دو روش مختلف برای دریافت و تغییر اندازه و موقعیت یک عنصر صفحه وجود دارد:
- استفاده از توابع getter و setter آن برای اندازه و موقعیت.
- دستکاری تبدیل آفین آن، با استفاده از توابع
getTransform()وsetTransform()ضمن حفظ اندازه ذاتی.
خواندن ویژگیهای عنصر صفحه

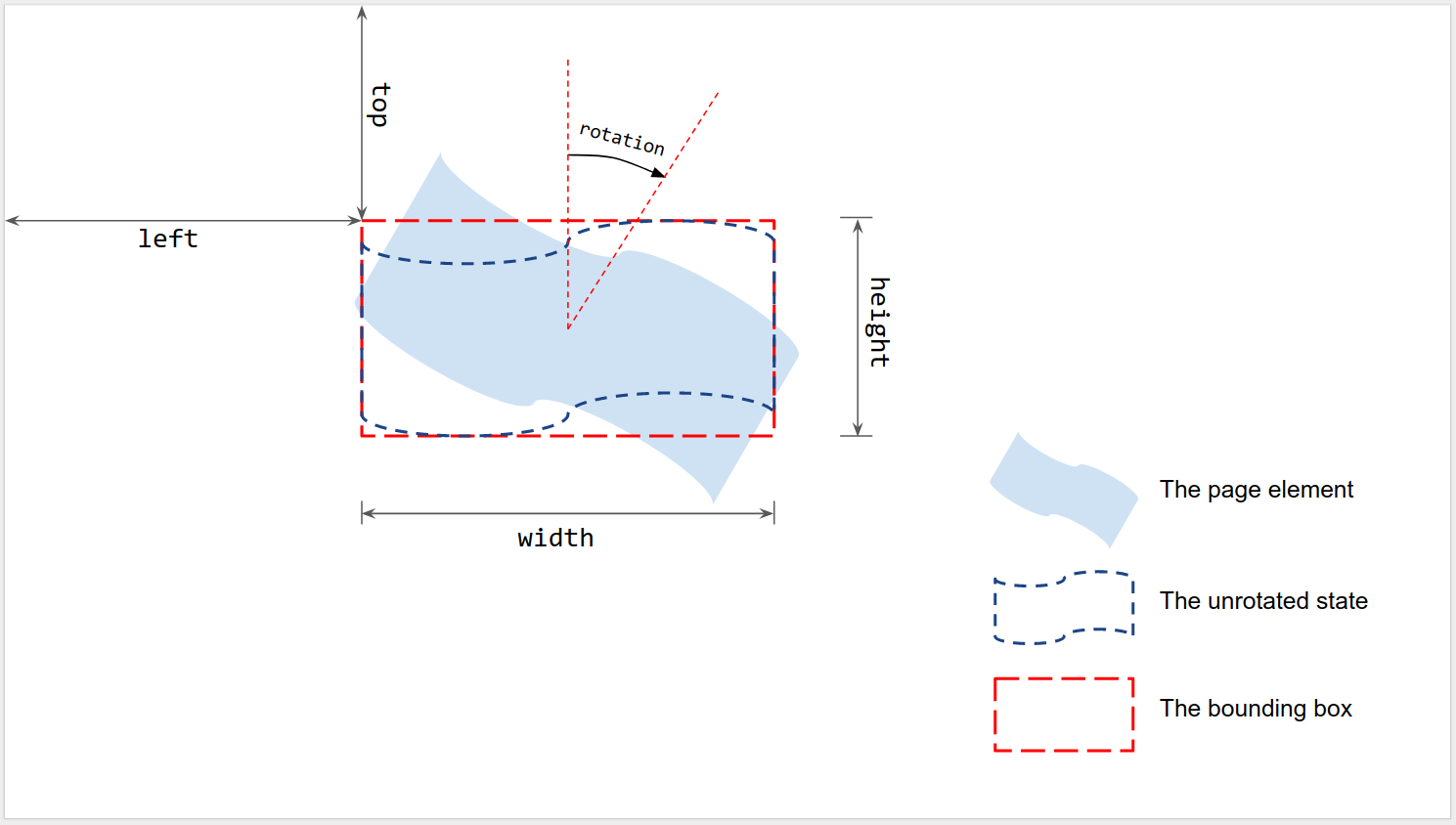
همانطور که در شکل نشان داده شده است، اندازه و موقعیت نسبت به کادر محصورکننده یک عنصر صفحه رندر شده، زمانی که چرخشی ندارد، اندازهگیری میشوند:
- چپ و بالا : از گوشه بالا سمت چپ صفحه تا گوشه بالا سمت چپ کادر مرزی بدون چرخش اندازهگیری میشود. برای خواندن مقادیر
getLeft()وgetTop()استفاده کنید. - عرض و ارتفاع : عرض و ارتفاع کادر دورتادور بدون چرخش. برای خواندن مقادیر از
getWidth()وgetHeight()استفاده کنید. - چرخش : چرخش در جهت عقربههای ساعت نسبت به خط عمودی اطراف مرکز کادر محصورکننده. برای خواندن مقدار از
getRotation()استفاده کنید.
