יש שתי דרכים שונות לקבל ולשנות את הגודל והמיקום של רכיב בדף:
- באמצעות פונקציות ה-getter וה-setter שלו לגודל ולמיקום.
- אפשר לשנות את ההעתקה האפינית שלו באמצעות הפונקציות
getTransform()ו-setTransform(), תוך שמירה על הגודל המקורי.
קריאת מאפיינים של רכיבי דף

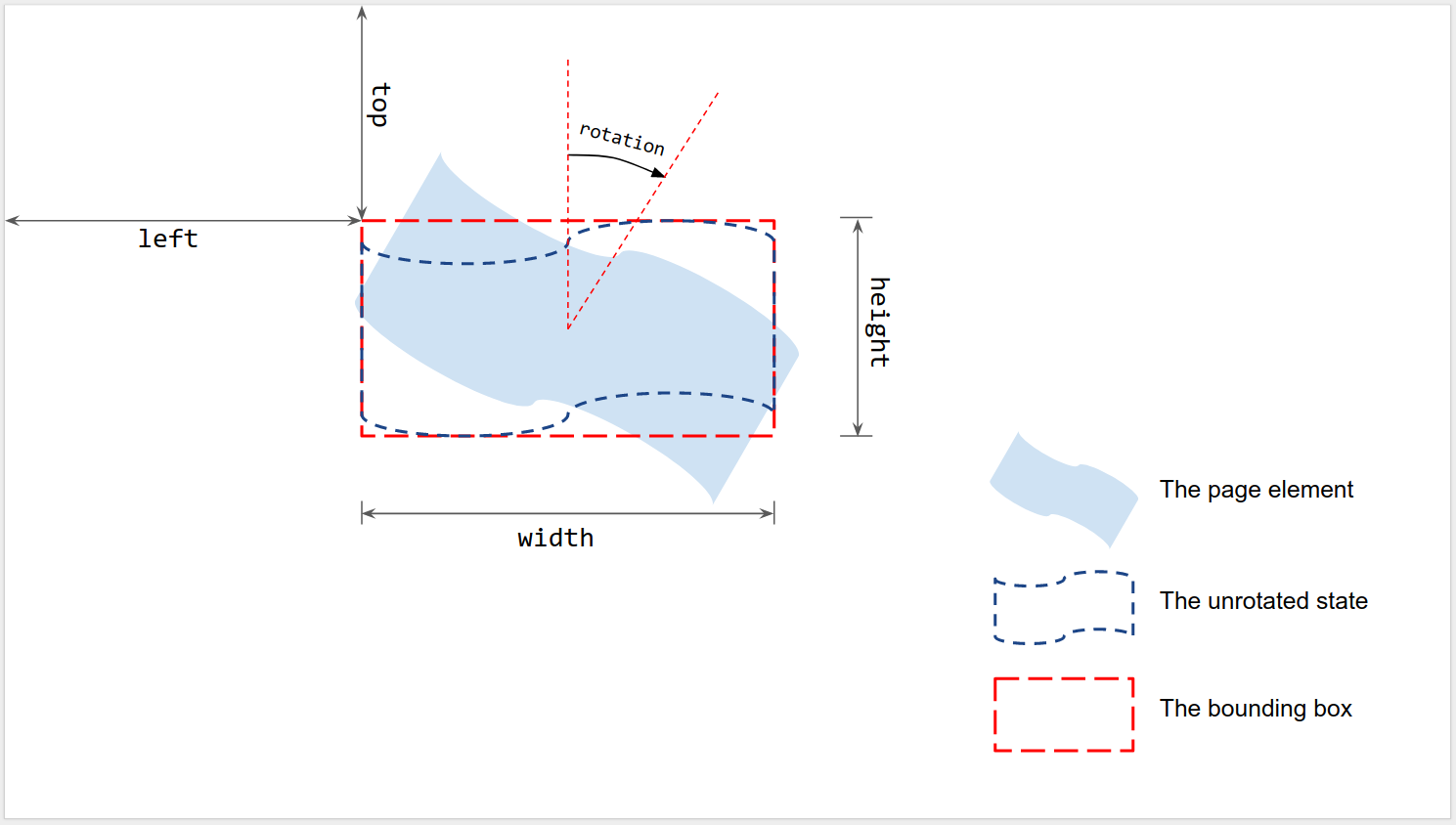
כפי שמוצג באיור, הגודל והמיקום נמדדים ביחס לתיבת התוחמת של רכיב דף שעבר עיבוד, כשאין לו סיבוב:
- Left ו-Top: נמדד מהפינה הימנית העליונה של הדף לפינה הימנית העליונה של תיבת התוחמת שלא סובבה. משתמשים ב-
getLeft()וב-getTop()כדי לקרוא את הערכים. - רוחב וגובה: הרוחב והגובה של תיבת התוחמת לפני הסיבוב.
