タブは、常にグループに配置され、互いの状態に依存するボタンです。常に 1 つのタブしかアクティブにできません。
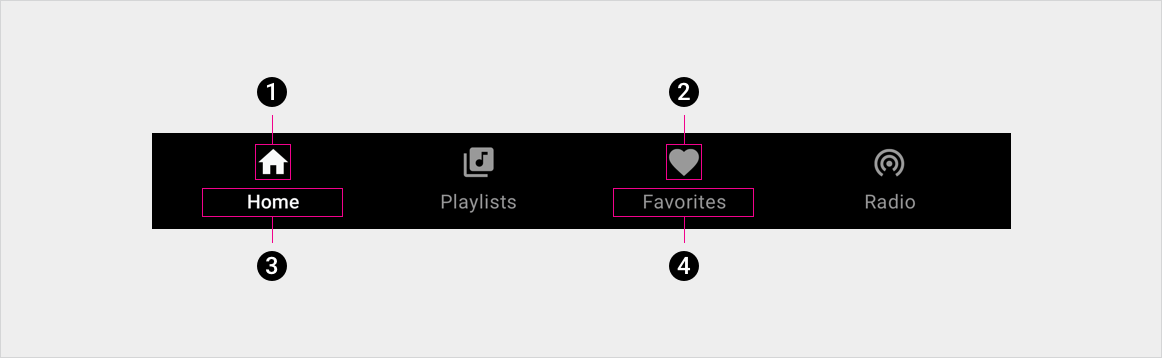
構造

2. アクティブでないタブアイコン
3. アクティブなタブのラベル
4. アクティブでないタブのラベル
仕様
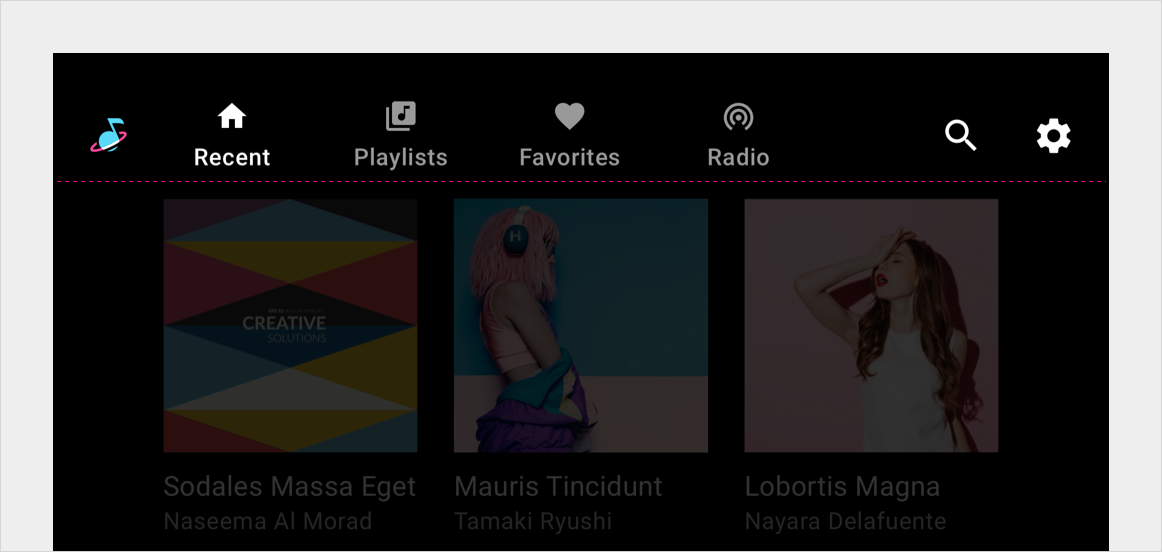