تمام طولها بر حسب نقطه (pt) و چرخش بر حسب درجه (°) اندازهگیری میشوند.
تنظیم ویژگیهای عنصر صفحه
شما میتوانید اندازه و موقعیت یک عنصر صفحه را هنگام ایجاد آن با استفاده از یک متد درج مانند insertShape() تنظیم کنید. برای یک شکل موجود، میتوانید اندازه، موقعیت و چرخش را تنظیم کنید؛ همچنین میتوانید مقیاسبندی یک عنصر را برای تغییر اندازه یا انعکاس آن در امتداد یکی از لبههای آن تنظیم کنید.
در خلقت
شما میتوانید هنگام ایجاد یک عنصر صفحه، اطلاعات موقعیت و اندازه را ارائه دهید.
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.TEXT_BOX, 100, 200, 300, 60);
Logger.log('Left: ' + shape.getLeft() + 'pt; Top: '
+ shape.getTop() + 'pt; Width: '
+ shape.getWidth() + 'pt; Height: '
+ shape.getHeight() + 'pt; Rotation: '
+ shape.getRotation() + ' degrees.');
اسکریپت فوق شکلی را در اولین اسلاید ارائه فعال با موقعیت و اندازه مشخص ایجاد میکند و اطلاعات موقعیت و اندازه شکل را میخواند. گزارش مورد انتظار به صورت زیر است:
Left: 100pt; Top: 200pt; Width: 300pt; Height: 60pt; Rotation: 0 degrees.
اندازه، موقعیت و چرخش
میتوانید اندازه و موقعیت یک عنصر صفحه را پس از ایجاد بهروزرسانی کنید:
-
setLeft()وsetTop()برای تنظیم موقعیت گوشه بالا سمت چپ کادر دورتادور استفاده کنید. -
setWidth()وsetHeight()برای تنظیم عرض و ارتفاع رندر شده کادر اطراف استفاده کنید. - از
setRotation()برای تنظیم چرخش ساعتگرد کادر پیرامونی حول مرکز آن استفاده کنید.
اسکریپت زیر یک شکل در اولین اسلاید ارائه فعال ایجاد میکند، از تنظیمکنندهها برای بهروزرسانی موقعیت، اندازه و چرخش آن استفاده میکند و اطلاعات موقعیت و اندازه شکل را میخواند.
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.RECTANGLE);
shape.setLeft(100).setTop(200).setWidth(50).setHeight(60).setRotation(90);
Logger.log('Left: ' + shape.getLeft()
+ 'pt; Top: ' + shape.getTop()
+ 'pt; Width: ' + shape.getWidth()
+ 'pt; Height: ' + shape.getHeight()
+ 'pt; Rotation: ' + shape.getRotation() + '\u00B0.');
خروجی لاگ مورد انتظار از این اسکریپت به صورت زیر است:
Left: 100pt; Top: 200pt; Width: 50pt; Height: 60pt; Rotation: 90°.