משתמשים ב-
getWidth()וב-getHeight()כדי לקרוא את הערכים. - סיבוב: סיבוב בכיוון השעון ביחס לקו האנכי סביב מרכז תיבת התוחמת. משתמשים ב-
getRotation()כדי לקרוא את הערך.
כל האורכים נמדדים בנקודות (pt). הסיבוב נמדד במעלות (°).
הגדרת מאפיינים של רכיבי דף
אפשר להגדיר את הגודל והמיקום של רכיב בדף כשיוצרים אותו באמצעות שיטת הוספה כמו insertShape(). אם הצורה כבר קיימת, אפשר להגדיר את הגודל, המיקום והסיבוב שלה. אפשר גם להגדיר את קנה המידה של רכיב כדי לשנות את הגודל שלו או לשקף אותו לאורך אחד מהקצוות שלו.
בזמן היצירה
כשיוצרים רכיב בדף, אפשר לספק מידע על המיקום והגודל שלו.
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.TEXT_BOX, 100, 200, 300, 60);
Logger.log('Left: ' + shape.getLeft() + 'pt; Top: '
+ shape.getTop() + 'pt; Width: '
+ shape.getWidth() + 'pt; Height: '
+ shape.getHeight() + 'pt; Rotation: '
+ shape.getRotation() + ' degrees.');
הסקריפט שלמעלה יוצר צורה בשקף הראשון של המצגת הפעילה עם המיקום והגודל שצוינו, וקורא את נתוני המיקום והגודל של הצורה. היומן הצפוי הוא:
Left: 100pt; Top: 200pt; Width: 300pt; Height: 60pt; Rotation: 0 degrees.
גודל, מיקום וסיבוב
אחרי שיוצרים רכיב בדף, אפשר לעדכן את הגודל והמיקום שלו:
- משתמשים בלחצנים
setLeft()ו-setTop()כדי להגדיר את המיקום של הפינה השמאלית העליונה של תיבת התוחמת שלא סובבה. - משתמשים ב-
setWidth()וב-setHeight()כדי להגדיר את הרוחב והגובה של התיבה התוחמת. - משתמשים ב-
setRotation()כדי להגדיר את הסיבוב בכיוון השעון של תיבת התוחמת סביב המרכז שלה.
הסקריפט הבא יוצר צורה בשקף הראשון של המצגת הפעילה, משתמש בפונקציות setter כדי לעדכן את המיקום, הגודל והסיבוב שלה, וקורא את המידע על המיקום והגודל של הצורה.
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.RECTANGLE);
shape.setLeft(100).setTop(200).setWidth(50).setHeight(60).setRotation(90);
Logger.log('Left: ' + shape.getLeft()
+ 'pt; Top: ' + shape.getTop()
+ 'pt; Width: ' + shape.getWidth()
+ 'pt; Height: ' + shape.getHeight()
+ 'pt; Rotation: ' + shape.getRotation() + '\u00B0.');
הפלט הצפוי של היומן מהסקריפט הזה מוצג בהמשך:
Left: 100pt; Top: 200pt; Width: 50pt; Height: 60pt; Rotation: 90°.
