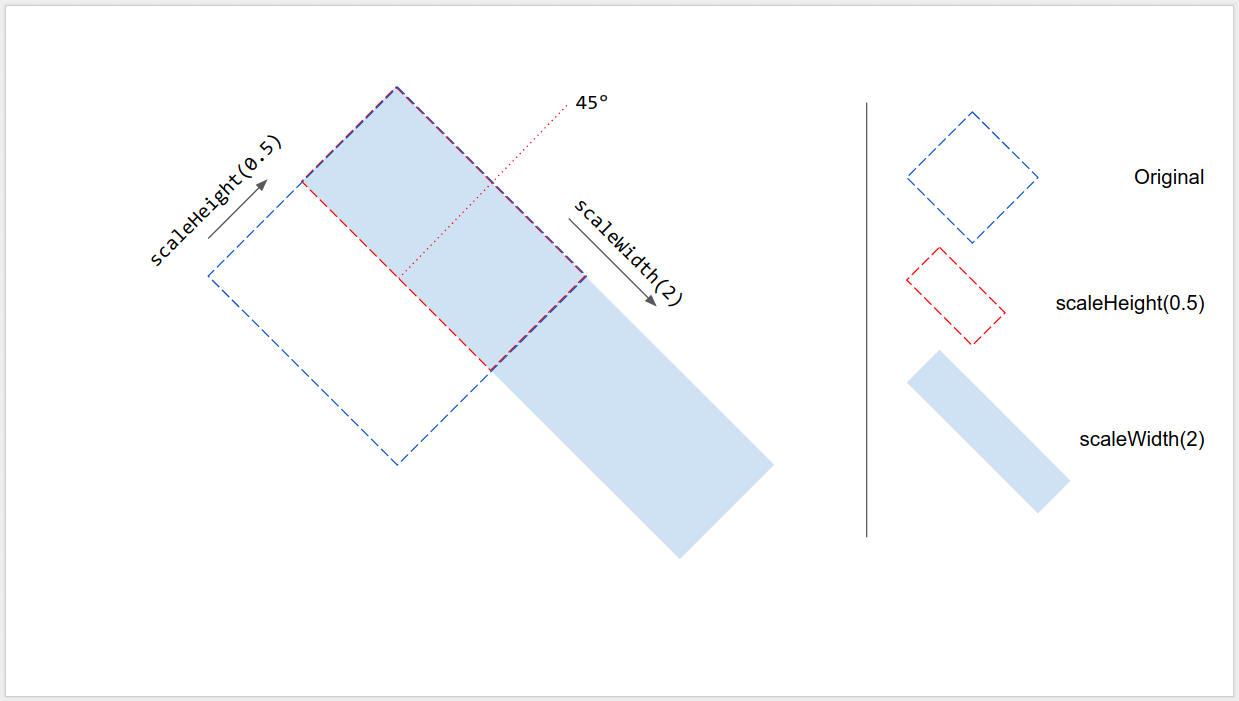
shape.scaleHeight(0.5).scaleWidth(2);
На рисунке ниже показано, как этот код работает на квадрате, повёрнутом на 45°. Обратите внимание, что верхний левый угол ограничивающего прямоугольника фиксируется при масштабировании.

Отражение вдоль края
Аргумент в scaleWidth() и scaleHeight() может быть отрицательным, чтобы их можно было использовать для переворачивания элемента страницы по горизонтали или вертикали.
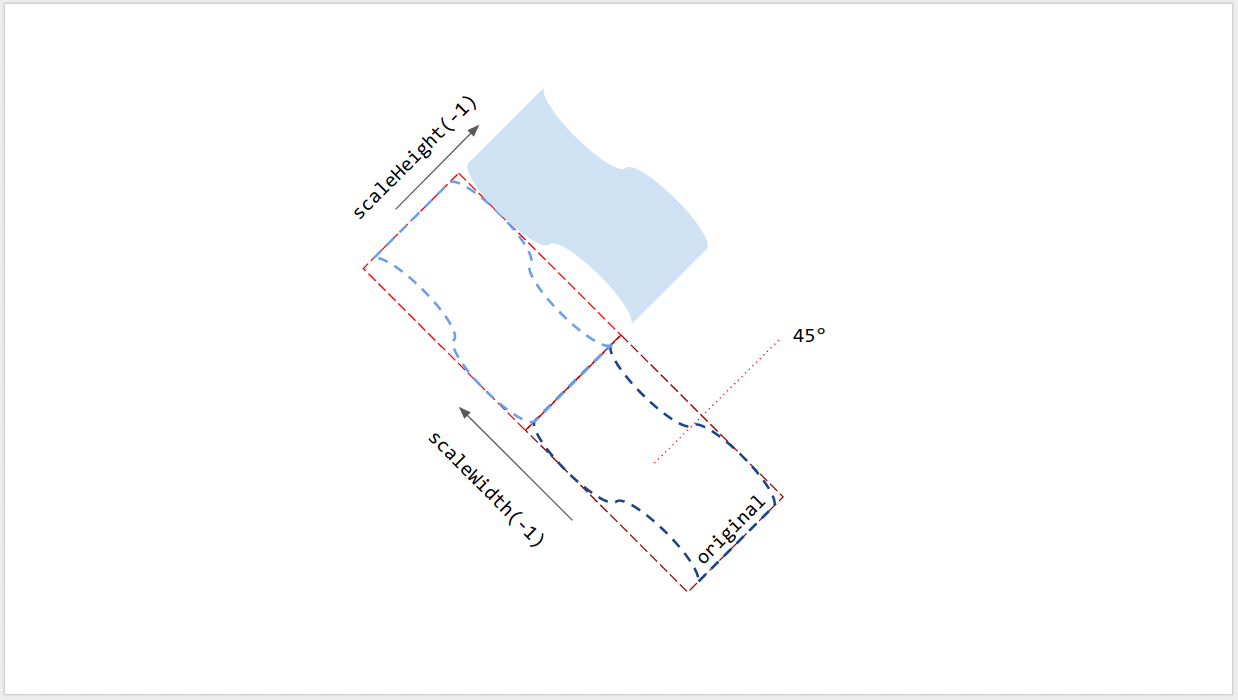
shape.scaleWidth(-1); // Flip horizontally along the left edge of the bounding box.
