アプリバーとヘッダー コンポーネントは、アプリ キャンバスの上部にある専用のバーです。カスタマイズして、ブランディング、トップレベル ナビゲーション、アプリ コントロールへのアクセスなど、アプリ関連の重要な機能を表示できます。
アプリバーとヘッダーのレイアウトに一貫性を持たせ、アプリ内検索などのキー コントロールを UI 全体の標準の場所に配置します。
構造
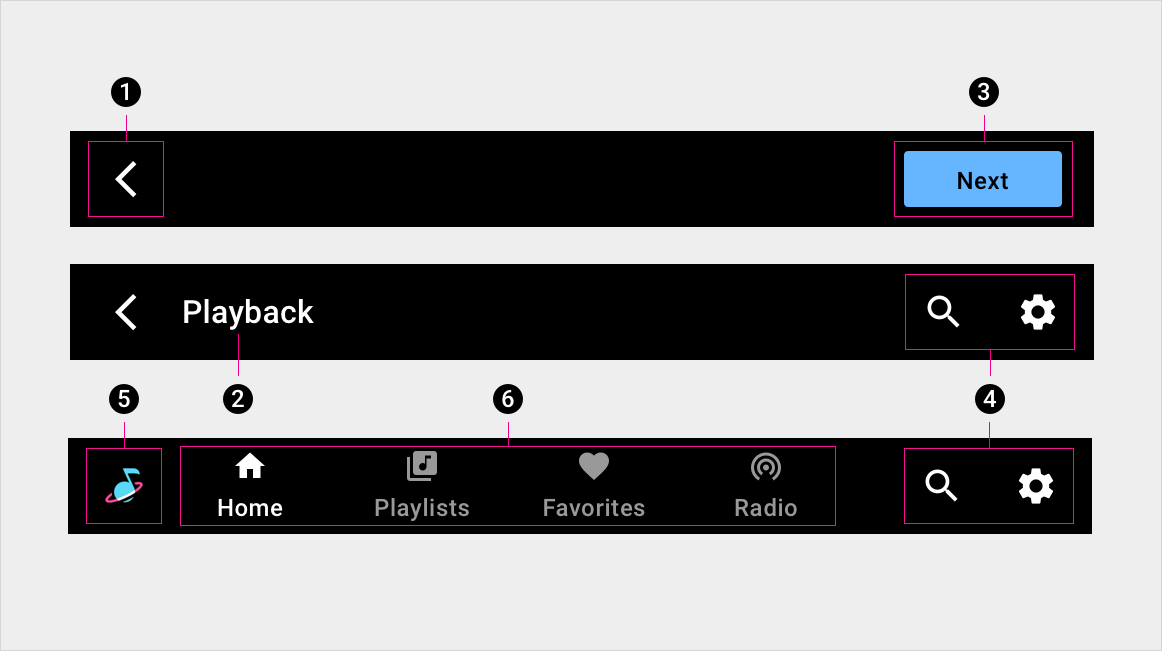