تنظیمکنندههای اندازه، موقعیت و چرخش میتوانند به هر ترتیب یا ترکیبی استفاده شوند. جایگزینی خط سوم بالا با اسکریپت زیر، نتیجه مشابهی را ایجاد میکند:
shape.setWidth(55);
shape.setRotation(90).setHeight(60).setLeft(100);
shape.setWidth(50).setTop(200);
مقیاسبندی
به جای استفاده از setWidth() و setHeight() در بالا برای تنظیم اندازه شکل به یک مقدار مطلق، میتوان از scaleWidth() و scaleHeight() برای کشیدن یا فشردن یک عنصر صفحه با یک ضریب مقیاسبندی نسبی استفاده کرد.
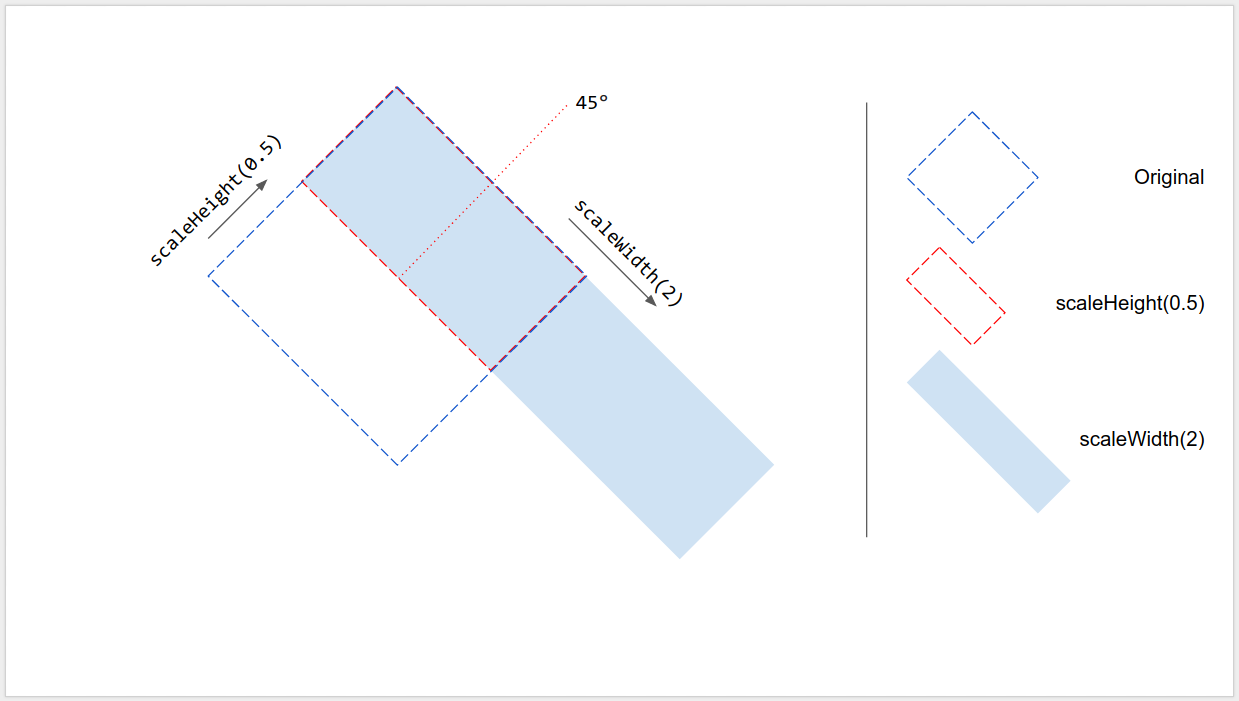
shape.scaleHeight(0.5).scaleWidth(2);
شکل زیر نحوهی عملکرد کد بالا را روی یک شکل مربعی با چرخش ۴۵ درجه نشان میدهد. توجه داشته باشید که گوشهی بالا سمت چپ کادر مرزی در طول مقیاسبندی ثابت میماند.