אפשר להשתמש בפונקציות להגדרת הגודל, המיקום והסיבוב בכל סדר או שילוב. החלפת השורה השלישית שלמעלה בסקריפט הבא תניב את אותה תוצאה:
shape.setWidth(55);
shape.setRotation(90).setHeight(60).setLeft(100);
shape.setWidth(50).setTop(200);
שינוי קנה מידה
במקום להשתמש בפונקציות setWidth() ו-setHeight() שצוינו למעלה כדי להגדיר את גודל הצורה כערך מוחלט, אפשר להשתמש בפונקציות scaleWidth() ו-scaleHeight() כדי למתוח או לכווץ רכיב בדף באמצעות גורם קנה מידה יחסי.
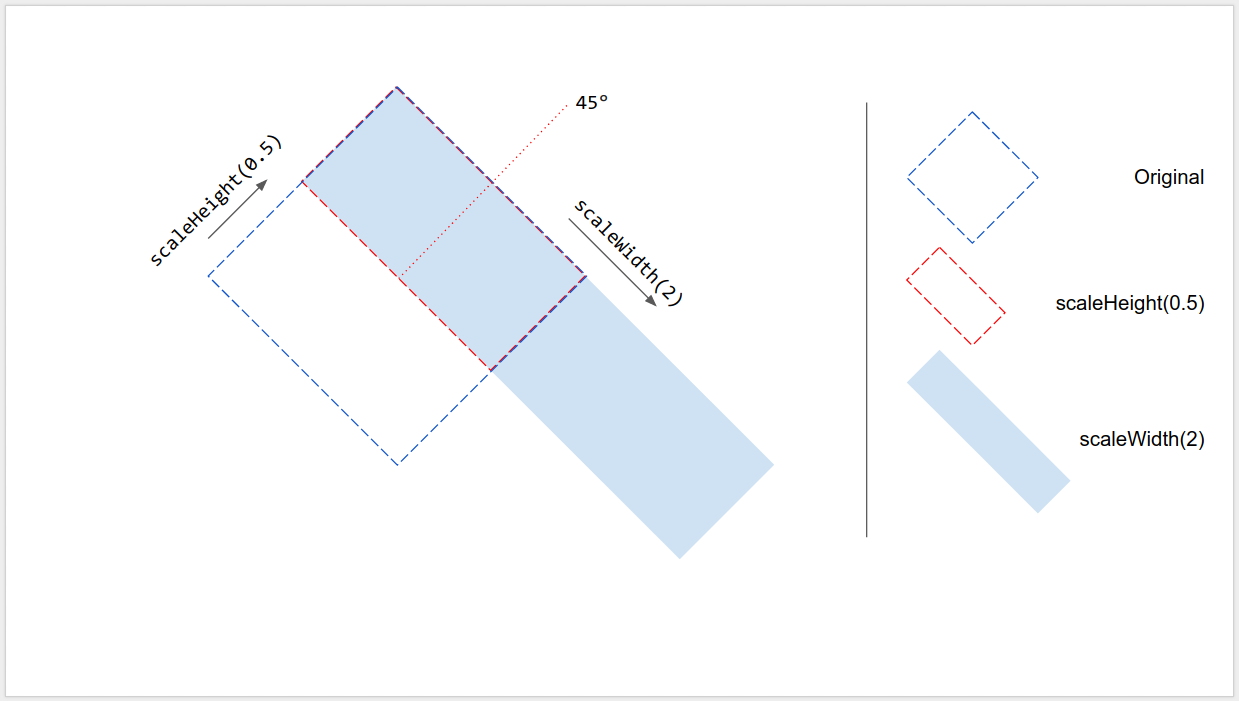
shape.scaleHeight(0.5).scaleWidth(2);
באיור הבא מוצג אופן הפעולה של הקוד שמופיע למעלה על צורה ריבועית שמסובבת ב-45 מעלות. שימו לב שהפינה הימנית העליונה של תיבת התוחמת קבועה במהלך שינוי הגודל.