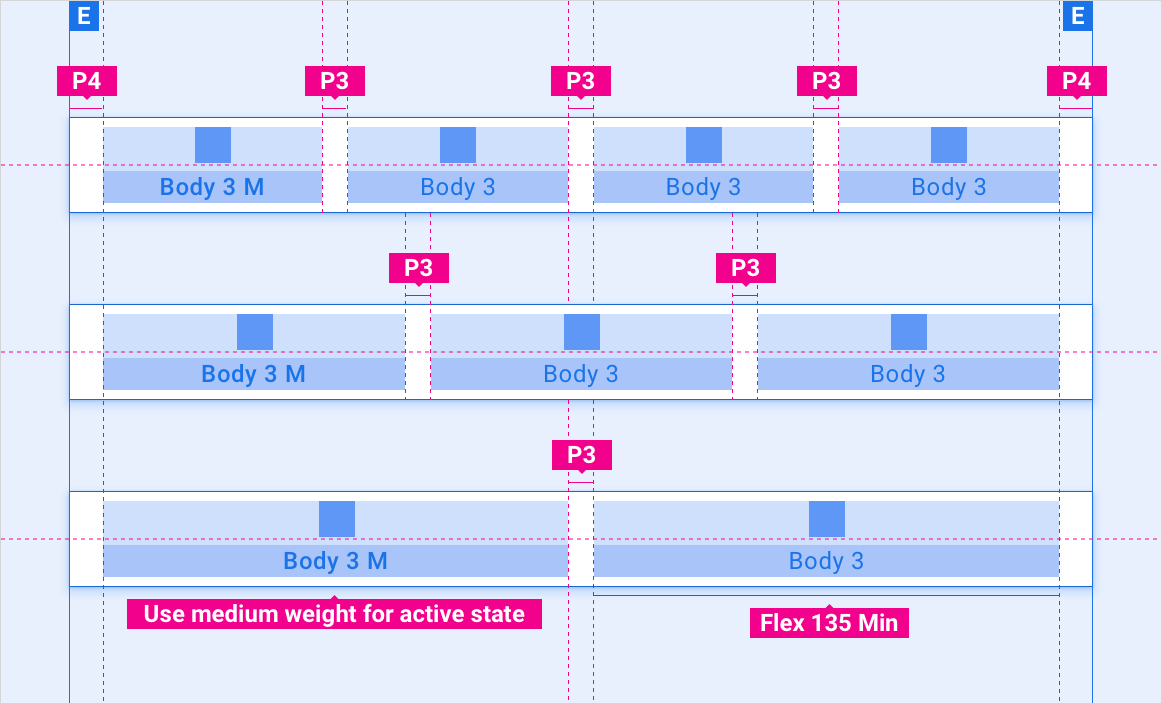
アプリバーにネストされたタブ - 左揃え

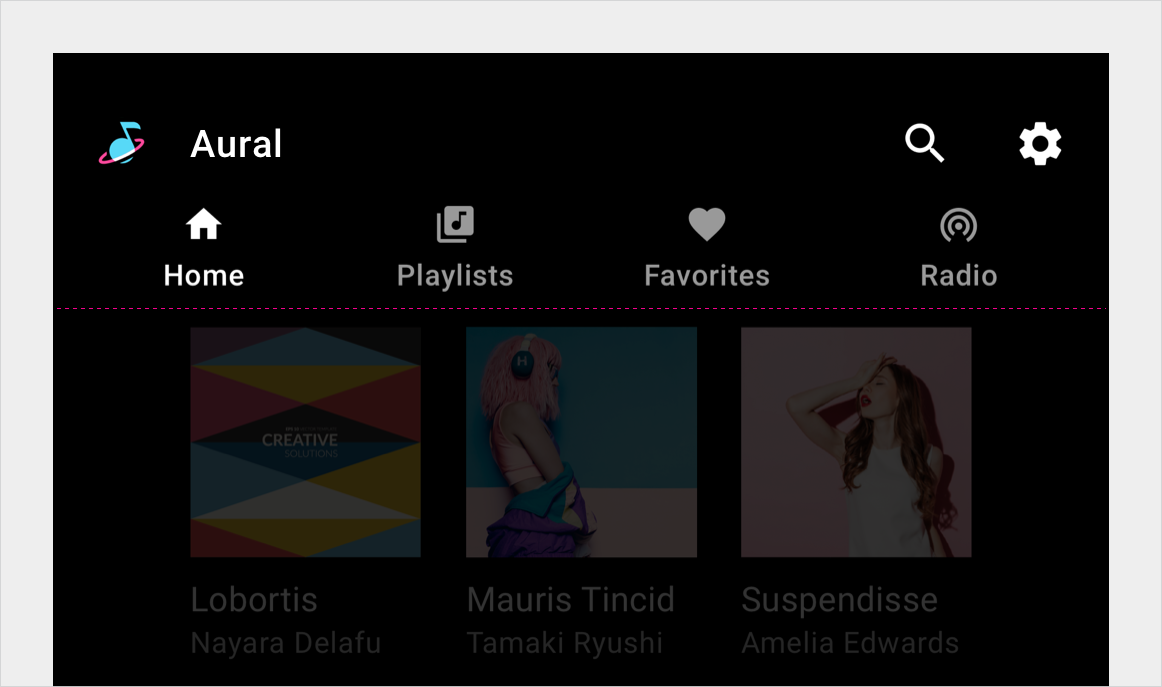
アプリバーにネストされたタブ – 柔軟な配置

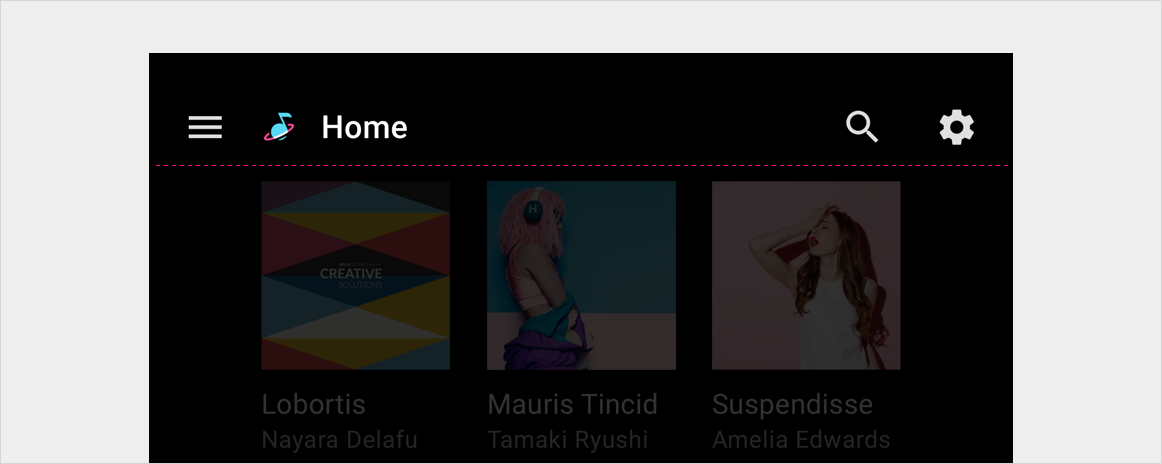
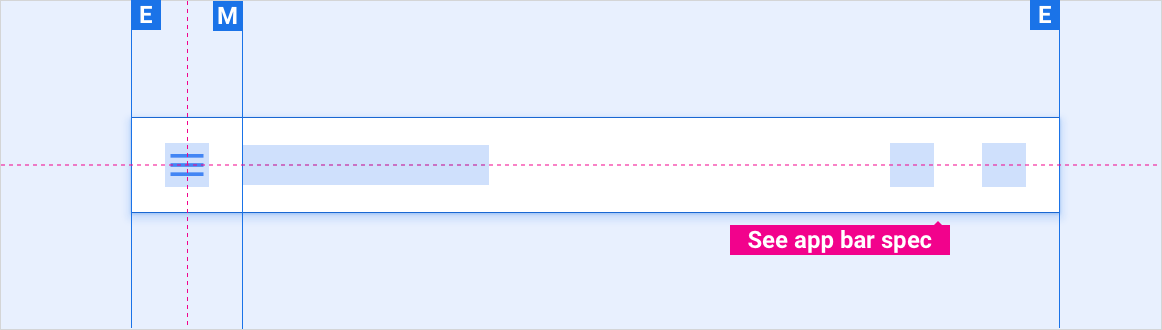