アプリバーとヘッダーには、さまざまな要素を含めることができます。次のいずれかの方法で構成できます。
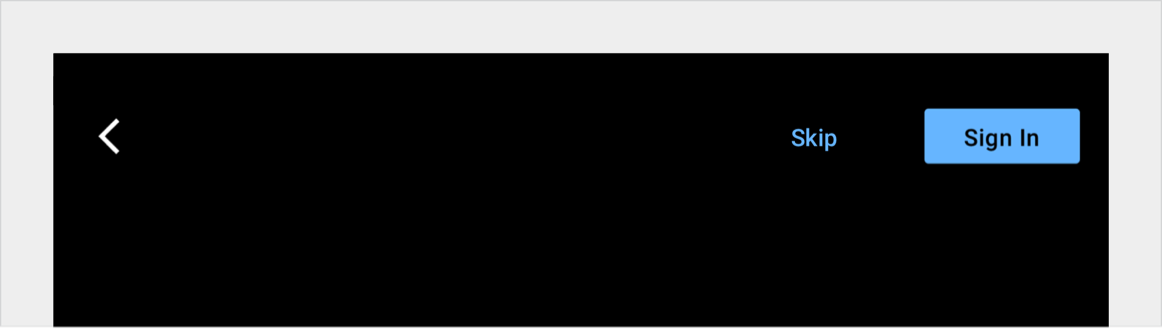
- アプリヘッダー: アプリヘッダーとして設定した場合、コンポーネントにはオプションのテキスト用のスペースが含まれており、アイコンやボタンの使用は最小限になります。通常は、画面のタイトルと戻る矢印を表示します。
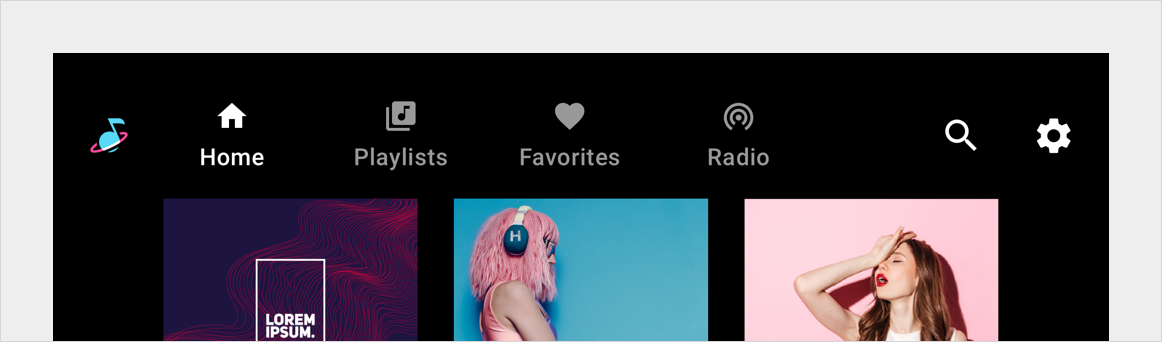
