Bir sayfa öğesinin boyutunu ve konumunu alıp değiştirebileceğiniz iki farklı yöntem vardır:
- Boyut ve konum için getter ve setter işlevlerini kullanma.
- Doğal boyutunu korurken afin dönüşümünü değiştirme,
getTransform()vesetTransform()işlevlerini kullanma.
Sayfa öğesi özelliklerini okuma

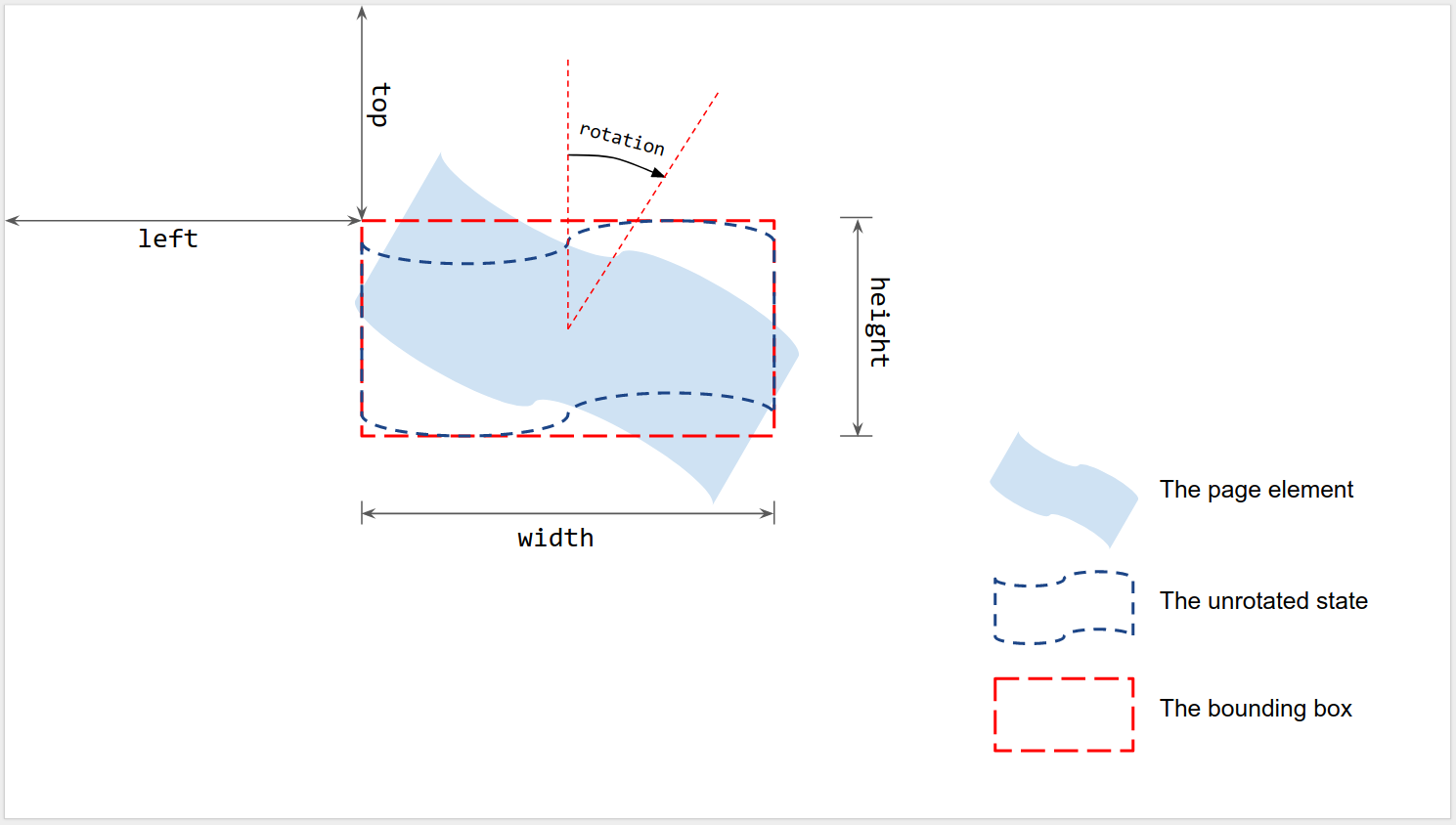
Şekilde gösterildiği gibi, döndürülmemiş bir sayfa öğesinin sınırlayıcı kutusuna göre boyut ve konum ölçülür:
- Sol ve Üst: Sayfanın sol üst köşesinden, döndürülmemiş sınırlayıcı kutunun sol üst köşesine kadar olan mesafe. Değerleri okumak için
getLeft()vegetTop()özelliklerini kullanın. - Genişlik ve Yükseklik: Döndürülmemiş sınırlayıcı kutunun genişliği ve yüksekliği.