アプリバー内でタブを折りたたみ - ドロワー メニュー

スタンドアロンのタブバー - 左揃え

スタンドアロンのタブバー – 柔軟な配置

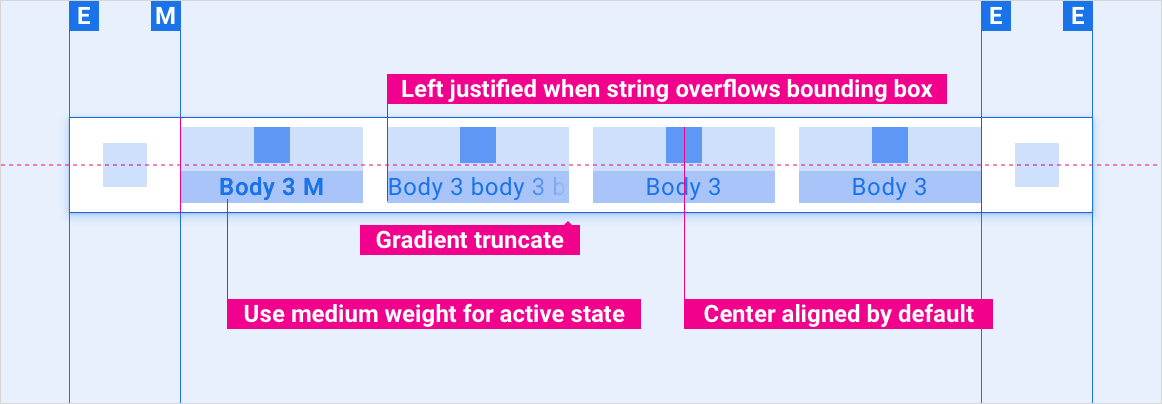
タブラベルの文字列のオーバーフロー

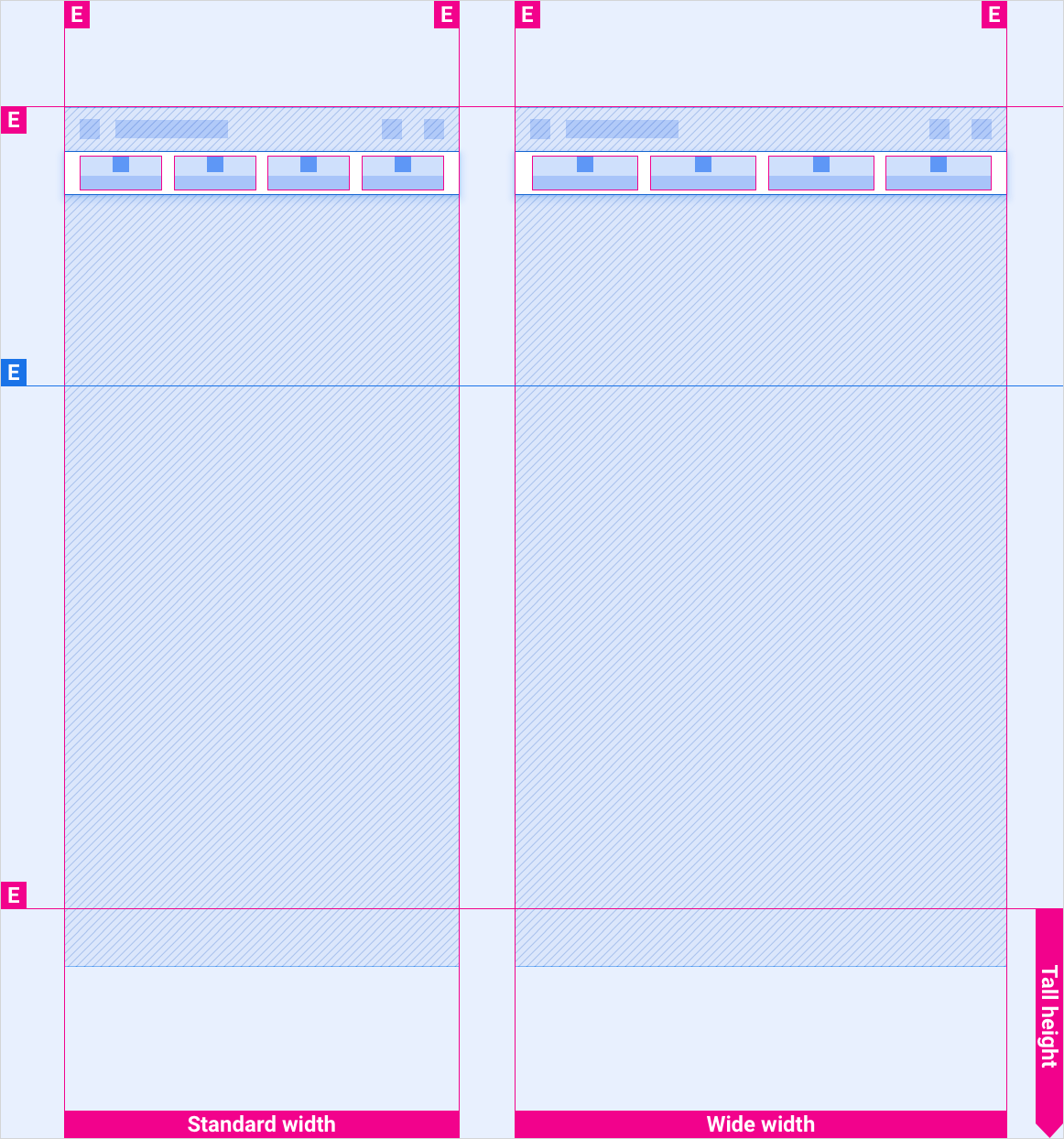