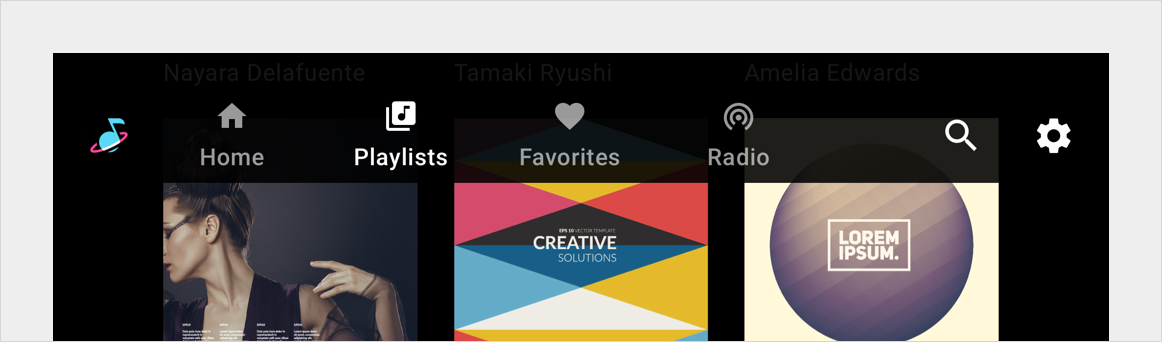
- アプリバー: アプリバーとして設定されている場合は、アイコン、タブ、ボタンを含めることができます。一般的な要素には、アプリアイコンやナビゲーション オプションなどがあります。
どちらのバージョンにも、アプリ内検索や設定などのアプリのコントロールが含まれていることがあります。

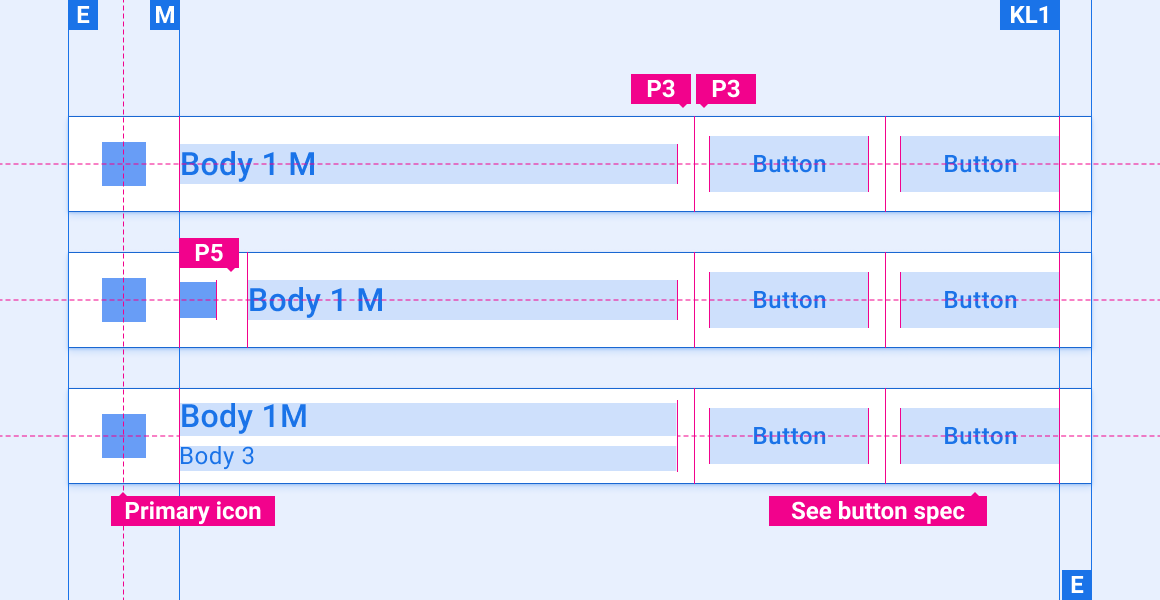
1. 戻る矢印
2. 画面のタイトル
3. ボタン