بازتاب در امتداد لبه
آرگومانهای تابعهای scaleWidth() و scaleHeight() میتوانند منفی باشند، بنابراین میتوان از آنها برای چرخاندن یک عنصر صفحه به صورت افقی یا عمودی استفاده کرد.
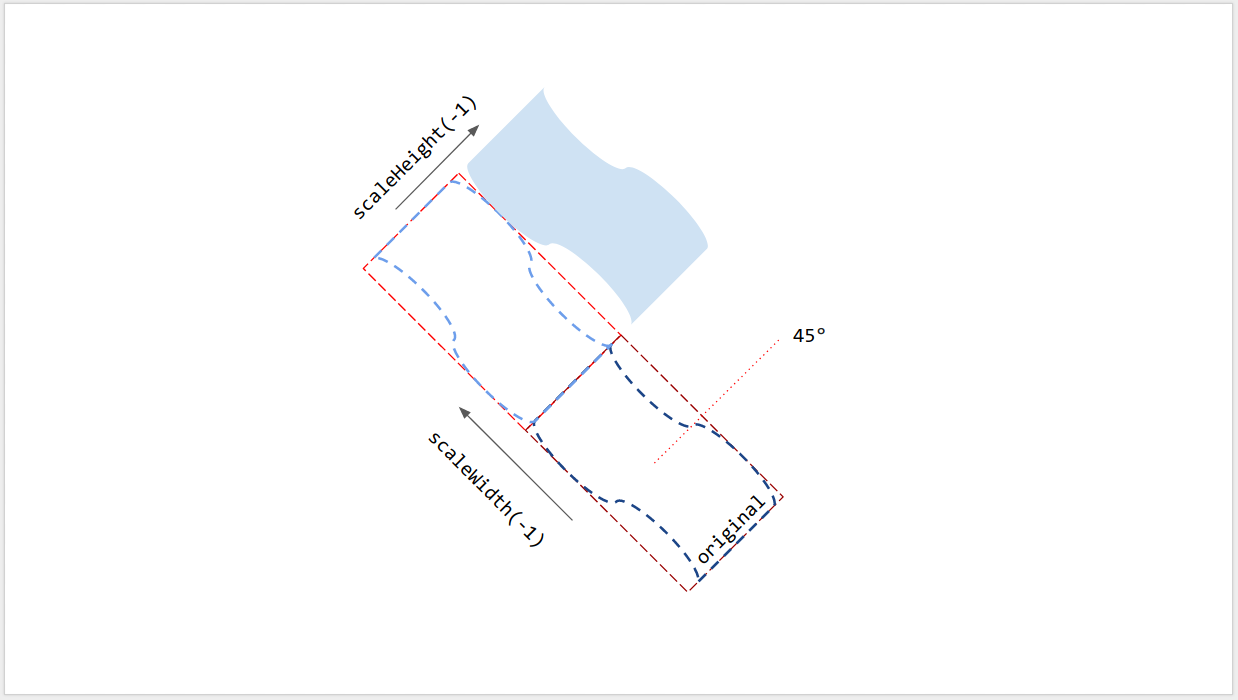
shape.scaleWidth(-1); // Flip horizontally along the left edge of the bounding box.
shape.scaleHeight(-1); // Flip vertically along the top edge of the bounding box.
شکل زیر نحوه عملکرد کد بالا را روی یک شکل با چرخش ۴۵ درجه نشان میدهد. توجه داشته باشید که عنصر صفحه در امتداد یکی از لبههای کادر اطرافش وارونه شده است، اما مرکز آن نه.