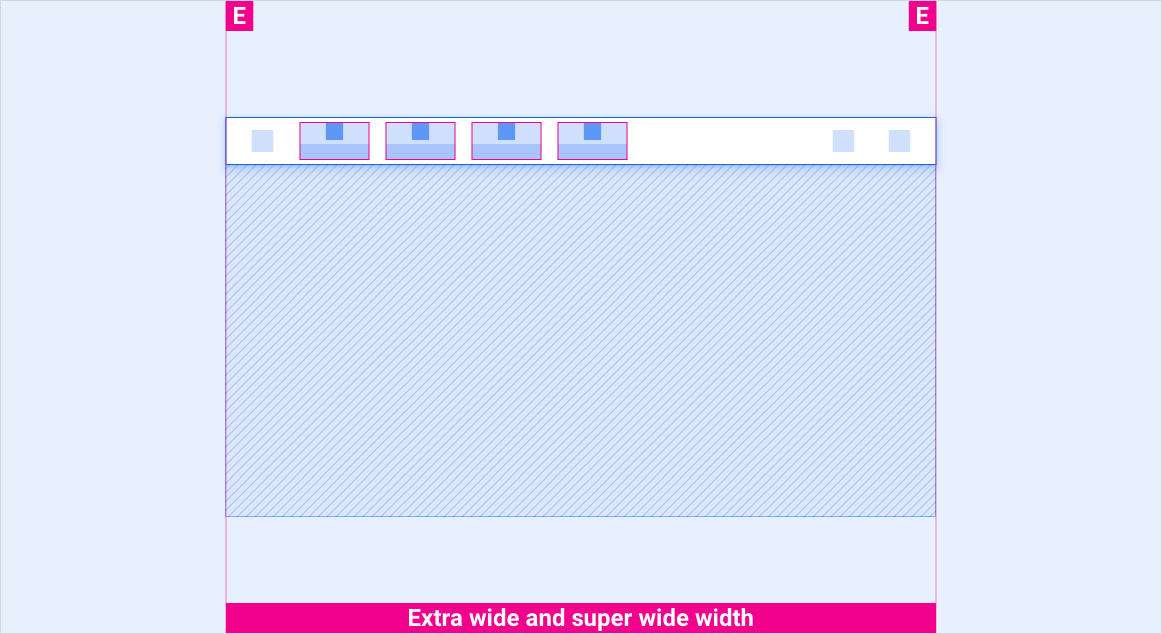
レイアウトのスケーリング
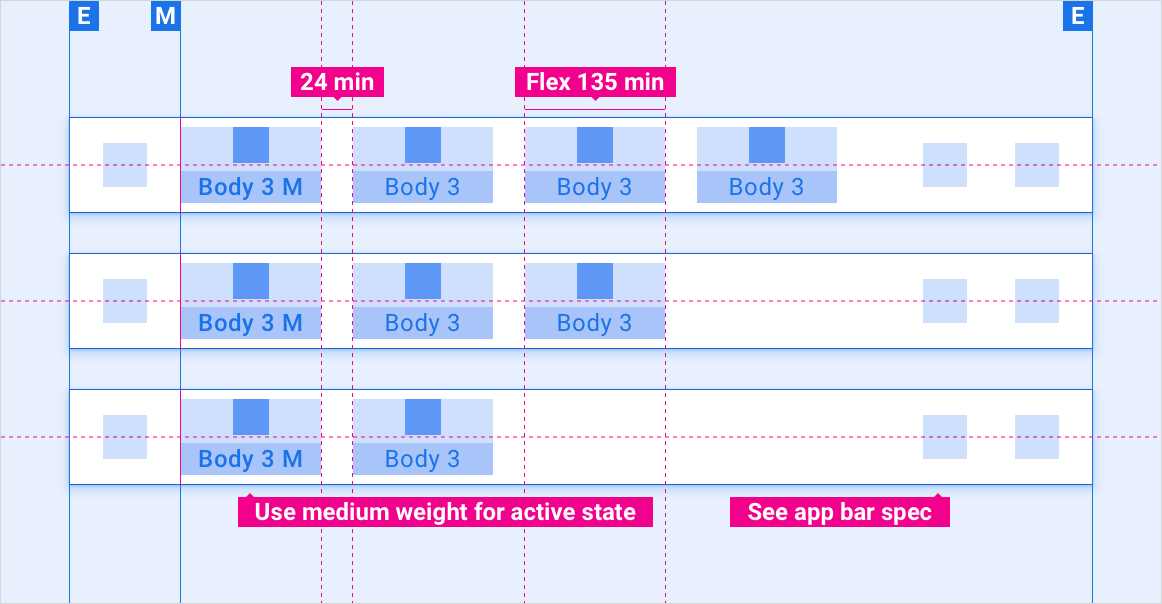
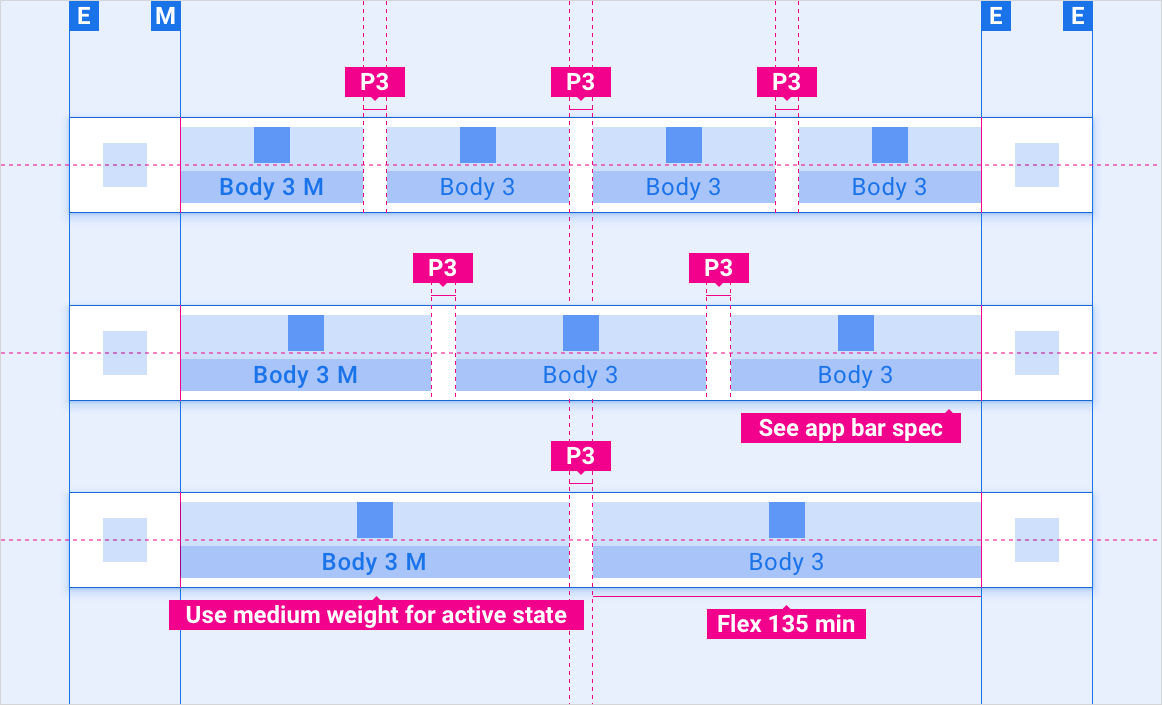
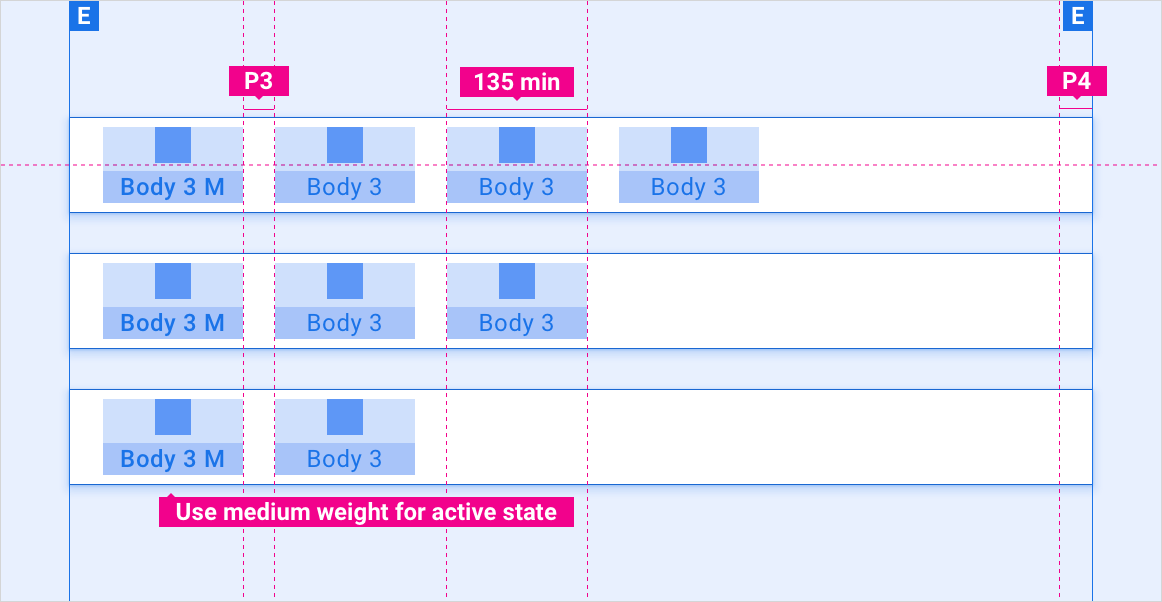
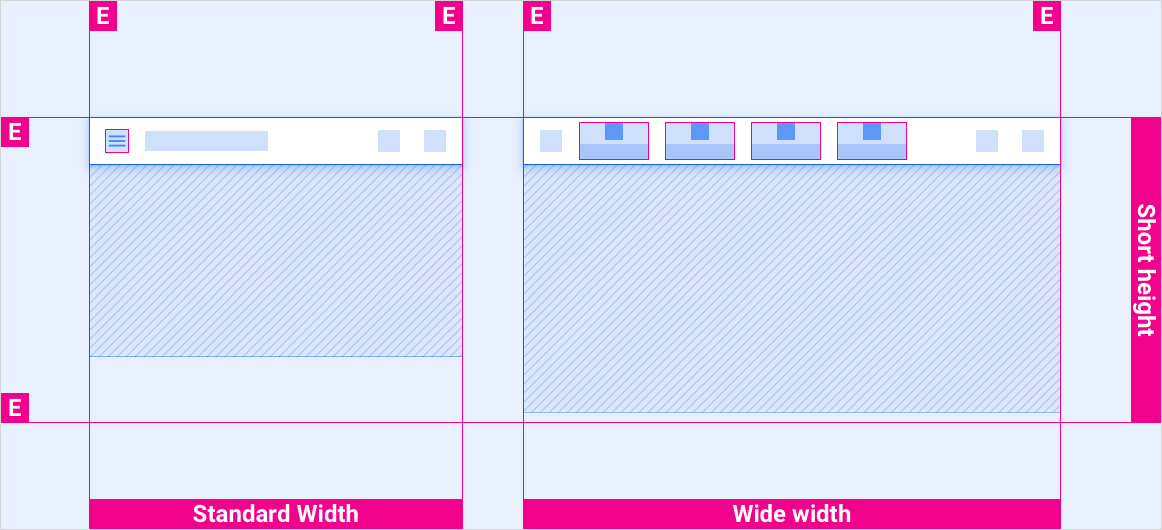