4. アプリ コントロール
5. アプリアイコン
6. メインのナビゲーション(タブ)
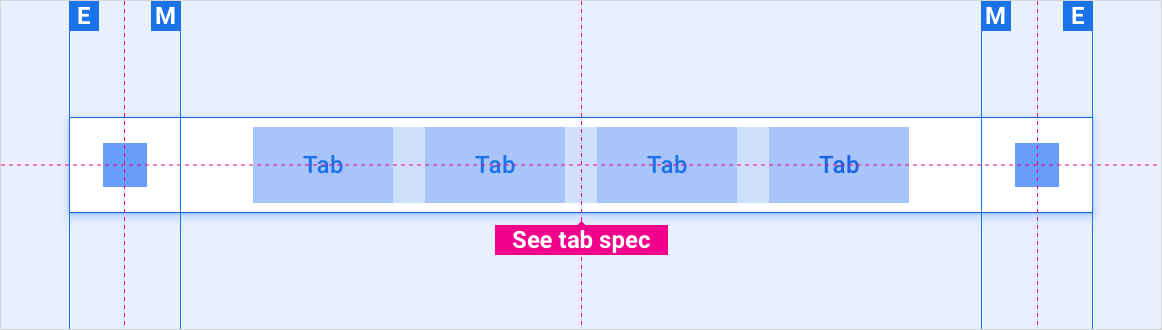
仕様 – アプリバー
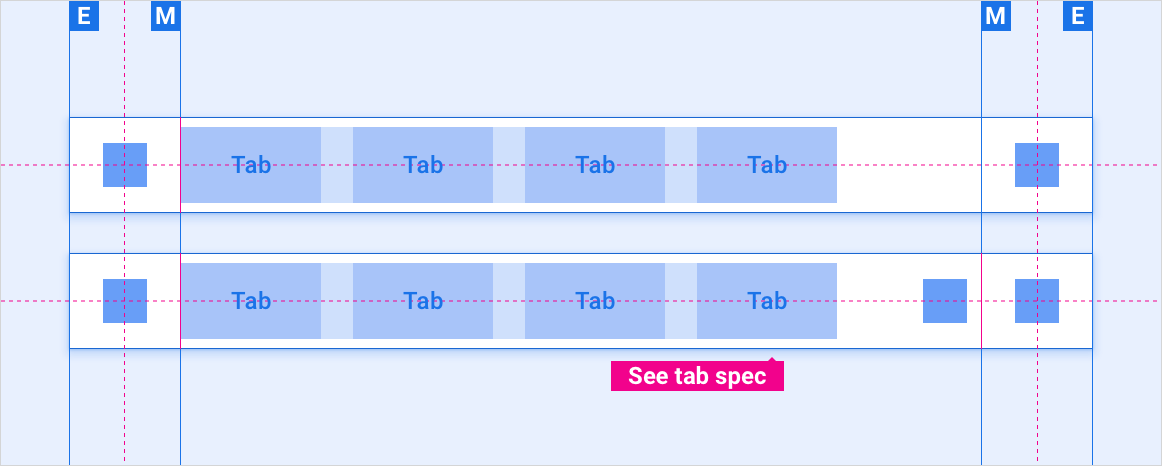
メイン ナビゲーションが表示されたアプリバー - 中央揃え

メイン ナビゲーションが表示されたアプリバー - 左揃え

プライマリ ナビゲーションを備えたアプリバー – 閉じている(タブではなくドロワー)