Değerleri okumak için
getWidth()vegetHeight()değerlerini kullanın. - Döndürme: Sınırlayıcı kutunun merkezindeki dikey çizgiye göre saat yönünde döndürme. Değeri okumak için
getRotation()kullanın.
Tüm uzunluklar punto (pt) cinsinden ölçülür. Dönüş açısı derece cinsinden ölçülür (°).
Sayfa öğesi özelliklerini ayarlama
insertShape() gibi bir ekleme yöntemi kullanarak oluşturduğunuz sayfa öğesinin boyutunu ve konumunu ayarlayabilirsiniz. Mevcut bir şeklin boyutunu, konumunu ve dönüşünü ayarlayabilirsiniz. Ayrıca, bir öğenin ölçeklendirmesini, boyutunu değiştirecek veya kenarlarından birinde yansıtacak şekilde ayarlayabilirsiniz.
Oluşturulurken
Sayfa öğesi oluştururken konum ve boyut bilgisi sağlayabilirsiniz.
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.TEXT_BOX, 100, 200, 300, 60);
Logger.log('Left: ' + shape.getLeft() + 'pt; Top: '
+ shape.getTop() + 'pt; Width: '
+ shape.getWidth() + 'pt; Height: '
+ shape.getHeight() + 'pt; Rotation: '
+ shape.getRotation() + ' degrees.');
Yukarıdaki komut dosyası, etkin sununun ilk slaytında belirtilen konum ve boyutta bir şekil oluşturur ve şeklin konum ve boyut bilgilerini okur. Beklenen günlük şudur:
Left: 100pt; Top: 200pt; Width: 300pt; Height: 60pt; Rotation: 0 degrees.
Boyut, konum ve döndürme
Oluşturduktan sonra bir sayfa öğesinin boyutunu ve konumunu güncelleyebilirsiniz:
- Döndürülmemiş sınırlayıcı kutunun sol üst köşesinin konumunu ayarlamak için
setLeft()vesetTop()simgelerini kullanın. - Sınırlayıcı kutunun oluşturulan genişliğini ve yüksekliğini ayarlamak için
setWidth()vesetHeight()değerlerini kullanın. - Sınırlayıcı kutunun merkezinin etrafında saat yönünde dönmesini ayarlamak için
setRotation()simgesini kullanın.
Aşağıdaki komut dosyası, etkin sunumun ilk slaytında bir şekil oluşturur, konumunu, boyutunu ve dönüşünü güncellemek için ayarlayıcıları kullanır ve şeklin konum ve boyut bilgilerini okur.
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.RECTANGLE);
shape.setLeft(100).setTop(200).setWidth(50).setHeight(60).setRotation(90);
Logger.log('Left: ' + shape.getLeft()
+ 'pt; Top: ' + shape.getTop()
+ 'pt; Width: ' + shape.getWidth()
+ 'pt; Height: ' + shape.getHeight()
+ 'pt; Rotation: ' + shape.getRotation() + '\u00B0.');
Bu komut dosyasından beklenen günlük çıkışı aşağıda gösterilmiştir:
Left: 100pt; Top: 200pt; Width: 50pt; Height: 60pt; Rotation: 90°.