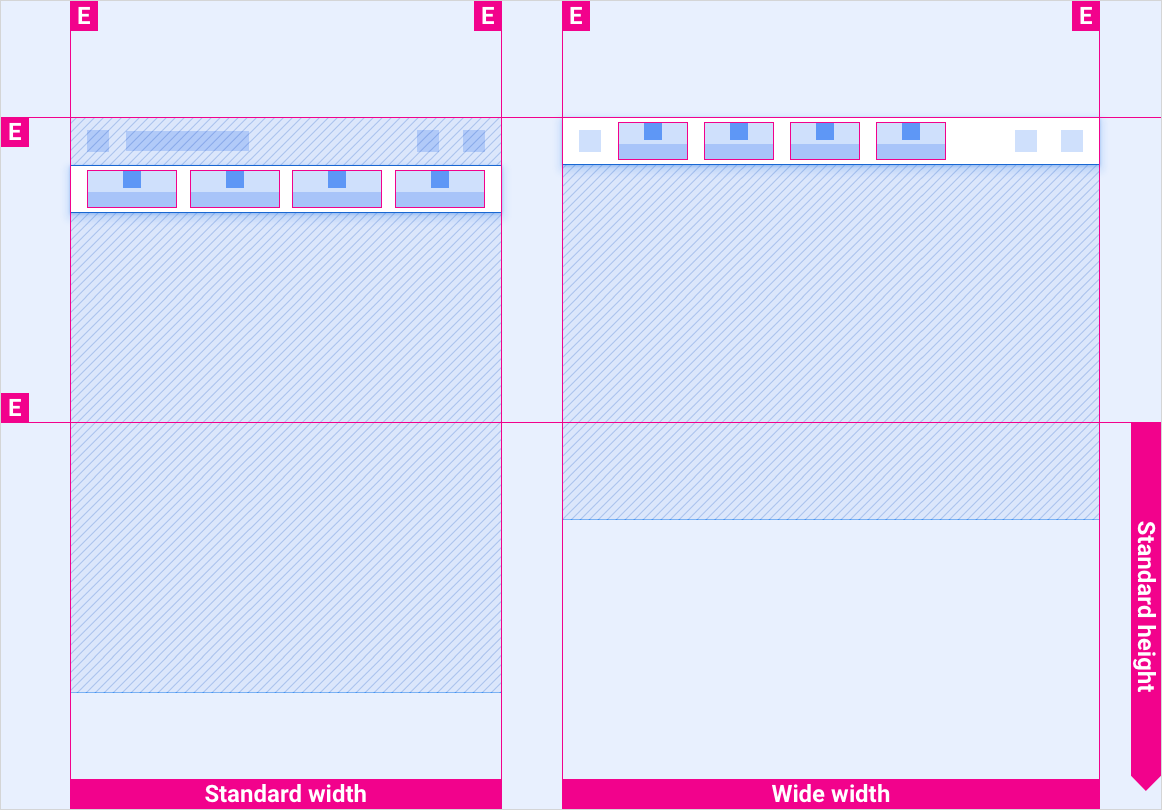
以下のリファレンス レイアウトは、さまざまな幅と高さの画面にタブを調整する方法を示しています。(幅と高さのカテゴリは、レイアウトのセクションで定義されます)。すべてのピクセル値は、ダウンサンプリングまたはアップサンプリングが行われる前に、レンダリングされたピクセル内にあります。
短い高さのかっこで囲んだ標準画面とワイド画面

標準高さブラケットの標準画面とワイド画面

縦長ブラケット内の標準画面とワイド画面

エクストラワイド画面とスーパーワイド画面(すべての高さのブラケット付き)

スタイル
タイポグラフィ
| 書体のスタイル | 書体 | 重量 | サイズ(dp) |
|---|---|---|---|
| 本文 3 M | Roboto | 中 | 24 |
| 本文 3 | Roboto | 標準 | 24 |
色
| 要素 | 色(日中モード) | カラー(夜間モード) |
|---|---|---|
| メインのタイプ / アイコン | White | 白人 @ 88% |
| サブのタイプ / アイコン | 白人 @ 72% | 白色 @ 60% |
| タブバーの背景 | Black | Black |
| スクロール時のタブバーの背景 | 黒 @ 84% | ブラック @ 88% |
| タブアイコン - アクティブ状態 | White | 白人 @ 88% |
| タブアイコン - 非アクティブ状態 | 白人 @ 56% | 白色 @ 50% |
サイズ調整
| 要素 | サイズ(dp) |
|---|---|
| メインアイコン | 44 |
| サブアイコン | 36 |
| アイコンのタップ ターゲット | 76 |
例