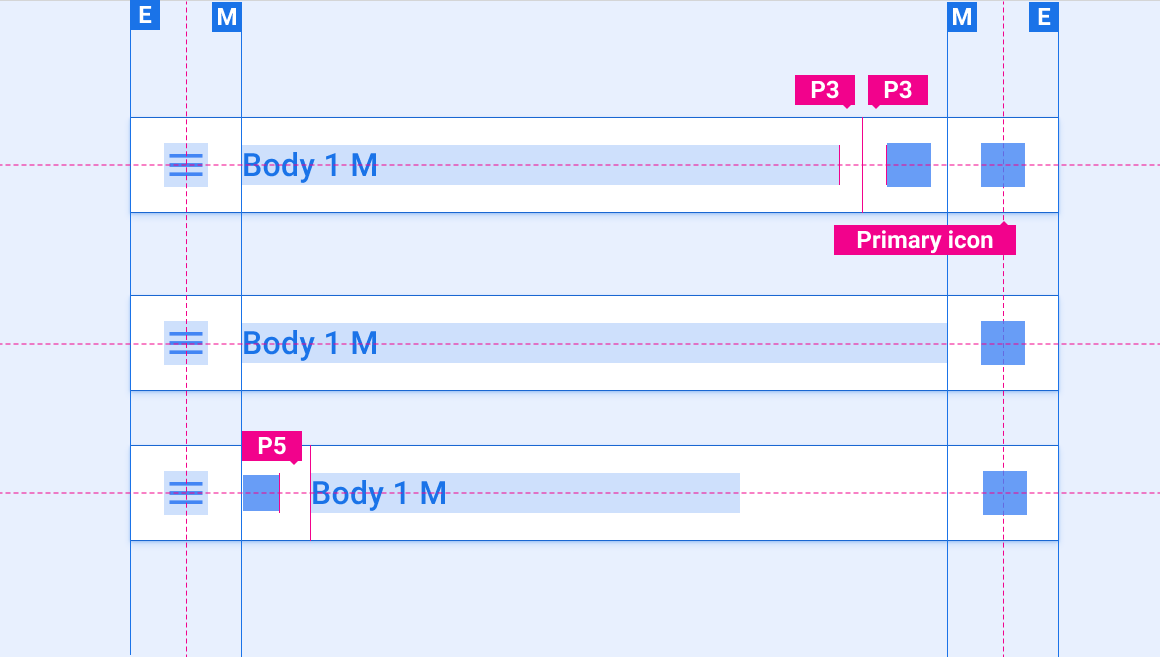
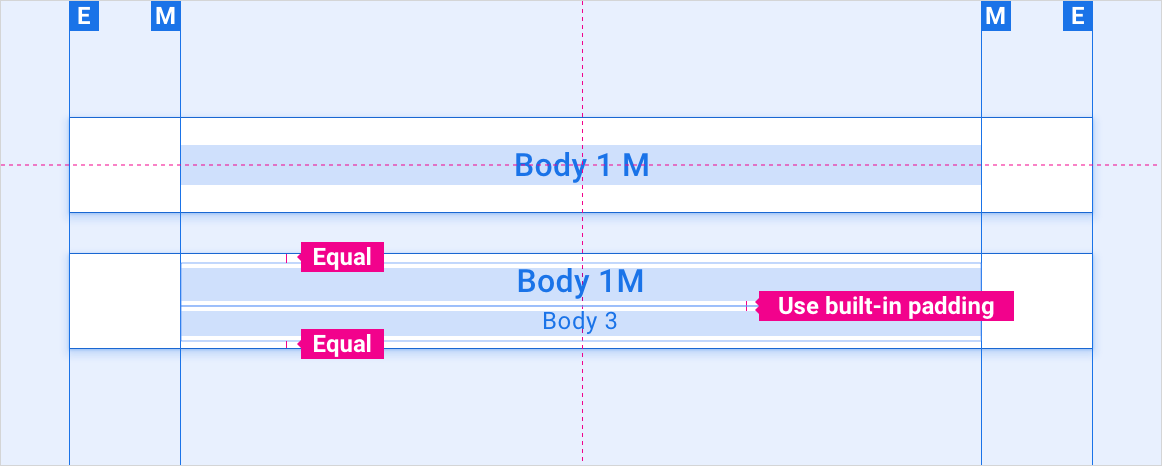
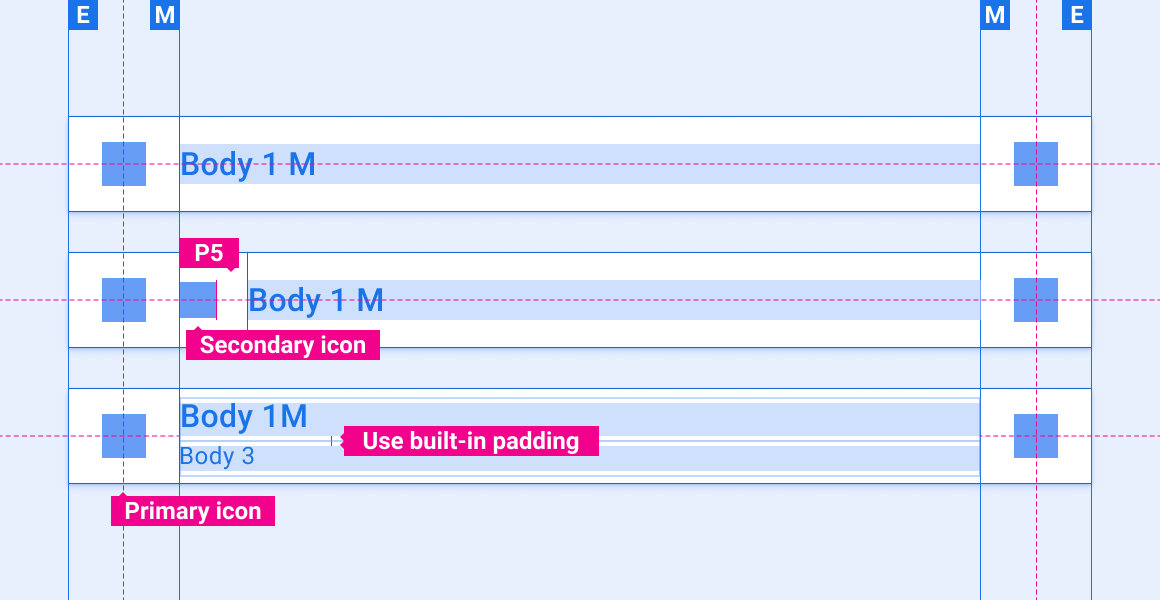
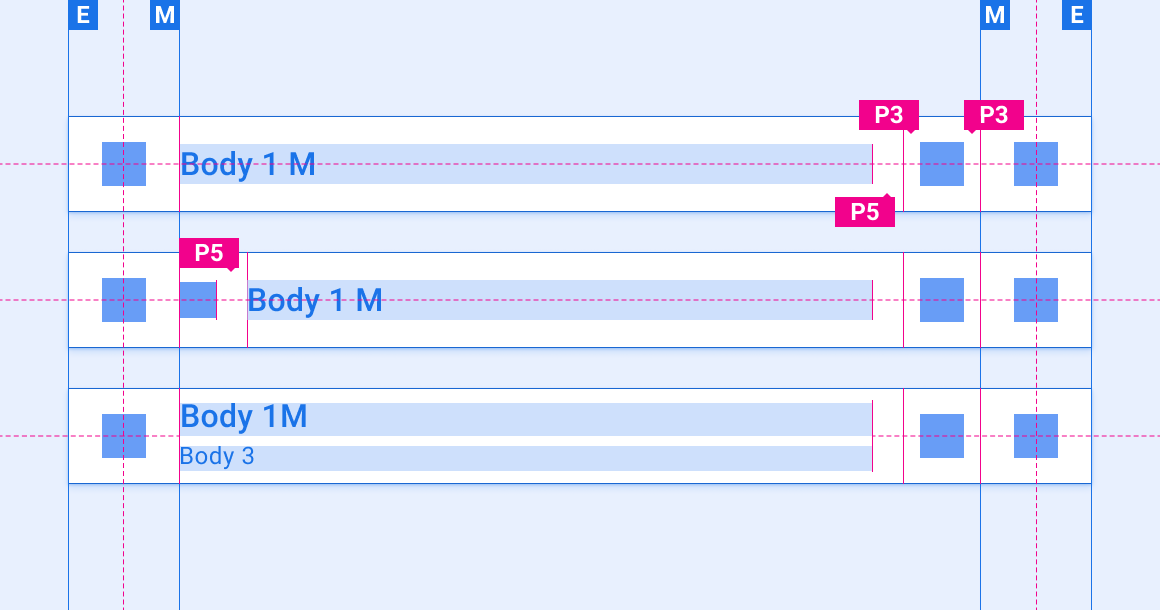
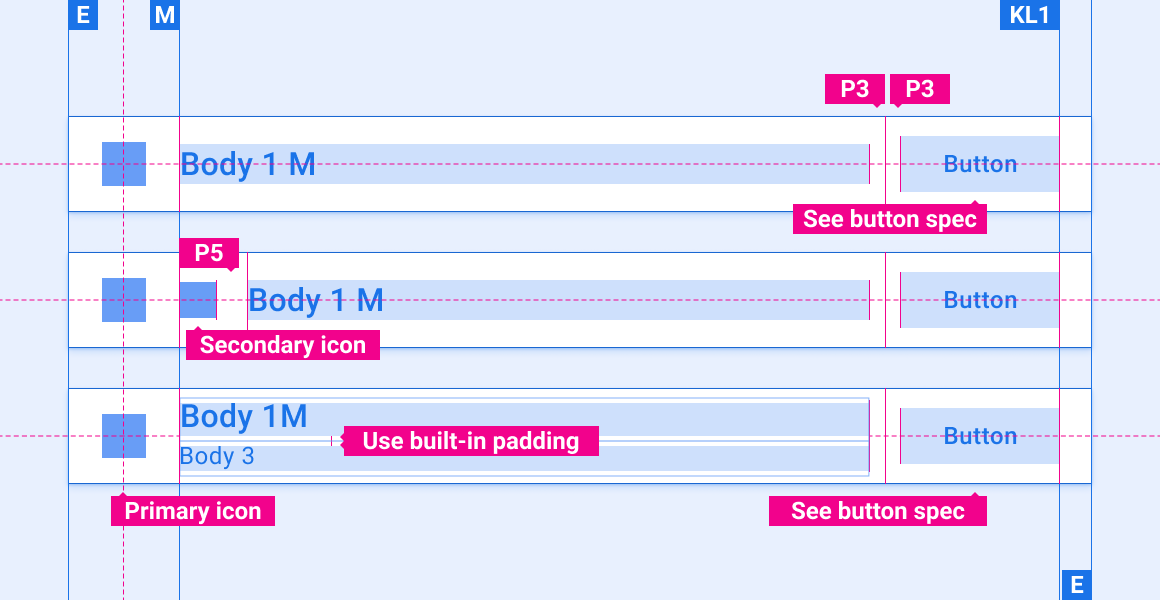
仕様 – アプリヘッダー