shape.scaleHeight(-1); // Flip vertically along the top edge of the bounding box.
На рисунке ниже показано, как этот код работает с фигурой, повёрнутой на 45°. Обратите внимание, что элемент страницы переворачивается вдоль одного из краев ограничивающего его прямоугольника, но не по центру.

Вращение линии
Как и в случае с другими элементами страницы, поворот линии — это не угол наклона линии по вертикали, а поворот её ограничивающего прямоугольника. При создании линии с указанными начальной и конечной точками её поворот всегда равен 0°. Перетаскивание конечных точек линии в интерфейсе Google Презентаций изменяет её вертикальный угол, а также размер и положение ограничивающего прямоугольника, но не меняет её поворот. Метод setRotation() поворачивает ограничивающий прямоугольник линии, что фактически изменяет её вертикальный угол. Таким образом, две линии могут иметь одинаковый визуальный вертикальный угол, но разные ограничивающие прямоугольники и, следовательно, разные значения размера, положения и поворота.
Ограничения
Некоторые методы изменения размеров и позиционирования несовместимы с некоторыми типами элементов страницы. В таблице ниже перечислены методы, несовместимые с определёнными типами элементов страницы.
| Методы | Форма | Видео | Стол |
|---|---|---|---|
| получитьВысоту(), получитьШирину() | ✔ | ✔ | НЕТ (возвращает ноль) |
| setHeight(), setWidth() | ✔ | ✔ | НЕТ |
| setRotation() | ✔ | НЕТ | НЕТ |
| scaleHeight(), scaleWidth() | ✔ | ✔ | НЕТ |
Любые методы изменения размера и позиционирования могут привести к неожиданным результатам, если элемент страницы имеет сдвиг. Все ограничения могут быть изменены. Актуальную информацию см. в справке.
Использование аффинных преобразований
Для расширенного управления размер и положение элемента страницы также можно рассчитать и скорректировать с помощью его собственного (исходного) размера и аффинного преобразования .
Google Apps Script предоставляет аналогичный интерфейс для использования аффинного преобразования, как и Google Slides API.
- В этой статье объясняется концепция аффинного преобразования и то, как определить размер отрисовки на основе собственного (исходного) размера и преобразования элементов страницы. В Apps Script используйте
-
getInherentWidth()иgetInherentHeight()для собственного размера элементов страницы; -
getTransform()для аффинного преобразования элементов страницы.
-
- В этой статье описывается, как изменять размер и положение элементов страницы с помощью аффинного преобразования для достижения масштабирования, поворота, отражения и т. д. В Apps Script используйте
-
setTransform()для установки аффинного преобразования элементов страницы (аналогично режиму ABSOLUTE); -
preconcatenateTransform()для предварительной конкатенации аффинного преобразования с текущим преобразованием элементов страницы (аналогично режиму RELATIVE).
-
Следующий скрипт создает фигуру, задает ее преобразование, считывает ее собственный размер и считывает ее аффинное преобразование.
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.RECTANGLE);
shape.setTransform(SlidesApp.newAffineTransformBuilder()
.setScaleX(2)
.setScaleY(1)
.setTranslateX(100)
.setTranslateY(200)
.build());
Logger.log('Inherent width: ' + shape.getInherentWidth()
+ 'pt; Inherent height: '
+ shape.getInherentHeight() + 'pt.');
Ожидаемый вывод журнала этого скрипта показан ниже:
Inherent width: 236.2pt; Inherent height: 236.2pt.
Полученная форма будет иметь следующую трансформацию, а также визуализированный размер и положение:
AffineTransform{scaleX=2.0, scaleY=1.0, shearX=0.0, shearY=0.0, translateX=100.0, translateY=200.0}
Left: 100pt; Top: 200pt; Width: 472.4pt; Height: 236.2pt; Rotation: 0°.