Boyut, konum ve döndürme ayarlayıcıları herhangi bir sırada veya kombinasyonda kullanılabilir. Yukarıdaki üçüncü satırı aşağıdaki komut dosyasıyla değiştirmek aynı sonucu verir:
shape.setWidth(55);
shape.setRotation(90).setHeight(60).setLeft(100);
shape.setWidth(50).setTop(200);
Ölçeklendirme
Şeklin boyutunu mutlak bir değere ayarlamak için yukarıdaki setWidth() ve setHeight() öğelerini kullanmak yerine, scaleWidth() ve scaleHeight() öğeleri, göreceli bir ölçeklendirme faktörüyle sayfa öğesini uzatmak veya sıkıştırmak için kullanılabilir.
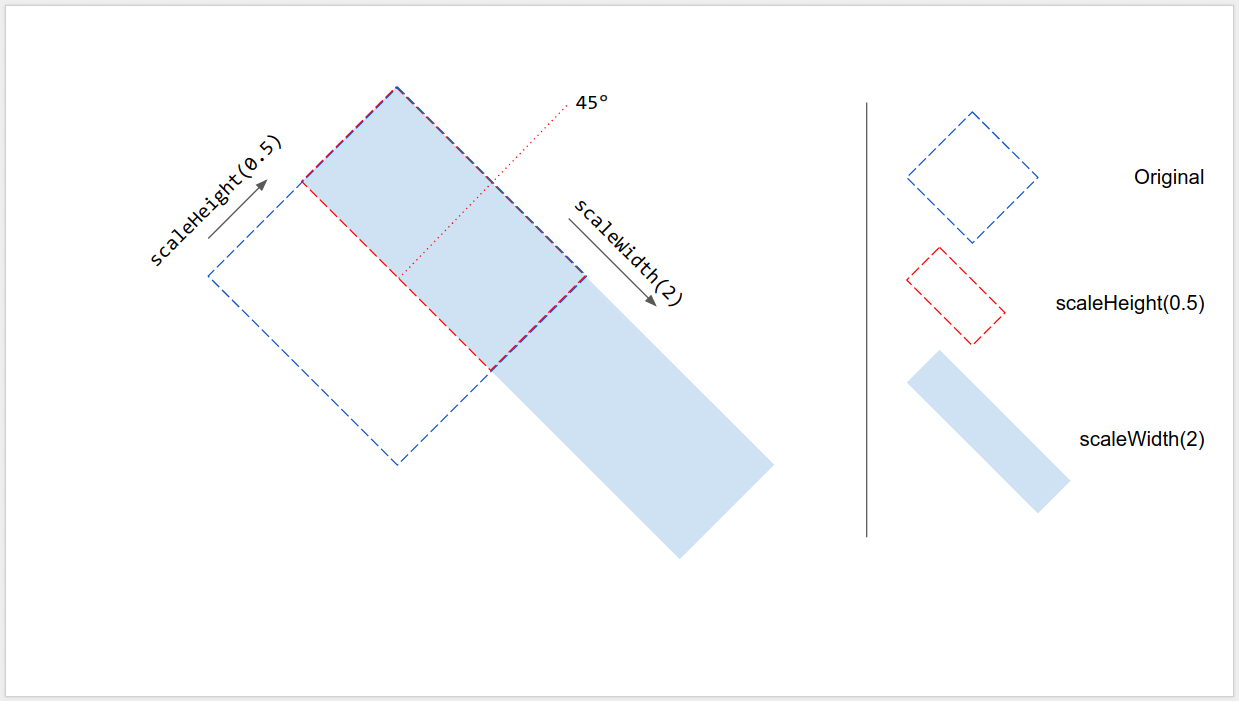
shape.scaleHeight(0.5).scaleWidth(2);
Aşağıdaki şekilde, yukarıdaki kodun 45° döndürülmüş kare şeklinde nasıl çalıştığı gösterilmektedir. Sınırlayıcı kutunun sol üst köşesinin ölçeklendirme sırasında sabitlendiğini unutmayın.