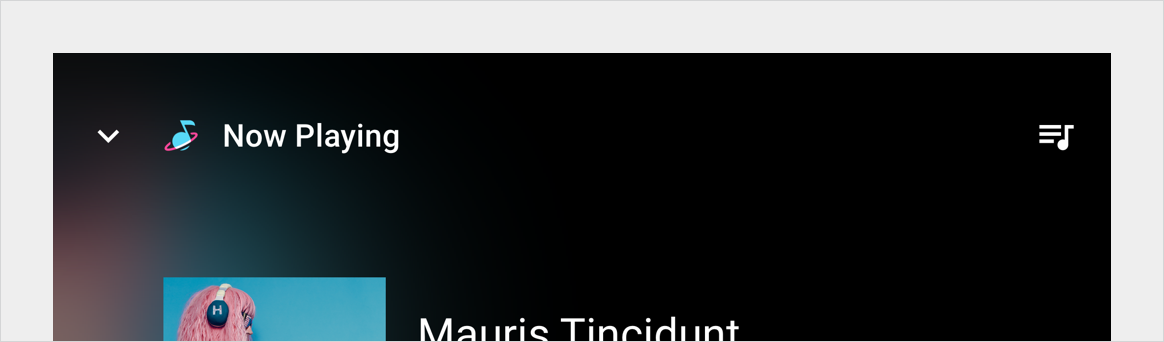
タイトルが中央に配置されたアプリヘッダー

単一のアプリ コントロールを持つアプリヘッダー

複数のアプリ コントロールを含むアプリヘッダー

ボタンが 1 つのアプリヘッダー

複数のボタンがあるアプリヘッダー

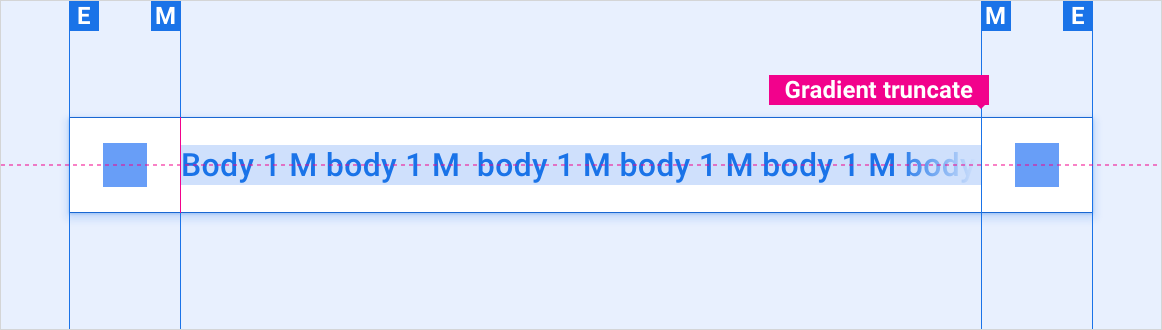
テキスト オーバーフローがあるアプリヘッダー

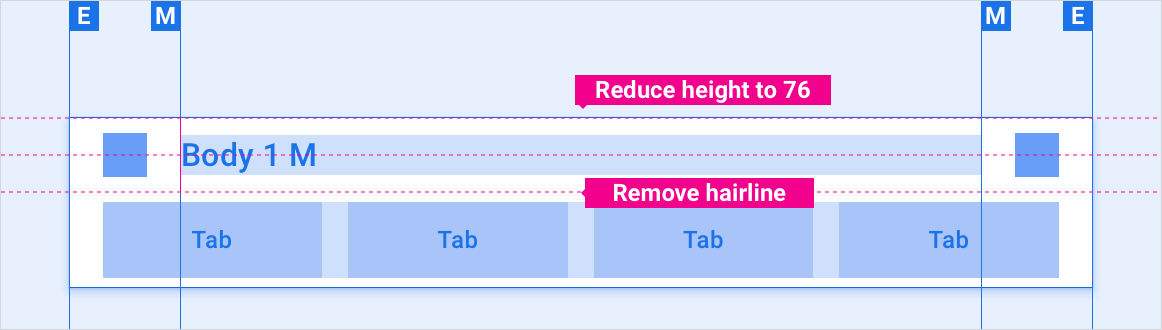
スタンドアロンのタブバーを含むアプリヘッダー

カスタマイズ
OEM はアプリバーとヘッダーの外観を変更することでブランドを反映できます。たとえば次のような変更が行われる場合があります。
- カスタム アイコン
- カスタム フォント
- アクティブ、非アクティブ、無効なボタンの外観を設定する
- ボタンのサイズと配置を設定する
デザイン システムは、レイアウト、色、タイポグラフィ、サイズを使用してコンポーネントをカスタマイズするためのガイダンスを提供します。
例