چرخش خط
مانند سایر عناصر صفحه، چرخش یک خط، زاویه عمودی خط نیست، بلکه چرخش کادر اطراف آن است. وقتی خطی با نقاط شروع و پایان مشخص ایجاد میکنید، چرخش آن همیشه 0 درجه است. کشیدن نقاط انتهایی خط در رابط کاربری اسلایدهای گوگل، زاویه عمودی آن و همچنین اندازه و موقعیت کادر اطراف آن را تغییر میدهد، اما چرخش آن را تغییر نمیدهد. استفاده از setRotation() کادر اطراف خط را میچرخاند که در واقع زاویه عمودی آن را تغییر میدهد. بنابراین دو خط میتوانند زاویه عمودی بصری یکسانی داشته باشند، اما کادرهای اطراف متفاوت و در نتیجه اندازه، موقعیت و مقادیر چرخش متفاوتی داشته باشند.
محدودیتها
برخی از روشهای اندازهگیری و موقعیتیابی با برخی از انواع عناصر صفحه سازگار نیستند. جدول زیر خلاصهای از روشهایی را نشان میدهد که با انواع خاصی از عناصر صفحه سازگار نیستند.
| روشها | شکل | ویدئو | میز |
|---|---|---|---|
| تابع getHeight() و getWidth() | ✔ | ✔ | خیر (مقدار تهی برمیگرداند) |
| تنظیم ارتفاع()، تنظیم عرض() | ✔ | ✔ | خیر |
| تنظیم چرخش () | ✔ | خیر | خیر |
| مقیاس ارتفاع()، مقیاس عرض() | ✔ | ✔ | خیر |
اگر عنصر صفحه دچار برش (shearing) شود، تمام روشهای اندازهگیری و موقعیتیابی ممکن است نتایج غیرمنتظرهای داشته باشند. همه محدودیتها قابل تغییر هستند. برای اطلاعات بهروز، به مرجع مراجعه کنید.
استفاده از تبدیلهای آفین
برای کنترل پیشرفته، اندازه و موقعیت یک عنصر صفحه را میتوان از طریق اندازه ذاتی (بومی) و تبدیل آفین محاسبه و تنظیم کرد.
اسکریپت Google Apps رابط کاربری مشابهی برای استفاده از تبدیل آفین مانند API اسلایدهای Google ارائه میدهد.
- برای مطالعه، این مقاله مفاهیم تبدیل آفین و نحوه استنباط اندازه رندر شده از اندازه ذاتی (بومی) و تبدیل عناصر صفحه را توضیح میدهد. در Apps Script، از
-
getInherentWidth()وgetInherentHeight()برای اندازه طبیعی عناصر صفحه؛ -
getTransform()برای تبدیل آفین عناصر صفحه.
-
- برای نوشتن، این مقاله نحوه اندازهگذاری و موقعیتدهی عناصر صفحه با استفاده از تبدیل آفین را برای دستیابی به مقیاسبندی، چرخش، انعکاس و غیره شرح میدهد. در Apps Script، از
-
setTransform()برای تنظیم تبدیل آفین عناصر صفحه (مشابه حالت ABSOLUTE)؛ -
preconcatenateTransform()برای پیش الحاق یک تبدیل affine به تبدیل فعلی عناصر صفحه استفاده میشود (مشابه حالت RELATIVE).
-
اسکریپت زیر یک شکل ایجاد میکند، تبدیل آن را تنظیم میکند، اندازه ذاتی آن را میخواند و تبدیل آفین آن را میخواند.
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.RECTANGLE);
shape.setTransform(SlidesApp.newAffineTransformBuilder()
.setScaleX(2)
.setScaleY(1)
.setTranslateX(100)
.setTranslateY(200)
.build());
Logger.log('Inherent width: ' + shape.getInherentWidth()
+ 'pt; Inherent height: '
+ shape.getInherentHeight() + 'pt.');
خروجی لاگ مورد انتظار از این اسکریپت به صورت زیر است:
Inherent width: 236.2pt; Inherent height: 236.2pt.
شکل حاصل، تبدیل، اندازه و موقعیت رندر شده زیر را خواهد داشت:
AffineTransform{scaleX=2.0, scaleY=1.0, shearX=0.0, shearY=0.0, translateX=100.0, translateY=200.0}
Left: 100pt; Top: 200pt; Width: 472.4pt; Height: 236.2pt; Rotation: 0°.