השתקפות לאורך הקצה
הארגומנטים ב-scaleWidth() וב-scaleHeight() יכולים להיות שליליים, כך שאפשר להשתמש בהם כדי להפוך רכיב בדף באופן אופקי או אנכי.
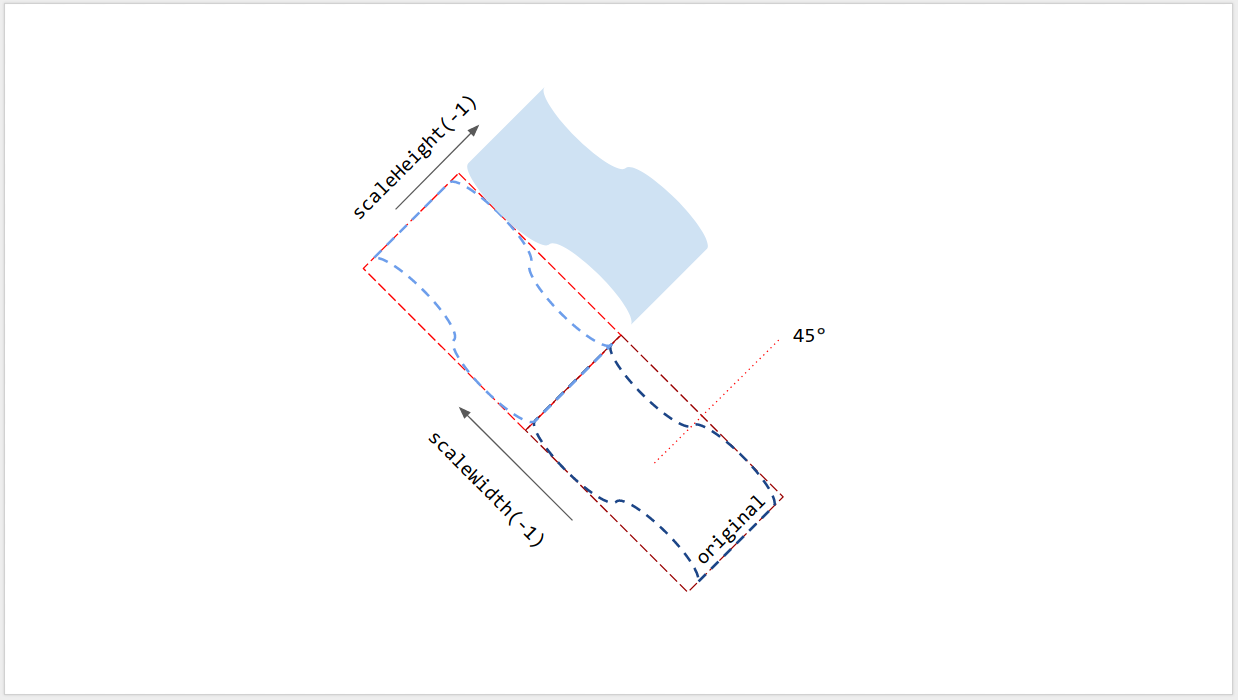
shape.scaleWidth(-1); // Flip horizontally along the left edge of the bounding box.
shape.scaleHeight(-1); // Flip vertically along the top edge of the bounding box.
באיור הבא מוצג אופן הפעולה של הקוד שלמעלה על צורה שמסובבת ב-45 מעלות. שימו לב: היפוך של רכיב הדף מתבצע לאורך אחת מהקצוות של התיבה התוחמת שלו, אבל לא לאורך המרכז שלה.