Kenar boyunca yansıtma
scaleWidth() ve scaleHeight() içindeki bağımsız değişken, bir sayfa öğesini yatay veya dikey olarak çevirmek için kullanılabilecek şekilde negatif olabilir.
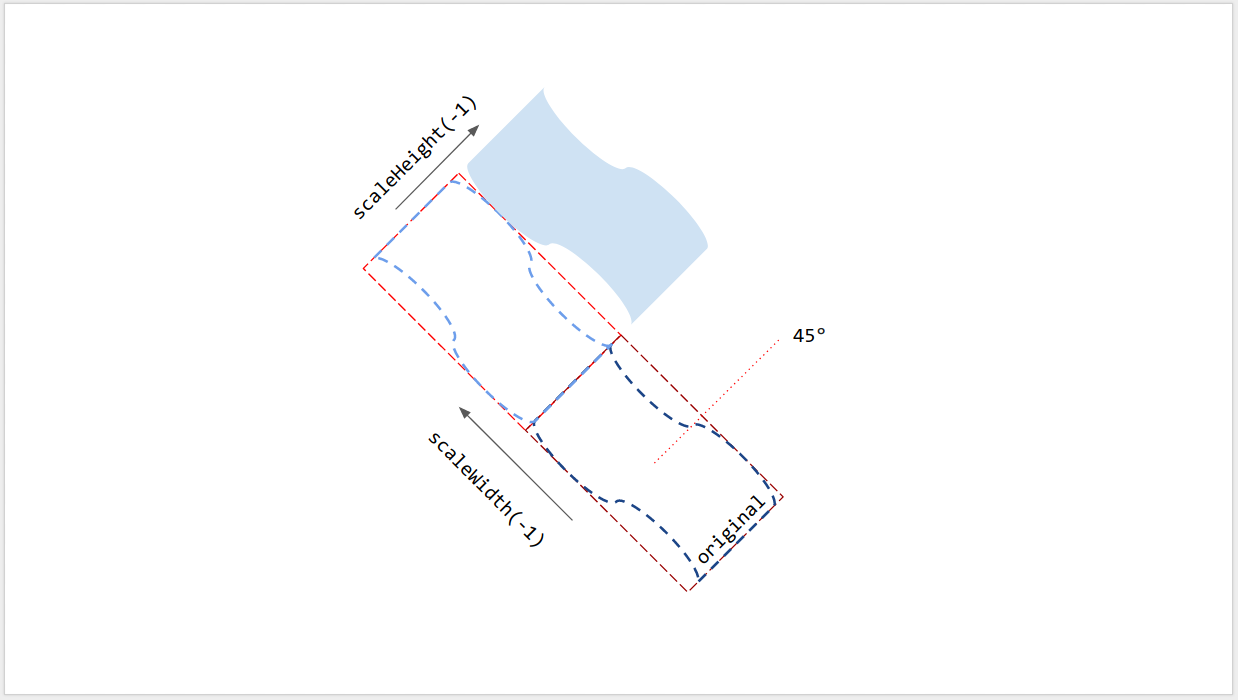
shape.scaleWidth(-1); // Flip horizontally along the left edge of the bounding box.
shape.scaleHeight(-1); // Flip vertically along the top edge of the bounding box.
Aşağıdaki şekilde, yukarıdaki kodun 45° döndürülmüş bir şekilde nasıl çalıştığı gösterilmektedir. Sayfa öğesinin, sınırlayıcı kutusunun kenarlarından biri boyunca çevrildiğini ancak merkezinin çevrilmediğini unutmayın.