סיבוב קו
בדומה לרכיבים אחרים בדף, הסיבוב של קו הוא לא הזווית האנכית של הקו, אלא הסיבוב של התיבה התוחמת שלו. כשיוצרים קו עם נקודות התחלה וסיום מוגדרות, הזווית שלו תמיד 0°. גרירת נקודות הקצה של הקו בממשק המשתמש של Google Slides משנה את הזווית האנכית שלו, וגם את הגודל והמיקום של תיבת התוחמת שלו, אבל לא משנה את הזווית שלו. השימוש ב-setRotation() מסובב את התיבה התוחמת של הקו, מה שמשנה למעשה את הזווית האנכית שלו. לכן, לשני קווים יכול להיות אותו זווית אנכית חזותית, אבל תיבות תוחמות שונות, ולכן ערכים שונים של גודל, מיקום וסיבוב.
מגבלות
חלק מהשיטות לקביעת הגודל והמיקום לא תואמות לחלק מסוגי הרכיבים בדף. בטבלה הבאה מפורטות השיטות שלא תואמות לסוגים מסוימים של רכיבי דף.
| Methods | צורה | וידאו | טבלה |
|---|---|---|---|
| getHeight(), getWidth() | ✔ | ✔ | NO (מחזירה null) |
| setHeight(), setWidth() | ✔ | ✔ | לא |
| setRotation() | ✔ | לא | לא |
| scaleHeight(), scaleWidth() | ✔ | ✔ | לא |
כל השיטות לקביעת גודל ומיקום עשויות להניב תוצאות בלתי צפויות אם יש גזירה של רכיב הדף. יכול להיות שיהיו שינויים במגבלות. כדי לקבל את המידע העדכני ביותר, כדאי לעיין במפרט.
שימוש בהמרות אפיניות
כדי לשלוט בצורה מתקדמת יותר, אפשר גם לחשב ולשנות את הגודל והמיקום של אלמנט בדף באמצעות הגודל המובנה (המקורי) שלו והטרנספורמציה האפינית.
Google Apps Script מספק ממשק דומה לשימוש בהעתקה אפינית כמו Google Slides API.
- במאמר הזה מוסבר על המושגים של טרנספורמציה אפינית ואיך להסיק את הגודל של רכיבי דף שעברו עיבוד מהגודל המקורי שלהם ומהטרנספורמציה. ב-Apps Script, משתמשים ב-
-
getInherentWidth()ו-getInherentHeight()לגודל המקורי של רכיבי הדף; -
getTransform()לשינוי אפיני של רכיבי הדף.
-
- כדי לכתוב, במאמר הזה מוסבר איך לשנות את הגודל של רכיבי הדף ולמקם אותם באמצעות טרנספורמציה אפינית כדי להשיג שינוי קנה מידה, סיבוב, שיקוף וכו'. ב-Apps Script, משתמשים ב-
-
setTransform()כדי להגדיר את ההעתקה האפינית של רכיבי הדף (בדומה למצב ABSOLUTE); -
preconcatenateTransform()כדי להוסיף לפני השרשור טרנספורמציה אפינית לטרנספורמציה הנוכחית של רכיבי הדף (בדומה למצב RELATIVE).
הסקריפט הבא יוצר צורה, מגדיר את הטרנספורמציה שלה, קורא את הגודל המובנה שלה וקורא את הטרנספורמציה האפינית שלה.
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.RECTANGLE);
shape.setTransform(SlidesApp.newAffineTransformBuilder()
.setScaleX(2)
.setScaleY(1)
.setTranslateX(100)
.setTranslateY(200)
.build());
Logger.log('Inherent width: ' + shape.getInherentWidth()
+ 'pt; Inherent height: '
+ shape.getInherentHeight() + 'pt.');
הפלט הצפוי של היומן מהסקריפט הזה מוצג בהמשך:
Inherent width: 236.2pt; Inherent height: 236.2pt.
הצורה שמתקבלת תכלול את הטרנספורמציה הבאה, ואת הגודל והמיקום המעובדים:
AffineTransform{scaleX=2.0, scaleY=1.0, shearX=0.0, shearY=0.0, translateX=100.0, translateY=200.0}
Left: 100pt; Top: 200pt; Width: 472.4pt; Height: 236.2pt; Rotation: 0°.