Çizgi döndürme
Diğer sayfa öğelerinde olduğu gibi, bir çizginin dönüşü, çizginin dikey açısı değil, sınırlayıcı kutusunun dönüşüdür. Belirtilen başlangıç ve bitiş noktalarıyla bir çizgi oluşturduğunuzda bu çizginin dönüşü her zaman 0° olur. Çizginin uç noktalarını Google Slaytlar kullanıcı arayüzünde sürüklediğinizde, çizginin dikey açısı ile sınırlayıcı kutusunun boyutu ve konumu değişir ancak dönüşü değişmez. setRotation() tuşunu kullanarak çizginin sınırlayıcı kutusunu döndürdüğünüzde dikey açısı değişir. Bu nedenle, iki çizgi aynı görsel dikey açıya sahip olabilir ancak farklı sınırlayıcı kutulara ve dolayısıyla farklı boyut, konum ve döndürme değerlerine sahip olabilir.
Sınırlamalar
Bazı boyutlandırma ve konumlandırma yöntemleri, bazı sayfa öğesi türleriyle uyumsuzdur. Aşağıdaki tabloda, belirli sayfa öğesi türleriyle uyumlu olmayan yöntemler özetlenmiştir.
| Yöntemler | Şekil | Video | Tablo |
|---|---|---|---|
| getHeight(), getWidth() | ✔ | ✔ | HAYIR (boş değer döndürür) |
| setHeight(), setWidth() | ✔ | ✔ | HAYIR |
| setRotation() | ✔ | HAYIR | HAYIR |
| scaleHeight(), scaleWidth() | ✔ | ✔ | HAYIR |
Sayfa öğesinde kayma varsa tüm boyutlandırma ve konumlandırma yöntemleri beklenmedik sonuçlar verebilir. Tüm sınırlamalar değişebilir. Güncel bilgiler için referansı kontrol edin.
Afin dönüşümlerini kullanma
Gelişmiş kontrol için bir sayfa öğesinin boyutu ve konumu, doğal boyutu ve afin dönüşümü aracılığıyla da hesaplanıp ayarlanabilir.
Google Apps Komut Dosyası, afin dönüşümü Google Slaytlar API'si gibi kullanmak için benzer bir arayüz sağlar.
- Bu makalede, afin dönüşüm kavramları ve sayfa öğeleri için oluşturulan boyutun, doğal boyuttan ve dönüşümden nasıl çıkarılacağı açıklanmaktadır. Apps Komut Dosyası'nda aşağıdaki işlevi kullanın:
getInherentWidth()vegetInherentHeight(), sayfa öğelerinin doğal boyutu için;getTransform(), sayfa öğelerinin afin dönüşümü için.
- Bu makalede, ölçeklendirme, döndürme, yansıtma vb. elde etmek için afin dönüşümü kullanarak sayfa öğelerinin nasıl boyutlandırılacağı ve konumlandırılacağı açıklanmaktadır. Apps Script'te,
setTransform()sayfa öğelerinin afin dönüşümünü ayarlamak için (ABSOLUTE moduna benzer);preconcatenateTransform(), sayfa öğelerinin mevcut dönüşümüne bir afin dönüşümü önceden birleştirmek için (RELATIVE moduna benzer).
Aşağıdaki komut dosyası bir şekil oluşturur, dönüşümünü ayarlar, doğal boyutunu okur ve afin dönüşümünü okur.
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.RECTANGLE);
shape.setTransform(SlidesApp.newAffineTransformBuilder()
.setScaleX(2)
.setScaleY(1)
.setTranslateX(100)
.setTranslateY(200)
.build());
Logger.log('Inherent width: ' + shape.getInherentWidth()
+ 'pt; Inherent height: '
+ shape.getInherentHeight() + 'pt.');
Bu komut dosyasından beklenen günlük çıkışı aşağıda gösterilmiştir:
Inherent width: 236.2pt; Inherent height: 236.2pt.
Elde edilen şekil aşağıdaki dönüşüme, oluşturulan boyuta ve konuma sahip olur:
AffineTransform{scaleX=2.0, scaleY=1.0, shearX=0.0, shearY=0.0, translateX=100.0, translateY=200.0}
Left: 100pt; Top: 200pt; Width: 472.4pt; Height: 236.2pt; Rotation: 0°.
